合計 10000 件の関連コンテンツが見つかりました

Wordの1ページ目を縦書き、2ページ目を横書きに設定する方法
記事の紹介:Wordの1ページ目を縦書き、2ページ目を横書きに設定するにはどうすればよいですか?最近、ユーザーから Word 文書を使用するときに、文書に特別な処理を実行する必要がある場合があります。最初のページを縦書きにし、2 ページ目を横書きにする方法はありますか。この問題に対応して、この記事では詳細な設定方法を皆さんに共有しますので、見てみましょう。 Wordの1ページ目を縦書き、2ページ目を横書きに設定するにはどうすればよいですか? 1. 2 ページある Word 文書を開きます。 2. まず、ページ レイアウトで用紙の方向をクリックして、文書全体を縦向きに切り替えます。 3. 2 ページ目の段落の先頭をクリックします。段落の先頭にはスペースがあってはなりません。 4. ページ レイアウトの下付き文字をクリックします。 5. 表示されるページ設定ダイアログ ボックスで、[横] を選択し、[挿入ポイントの後に適用] オプションをクリックして、[OK] をクリックします。
2024-08-29
コメント 0
660

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1257

さまざまなレイアウト方法を使用して Swiper コンポーネントを実装する方法を調べる
記事の紹介:モバイル デバイスの人気が高まり、インタラクティブなエクスペリエンスに対するユーザーの要件が高まるにつれて、カルーセルは多くのモバイル アプリケーションや Web サイトで一般的なコンポーネントになりました。 Uniapp では、Swiper コンポーネントを使用して、カルーセル機能を迅速に実装できます。ただし、Swiper のデフォルトのレイアウト メソッドではニーズが満たされない可能性があるため、この記事では、さまざまなレイアウト メソッドを使用して Swiper コンポーネントを実装する方法について説明します。 1. デフォルトのレイアウト まず、Swiper コンポーネントのデフォルトのレイアウトを見てみましょう。スワイパーはデフォルトで水平にスライドし、スペースを占有します
2023-04-27
コメント 0
1237

HTML5でのマーキータグの使い方
記事の紹介:HTML5 では、マーキー タグは、構文 "<marquee 属性>テキストまたは画像</marquee>)" でスクロールするテキストまたは画像を作成するために使用されます。これにより、タグ ペアに含まれるコンテンツを水平方向または垂直方向に下にスクロールできます。 Web ページでは、プロパティを設定することで、テキストがコンテナの端に達したときの動作を制御できます。たとえば、動作プロパティでは、スクロール方法 (循環スクロール、一度だけスクロールして停止する、前後に交互にスクロールする) を制御できます。 )。
2022-08-25
コメント 0
2397

mxプレーヤーを自動回転させる方法と自動回転の操作方法
記事の紹介:この実用的な機能をオンにすると、映画鑑賞中に一種の柔軟な自由が与えられそうです。デバイスを横向きでも縦向きでも、MX Player はインテリジェントに感知して迅速に応答し、保持姿勢にぴったり合うようにビデオの再生方向を自動的に調整します。自動回転の操作方法 1. 携帯電話のデスクトップで[MX Player]を開きます。 2. インターフェースに入り、左上隅にある 3 つの水平アイコンをクリックします。 3. 以下の画面が表示されるので、[ローカルプレーヤー設定]をクリックします。 4. 設定に移動し、[プレーヤー]をクリックします。 5. プレーヤーインターフェイスに入り、[画面]をクリックします。 6. 画面インターフェースの[方向]の右にある矢印をクリックします。 7. 以下のインターフェースが表示されたら、[自動回転]をクリックします。
2024-07-04
コメント 0
1280

Slick.js を使用して Web サイトにカルーセルを追加する
記事の紹介:このチュートリアルでは、Slick.js を使用してカルーセルを処理し、Web サイトに追加する方法を示します。まず、画像の単純なカルーセルを作成し、基本的なスクロール機能を提供します。次に、徐々にカルーセルにさまざまなプロパティを追加し、必要に応じてカルーセルにいくつかの変更を加えます。ライブラリを使用せずにカルーセルを作成しようとすると、非常に時間がかかります。労力を軽減し、異なるプロパティを持つ複数のタイプのカルーセルを追加できるようにするには、slick.js を使用します。 Slick.js は非常に有名で広く使用されている jQuery プラグインで、複数のプロパティや異なるプロパティを持つレスポンシブなカルーセルを作成できます。 Slick の機能 Slick.js は完璧なカルーセルになります
2023-09-04
コメント 0
1238

WPS Office 2016 で中国語のテキストに芸術的な効果を追加する方法
記事の紹介:1. 新しく作成した文書で、ツールバーの[挿入]------[ワードアート]を選択します。クリックして入力してください。ワードアートにはさまざまなスタイルがありますので、自由に選択してください。 2. 入力後、文字入力ボックスが表示され、任意の文字を入力すると、ツールバーに[文字ツール]が表示され、文字の塗りつぶし、文字の輪郭、文字の効果などの詳細な設定ができます。 3. ワードアートのその他の設定で、[確認] をクリックすると、右側の [プロパティ] で、テキスト効果の [影] の色、サイズ、距離、角度などの設定が表示されます。 4. ワードアートの文字方向で、フォントを縦書きにするか横書きにするかを変更できます。 5. テキスト効果を設定するには、ツールバーのオプションから直接選択するか、右側のプロパティから選択できます。それはあなたが慣れていることに依存します
2024-04-25
コメント 0
1030

WPS で単一ページを横向きに設定する方法 これを読めば理解できますか?
記事の紹介:WPS Office は非常に優れたオフィス ソフトウェアです。このソフトウェアを使用する場合、多くの友人はコンテンツ ページの用紙の向きを個別に調整する必要があります。やり方が分かりませんが、このチュートリアルを読めば理解できるでしょう。方法の紹介: WPS テキスト文書を開きます。文書には 4 ページがあり、メニュー バーの「ページ レイアウト」をクリックします。横向きの用紙を設定したいページにマウスを移動し、用紙の向きをクリックして、ドロップダウン メニューから「横向き」を選択します。マウスが置かれているページは横向きに設定されます。
2024-06-29
コメント 0
941

JavaScriptを無効にする縦画面
記事の紹介:スマートフォンやタブレットの人気に伴い、モバイル版を設計、開発する Web サイトがますます増えています。モバイル デバイスでは、デスクトップ コンピュータとは異なり、ユーザーはデバイスの向き、つまり画面を水平または垂直に自由に調整できますが、これによっても特定の問題が発生します。たとえば、Web サイトを縦向きモードで表示すると、表示されるコンテンツが狭すぎて読みにくく、操作しにくい場合があります。ユーザーが横向きモードに切り替えると、レイアウトの問題によりページの位置がずれたり、表示できなくなったりすることがあります。したがって、一部の開発者は、Web ページに縦画面を禁止する機能を追加して、ページが
2023-05-12
コメント 0
672

H5 を使用したカルーセル (タッチ スクリーン バージョン) の実装に関するサンプル チュートリアル
記事の紹介:フロントエンドは初めてです。携帯電話でのタッチ スクリーン バージョンのカルーセルの実装プロセスを共有します。一般的な機能は次のとおりです。 周期的なスライド幅をサポートしていますが、任意に設定することはできません。ページは画面と同じ幅である必要があります。コールバックは、サードパーティのライブラリの原則を使用せずに、要素の切り替えを監視するように設定できます。親要素内にすべての子要素を配置するには、絶対配置を使用します。子要素 .item と同じ幅が親要素 .carousel に追加されます。 ..
2017-05-05
コメント 0
2665

H5でのカルーセル画像の作り方について
記事の紹介:フロントエンドは初めてです。携帯電話でのタッチ スクリーン バージョンのカルーセルの実装プロセスを共有します。一般的な機能は次のとおりです。 周期的なスライド幅をサポートしていますが、任意に設定することはできません。ページは画面と同じ幅である必要があります。コールバックは、サードパーティのライブラリの原則に頼ることなく、要素の切り替えを監視するように設定できます。 item は 375px です。親要素内にすべての子要素を配置するには、親要素 .carousel の幅を 375px に設定します。タッチ イベントを追加します。 、...
2017-06-12
コメント 0
6632

タッチ スクリーン バージョンのページを作成する方法
記事の紹介:フロントエンドは初めてです。携帯電話でのタッチ スクリーン バージョンのカルーセルの実装プロセスを共有します。一般的な機能は次のとおりです。 周期的なスライド幅をサポートしていますが、任意に設定することはできません。ページは画面と同じ幅である必要があります。コールバックは、サードパーティのライブラリの原則を使用せずに、要素の切り替えを監視するように設定できます。親要素内にすべての子要素を配置するには、絶対配置を使用します。親要素 .item と同じ幅を親要素に追加します: touchstart、 ...
2017-06-12
コメント 0
3634

wps フォントを縦書きで表示するように設定する方法 wps フォントを縦書きで表示するように設定する
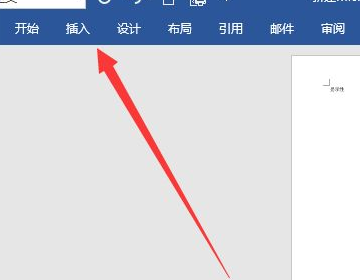
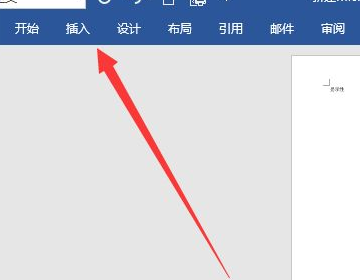
記事の紹介:通常、WPS でドキュメントを編集すると、テキストはデフォルトで横向きに表示されます。一部のコンテンツには要件があり、縦向きに表示する必要がありますが、多くの人は縦書きに設定する方法を知りません。より多くの人が問題を解決できるように、具体的な設定方法を大多数のユーザーと共有します。 WPS フォントを縦方向に表示するように設定する方法 1. まず、メニュー バーの [挿入] をクリックします。 2. テキストボックスを選択します。 3. 縦書きのテキスト ボックスを描画する場合に選択します。 4. 文字を入力したい場所をクリックして縦書き文字を入力します。
2024-09-10
コメント 0
1113

WeChat アプレットを使用してページ スライド効果を実現する
記事の紹介:WeChat ミニ プログラムを使用してページ スライド効果を実現する WeChat ミニ プログラムの継続的な開発により、ますます多くの開発者が WeChat ミニ プログラムを使用してさまざまな実用的なアプリケーションを開発し始めています。その中でも、ページスライド効果は非常に一般的でダイナミックな効果です。この記事では、WeChat アプレットを使用してページ スライド効果を実現する方法を紹介し、具体的なコード例を示します。 WeChat アプレットでは、スワイパー コンポーネントを使用してページのスライド効果を実現できます。スワイパーはコンテンツを水平または垂直にスクロールでき、ジェスチャー スライドと自動ホイールをサポートします。
2023-11-21
コメント 0
1537

WPSフォントを垂直に編集するにはどうすればよいですか? WPS フォント垂直入力を設定します
記事の紹介:WPS を使用してドキュメント内のコンテンツを編集する場合、デフォルトでは入力が水平方向に並べ替えられます。要件によりコンテンツを垂直方向に編集する必要がある友人もいますが、多くの人はその設定と調整の方法を知りません。今日のソフトウェアチュートリアルでは、編集者が具体的な操作方法をお伝えしますので、今日の内容があなたの悩み解決の一助になれば幸いです。 WPS フォントを縦方向に編集する方法 1. まず、メニュー バーの [挿入] をクリックします。 2.「テキストボックス」を選択します。 3. 「縦書きテキストボックスを描画」を選択します。 4. 文字を入力したい場所をクリックして縦書き文字を入力します。
2024-03-14
コメント 0
1690

CorelDraw X4 で卓上カレンダーをデザインする詳細なプロセス
記事の紹介:まず、CorelDrawX4 ソフトウェアを開き、「Ctrl+N」を押して新しいドキュメントを作成し、プロパティ バーの「水平ページ」ボタンをクリックして、ページを水平に設定し、描画されたスケッチに従って補助線を設定する必要があります。ページの大まかな計画を立てます。図 2 に示すように。クリックしてドラッグすると、ルーラーから対応する水平または垂直のガイドが引かれ、位置決めが容易になります。正確な設定が必要な場合は、定規を右クリックし、メニューから「補助線の設定」を選択します。 Coreldraw10 では、補助線も移動、コピー、回転、削除などが可能なオブジェクトです。 「オブジェクトマネージャー」ウィンドウを開いた後、「新規レイヤー」ボタンをクリックして新しいレイヤーLayer1を作成します。次に、必要に応じて、他の 2 つのレイヤー (Layer2 と Layer) を作成します。
2024-05-08
コメント 0
888

win11でデスクトップアイコンを設定する方法
記事の紹介:win11 システムのデスクトップは、電源を入れた直後に表示されるため、アイコンは最もよく使用されるソフトウェアやゲームだけでなく、その外観も視覚効果に直接影響します。 win11 でデスクトップ アイコンを設定し、デスクトップ アイコンを追加する方法: 1. まず、システム内のデスクトップに追加するソフトウェアまたはファイルを見つけて右クリックします。 2. クリック後、「送信」を選択し、「デスクトップショートカット」を選択してデスクトップアイコンに追加します。サイズを設定します。 1. まず、デスクトップに移動し、キーボードの「ctrl」キーを押したままにします。 2. ホイールをスクロールしてデスクトップ アイコンのサイズを調整し、上にスクロールすると大きくなり、下にスクロールすると小さくなります。場所を設定します。 1. まずデスクトップに移動し、空白スペースを右クリックして、
2023-12-24
コメント 0
2027

ローリングアナウンス機能をWordPressプラグインに追加する方法
記事の紹介:WordPress プラグインにローリング アナウンス機能を追加する方法 広く使用されているコンテンツ管理システムとして、WordPress には Web サイトの機能と魅力を向上させるためにユーザーが選択できるプラグインが多数あります。今日は、WordPress プラグインにローリング アナウンス機能を追加する方法について説明します。このような機能を使用すると、ウェブマスターはサイトの上部または下部にスクロールするアナウンスを表示して、訪問者に重要な情報を伝えることができます。最初のステップは、プラグインに追加および管理できる設定ページを作成することです。
2023-09-06
コメント 0
1658

HuaweiのEnjoy 70zで横向きモードをオフにする方法は?
記事の紹介:HuaweiEnjoy70zを使用する場合、横画面モードが少し面倒に感じるユーザーもいるかもしれません。横向きモードでは広い視野が得られますが、状況によっては不便を感じる場合があります。横向きモードをオフにする必要がある場合は、以下に簡単な手順とガイダンスを示します。 Huawei Enjoy 70z では、システム設定を入力することで横向きモードをオフにできます。まず、デバイスの設定メニューを開き、「ディスプレイ」または「画面」オプションを見つけます。そのオプション内に「ランドスケープ モード」または同様の設定があるはずです。このオプションをクリックすると、横向きモードをオフにして、デバイスを縦向きに保つことができます。上記の手順でHuawei 70zのランドスケープモードをオフにする方法はありますか? 1. ホーム画面を下にスワイプし、 をクリックします。
2024-03-18
コメント 0
1377

HTML の配置テクニックを賢く利用して、テキストを美しくエレガントにします。
記事の紹介:HTML には、Web ページ上のテキストの美しさと読みやすさを向上させるためのさまざまな配置オプションが用意されています。 水平方向の配置: text-align 属性を使用して、テキストを左、中央、または右に配置します。垂直方向の配置: ベースライン、上、中央、下などにテキストを垂直方向に配置するには、vertical-align 属性を使用します。フロート配置: float 属性を使用すると、要素を左または右にフロートさせることができ、それによって水平位置を調整できます。テキスト配置属性: align 属性を使用して、文書全体または特定の要素のテキスト配置 (左揃え、中央揃え、右揃えなど) を設定します。
2024-04-09
コメント 0
766