合計 10000 件の関連コンテンツが見つかりました

Alipayのホームページの色を変更する方法 Alipayのホームページの色を変更する方法
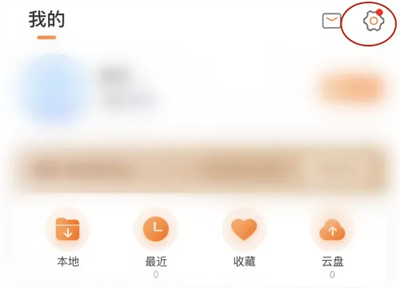
記事の紹介:Alipayのホームページの色を変更するにはどうすればよいですか? Alipay ホームページの色はスキン センターで変更でき、ソフトウェア全体のスタイルも変更できます。 Alipayのホームページの色を変更する方法をまだ知らない友達もたくさんいます。ここでAlipayのホームページの色を変更する方法をまとめました。 Alipay ホームページの色を変更するには? 回答: 設定のスキン中央で変更する具体的な方法: 1. 右下隅の [My] をクリックし、右上隅の [設定] アイコンをクリックします。 2. 下にスクロールして[スキンセンター]をクリックします。 3. [スキンの更新]をクリックします。 4. お気に入りのスキンを選択します。 5. [今すぐ引き換える] をクリックして入手すると、ホームページのカラー スタイルを変更できます。
2024-06-26
コメント 0
850

Alipayのホームページの色を変更する方法
記事の紹介:Alipayというソフトでは、表示されるホームページのテーマカラーを自由に変更することができます。ユーザーの中には、テーマの色を変更する方法がわからない人もいます。設定のスキンセンターで変更できます。ホームページの色の変更方法を具体的な写真で紹介していますが、以下で詳しく紹介していますので、ぜひご覧ください。 Alipay 使い方チュートリアル Alipay ホームページの色を変更するには? 回答: 設定のスキン中央で特定の方法を変更します: 1. 右下隅の [My] をクリックし、右上隅の [設定] アイコンをクリックします。 。 2. 下にスクロールして[スキンセンター]をクリックします。 3. [スキンの更新]をクリックします。 4. お気に入りのスキンを選択します。 5. [今すぐ引き換える] をクリックして入手すると、ホームページのカラー スタイルを変更できます。
2024-03-01
コメント 0
536

「Alipay」のトップページの色を変更する方法
記事の紹介:Alipayを使用する過程で、ホームページの色を自分の好きな色に変更したいと考えたことはありますか?実際、Alipay はユーザーが選択できるさまざまなカラーテーマを提供しています。 Alipayのホームページの色を簡単に変更する方法を見てみましょう! Alipay ホームページの色を変更する方法: 設定のスキン中央で特定の方法を変更します: 1. 右下隅の [My] をクリックし、右上隅の [設定] アイコンをクリックします。 2. 下にスクロールして[スキンセンター]をクリックします。 3. [スキンの更新]をクリックします。 4. お気に入りのスキンを選択します。 5. [今すぐ引き換える] をクリックして入手すると、ホームページのカラー スタイルを変更できます。
2024-02-29
コメント 0
1269

QQブラウザのスキンを変更する方法
記事の紹介:QQ Browser のスキンを変更するにはどうすればよいですか? 多くの友人は、コンピュータを使用するときに最初に選択するブラウザとして QQ Browser を選択します。QQ Browser では、体験できる非常に多様なサービス機能があります。その中でも、ブラウザスキンのカスタマイズ機能は多岐にわたります。スキンは自分の好みに合わせて自由にカスタマイズできます。以下では、エディターが QQ ブラウザーのスキンを変更する方法についてのチュートリアルを提供します。 QQ ブラウザのスキン変更チュートリアル 1. ブラウザを開いてメインページに入ります. デフォルトのスキンの色は白です。アドレスバーの右端にある 3 本のバーをクリックして設定を入力します。 2. 3 番目のスキンと外観を見つけ、[スキンと外観] をクリックして設定します。 3. スキンと外観設定のメインインターフェイスに入りますデフォルトのスキンカラーは白です。 4. 希望の色をクリックして選択します。
2024-01-31
コメント 0
571

Kugou Musicのスキン変更方法_カスタムスキンについて学ぶ
記事の紹介:1. まず、以下の図に示すように、Kuwo Music ソフトウェアを開いてメイン インターフェイスに入る必要があります。 2. 次に、右上の [スキン] アイコン オプションをクリックして、図に示すようにスキン設定インターフェイスに入ります。下の図: 3. テーマ、スキン、ウィンドウ調整インターフェイスに入ると、[My] パネルに現在使用されているスキンが表示されます。図に示すように、エディターはまだデフォルトのスキンを使用しています。表示: 4. ソリッド カラー パネル インターフェイスでは、以下の図に示すように、56 色の異なる色を置き換えることができます。 [詳細] オプションをクリックすると、推奨パネルのインターフェイスが表示されます。
2024-06-02
コメント 0
953

jqueryはスキンの切り替えを実装します
記事の紹介:Web サイトのデザインでは、スキンの切り替えは比較的一般的な機能であり、ユーザーが好みのテーマやスタイルを選択できるようになり、ユーザー エクスペリエンスと参加性が向上します。この記事ではjQueryを使ってWebサイトのスキン切り替え機能を実装する方法を紹介します。 1. 準備作業 スキンを切り替える前に、テーマごとのCSSスタイルシートやスキン画像などの素材を準備する必要があります。赤、緑、青という 3 つのテーマがあり、それぞれのテーマに背景画像と対応する CSS ファイルがあるとします。 2. HTML 構造 HTML ページを使用する必要があります。
2023-05-09
コメント 0
515

Premiere でソリッドカラービデオを作成する方法_Premiere でソリッドカラービデオを作成する方法
記事の紹介:まず、PR ソフトウェアでプロジェクト パネルを見つけ、パネル内でマウスを右クリックします。次に、[新しいプロジェクト] ドロップダウン メニューで [カラー マスク] を選択します。次に、デスクトップにポップアップ [新しいカラー マスク] ダイアログ ボックスが表示され、さまざまな値を設定します。次に、カラー ピッカー ページでマスク カラーを選択するか、RGB モードで設定します。カラーの設定が完了したら、このカラーマスクの名前を設定します。この時点で、プロジェクト パネルに保存して設定したカラー マスク フラグメントが表示されます。最後にタイムラインパネルにドラッグすると動画のように操作できます。
2024-04-29
コメント 0
1041

WeChatキーボードの壁紙の設定方法(WeChatキーボードスキンの設定方法)
記事の紹介:WeChat キーボードの壁紙を設定する方法 (WeChat キーボード スキンの設定方法) 携帯電話に WeChat キーボードをダウンロードした後、友人は WeChat キーボードの設定を新しい壁紙スキンに変更したいと考えましたが、変更できませんでした。この関数がどこにあるかを見つけてください。以下に、PHP 中国語 Web サイトの編集者が詳しく紹介します。 WeChatキーボードのスキンを変更するにはどうすればよいですか? WeChat キーボードは現在スキンの変更をサポートしていないため、この機能はオンラインではまだ利用できません。 WeChatのキーボード設定ページに入ると、スキンを変更するボタンが見つかりません。したがって、美しい背景画像を変更したいユーザーは、しばらく辛抱強く待つ必要があります。 2. WeChat キーボードでは写真を自由に変更することはできませんが、携帯電話の設定でダーク モードを設定し、[ディスプレイと明るさ] をオンにすることができます。 3. [ダークモード]を見つけます
2024-06-18
コメント 0
1029

Love Musicのスキンをカスタマイズする方法
記事の紹介:AiMusic ソフトウェアを使用する場合、自分の好みに応じてインターフェイス スキンをカスタマイズできます。操作方法をご紹介しますので、興味のある方はぜひ一度見に来てください。まず、携帯電話で AiMusic APP をクリックして開き、インターフェースに入り、右下隅の「マイ」をクリックして入り、次にマイページの右上隅にある歯車の形のアイコンをクリックして開きます。 2. 設定ページに移動したら、「スキンセンター」項目をクリックして入力します。 3. 次に、入力したページの「テーマスキン」の下に「カスタムスキン」があるので、その下の「使用」をクリックします。 4. 最後に、カスタム スキン インターフェイスの下部に一連のカラー リストが表示され、好みに応じてオプションをクリックします。最後に、右上隅の「完了」をクリックして設定を保存します
2024-04-25
コメント 0
338

Huaweiブラウザでスキンを設定する方法 スキンを設定する方法
記事の紹介:Huawei Browser は、ユーザーの間で非常に人気のある携帯電話ソフトウェアです。ここで複数の Web ページを開いてコンテンツを閲覧することもできます。必要に応じて、対応する機能を選択できます。ここでお気に入りのスキンを設定して使用することもできます。ワンクリックで Huawei ブラウザスキンをセットアップする 1. Huawei ブラウザ選択メニューを開きます。 2. [設定] をクリックし、外観設定を開くことを選択します。ここでは標準モードとクラシック モードを選択でき、自分の好みに合わせて使用できます。カスタマイズしたホームページに URL を入力すると、ホームページがより便利になります。
2024-06-11
コメント 0
273

jqueryはWebページテンプレートを設定します
記事の紹介:インターネットの継続的な発展と進歩に伴い、Web デザインと開発は非常に重要な仕事になりました。 Web ページの作成プロセスにおいて、Web ページのテンプレートを設定する方法によって、Web ページの作成がより簡単かつ効率的になります。この記事では、jqueryを使用してWebページテンプレートを設定し、Webサイトを素早く作成する方法を紹介します。 1. jquery とは何ですか? まず、jquery とは何かを理解しましょう。 jquery は JavaScript をベースにした軽量のフロントエンド フレームワークです。jQuery を使用すると、
2023-05-23
コメント 0
810

HTMLテンプレートを変更する方法
記事の紹介:インターネットの急速な発展に伴い、Web プログラミングはますます重要な分野になりました。 HTML テンプレートの概念も、人々にとってますます馴染みのあるものになってきています。 HTML テンプレートは、Web サイト開発者が Web サイト ページを簡単に作成および維持できるようにするために、単一のファイルまたは複数のファイルに配置された事前定義された HTML コード スニペットを指します。この記事では、HTML テンプレートを変更する方法に焦点を当てます。ステップ 1: HTML テンプレートを選択する まず、Web サイトに合った HTML テンプレートを選択する必要があります。ダウンロード可能な HTML テンプレートをオンラインで見つけるか、自分で作成します。適切な HT を選択してください
2023-04-24
コメント 0
1134

PotPlayer でボーダーレス モードを設定する方法と手順
記事の紹介:PotPlayer でボーダレス モードを設定する方法と手順。具体的にはエディタに従ってください。 1. まず、PotPlayer のメイン ページを開きます。 2. 次に、図に示すように、左上隅にある 3 本の水平線のアイコンをクリックします。 3. [オプション] ボタンをクリックして設定ページに入ります。 4. 基本設定でスキン/カラーマッチングを見つけ、クリックしてページに入ります。 5. ボックスをチェックすると、ビデオの下に自動的に隠れます。 6. 「適用」をクリックしてプログラムを再起動します。
2024-06-19
コメント 0
413

PHPCMS Web サイトを模倣するにはどうすればよいですか?
記事の紹介:PHPCMS Web サイトの模倣方法: 最初に PHPStudy を使用して PHPCMS をローカルにインストールし、次にターゲット Web サイトのホームページに従って PHPCMS テンプレート ファイルを処理し、次に写真、ニュースをクリアし、元のデータをダウンロードし、最後にターゲット Web サイトに従ってデータを設定します。
2020-06-23
コメント 0
3973

dedecms バックグラウンドで写真をアップロードするときに画像カルーセルを実現する方法
記事の紹介:画像カルーセルを実現するために dedecms の背景に画像をアップロードする方法: 最初に Web サイトの列を設定し、その中の空のモデルは通常の記事です。次に、ホームページのテンプレート「index.htm」ファイルを開き、JS コードを見つけます。画像カルーセルをテンプレートにコピーして保存するだけです。
2019-12-16
コメント 0
3405

JavaScriptの背景変更
記事の紹介:今日の Web デザインでは、背景画像は重要なデザイン要素です。 Web サイトに美しさを加えるだけでなく、Web サイトをよりパーソナライズし、Web サイトのテーマを強調し、より多くのユーザーを引き付けることができます。さて、その中でもJavaScriptの役割は無視できません。この記事では、さまざまな Web サイトのニーズに合わせて JavaScript を使用して背景を変更する方法を紹介します。 1. JavaScript を使用してボタンを通じて背景色を変更します。まず、JavaScript のイベント バインディング メカニズムを使用してクリックします。
2023-05-10
コメント 0
1027

無料およびオープンソースの JavaScript カラーピッカー トップ 10
記事の紹介:カラー ピッカーは、ユーザーが特定のパレットから色を選択できるようにする複雑な UI 要素です。カラーピッカーを Web ページに追加するには 2 つの方法があります。 1 つ目は、単純に input 要素を使用し、type 属性を color に設定することです。追加は簡単で、イベント リスナーをアタッチして、選択した色に基づいて Web ページに変更を加えることができます。 input 要素を使用してカラー ピッカーを作成する場合の問題の 1 つは、UI がブラウザ間で大幅に異なる可能性があることです。作成しようとしているものによっては、これが常に満足できるとは限りません。通常、ユーザーは、使用しているブラウザーに関係なく、UI に小さな変更が加えられることだけを期待しています。さらに、組み込みのカラー ピッカーの外観がサイト全体のテーマと適切に調和しない場合があります。
2023-08-28
コメント 0
1200

UC ブラウザの Web ページの背景色を変更する方法 UC ブラウザの Web ページの背景色を変更する方法
記事の紹介:UC ブラウザ Web ページの背景色を調整するにはどうすればよいですか? UC Browserでは、ブラウザの外観スキンを変更できるだけでなく、Webページの背景色も調整できます。多くの友人は、まだ UC ブラウザー Web ページの背景色を調整する方法を知りません。ここでは、UC ブラウザー Web ページの背景色を調整する方法の概要を見てみましょう。 UC ブラウザ Web ページの背景色を調整する方法 1. 最初のステップで、携帯電話で [UC ブラウザ] アイコンを見つけ、クリックしてメイン インターフェイスに入ります。 2. 次に 2 番目のステップとして、下の [3] メニュー ボタンを選択する必要があります。 3. 3番目のステップでは、図に示すように、画面の左下隅にある[設定]項目を選択してください。 4. 4番目のステップでは、画面上で[フォント調整]を選択する必要があります。 5.5番目
2024-06-25
コメント 0
1202

dedecmsにはモバイル版はありますか?
記事の紹介:dedecmsにはモバイル版があり、モバイル版のインストール方法は、 1. DATAをルートディレクトリ外のセキュリティ設定に移動し、「/m/index.php」のコードを変更します; 2. 「ホームページHTMLの更新」で、 「ホームページの選択」テンプレートを「default/index_m.htm」に変更します; 3. ホームページ上の「グラフィックとテキスト情報」の URL をモバイルリンクに変更します; 4. セカンダリドメイン名を介してアクセスできるようにモバイルステーションを設定します。
2023-03-02
コメント 0
1857

SVGの色を変更するにはどうすればよいですか?
記事の紹介:スケーラブル ベクター グラフィックス (SVG) は、損失なく任意のサイズに変更できる高品質のベクター グラフィックスを生成できる形式として広く普及しています。 SVG を使用する追加の利点は、特定の設定に基づいてグラフィックスの色を変更できることです。 Web サイトのトーンを調整したり、特定の目的に合わせてカラー パレットを微調整したりする場合は、CSS を使用して SVG の色を簡単に変更できます。この記事では、特定の要素の特定から色自体の調整まで、SVG の色を変更する手順を段階的に説明します。あなたが Web デザイナー、開発者、または SVG グラフィックをパーソナライズしたい好奇心旺盛な学習者であっても、この記事は、その旅を始めるために必要なすべての知識を提供することを約束します。 CSS を使用して SVG 要素を配置する CSS は Cascade の略です
2023-09-01
コメント 0
2875