合計 10000 件の関連コンテンツが見つかりました

JavaScript 関数を使用してデータ視覚化のためのアニメーション効果を実装する
記事の紹介:JavaScript 関数を使用してデータ視覚化でアニメーション効果を実装するには、特定のコード サンプルが必要です。データ視覚化のプロセスでは、ユーザー エクスペリエンスとデータ表示効果を向上させるために、多くの場合、アニメーション効果を使用して視覚効果を提示する必要があります。 JavaScript 関数は、このプロセスを実現する上で重要な役割を果たします。ここでは、JavaScript 関数を使用してデータ視覚化アニメーション効果を実現する例をいくつか紹介しますが、実際には、必要に応じて調整および変更できます。
2023-11-04
コメント 0
877

Vue と ECharts4Taro3 でカスタム アニメーション効果を使用してデータ視覚化を実装する方法
記事の紹介:Vue と ECharts4Taro3 でカスタム アニメーション効果を使用してデータ視覚化を実装する方法 現代の Web 開発において、データ視覚化は非常に重要なテクノロジーになっています。データの可視化により、データの関係性や傾向を直感的に表示し、データ通信の有効性や効率性を向上させることができます。 Vue と ECharts4Taro3 は、データ視覚化アプリケーションを迅速に構築するのに役立つ 2 つの非常に人気のある技術フレームワークです。この記事ではVueとECharts4Tの使い方を紹介します。
2023-07-21
コメント 0
1197

Vue と ECharts4Taro3 の高度なチュートリアル: モバイルで複雑なデータの視覚化を実装する方法
記事の紹介:Vue と ECharts4Taro3 の高度なチュートリアル: モバイル端末で複雑なデータ視覚化効果を実現する方法 近年、モバイル端末アプリケーションの開発では、データの視覚化が重要な要件になっています。フロントエンド開発では、Vue と ECharts4Taro3 の 2 つの非常に人気のあるテクノロジとなっています。この記事では、Vue と ECharts4Taro3 を組み合わせて、モバイル端末上で複雑なデータ視覚化効果を実現する方法を紹介します。いくつかの例を通して、具体的な実装プロセスを説明します。 1. インストールと
2023-07-23
コメント 0
1223

Premiere でビデオ画面を垂直方向に反転する方法_Premiere でビデオ画面を垂直方向に反転する詳細なチュートリアル
記事の紹介:1. まずパソコンでPRソフトを起動し、[新規プロジェクト]をクリックして動画編集プロジェクトを作成します。 2. ソフトウェアの左下の領域をクリックして、必要なビデオ素材をインポートします。 3. マウスの左ボタンを長押しし、左側のインポートされたビデオ素材を右側のタイムラインにドラッグします。 4. 右側のエフェクトウィンドウで[ビデオエフェクト]-[変形]-[垂直反転]をクリックし、エフェクトをタイムラインビデオトラックにドラッグします。 5. 左上隅のエフェクト コントロール ウィンドウをクリックし、マスクを作成し、反転領域を選択します。 6. 編集が完了したら、作成したビデオをエクスポートします。
2024-04-29
コメント 0
367

Premiere でキャラクターの内なるモノローグ効果を設定する方法_Premiere キャラクターの内なるモノローグ効果を設定するためのチュートリアル
記事の紹介:1. まずパソコンでPRソフトを起動し、[新規プロジェクト]をクリックして動画編集プロジェクトを作成します。 2. ソフトウェアの左下の領域をクリックして、必要なビデオ素材をインポートします。 3. マウスの左ボタンを長押しし、左側のインポートされたビデオ素材を右側のタイムラインにドラッグします。 4. 右側のエフェクトウィンドウで [オーディオエフェクト] - [ルームリバーブ] をクリックし、エフェクトをタイムラインオーディオトラックにドラッグします。 5. 左上のエフェクトコントロールウィンドウをクリックし、ルームリバーブエフェクトの[編集]をクリックし、プリセットを[ボーカルリバーブ(中)]に設定します。 6. 処理が完了したら、生成されたビデオを必要な形式にエクスポートします。
2024-06-05
コメント 0
958

PR でピクチャー・イン・ピクチャー効果を生み出すにはどうすればよいですか?
記事の紹介:手順: 1. PR に素材をインポートし、ビデオをタイムラインにドラッグします; 2. 「かみそりツール」を使用してビデオをトリミングし、ビデオを「ビデオ トラック 2」にドラッグします; 3. 右クリックして [リンクをキャンセル] をクリックします「 」、サウンドを削除してサイズを調整します; 4. 適切な位置に配置し、「エフェクトコントロール」の「特殊効果」機能を使用して変更します。
2020-07-02
コメント 0
22769

Premiereでストライプ効果を追加する方法 PR画面でストライプ効果を追加する方法
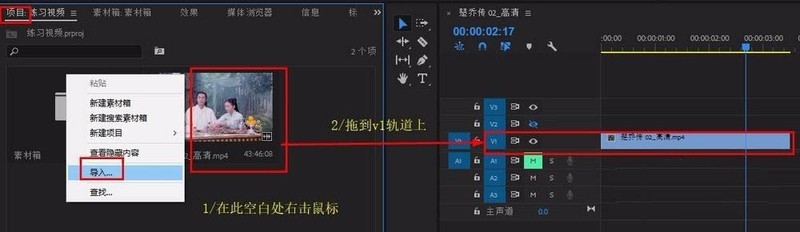
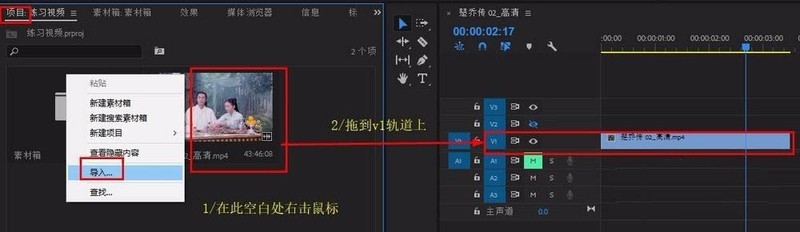
記事の紹介:1. prを開き、[プロジェクト]パネルの空白部分でマウスを右クリックし、ビデオ素材の[インポート]を選択し、ビデオをv1トラックにドラッグします。 2. [エフェクト]パネルの検索バーに[チェスボード]と入力し、動画上にドラッグします。 3. ビデオ素材を選択し、[エフェクト コントロール] パネルで [チェスボード] を見つけ、[アンカー ポイント] を -100360 (参考値、カスタマイズ可能) に変更し、[サイズ ベース] をコーナー ポイントになるように変更し、[コーナー] を変更します。 ] ~ 1010357 (参考値、カスタマイズ可能) [カラー]を白、[描画モード]を通常に変更するとストライプ効果が得られます。 4. ストライプにアニメーション効果を持たせたい場合は、[コーナー] の前にあるアニメーション アイコンをオンにして、開始キーフレームを作成します。 5. タイム ルーラーを後方に移動し、コーナーの値を 1010354 に変更します (カスタマイズ可能)。
2024-06-05
コメント 0
365

カット&フリーズフレームの使い方_カット&フリーズフレームの使い方
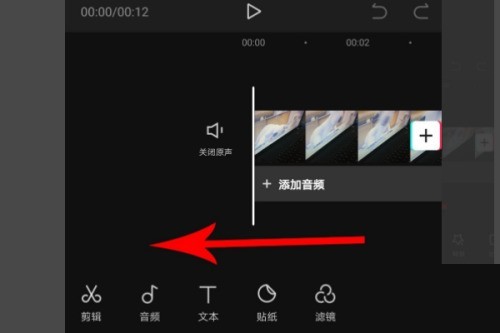
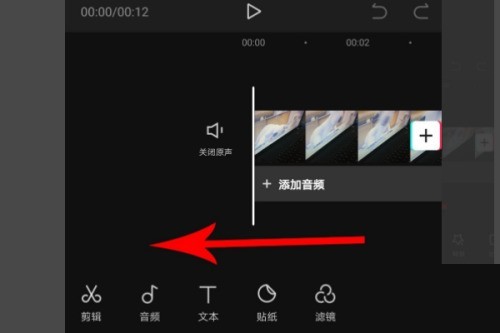
記事の紹介:1. まず、フリーズフレームを設定したい場合は、クリッピングインターフェースを開き、ビデオ素材を長押しして左にスライドします。 2. タイムラインが動画の4秒目の位置になったところでドラッグを止め、[動画素材]をクリックします。 3. 動画素材を選択後、インターフェース下部のツールバーを長押しして左にドラッグし、[フリーズ]をクリックします。 4. クリック後、動画素材の4秒目から7秒目までの位置がフリーズフレームに設定され、選択ボックスの右端を長押しして左へドラッグします。 5. 選択ボックスの右端がビデオ素材の 6 番目の秒の位置に一致した時点でドラッグを終了します。このようにしてビデオのフリーズ フレームが設定されたら、作業領域全体を押したまま右にドラッグします。 6. 最後に、タイムラインがビデオ素材の 0 秒の位置に一致したら、指を放し、[再生] ボタンをクリックすると、ビデオ素材のフリーズフレーム効果がプレビューされます。
2024-04-15
コメント 0
1296

JavaScript を使用して画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?最新の Web デザインでは、動的な効果によってユーザー エクスペリエンスと視覚的な魅力が向上します。画像の左右のドラッグ切り替え効果は一般的な動的効果であり、ユーザーは画像をドラッグすることで異なるコンテンツを切り替えることができます。この記事では、JavaScript を使用してこの画像切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、複数の画像を含む画像を作成するための HTML および CSS コードを準備する必要があります。
2023-10-21
コメント 0
1475

BiJi アプリで動画を編集する方法_BiJi アプリで動画をトリミングするチュートリアル
記事の紹介:1. ビデオを Must-Cut にインポートした後、編集エリアを押したまま、タイムラインが 5 秒の位置に達したら左にスライドします。次に、ビデオ素材を長押しして両側にドラッグすると、ビデオ素材の編集エリアが拡大されます。 2. ビデオが拡大されたら、「編集」をクリックし、「分割」をクリックします。 3. エフェクトをクリックすると、ビデオ全体が 5 秒の位置で分割され、編集エリアを押したまま左にドラッグします。 4. タイムラインが 6 秒の位置に達したらドラッグを停止し、もう一度 [分割] をクリックします。 5. このように、6秒目で動画全体が再度分割されます。分割が完了したら、5秒目と6秒目の間の動画クリップをクリックします。 6. ビデオを選択した後、「削除」をクリックすると、不要なビデオが削除されます。
2024-06-13
コメント 0
1170

エディターはトランジション効果をどのように設定しますか_トランジション効果の設定方法に関するエディターのチュートリアル
記事の紹介:1. まずエディタを開きます。 2. 次に、2 つのビデオをビデオ トラックにドラッグし、結合します。 3. 2 つのビデオの間には境界線があります。 4. 次に、特殊効果コンソールに移動し、「トランジション」をクリックします。 5. フェードインおよびフェードアウトのトランジション効果を選択します。 6. 次に、トランジション効果を分割線までドラッグします。 7. 最後に、「再生」をクリックしてプレビューします。
2024-06-02
コメント 0
652

Final Cut ビデオ画面を白黒に設定する方法_Final Cut ビデオ画面を白黒に設定するチュートリアル
記事の紹介:1. まず、finalcard インターフェースの右下隅にある矢印のアイコンをクリックします。 2. 次に、白黒トーンを追加したいビデオ素材をクリックして選択し、マウスの左ボタンを白黒効果のサムネールの上に置き、移動してビデオ効果をプレビューします。 3. エフェクトが画像の要件を満たしていると思われる場合は、エフェクトを押したままビデオ素材上にドラッグします。 4. すると、ビデオ画面が白になります。もちろん、矢印で示されたスライダーをクリックしてドラッグし、白と黒のトーンの強度を調整することもできます。 5. 最後に、finalcut を使用してビデオ画像の白黒のトーンを調整しました。
2024-05-07
コメント 0
967

pr2020 ビデオをミラー フリップする方法_pr2020 ビデオをミラー フリップする方法
記事の紹介:まず、エフェクトパネルで反転エフェクトを検索します。下の図では、垂直方向の反転と水平方向の反転が確認できます。水平反転はビデオの左右の入れ替えを実現できます。元のビデオのキャラクターはビデオの右側にいます。次に、マウスの左ボタンを押したままビデオ トラックにドラッグして、水平方向の反転効果を実現します。この時点で、ビデオが左右に反転していることがわかります。ビデオの中の人物は左側に表示されます。反転されたビデオでは、その中のオブジェクトがマスクされることがあります。
2024-04-29
コメント 0
672

純粋な JavaScript を使用してビルディング ブロックのドラッグ関数を実装する方法の例
記事の紹介:この記事では主に、純粋な JS で実装されたビルディング ブロック (div レイヤー) のドラッグ機能を紹介し、JavaScript の関連操作スキルを分析して、さまざまな色の div レイヤーをランダムに生成し、マウス イベントに応答して要素の属性を変更して、次の形式のドラッグ効果を実現します。必要なもの 友人が参照できるもの。
2017-07-20
コメント 0
1566

CSSでスクロール効果を実現する方法
記事の紹介:CSS はスクロール効果を実装します。スクロール効果は通常、Web サイトのページ デザインにおけるさまざまなインタラクション、アニメーション、ナビゲーションに使用されます。従来の Web サイトのスクロール効果のほとんどは HTML+CSS によって実現できますが、この記事ではそのいくつかを簡単に紹介します。 1. overflow 属性とposition 属性を使用して、HTML タグ内のコンテンツ (div など) をラップします。overflow 属性はスクロールで、position 属性を使用してコンテンツ領域の位置を決定し、スクロール効果を実現します。コードは次のとおりです: ```<div style=
2023-04-21
コメント 0
2262

Premiere で古いスノーフレーク グリッチ エフェクトを作成する方法 Premiere で TV スノーフレーク グリッチを作成する方法
記事の紹介:1. prを開き、[プロジェクト]パネルの空白部分でマウスを右クリックし、[インポート]を選択してビデオ素材をインポートし、ビデオをv1トラックにドラッグします。 2. [プロジェクト]パネルの空白部分でマウスを右クリックし、[新規プロジェクト]-[調整レイヤー]を選択し、[OK]をクリックします。 3. 調整レイヤーを v2 トラックにドラッグし、ビデオの上に配置し、長さ (つまり、スノーフレーク化するビデオの長さ) を変更します。 4. [エフェクト]パネルの検索バーに[ノイズhlsオート]と入力し、調整レイヤー([ビデオエフェクト]-[ノイズと粒子]-[ノイズHLSオート])にドラッグします。 5. 調整レイヤーを選択し、[コントロール パネル] を開き、[ノイズの多い HLS 自動] を見つけて、[明るさ] を 1000% に変更し (カスタマイズ可能で、明るさを上げるだけです)、必要に応じて調整します。
2024-06-02
コメント 0
272