合計 10000 件の関連コンテンツが見つかりました

jQueryはTDカラーを設定します
記事の紹介:ページ開発中に、特定の情報やステータスを表示するために、表内の特定のセルを特別な色でマークする必要がある場合があります。 jQuery を使用すると、テーブル内の TD の背景色、フォント色、その他のスタイルを簡単に動的に設定できます。 1. jQuery を使用してセルの色を変更する jQuery では、CSS メソッドを使用して、色、高さ、幅などのセルのスタイル (TD) を動的に変更できます。このうち、セルの背景色を変更するコードは以下のとおりです。 ```$("td").css("back
2023-05-28
コメント 0
1415

wpsでプログレスバーを作成する操作内容
記事の紹介:1. 挿入形状で長方形を選択します。 2. 空のプログレスバーを挿入し、色を設定します。 3. Ctrl+Shift を押しながら進行状況バー全体をコピーし、色を設定します。 4. 2 つの進行状況バーを重ねます。 5. 進行状況バー全体の幅を変更します。
2024-03-28
コメント 0
1193

CSSでスクロールバーの幅を設定する方法
記事の紹介:CSS (Cascading Style Sheets) は、Web デザインと開発に不可欠なテクノロジであり、スタイル シートを通じて Web ページの外観とレイアウトを制御できます。スクロール バーは、毎日 Web を閲覧しているときによく目にするインタラクティブな要素です。 CSS を通じてスクロール バーの色、サイズ、位置を制御できます。この記事では、スクロール バーの幅を設定する方法に焦点を当てます。 CSS では、::-webkit-scrollbar 疑似要素を使用して、スクロール バーのスタイルとプロパティを制御できます。その中で、私たちは、
2023-04-24
コメント 0
4921

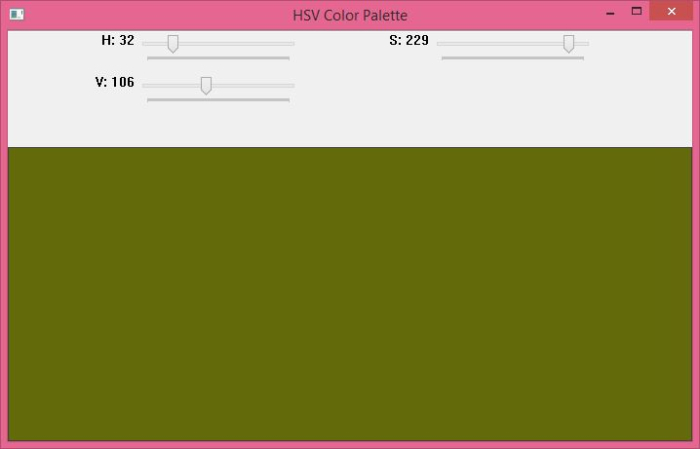
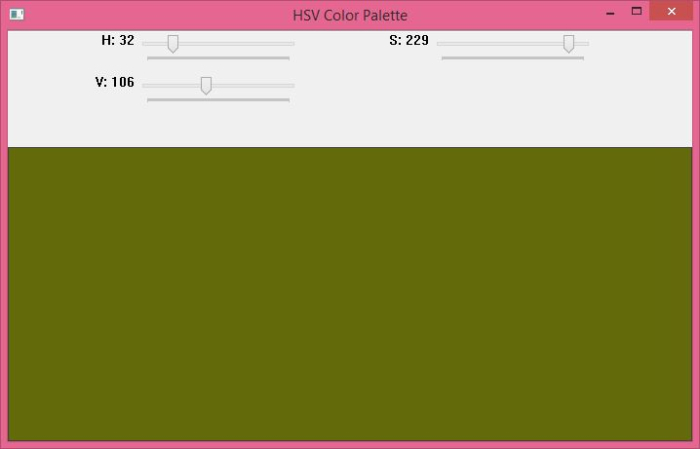
OpenCV Pythonを使用してHSVカラーパレットのスライダーを作成するにはどうすればよいですか?
記事の紹介:OpenCV で HSV (色相、彩度、値) カラー パレットのスライダーを作成するには、2 つの異なる関数を使用します。これらの関数は cv2.reateTrackbar() と cv2.getTrackbarPos() です。スライダーは cv2.reateTrackbar() 関数を使用して作成されますが、選択したスライダーの位置の値にアクセスするには cv2.getTrackbarPos() 関数が使用されます。これら 2 つの関数を使用して、H、S、V カラーを含むスライダーと、選択したカラーを表示するカラー ウィンドウを作成します。スライダーの位置を変更することで、特定の色の値を選択できます。 H の範囲は 0 ~ 179、S と V の範囲は 0 ~ 179 です。
2023-08-18
コメント 0
1681

Fabric.js を使用してキャンバスの円のストローク幅を設定するにはどうすればよいですか?
記事の紹介:ストロークとストローク幅のプロパティは、キャンバス円のストロークの色とストロークの幅を設定するために使用されます。 Circle クラスにはさまざまなプロパティが含まれていますが、ストロークの色と幅を設定するには、ストローク プロパティとストローク幅プロパティを使用します。ストローク幅プロパティは、キャンバスの円の幅を指定するために使用されます。 Fabric.jsCircle クラスは、Fabric.Circle オブジェクトを通じて円形の形状を提供するために使用されます。 Circle オブジェクトは円形を提供するために使用され、円は移動可能で、要件に応じて引き伸ばすことができます。円のストローク、色、幅、高さ、塗りつぶしの色はすべてカスタマイズ可能です。 Canvas クラスと比べて、Circle クラスは機能が豊富です。構文次に、テキスト オブジェクト -fabric の構文を示します。
2023-08-28
コメント 0
778

HTMLスクロールバーの設定
記事の紹介:HTML スクロール バーの設定 HTML スクロール バーは、Web ページの主要部分でコンテンツの高さがブラウザ ウィンドウの高さを超える場合に表示される垂直スライド バーを指します。 Web コンテンツが大量にある場合、スクロール バーの設定が特に重要になります。これにより、ユーザー エクスペリエンスが効果的に向上し、ユーザーが Web コンテンツを閲覧して読みやすくなります。この記事ではHTMLでスクロールバーを設定する方法を紹介します。 1. CSS を使用してスクロール バーのスタイルを設定します。CSS スタイルを通じて Web ページのスクロール バーのスタイルを設定すると非常に便利です。特定のスタイル属性には、スクロール バーの幅、色、背景色、角丸、境界線、
2023-05-09
コメント 0
4319

jQueryの境界線を調整する方法
記事の紹介:JQuery は、Web ページを簡単に動的に操作できるようにする人気の JavaScript ライブラリです。 Web ページを開発する場合、多くの場合、要素の境界線を調整する必要があります。この記事ではJQueryの枠線を調整する方法を紹介します。 1. CSS メソッド: JQuery では、CSS() メソッドを使用して要素のスタイル属性を設定できます。 CSS() メソッドを使用すると、境界線の幅、境界線の種類、色など、要素の境界線スタイルを変更できます。たとえば、次のコードは、要素の境界線の幅を 2 ピクセル、境界線の種類を実線、色を設定します。
2023-05-18
コメント 0
1210

CSSで枠線の色を変更する方法
記事の紹介:CSS は Web ページのスタイルを構築するための重要な言語であり、境界線の色の変更はその基本機能の 1 つです。この記事では、CSSで枠線の色を変更する方法と、実際に使う際の注意点について紹介します。 1. 境界線の色を変更するための CSS の基本構文 CSS は、border 属性を使用して、境界線の幅、スタイル、色などの境界線の外観を制御します。このうち、境界線の色の値は、特定の 16 進数値を指定するか、CSS で事前定義された色の値を使用することで実現できます。たとえば、次のコードを使用して幅を設定できます。
2023-04-24
コメント 0
3989

jQuery動的クラウドタグプラグイン_jquery
記事の紹介:これは、指定されたブロックレベルの要素内にラベルを動的に生成する、非常にクールな jquery ダイナミック クラウド ラベル プラグインです。ラベルがフェードアウトして消え、初期透明度を変更でき、マウスホバーでアニメーションが停止し、透明度が最大になり、マウスを離すと前の状態になります。復元されました
2016-05-16
コメント 1
1542

Firefox は、CSS を使用してスクロール バーを変更することをサポートしていますか?
記事の紹介:Firefox は、スクロール バーを変更するための 2 つの CSS プロパティをサポートしています: 1. スクロール バーの色プロパティは、要素のスクロール バーの色を設定するために使用されます。スクロール バー トラックとスクロール バーのサムの色を制御できます。構文 "scrollbar" -color:color|dark" |light;"; 2. スクロールバー幅属性は、要素のスクロール バーの表示時の幅または太さを設定するために使用されます。構文は、「scrollbar-width:thin|none|width size value」です。 ;"。
2022-08-12
コメント 0
2579

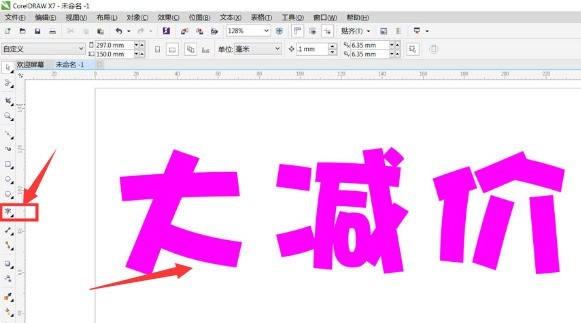
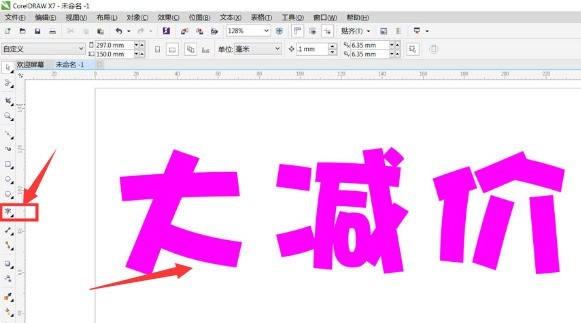
CDR アート ペン ツールの使用方法_CDR を使用してカラーウッド フォントを作成する手順のリスト
記事の紹介:1. マウスでテキスト ツールをクリックしてテキストを入力します。 2. マウスでテキストを選択し、ロック オブジェクト ボタンを右クリックします。 3. ベジェ ツールをクリックして、テキストの中心線セグメントを描画します。 4. 追加されたすべての線を選択します。編集が完了したら、アート ペン ツールのブラシ オプションをクリックして、テキストを色とストロークで塗りつぶします。
2024-05-08
コメント 0
466

PHPは線分を描画します
記事の紹介:この記事では、PHPでの線分の描画について詳しく解説していますが、編集者が非常に実践的だと考えたので、参考としてシェアさせていただきます。 PHP で線分を描画する手順 1. キャンバスを作成します $im=imagecreatetruecolor(width,height); width と height は、キャンバスの幅と高さを (ピクセル単位で) 指定します。 2. カラーを設定します $color=imagecolorallocate($im,red,green,blue); imagecolorallocate() 関数は、指定されたカラーを作成し、カラー インデックスを返します。赤、緑、そして
2024-03-21
コメント 0
804

キャンバスにはどんな模様が描けるの?
記事の紹介:キャンバスで描画できるパターンには、線と曲線、長方形、円と楕円、多角形、テキストとフォント、画像、グラデーションとシャドウ、アニメーション、データの視覚化、特殊効果などが含まれます。詳細な紹介: 1. キャンバスは直線、曲線、ポリラインを描くことができ、さまざまな色、幅、スタイルを設定することでさまざまな種類の線を描くことができます; 2. キャンバスは通常の長方形、角丸長方形、塗りつぶされた長方形を含む長方形を描くことができます。色とスタイルを設定してさまざまなタイプの長方形を描画できます; 3. キャンバスは円、楕円などを描画できます。
2023-08-22
コメント 0
3129

Win7 タスクバーの色を変更するガイド
記事の紹介:タスクバーはwin7システムの下部に常に表示されるもので、win7使用時の視覚体験に大きな影響を与えるため、好みのタスクバーの色を変更することが非常に重要です。変更するには、個人用設定でウィンドウの色を見つけるだけです。見てみましょう。 win7 タスクバーの色を変更するチュートリアル 1. デスクトップの空白部分をクリックし、[個人用設定] を選択します。 2. 個人用設定で [ウィンドウの色] を見つけます。 3. その後、変更したい色を選択できます。 4. 変更後、タスクバーの色が変化することがわかります。 5. 以下の色の濃度を変更することもできます。 6. 色相、彩度、明るさを手動で設定することもできます。 7. 変更が完了したら、「変更を保存」をクリックします。
2024-01-01
コメント 0
1504