合計 10000 件の関連コンテンツが見つかりました

Vue統計グラフプラグインの使い方とサンプル
記事の紹介:Vue 統計グラフ プラグインの使用方法と例 はじめに: Web アプリケーションを開発する場合、統計グラフは非常に便利なデータ視覚化ツールです。 Vue.js は、インタラクティブな統計グラフを作成するための便利なプラグインやツールを多数提供する人気の JavaScript フレームワークです。この記事では、Vue.jsを使った統計グラフプラグインの使い方とコード例を紹介します。 1. Vue 統計グラフ プラグインをインストールします。開始する前に、Vue.js がインストールされていることを確認する必要があります。それから私たちは作ることができます
2023-08-25
コメント 0
1496

Vue統計グラフへの円グラフとレーダーチャート機能の実装
記事の紹介:Vue統計グラフの円グラフ、レーダーチャート機能の実装 はじめに:インターネットの発展に伴い、データ分析やグラフ表示の需要はますます高まっています。人気の JavaScript フレームワークとして、Vue は豊富なデータ視覚化プラグインとコンポーネントを提供し、開発者がさまざまな統計グラフを迅速に実装できるようにします。この記事では、Vue を使用して円グラフとレーダー チャートの機能を実装する方法と、関連するコード例を紹介します。統計グラフ プラグインの紹介 Vue 開発では、実装に役立ついくつかの優れた統計グラフ プラグインを使用できます。
2023-08-18
コメント 0
1738

Vue統計グラフプラグインの読み込みとパフォーマンスの最適化
記事の紹介:Vue 統計グラフ プラグインの読み込みとパフォーマンスの最適化の概要: 統計グラフは Web アプリケーションの一般的な機能の 1 つであり、Vue フレームワークは統計グラフをレンダリングするための優れたプラグインを多数提供しています。この記事では、Vue 統計グラフ プラグインの読み込みとパフォーマンスの最適化の方法を紹介し、いくつかのサンプル コードを示します。はじめに: Web アプリケーションの普及に伴い、データの視覚化はあらゆる分野で注目を集めています。データ視覚化の重要な形式として、統計グラフは、ユーザーがデータをより深く理解し、分析するのに役立ちます。 Vue フレームワークには、優れた機能が数多くあります。
2023-08-18
コメント 0
996

Vue統計グラフプラグインの開発とデバッグ
記事の紹介:Vue 統計グラフ プラグインの開発とデバッグの概要: 最新の Web 開発では、統計グラフは非常に一般的なコンポーネントです。データを視覚化するために使用できるため、理解と分析が容易になります。人気のあるフロントエンド フレームワークとして、Vue は、統計グラフの開発とデバッグのためのプラグインを含む、多くの強力なツールとライブラリを提供します。この記事では、Vue を使用して簡単な統計グラフ プラグインを開発およびデバッグする方法を紹介し、いくつかのコード例を示します。準備 まず、Vue プロジェクトが必要です。 Vueが使える
2023-08-17
コメント 0
1792

アクセス削除クエリ作成の詳細な操作手順
記事の紹介:1. メニューバーの「作成」→「クエリデザイン」をクリックします。 2. テーブルを表示するダイアログが表示されるので、オーダーテーブルを選択し、「追加」ボタンをクリックします。 3. メニューバーの「削除」をクリックして、削除デザインを開きます。 4. 従業員 ID を下のデザインフォームにドラッグします。 5. 同様に、アスタリスクを下の表にドラッグします。 6. 条件列に =3 と書き込みます。 7. メニュー バーの上のビューをクリックして、削除するレコードを表示します。 8. これらのレコードを直接削除するには、「実行」ボタンをクリックします。
2024-06-06
コメント 0
1206

Windows 10 で DWG ファイルをドラッグ アンド ドロップで開けない問題を解決する方法
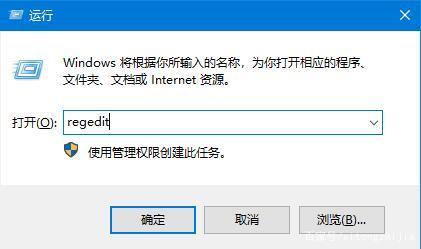
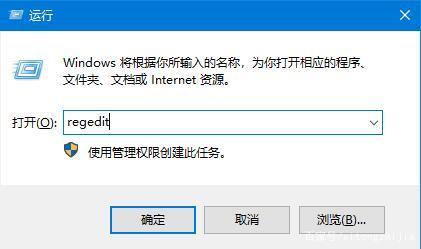
記事の紹介:Windows 10 オペレーティング システムでは、ファイルをドラッグ アンド ドロップして DWG 形式の設計図面ファイルを直接開くことができない場合があります。 DWGファイルはAutoCADなどのドローソフトの標準形式であり、ドラッグ&ドロップで開くことは多くのユーザーが使い慣れている便利な操作方法の一つです。しかし、システムが突然この操作をサポートできなくなると、ユーザーの日常業務に多大な不便をもたらすことは間違いありません。このような状況に遭遇した場合はどうすればよいでしょうか?詳細な手順は次のとおりです。解決策 1. 「win+R」ショートカット キーを使用して実行を開始し、「regedit」と入力して Enter キーを押して開きます。 2. レジストリ エディタ インターフェイスに入ったら、左側の列の「HKEY_LOCAL_MACHINESOFTWARE」をクリックします。
2024-04-08
コメント 0
1073

Vue 統計グラフの 3D 立体視および回転効果の最適化
記事の紹介:Vue 統計グラフの 3D 立体視および回転効果の最適化 データ視覚化の分野において、統計グラフは非常に重要なツールの 1 つであり、複雑なデータを視覚的な形式に変換し、データの理解と分析を容易にします。 Vueフレームワークでは、いくつかの優れたプラグインを導入することで統計グラフの表示や操作を実現することができます。この記事では、ヒストグラムを例に、Vue の echarts プラグインを使用して、統計グラフの 3D 立体視および回転効果を最適化する方法を紹介します。まず、echartをインストールする必要があります
2023-08-26
コメント 0
1660

Vue フレームワークで統計グラフ システムを迅速に構築する方法
記事の紹介:Vue フレームワークで統計グラフ システムを迅速に構築する方法 最新の Web アプリケーションでは、統計グラフは不可欠なコンポーネントです。人気のあるフロントエンド フレームワークとして、Vue.js は、統計グラフ システムを迅速に構築するのに役立つ便利なツールとコンポーネントを多数提供します。この記事では、Vue フレームワークといくつかのプラグインを使用して、簡単な統計グラフ システムを構築する方法を紹介します。まず、Vue スキャフォールディングといくつかの関連プラグインのインストールなど、Vue.js 開発環境を準備する必要があります。コマンドラインで次のコマンドを実行します
2023-08-21
コメント 0
1477

Vue 統計グラフの色とテーマのカスタマイズのヒント
記事の紹介:Vue 統計グラフの色とテーマのカスタマイズのヒント Vue は、開発者がインタラクティブな Web アプリケーションを構築するのに役立つ人気のある JavaScript フレームワークです。 Web アプリケーションでは、グラフはデータを表示するための重要なコンポーネントの 1 つです。 Vue をチャート プラグインと組み合わせて使用すると、さまざまな統計チャートを表示およびカスタマイズできます。色とテーマのカスタマイズは、グラフをよりパーソナライズされた魅力的なものにするための重要な部分です。この記事では、Vue とグラフ プラグインを使用して統計グラフの色とテーマのカスタマイズを実装する方法をコード例とともに紹介します。
2023-08-26
コメント 0
1399

Vue 統計グラフ用のワード クラウドおよび地理的ヒート マップ手法
記事の紹介:Vue 統計グラフのワード クラウドと地理的ヒート マップのヒント はじめに: データ視覚化の分野では、統計グラフは非常に一般的で便利なツールです。 Vue.js フレームワークでは、いくつかのプラグインとライブラリを使用して、ワード クラウドや地理的ヒート マップなどのさまざまなタイプの統計グラフを実装できます。この記事では、Vue.js を使用してこれら 2 つの統計グラフを実装する方法を紹介し、対応するコード例を示します。 1. ワード クラウド (WordCloud) ワード クラウドは、さまざまなサイズと色のテキストを通じてデータの特性を表示できる視覚的なグラフです。
2023-08-19
コメント 0
2105

Vue 統計グラフの泡と花火の特殊効果の最適化
記事の紹介:Vue 統計グラフにおける泡と花火の特殊効果の最適化 はじめに: モバイル インターネットの急速な発展に伴い、データの視覚化はデータを表示する重要な手段の 1 つになりました。データの視覚化において、統計グラフはデータを簡潔に表示するだけでなく、ユーザー エクスペリエンスを向上させることもできます。 Vue フレームワークでは、プラグインやコンポーネントを使用することで、さまざまな統計グラフを迅速に実装し、より鮮やかで魅力的なものになるように最適化することができます。この記事では、バブル チャートと花火のエフェクトを例として、Vue で統計グラフの表示を最適化する方法を紹介します。 1つ、
2023-08-18
コメント 0
1398

関数を使用して WPS テーブルで複数条件のカウントを行う方法
記事の紹介:コンピューターのモデル: Lenovo Xiaoxin Air15 システム バージョン: win10 ソフトウェア バージョン: WPS20191. このレッスンでは、複数条件のカウントを行う関数を使用して、[WPS ソフトウェアの基礎] 4 ~ 9 を説明します。 2. 図のように、[挿入]の中に[ピボットテーブルの作成]があります。 3. ピボットテーブルに入り、図のように右側の[エリア]に条件をドラッグします。 4. 関数 =COUNTIF を入力すると、図に示すように、その条件が [エリア 1, 条件 1,...] であることがわかります。 5.写真に示すように、彼の要件に従って改善を加えます。 6. 調整が完了したら、図のように内容をドラッグ&コピーし、[関数パラメータ]を開いて調整します。 7. 学生が使用した場合に行うことは次のとおりです。
2024-03-20
コメント 0
1146

Vue を使用して美しい統計グラフを実装する方法
記事の紹介:Vue で美しい統計グラフを実装する方法 Vue.js は、美しいユーザー インターフェイスの作成に使用できる人気のある JavaScript フレームワークです。この記事では、Vue.jsを使って美しい統計グラフを実装する方法を紹介します。 Vue-chartjs というプラグインを使用してグラフを作成し、例を通してその使用方法を示します。 Vue-chartjs のインストール まず、Vue-chartjs プラグインをインストールする必要があります。コマンドラインで次のコマンドを実行してインストールします。
2023-08-17
コメント 0
1493

Vue 統計グラフの動的フィルタリングとクラスタリングの最適化
記事の紹介:Vue 統計グラフの動的フィルタリングとクラスタリングの最適化 データ視覚化の分野では、統計グラフはデータを表示する一般的な方法です。 Vue フレームワークを使用して、強力な対話性、動的フィルタリング、クラスタリングの最適化を備えた統計グラフを開発すると、より優れたユーザー エクスペリエンスとデータ分析機能を提供できます。この記事では、Vue フレームワークを一般的な統計グラフ プラグイン (Echarts など) と組み合わせて使用して、動的フィルタリングおよびクラスタリング最適化機能を実装する方法を紹介します。問題をよりよく説明するために、ヒストグラムを例として取り上げ、対応するコード例を添付します。
2023-08-25
コメント 0
1607

Vue 統計チャートの地理的位置とマーキング機能の最適化
記事の紹介:Vue 統計チャートの地理的位置とマーキング機能の最適化 はじめに: データ視覚化の分野では、統計チャートは一般的に使用されるツールであり、地理的位置情報とマーキング機能はその重要な部分です。 Vue では、さまざまなライブラリやプラグインを使用してマップ関数やマーカー関数を実装できますが、これらの関数を最適化してパフォーマンスとユーザー エクスペリエンスを向上させるにはどうすればよいでしょうか?この記事では、Vue で統計グラフの地理的位置とマーキング機能を最適化するいくつかの方法を紹介し、対応するコード例を示します。 1. 地理的位置関数の最適化 統計図における地理的位置
2023-08-18
コメント 0
1188

Vue を使用して地図データの統計グラフを実装する方法
記事の紹介:Vue を使用して地図データの統計グラフを実装する方法 データ分析の需要が高まるにつれ、データの視覚化は強力なツールになりました。地図データの統計グラフは、データの分布を視覚的に表示し、ユーザーがデータをより深く理解し、分析するのに役立ちます。この記事では、Vue フレームワークを使用して地図データの統計グラフを実装する方法とコード例を紹介します。まず、Vue.js と、Vue-echarts や Echarts などの関連プラグインを導入する必要があります。 Vue-echarts は Vue です。
2023-08-18
コメント 0
1514

Vueを使用して動的な統計グラフを作成する方法
記事の紹介:Vue を使用して動的な統計グラフを作成する方法 最新の Web 開発では、動的な統計グラフは非常に一般的な要件です。 Vue は、他のライブラリやプラグインと簡単に統合できる人気の JavaScript フレームワークで、動的な統計グラフの作成に役立ちます。この記事では、Vue と Chart.js というライブラリを使用して動的な統計グラフを作成する方法を紹介します。 Chart.js は、棒グラフ、折れ線グラフ、円グラフなどのさまざまな種類のグラフをサポートする、シンプルで使いやすいデータ視覚化ライブラリです。ステップ 1: インストールして
2023-08-19
コメント 0
1382

Vue統計グラフのファネル機能とダッシュボード機能の実装
記事の紹介:Vue 統計チャートのファネルおよびダッシュボード機能の実装の概要: Vue.js は、再利用可能なコンポーネントを作成するための進歩的な JavaScript フレームワークです。インタラクティブなユーザー インターフェイスを構築するための簡潔かつ柔軟な方法を提供します。データの視覚化に関しては、Vue.js には豊富なプラグインやコンポーネントも用意されており、開発者はさまざまな統計グラフ機能を簡単に実装できます。この記事では、Vue.js といくつかの一般的に使用されるコンポーネント ライブラリを使用してファネルとダッシュボードのチャート機能を実装する方法を紹介し、対応するコード例を示します。
2023-08-26
コメント 0
952

Vue 統計グラフのタイムラインと日付フィルタリングの最適化
記事の紹介:Vue 統計グラフのタイムラインと日付フィルタリングの最適化 データ分析と視覚化の重要性が企業でますます認識されるにつれて、統計グラフのアプリケーションはますます普及しています。 Vue では、さまざまなプラグインやコンポーネントを通じてさまざまなタイプのチャートを実装できます。ただし、統計グラフを使用する場合、タイムラインと日付のフィルタリングが必要になることがよくあります。この記事では、Vue のタイムラインと日付フィルター機能を最適化する方法を紹介し、参考となるコード例を示します。タイムラインの最適化 タイムラインは、一定期間にわたるデータの変化を示す重要な要素です。 inVu
2023-08-26
コメント 0
1175

Vue統計図のノード接続と樹形図機能実装
記事の紹介:Vue 統計チャートでのノード接続とツリー ダイアグラム機能の実装 Vue は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークであり、コンポーネント化を通じて機能豊富なアプリケーションを迅速に構築できます。データ視覚化の分野では、Vue はさまざまなグラフや視覚化効果を迅速に実装できる非常に便利なツールやプラグインも提供します。この記事では、Vueを使用して統計グラフのノード接続機能や樹形図機能を実装する方法と、対応するコード例を紹介します。 1. ノード接続 ノード接続とは、
2023-08-26
コメント 0
1708