合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用してレスポンシブなスライドショー プレーヤーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法 今日の Web デザインでは、スライドショー プレーヤーは最も一般的で人気のある要素の 1 つです。スライドショープレーヤーは、絶妙なアニメーション効果を備えた写真やテキストを表示し、ユーザーにさらに魅力的な視覚体験を提供します。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、HTML 構造を作成する必要があります。
2023-10-24
コメント 0
795

PPT スライドにアニメーション切り替え効果を追加するための具体的なチュートリアル
記事の紹介:1. Office 2007 以降ではアニメーション メニューにスライド トランジションがあり、Office 2003 ではスライド ショー メニューにスライド ショーがあります。 2. スライドの切り替えはアニメーションメニューに統一されており、まず設定したいスライドを選択すると、選択後に色が変わります。 3. 上のツールバーで対応する機能を直接選択し、左側はスイッチングエフェクト、右側はスイッチングオプションです。例: 速度の切り替え、サウンドの切り替え。 4. すべてのスライドに効果を設定したい場合は、1 つのスライドに効果を設定し、上の [すべてに適用] をクリックするのが簡単です。 5. スライドを変更するには、マウスをクリックします。 「設定」をクリックするだけです。 6. 上図ではスライド切り替えエフェクトは1行しか表示されていませんが、実際には豊富なエフェクトが含まれていますので、下図の赤い部分のボタンをクリックしてください。
2024-03-26
コメント 0
1318
HTML5 SVG响应式路径过渡动画幻灯片特效
記事の紹介:这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。,。
2016-05-17
コメント 0
1561

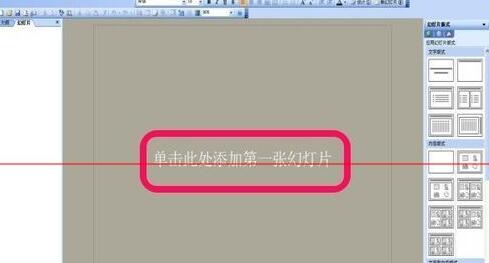
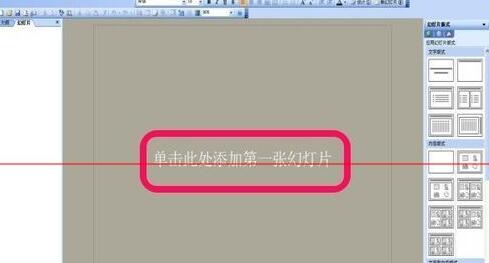
PPT スライドショーで複数の画像を自動的に再生するように設定する操作プロセス
記事の紹介:1. スライドショーを開きます。 2. [スタート]、[スライド レイアウト] の順にクリックし、[空白のレイアウト] を選択します。これにより、画像を挿入した後に見た目が悪くなるのを防ぐことができます。 3. [挿入]、[図] をクリックし、ファイル内で図を見つけてクリックし、[OK] をクリックして図をスライドに挿入します。その後、右上隅で画像をトリミングしたりサイズを変更したりできます。 4. [アニメーション] をクリックし、[カスタム アニメーション] をクリックします。右側をクリックして効果を追加し、効果をランダムに選択して「OK」をクリックします。 5. 右側ではエフェクト追加時の変更開始の状態がクリック時から後へと変更されます。これでデザインが完成しました。
2024-03-26
コメント 0
1229

PPTカーテンエフェクトの作り方_アニメーション1つ
記事の紹介:まず、開いていないカーテン素材をインターネット上で見つけて、PPTページの最初のページに挿入します。元のページに挿入せず、直接新しいスライドを作成します。このスライドの背景をカーテンの背景に直接設定できます。 2番目に選択したバトルスライドを選択し、上の[スイッチ]のアニメーション効果で[カーテン]を選択し、右側でアニメーションの長さとサウンドを設定します。最後に、もう一度スライド ショーを表示すると、オープニング エフェクトがカーテン エフェクトになっていることがわかります。
2024-04-26
コメント 0
934

ppt2013でアニメーションの再生やフィルムの切り替え方法を設定するための具体的な操作方法
記事の紹介:ppt ソフトウェアを開き、メイン インターフェイスに入ります。この記事の例には 3 つのスライドが含まれています。メニューバーの[スイッチ]をクリックします。さまざまな切り替えモードがあることがわかりますので、お好みのモードを選択してください。ここでは「ルーブル美術館」を選択します。メニューバーに[モード変更]欄があり、デフォルトでは[マウスクリック時]でスライドが切り替わります。この記事では自動ループ再生の目的を達成したいため、このオプションは選択されていません。 [自動スライド切り替え時間を設定]をクリックして、対応する時間を調整します。このとき、左側にある[継続時間]で、スライド切り替えプロセスにかかる時間を設定できます。 。設定が完了したら、[すべてに適用]をクリックすると、すべてのスライドに効果が適用されます。次に、スライドショーの自動再生を設定します。
2024-04-17
コメント 0
554

PPTデザインのカーテン効果でスライドを操作する方法
記事の紹介:1. 新しいスライド ドキュメントを作成します。 2. 最初のスライドを追加します。 3. 空白のスライド モードを選択します。 4. 空のスライド ドキュメントのレンダリングを完了します。 5. 基礎となる画像をコピーして貼り付けます。 6. テキストボックスを追加し、お祝いの言葉を記入します。 7. 左側のカーテンの画像をコピーして貼り付けます。 8. 右側のカーテンの画像をコピーして貼り付けます。 9. カスタム アニメーション オプションを開きます。 10. 終了アクションで消去オプションを選択します 11. 左カーテンのカスタム アニメーション オプションを設定します パラメータは次のとおりです: (クリック)、方向 (右から)、速度 (非常に遅い) 12. 右カーテンを設定しますカスタム アニメーション オプション、パラメータは次のとおりです: (後)、方向 (左から)、速度 (非常に遅い) 13. 再生後の画像の効果 注: 貼り付ける前に画像のサイズを必ず調整して、下にあるものが確実に表示されるようにしてください。写真
2024-03-26
コメント 0
792

PPT入力時にアニメーションを設定する手順
記事の紹介:1. まず PPT スライドを開いて編集ページに入ります。 2. 次に、スライド ページ上のテキスト ボックスをクリックして、希望のタイトルとテキストを入力します。 3. 次に、「スイッチを開く」をクリックして、目的のスライド ページ切り替え効果を選択します。 4. 次に、「アニメーションを開く」をクリックして、目的のオブジェクトアニメーションスタイルを選択します。 5. 編集が完了したら、右上隅の保存アイコン ボタンをクリックして保存します。
2024-03-26
コメント 0
1187

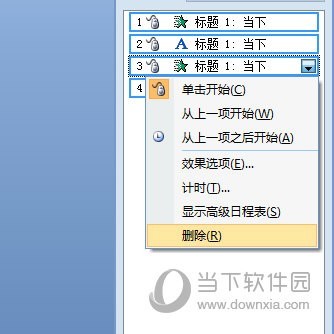
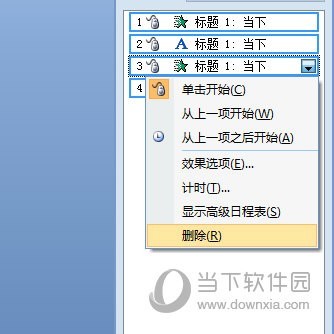
PPTアニメーション効果を削除する方法_設定一つでできる
記事の紹介:スライド上で、効果を削除するアニメーション オブジェクトをクリックします。ヒント: オブジェクトに適用されたすべての効果は、アニメーション ペインでハイライト表示されます。 [アニメーション] ウィンドウで、削除する効果をクリックし、下矢印をクリックして、[削除] をクリックします。テキストまたはオブジェクトから複数のアニメーション効果を削除するには、[アニメーション] ウィンドウで Ctrl キーを押しながら、削除する各アニメーション効果をクリックします。テキストまたはオブジェクト内のすべてのアニメーション効果を削除するには、[アニメーション] タブでアニメーション効果をクリックし、[なし] をクリックします。
2024-06-08
コメント 0
1050

wps2019 でひし形のテキスト アニメーション効果を作成する方法_wps2019 でひし形のテキスト アニメーション効果を作成する方法
記事の紹介:1. スライドドキュメント内をクリックして、アニメーション効果を作成するテキストを選択します。 2. 上部ツールバーの[アニメーション]オプションをクリックします。 3. [アニメーション]ツールリストの[カスタムアニメーション]オプションをクリックします。 4. 右側のサイドバーの[エフェクトの追加]オプションをクリックします。 5. ポップアップメニューリストの[ダイヤモンド]オプションをクリックします。 6. [修正]でアニメーション効果を図のように設定します。 7. ツールリストの[プレビュー効果]オプションをクリックします。
2024-03-27
コメント 0
1242

PPTアニメーション効果を削除する方法
記事の紹介:[アニメーション] タブで、[アニメーション ペイン] をクリックします。スライド上で、効果を削除するアニメーション オブジェクトをクリックします。ヒント: オブジェクトに適用されたすべての効果は、アニメーション ペインでハイライト表示されます。 [アニメーション] ウィンドウで、削除するエフェクトをクリックし、下矢印をクリックして、[削除] をクリックします。テキストまたはオブジェクトから複数のアニメーション効果を削除するには、[アニメーション] ウィンドウで Ctrl キーを押し、削除する各アニメーション効果をクリックして、Delete キーを押します。テキストまたはオブジェクトからすべてのアニメーション効果を削除するには、アニメーションを停止するオブジェクトをクリックします。入力(&Q)
2024-04-17
コメント 0
860

CSS を使用したレスポンシブ画像ギャラリー効果の実装に関するチュートリアル
記事の紹介:CSS を使用したレスポンシブ イメージ ギャラリー効果の実装に関するチュートリアル 最新の Web デザインでは、レスポンシブ デザインが重要な考慮事項になっています。 CSS を使用してレスポンシブな画像ギャラリー効果を実装すると、画像が自動的に適応し、さまざまなデバイスで最適な結果を表示できます。この記事では、具体的なコード例を含むシンプルで実践的なチュートリアルを紹介します。 1. HTML 構造 まず、ギャラリー効果を表示するための基本的な HTML 構造を作成する必要があります。簡単な例を次に示します: <divclass=
2023-11-21
コメント 0
894

pptでテキストの点滅を設定する方法 pptでテキストの点滅を設定する方法
記事の紹介:プレゼンテーションを編集する過程で、テキストのフォント、フォント サイズ、色の設定、さまざまなアニメーション効果の追加など、スライド内のテキストのさまざまな設定を行って、テキストの表示をより多様にすることができます。 。しかし、テキストの点滅効果を設定するにはどうすればよいでしょうか?具体的な操作方法を編集者が以下に共有します。設定方法 1. 編集する必要があるプレゼンテーションを見つけて、開く方法を選択し、サブメニュー リストの [Powerpoint] オプションをクリックします。 2. スライド内でフラッシュする必要があるテキストを選択し、アニメーション サブツールバーの [アニメーションの追加] ツールをクリックします。 3. [アニメーションの追加] のドロップダウン リストをクリックして、さらに強調効果のオプションを開きます。 4. より強調効果のページに入ったら、まず [フラッシュ] オプションをクリックし、次に [OK] オプションをクリックします。
2024-08-27
コメント 0
647

pptxとはどのような形式ですか?
記事の紹介:pptx は、Office 2007 以降の PowerPoint ソフトウェアで編集および作成できるスライド プレゼンテーション形式です。以前のバージョンのファイルと比較して、pptx はより多くのグラフィックス、グラデーション、およびアニメーション効果と互換性があります。
2023-01-29
コメント 0
8088

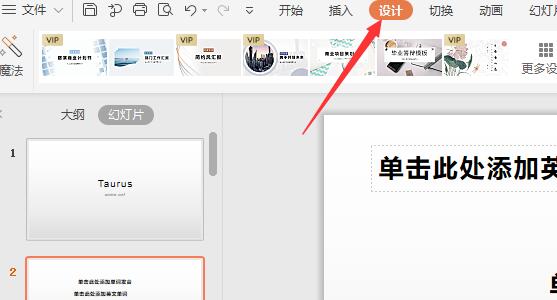
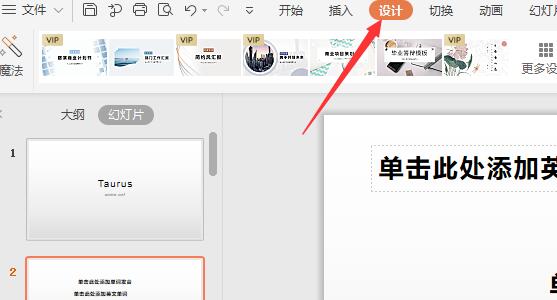
PPTのテンプレートを設定する方法 - PPTに同じスタイルのテンプレートを設定する方法
記事の紹介:PPTファイルを開き、メニューバーオプションで[デザイン]を選択し、デザインオプションで編集マスターを見つけ、クリックして設定テンプレートスタイルを入力し、PPTファイルの各ページの共通レイアウト方法と関連形式、テキストサイズなどを追加します。 PPT でアニメーション効果を直接テンプレートに設定し、[カスタム アニメーション] を選択して、アニメーション設定を変更するオブジェクトを選択することもできます。テンプレートを設定した後、メニュー バーのスライド マスターで [名前の変更] をクリックし、カスタム アニメーションに名前を付けます。マスター スライド マスターのオプションを閉じて、マスターの設定を完了します。ショートカット キー Ctrl+M を使用して、設定したマスターが有効であることを確認します。 PPT を使用したスタイル テンプレート、エディターのガイドをお見逃しなく。この記事はこちらです。
2024-04-17
コメント 0
658

PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
記事の紹介:1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
2024-03-26
コメント 0
1276

PPT で落ち葉のアニメーションを作成する方法_PPT で落ち葉のアニメーションを作成する簡単なチュートリアル
記事の紹介:画像を準備する: 始める前に、葉の画像を準備する必要があります。PNG 形式で葉の画像を見つけるのが最善です。 (透明な背景)、PPT に画像を挿入します。動作設定、画像を選択し、スライドショー-カスタムアニメーションをクリックします。 1. 「エフェクトの追加 - 操作パス > カスタム パス - カーブの描画」をクリックします。左上から右中にかけてカーブを描き、速度をSlowに設定します。 2. 葉を回転させながら前進します。 「エフェクトの追加」→「アクセント」→「ジャイロ」をクリックします。セットアップ開始:前の項目から開始します。ジャイロ効果のアクションを右クリックし、時間を 2.5 秒に設定します。 3. 最後に回転機能を設定します。 「エフェクトの追加」→「移動」>「回転」をクリックします。セットアップ開始:前の項目から開始します。回転エフェクトでも使用されます
2024-06-07
コメント 0
668

JavaScript 関数を使用して画像カルーセルとスライドショー効果を実装する
記事の紹介:JavaScript は、Web ページにインタラクティブな効果を追加するために使用できるスクリプト言語です。このうち、画像カルーセル効果とスライドショー効果は、Web ページのアニメーション効果として一般的ですが、この記事では、JavaScript 関数を使用してこれら 2 つの効果を実現する方法と具体的なコード例を紹介します。画像カルーセル 画像カルーセルは、複数の画像を特定の方法で順番に再生するエフェクトです。画像カルーセルを実装する場合は、JavaScript タイマーと CSS スタイル コントロールを使用する必要があります。 (1) 準備作業 まずはHTMLファイルに
2023-11-04
コメント 0
1586