合計 10000 件の関連コンテンツが見つかりました

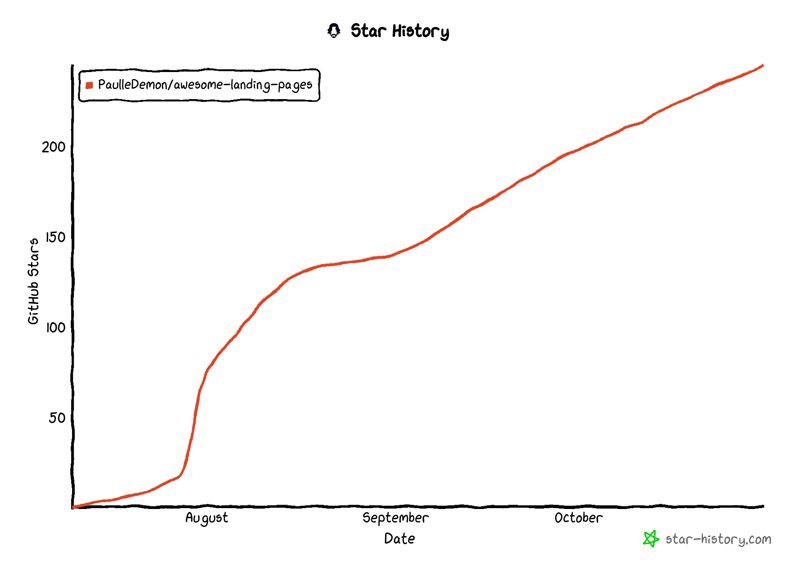
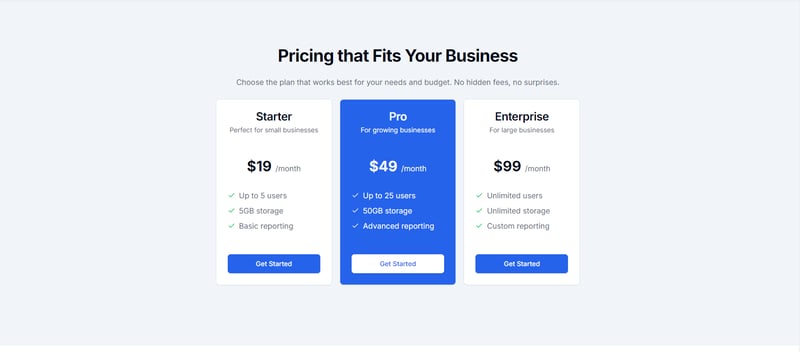
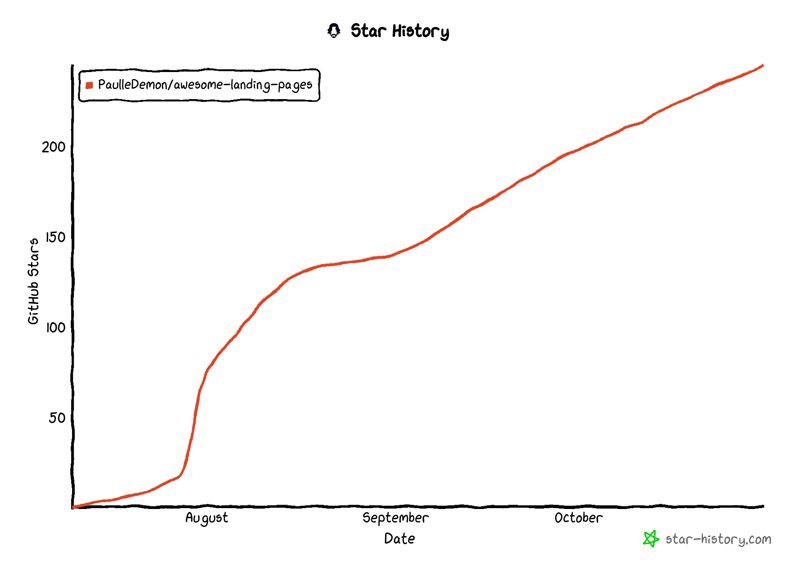
素晴らしい無料の Tailwind ランディング ページ テンプレート
記事の紹介:数か月前、追い風ランディング ページ テンプレートのリストをオープンソース化しました。それ以来、人気が高まっています。そこで、リポジトリからトップの追い風ランディング ページをいくつか紹介します。
Github でチェックアウトし、フォルダーをコピーします。
Giから入手
2024-11-01
コメント 0
1080

Empire CMS のカスタム ページ テンプレートはどこにありますか?
記事の紹介:インペリアル cms カスタム ページ テンプレートは、「テンプレート」モジュールの「カスタム ページ テンプレート」タブにあります。バックエンド管理システムにログインし、「テンプレート」モジュールに入り、「カスタム ページ テンプレート」タブを選択して、カスタム ページ テンプレートを表示または作成できます。
2024-04-17
コメント 0
801

Imperial CMS へのログインに成功した後にページを変更する方法
記事の紹介:ログインに成功した後、次の手順を使用して Empire CMS ログイン ページを変更します。管理バックエンドにログインし、テンプレート管理に移動します。成功したログイン テンプレート (login_success.htm) を選択します。テンプレートのコンテンツを編集して、必要なコンテンツを追加または削除します。テンプレートを保存し、キャッシュを更新します。ログアウトしてから再度ログインし、変更を確認します。
2024-04-16
コメント 0
820

ワードプレスにテーマテンプレートをアップロードしてインストールする方法
記事の紹介:WordPress でテーマ テンプレートをアップロードしてインストールする方法: まず WordPress バックエンドにログインし、バックエンド メニューで「外観 - テーマ - 追加」を見つけ、次に追加 - テーマのアップロードをクリックし、最後にインストールして有効にするテーマ テンプレート ファイルを選択します。
2019-07-12
コメント 0
4080

dedecmsのホームページを変更する方法
記事の紹介:dedecms がホームページを変更する手順は次のとおりです: 1. バックエンド管理インターフェイスにログインします; 2. テンプレート管理に移動します; 3. Web サイトのホームページのデフォルトのテンプレートを選択します; 4. ホームページのテンプレートを編集し、追加、削除、または編集しますコンテンツを変更し、スタイルを調整します。 5. ホーム ページ テンプレートの変更が完了したら、[保存] ボタンをクリックして変更を Web サイトに適用します。
2023-08-03
コメント 0
1692

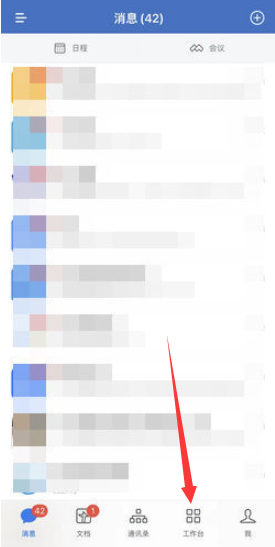
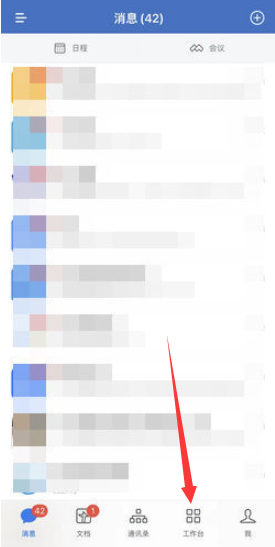
企業 WeChat メールにログインする方法
記事の紹介:Enterprise WeChat の電子メール アドレスにログインするにはどうすればよいですか? Enterprise WeChat APP で電子メール アドレスにログインできますが、ほとんどのユーザーは電子メール アドレスにログインする方法がわかりません。次は、その方法に関するグラフィック チュートリアルです。興味のある方は編集者が用意したEnterprise WeChatのメールアドレスにログインして、ぜひ覗いてみてください! Enterprise WeChat 使用チュートリアル Enterprise WeChat メールへのログイン方法 1. まず Enterprise WeChat APP を開き、メイン ページの下部にある [ワークベンチ] に移動し、クリックして特別なエリアに移動します; 2. 次に、ワークベンチでエリアで、[Enterprise Mailbox] サービスを選択します; 3. 次に、企業メール機能ページに移動し、下部の [バインド] または [メールの変更] をクリックします; 4. 最後に、ページで [QQ アカウント] と [パスワード] を入力します以下に示すように、メールにログインします。
2024-03-10
コメント 0
1399

WordPressへの入り方
記事の紹介:WordPress バックエンドにログインする手順: 管理者ログイン ページ (https://example.com/wp-admin/) に移動します。ユーザー名/メールアドレスとパスワードを入力します。 「ログイン」ボタンをクリックします。ログインに成功すると、WordPress バックエンド ダッシュボードが表示されます。
2024-04-15
コメント 0
585
Magento调试技巧之查看当前页面缓存过的block
記事の紹介:群里有人问到“可以在什么地方看到哪个block有缓存 哪个没有吗”,这里分享一个实用的技巧,步骤如下 一,后台缓存管理打开block 缓存 二 ,打开前台模板提示 三,前台页面刷新(以详情页为例) 四 ,进后台关闭模板提示,然后再刷新前台页面,最终效果如下
2016-06-07
コメント 0
1238

ワードプレスで新しいページテンプレートを作成する方法
記事の紹介:新しい WordPress ページ テンプレートを作成する手順: template-name.php という名前のテキスト ファイルを作成します。テンプレート名、ヘッダー、フッター、カスタム コンテンツを含むコードを追加します。ファイルをテーマの /templates フォルダーに保存します。バックエンドを更新し、[新しいページ] 画面でテンプレートを選択します。
2024-04-15
コメント 0
1070

「Enterprise WeChat」のメールアドレスへのログイン方法
記事の紹介:日々の業務運営において、メールは欠かせないツールです。企業の WeChat ユーザーにとって、電子メール ログインも重要な操作です。では、WeChat Business でメールにログインする方法をご存知ですか?以下で一緒に調べてみましょう。 Enterprise WeChat メール アドレスにログインする方法 1. まず Enterprise WeChat APP を開き、メイン ページの下部にある [ワークベンチ] に移動し、クリックして特別なエリアに移動します; 2. 次に、ワークベンチ エリアで、 [Enterprise Email] サービスにアクセスします; 3. 次に、企業メール機能のページに移動し、下部の [バインド] または [メールの変更] をクリックします; 4. 最後に、以下のページで [QQ アカウント] と [パスワード] を入力しますメールにログインします。
2024-03-11
コメント 0
1290

タブレットを使用してPC版QQスペースにログインするにはどうすればよいですか?
記事の紹介:1.タブレットを使用してPC版QQスペースにログインするにはどうすればよいですか?タブレット版ではなく、アプリストアにも qq があります。ダウンロード後、QQ スペースをクリックして、左にスワイプすると、QQ が表示されます。ちょっとした秘密 2. 携帯電話を使用して PC 版の QQ スペース Web ページにログインするにはどうすればよいですか?ブラウザでコンピュータを変更し、ブラウザのアドレス バーに QQ Zone の URL「qzone.qq.com」を入力し、アカウントのパスワードを入力してログインします。 3. Web 版の QQ スペースにはどこからログインできますか? Web版QQスペースにログインするには3つの方法があります。方法 1: QQ にログインし、QQ パネルでスペース アイコンを見つけ、クリックして入力します。方法 2: Web 上で QQ スペースを検索し、アカウントとパスワードを入力してログインします。方法 3、オンライン
2024-08-06
コメント 0
468

dedecmsでラベルを変更する方法
記事の紹介:dedecms でタグを変更する方法: 1. DedeCMS Web サイトのバックエンド管理インターフェイスを開き、バックエンド管理にログインします; 2. 「テンプレート管理」メニューを見つけてクリックして入ります; 3. タグを変更する必要があるテンプレートを選択しますテンプレート管理インターフェイスで、その後ろにある「変更」ボタンをクリックしてテンプレート編集インターフェイスに入ります; 4. テンプレート編集インターフェイスでは、テンプレートファイルのソースコードを確認できます。変更する必要があるラベルの場所を見つけるだけです。
2023-07-19
コメント 0
1621

HTMLrev の無料 HTML ウェブサイト テンプレート
記事の紹介:HTMLrev は、世界中の寛大なテンプレート作成者によって作成された、Web サイト、ランディング ページ、ポートフォリオ、ブログ、e コマース、管理ダッシュボード用の無料 HTML テンプレートのみに焦点を当てた、人間が厳選した唯一のライブラリです。
人間は私自身です デヴル
2024-11-29
コメント 0
349

私のマークアップをグラムアップ: クリケット リーグ!
記事の紹介:これは、Frontend Challenge v24.07.24、Glam Up My Markup: Recreation への提出です。
私が作ったもの
ここでは、基本的な HTML テンプレートを次のようなものに変換して、ニューヨーク レクリエーション クリケット リーグのランディング ページを作成しました。
2024-08-06
コメント 0
415

Empire CMS ラベル テンプレートを設定する場所
記事の紹介:Imperial CMS ラベル テンプレートの設定手順: バックエンドにログインし、[テンプレート管理] > [ラベル テンプレート] を入力します。 「リストラベル」や「コンテンツラベル」などのラベルタイプを選択します。テンプレートのコンテンツを編集し、コードを変更します。テンプレートを保存します。対応するページ ファイル内のタグ テンプレートを呼び出します ([empire:list id=1] など)。キャッシュを更新します。ヒント: ラベル テンプレートのタイプが異なると、コード構造と機能も異なります。構文については公式ドキュメントを参照してください。
2024-04-17
コメント 0
905

JBuilder2005实战JSP之程序功能介绍(1)_MySQL
記事の紹介:用户登录模块程序的结构图如下图所示: 图 1 实例页面流转图 用户在登录页面中录入密码、验证正确后转向欢迎主页面,如果输入的密码错误,导向登录失败页面。这个模块包含6个JSP文件、3个Java类及两张后台表。 6个JSP文件分别为用户登录、页面流转控制、错误处理、登录
2016-06-01
コメント 0
919

JBuilder2005实战JSP之程序功能介绍(6)_MySQL
記事の紹介:用户登录模块程序的结构图如下图所示: 图 1 实例页面流转图 用户在登录页面中录入密码、验证正确后转向欢迎主页面,如果输入的密码错误,导向登录失败页面。这个模块包含6个JSP文件、3个Java类及两张后台表。 6个JSP文件分别为用户登录、页面流转控制、错误处理、登录
2016-06-01
コメント 0
938

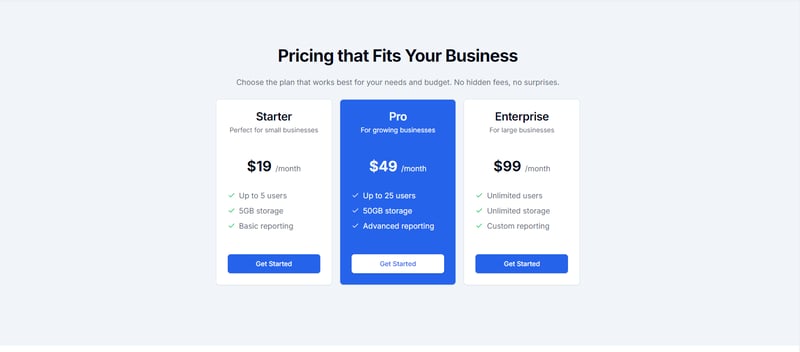
これまでで最もクリーンな Web サイト テンプレートを作成しましたが、見栄えがよくなります (実際に)
記事の紹介:このテンプレートは Simplicity に属します。
Easy Story のご紹介 - これまでで最もシンプルなランディング ページ (本物)。
リンク - https://www.easyui.pro/ez-story
@nextjs 、 @shadcn UI、 @reactjs 、および多くの @tailwindcss を使用して構築されました。
綺麗な状態を保つように努めました
2024-08-12
コメント 0
987