合計 10000 件の関連コンテンツが見つかりました

Layuiを使用してドラッグ可能なプログレスバー機能を実装する方法
記事の紹介:Layui を使ってドラッグ可能なプログレスバー機能を実装する方法 Layui は、HTML5 と CSS3 を使用したフロントエンド フレームワークであり、使いやすく、拡張しやすく、さまざまな Web 開発プロジェクトで広く使用されています。 Layui を使用する過程で、ドラッグ可能なプログレス バーなどの特定の対話型機能を実装する必要がある場合があります。この記事では、Layui を使用してこの機能を実装する方法と、具体的なコード例を紹介します。まず、Layui の関連リソース ファイルを導入する必要があります。オンラインリンク経由
2023-10-24
コメント 0
976

HTML、CSS、jQuery: アニメーション化された読み込み進行状況バーを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた読み込み進行状況バーを作成します。読み込み進行状況バーは、一般的な Web ページ読み込み効果です。これにより、ユーザーは現在のページ読み込みの進行状況を明確に確認できるようになり、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある読み込み進行状況バーを作成し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成します。プログレスバーを含むコンテナ要素が必要です。
2023-10-27
コメント 0
1581

edius でトラックマスクを使用する方法
記事の紹介:1. マテリアルをタイムライン トラックにドラッグし、トラック マスク リンク エフェクトを 2 つのマテリアルの中央のトラックにドラッグします。 2. 特殊効果パネルをクリックしてキー オプションを展開し、トラック マスク エフェクトを上部のマテリアルにドラッグします。 3. 素材を再生してトラックマスク効果を取得します。
2024-04-17
コメント 0
616

Vue フォーム処理でフォームフィールドのドラッグアンドドロップ移動を実装する方法
記事の紹介:Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法 Vue 開発では、フォームは非常に一般的なコンポーネントであり、場合によってはフォーム フィールドをドラッグ アンド ドロップする必要があります。この記事では、Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法と、対応するコード例を紹介します。 1. Vue.Draggable プラグインを使用する Vue.Draggable は、Vue に基づいたドラッグ アンド ドロップ プラグインで、要素のドラッグ アンド ドロップ効果を実現するのに役立ちます。 Vue.Dragの使い方はこちら
2023-08-11
コメント 0
1642

PR動画の露出オーバーオープニングアニメーションの作り方__プレミア公開オープニングアニメーションの作り方
記事の紹介:1. PR を開き、新しいプロジェクトを作成し、必要なマテリアルをロードします。 2. エフェクト - プリセットで露出オーバーのエントリ ポイントを見つけます。 3. マテリアルに直接ドラッグします。 4. エフェクト コントロールを下にドラッグし、[露出トランジション] - [しきい値] を見つけます。 5. キーフレームを引いて、必要に応じて時間を調整します。 6. ハンドルを引いてアニメーション速度を調整します。
2024-06-02
コメント 0
443

Vue を使用してフック ドラッグ エフェクトを実装する方法
記事の紹介:Vue を使用してフック ドラッグ効果を実装する方法 はじめに: 現代の Web デザインでは、ドラッグ アンド ドロップ効果が非常に一般的になり、ユーザー エクスペリエンスが向上し、対話性が向上します。人気の JavaScript フレームワークである Vue は、ドラッグ アンド ドロップ効果を簡単に実装するための便利なツールとライブラリを多数提供しています。この記事では、Vue を使用してフック ドラッグ エフェクトを実装する方法を紹介し、具体的なコード例を示します。 1. 準備作業 Vue を使用してフック ドラッグ エフェクトを実装する前に、次の作業を準備する必要があります。 Vue フレームワークをインストールします。できる
2023-09-19
コメント 0
1335

AEでフォトフレームスイングアニメーションを作成する方法
記事の紹介:[エフェクトとプリセット]パネルで[シャドウ]エフェクトを検索し、[Photo Frame.jpg]レイヤーにドラッグします。 [Photo Frame.jpg]レイヤーを選択し、[効果コントロール]パネルで[距離]を0、[ソフト化]を100に設定すると以下のようになります。 [Photo Frame.jpg]レイヤー下の[変形]を開き、タイムラインを開始フレームまでドラッグし、[回転]の前のキーフレームをクリックして自動キーフレームをオンにし、[回転]を30度に設定します。タイムラインをフレーム20までドラッグし、[回転]を-30度に設定します。最後にタイムラインを2番目の位置までドラッグし、[回転]を15度に設定します。タイムラインを3秒05フレームまでドラッグし、[回転]を-15度に設定します。次にタイムラインを4秒15フレームの位置までドラッグします。
2024-04-28
コメント 0
783

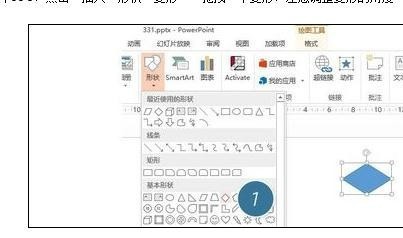
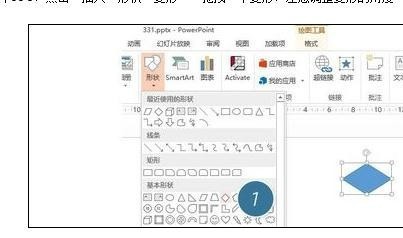
ppt2013で3次元グラフィックスをデザインするための操作手順
記事の紹介:新しいPPTを作成し、[挿入→図形→ひし形]をクリックします。ひし形をドラッグし、ひし形の角度を調整することに注意してください。平行四辺形を挿入し、黄色の点をドラッグして、ひし形の 1 辺に合わせて辺の傾きを調整します。平行四辺形をコピーし、【左右反転】して組み合わせます。 Ctrl+A を押すとすべてのグラフィックが選択され、塗りつぶしの色と白い境界線の輪郭が設定されます。 【キューブ】を手に入れると楽になります。 Ctrl キーを押したままドラッグして N 部コピーします。次に、それを立体的な山に組み立てます。
2024-06-11
コメント 0
995

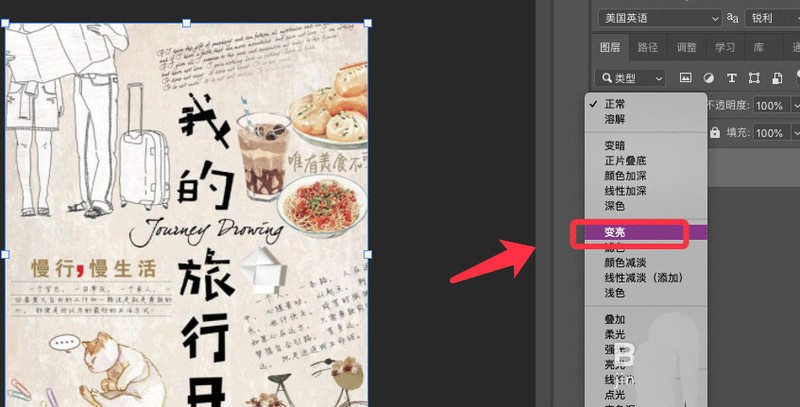
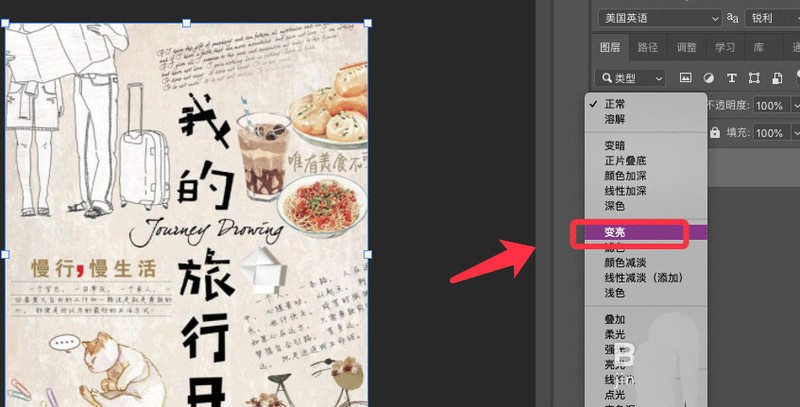
PS で古いポスター効果を作成する方法_PS で古いポスター効果を作成する手順
記事の紹介:1. 画像を開き、モードの種類として「明るく」を選択します。 2. 次に、以下の図に示すように、必要な紙のしわマテリアルをソフトウェアにドラッグします。 3. 背景を覆う素材のサイズをドラッグし、チェック マークをクリックして確定します。 4. しわ素材レイヤーをクリックし、モードを分割として選択します。 5. 「不透明度」をクリックし、スライダーをドラッグして不透明度を下げます。 6. レイヤーを右クリックし、「クリッピングマスクの作成」を選択します。 7. 古いポスター効果が完成しました。効果は下の写真のとおりです。
2024-04-19
コメント 0
1241

Layui を使用して画像のドラッグとズーム効果を実現する方法
記事の紹介:Layui を使用して画像のドラッグとズーム効果を実現する方法 現代の Web デザインでは、画像のインタラクティブな効果は、Web ページの活力とユーザー エクスペリエンスを向上させる重要な手段となっています。その中でも、画像のドラッグとズーム効果は、一般的で人気のあるインタラクション方法の 1 つです。この記事では、Layui フレームワークを使用して画像のドラッグとズーム効果を実現する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークと関連する依存関係を導入します。まず、Layui フレームワークと関連する依存関係を HTML ファイルに導入する必要があります。これは、次のコード例で導入できます。
2023-10-24
コメント 0
944

PR動画の露出オーバーのオープニングアニメーションの作り方 プレミア公開のオープニングアニメーションの作り方
記事の紹介:Premiere ビデオを処理するときに、露出オーバーのオープニングを追加したいのですが、この効果を作成するにはどうすればよいですか?編集部が詳しくご紹介しますので、興味のある方はぜひ一緒に学んでいきましょう! PR動画のオープニングアニメーションを露出オーバーにするにはどうすればいいですか?プレミアオープニングアニメーションの作成方法 1. PR を開き、新しいプロジェクトを作成し、必要なマテリアルをロードします。 2. エフェクト - プリセットで露出オーバーのエントリ ポイントを見つけます。 3. マテリアルに直接ドラッグします。 4. エフェクト コントロールを下にドラッグして、「露出トランジション」を見つけます。 " - "しきい値" 5. キーフレームを引いて、必要に応じて時間を調整します。 6. ハンドルを引いてアニメーション速度を調整します。
2024-08-05
コメント 0
300

Windows 11 ウィンドウのドラッグを設定する方法を学ぶ
記事の紹介:win10を使用したことのある友人は、ウィンドウをドラッグして結合したり、写真を直接インポートしたりすることに慣れていると思います。そこで、win11のウィンドウでドラッグを設定する方法を説明します。 Win11 ウィンドウのドラッグ アンド ドロップを設定する方法: 1. Win11 ウィンドウのドラッグ アンド ドロップを使用するには、ソフトウェア自体がドラッグ アンド ドロップをサポートする必要があります。 2. たとえば、ほとんどのブラウザはドラッグ アンド ドロップで結合または分離できます。 3. ウィンドウを画面の右側にドラッグして、マルチタスクの分割画面効果を実現します。 4. ただし、win11 では「タスクバーのドラッグ」がキャンセルされました。 5. つまり、タスクバーのアイコンをウィンドウに直接ドラッグすることはできません。 6. ただし、Microsoft は以前、この機能の復活を検討していると述べていますが、まだ明確なニュースはありません。
2023-12-28
コメント 0
1686

Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法
記事の紹介:Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法 Vue.js は、高度にインタラクティブなフロントエンド アプリケーションの構築に役立つ人気のある JavaScript フレームワークです。 Vue では、ドラッグ アンド ドロップの並べ替え効果を簡単に実装でき、ユーザーは要素をドラッグしてデータを並べ替えることができます。この記事では、Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue のインスタンスを作成し、並べ替えるデータを格納する配列を定義する必要があります。この例では、
2023-09-20
コメント 0
741