合計 10000 件の関連コンテンツが見つかりました

Reactでスクロールバーのスクロールを非表示にする方法
記事の紹介:React でスクロール バーのスクロールを非表示にする方法: 1. 対応する「react-native」ファイルを開きます; 2. 水平方向のスクロールを設定します; 3. 「showshorizontalScrollIndicator」の値を「false」に設定して、水平スクロール バーを非表示にします。
2022-12-21
コメント 0
3070

edius でタイムラインのサイズを制御する方法
記事の紹介:デフォルトのショートカット キー: Ctrl キーを押したままマウス ホイールをスクロールすると、タイムライン ユニットが拡大し、上にスクロールするとタイムライン ユニットが縮小します。または、Ctrl+1、2、3... (大きなキーボード領域の数字) を使用してタイムラインのサイズを制御すると、タイムラインの単位を正確に変更できます。キーボード ショートカットの設定を調整します。メニュー バーの [設定] > [ユーザー設定] > [ユーザー インターフェイス] > [キーボード ショートカット] をクリックし、カテゴリ内の [タイムライン] を選択し、中央の位置に [タイム ルーラー - ズームイン/アウト] があります。 EDIUS タイムラインのサイズを簡単に制御できます。
2024-04-17
コメント 0
980

CSS スクロールを設定
記事の紹介:CSS は Web 開発の重要な部分であり、ページ スタイルの設定を制御し、スクロール効果も CSS スキルの不可欠な部分です。この記事では、Web ページの表示をより豊かでダイナミックにするために CSS でスクロールを設定する方法について説明します。 1. スクロールとは何ですか? スクロール効果とは、ページの特定の領域で、コンテンツがその領域の可視範囲を超えると、ページが自動的に垂直または水平のスクロール バーを生成して、可視範囲を超えたコンテンツを表示することを意味します。 。通常、垂直スクロール バーはページの右側に表示され、水平スクロール バーはページの下部に表示されます。
2023-05-27
コメント 0
8563

CSS で水平スクロール可能なセクションを作成する
記事の紹介:水平方向にスクロール可能なセクションは、ビューポートの幅を超えるコンテンツを表示するために使用される一般的な Web デザイン パターンです。このデザイン パターンにより、ユーザーは水平方向にスクロールでき、大きな画像、ギャラリー、タイムライン、地図、その他のコンテンツを表示するユニークで魅力的な方法が提供されます。これは、overflow-x:auto や overflow-x:scroll などの CSS プロパティを使用して実現されます。これは、水平スクロールにネイティブのブラウザー機能を使用し、デバイス間で応答します。コンテンツのナビゲーションと探索が簡単に行えます。追加のライブラリやプラグインは必要ありません。このアルゴリズムは、「コンテナ」クラスを使用してコンテナ要素を定義します。コンテナの「overflow−x」プロパティを「auto」に設定して、水平スクロールを有効にします。容器
2023-08-29
コメント 0
1095

Blenderでタイムラインを拡大する方法 Blenderでタイムラインを拡大するチュートリアル
記事の紹介:Blender を使用するときにタイムラインをズームインする方法を知りたいと思っている友人はたくさんいます。以下に、Blender でタイムラインをズームインする方法についてのチュートリアルを紹介します。興味のある方はぜひご覧ください。 Blender でタイムラインを拡大するにはどうすればよいですか? Blender ズーム タイムライン チュートリアル 1. まず、アプリケーションに入ります。 2. 次に、マウスをタイムラインに移動し、マウスの中ボタンをスクロールしてズームインします。
2024-08-09
コメント 0
1090

ローラーの機能は何ですか?
記事の紹介:マウスの中央にあるスクロール ホイールとは何ですか? マウス スクロール ホイールは、メカニカル マウスの下部にある自由に回転できるボールです。 Web ページまたはファイルを参照するときは、スクロール ホイールを回して前後にスクロールします。 1. ページめくり機能を実現 Web を閲覧するときに、マウスホイールを指でスライドするだけで、マウスを動かさずに Web ページを簡単に上下に反転できます。またはスクロールバーをクリックするなど、非常に直感的な操作方法で使いやすいです。したがって、マウスホイールはインターネットマウスのハイライトとして賞賛されています。さらに、Microsoft Office やその他のアプリケーションなどの多くの編集ウィンドウや閲覧ウィンドウでは、スクロール ホイール キーをスクロール バーの代わりに使用して、上下のスクロール機能を実現することもできます。特に大きなドキュメントの閲覧と編集に適しています
2024-01-16
コメント 0
1763

Wordの右側のスクロールバーが消えてしまった場合はどうすればよいですか?
記事の紹介:Wordの右側のスクロールバーが消えた問題の解決策: まず、左上隅にある「Officeボタン」をクリックし、次に「Wordのオプション」を選択し、「詳細設定」をクリックし、「水平スクロールバーを表示する」にチェックを入れます。 "; そして最後に「OK」をクリックします。
2020-09-29
コメント 0
31234

pr2020 ビデオをミラー フリップする方法_pr2020 ビデオをミラー フリップする方法
記事の紹介:まず、エフェクトパネルで反転エフェクトを検索します。下の図では、垂直方向の反転と水平方向の反転が確認できます。水平反転はビデオの左右の入れ替えを実現できます。元のビデオのキャラクターはビデオの右側にいます。次に、マウスの左ボタンを押したままビデオ トラックにドラッグして、水平方向の反転効果を実現します。この時点で、ビデオが左右に反転していることがわかります。ビデオの中の人物は左側に表示されます。反転されたビデオでは、その中のオブジェクトがマスクされることがあります。
2024-04-29
コメント 0
696

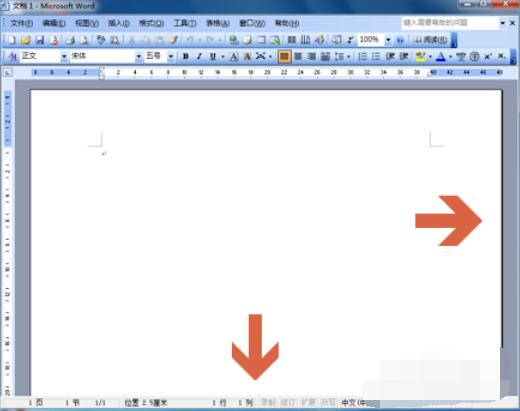
Word 2003 でスクロール バーが表示されない場合の解決策
記事の紹介:たとえば、図に示す Word2003 インターフェイスの左側と下部のスクロール バーは表示されません。スクロールバーを表示したい場合は、word2003の[ツール]メニューをクリックして開きます。メニューの[オプション]をクリックします。クリックするとオプションの[表示]タブが開きます。マウスをクリックして、アイコン内の[水平スクロールバー]および[垂直スクロールバー]オプションを確認します。次に、「OK」ボタンをクリックします。このようにして、スクロールバーが表示される。
2024-06-13
コメント 0
869

起動時のスクロールバーの数を調整するにはどうすればよいですか?
記事の紹介:起動スクロール バーを多量に設定する方法 1. デバイス マネージャーで、ハードディスクのプライマリおよびセカンダリ設定の「デバイスの種類」を「なし」に変更します 2. 起動スクロール バーの時間を短縮します。 Windows XP を起動するたびにを選択すると、青いスクロールバーが表示されます。複数回スクロールする必要があります。起動を高速化するために、スクロール時間を微調整できます。レジストリ エディターを開き、HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement\PrefetchParameters に移動します。右側で EnablePrefetcher 主キーを見つけ、そのデフォルト値を 3 に変更します。
2024-01-20
コメント 0
931

CSSを使用してスクロールバーの位置を変更するにはどうすればよいですか?
記事の紹介:スクロール バーは、ユーザーが Web コンテンツをスクロールできるようにする要素です。通常、ページの横または下部に水平または垂直のバーとして表示されます。スクロール バーは「スクロール バー サム」とも呼ばれ、ユーザーが上下にスクロールすると移動するスクロール バーの部分です。この記事では、CSSを使用してスクロールバーの位置を変更する方法について説明します。次のトピックについて説明します - 要素の新しいクラスを作成する スクロール バーとサムの位置を設定する 「position」プロパティを使用してスクロール バーの位置を変更する 要素の新しいクラスを作成する まず、新しいクラスを作成する必要があります。スクロールバーの位置を変更したい要素のCSSに新しいクラスを追加します。たとえば、「scrollablediv」クラスの div のスクロールバーの位置を変更したい場合は、CSS で次のクラス - .scroll を作成します。
2023-08-26
コメント 0
5197

CSSのオーバーフロー属性の属性値とは何ですか?
記事の紹介:CSS のオーバーフロー属性には次の属性値があります。 表示: コンテンツが要素の境界線からはみ出ることを許可します。 非表示: オーバーフローしたコンテンツを非表示にします。 スクロール: スクロール バーを表示し、スクロールしてオーバーフローしたコンテンツを表示できるようにします。 auto: コンテンツがオーバーフローした場合はスクロール バーを表示します。それ以外の場合は表示されません。スクロールバー: オーバーフローがない場合でもスクロール バーを強制的に表示します。 overflow-x: 水平方向のオーバーフロー コンテンツを処理します。属性値はオーバーフローと同じです。 overflow-y: 垂直方向のオーバーフロー コンテンツを処理します。属性値はオーバーフローと同じです。
2024-04-28
コメント 0
928