合計 10000 件の関連コンテンツが見つかりました

React を使用して応答性の高いバックエンド管理システムを開発する方法
記事の紹介:React を使用して応答性の高いバックエンド管理システムを開発する方法 インターネットの急速な発展に伴い、日々の業務を処理するために効率的で柔軟で管理が容易なバックエンド管理システムを必要とする企業や組織が増えています。現在最も人気のある JavaScript ライブラリの 1 つである React は、ユーザー インターフェイスを構築するための簡潔で効率的かつ保守しやすい方法を提供します。この記事では、React を使用して応答性の高いバックエンド管理システムを開発する方法と、具体的なコード例を紹介します。まず React プロジェクトを作成します
2023-09-28
コメント 0
1071

7 つの実用的なレスポンシブな Bootstrap e-commerce ソース コード テンプレート (ダウンロード可能)
記事の紹介:見栄えが良く実用的な Bootstrap e-commerce ソース コード テンプレートは、Web サイト構築の効率を向上させることができます。次の記事では、実用的で応答性の高い 7 つの Bootstrap e-commerce ソース コードを紹介します。これらはすべて無料でダウンロードできます。誰でも歓迎です。それらを使用するために!さらに多くの電子商取引ソース コード テンプレートについては、php 中国語 Web サイトの電子商取引ソース コードの列に注目してください。
2021-08-31
コメント 0
15972

Empire CMS モバイル テンプレートの使用方法
記事の紹介:Empire CMS モバイル テンプレートを使用すると、ユーザーは Web サイトに最適化されたモバイル ブラウジング エクスペリエンスを提供できます。テンプレートを使用するには、次の手順に従います。 テンプレートを検索してダウンロードします。テンプレートを Empire CMS にアップロードします。テンプレートを有効にします。テンプレート設定を構成します。コンテンツのレイアウトを調整します。テストして公開します。ヒント: テンプレートを定期的に更新し、画像サイズを最適化し、レスポンシブ デザイン手法を使用します。
2024-04-17
コメント 0
1150

vue で mvvm アーキテクチャ パターンを実装する方法
記事の紹介:MVVM (Model-View-ViewModel) アーキテクチャ パターンは、応答性の高い Web アプリケーションを構築するために Vue.js で使用されます。このアーキテクチャ パターンは、次のコンポーネントで構成されます。 データ モデル: アプリケーション データを保持する JavaScript オブジェクト。ビュー テンプレート (View): モデルをレンダリングする HTML テンプレート。 ViewModel: モデルとビューを接続する JavaScript オブジェクト。データ バインディングを通じて、ビュー モデルはモデルへの変更を監視し、ビューを更新します。このアーキテクチャにより、アプリケーションの保守性、応答性、拡張性、読みやすさが向上します。
2024-04-30
コメント 0
940

dedecmsのホームページを変更する方法
記事の紹介:dedecms がホームページを変更する手順は次のとおりです: 1. バックエンド管理インターフェイスにログインします; 2. テンプレート管理に移動します; 3. Web サイトのホームページのデフォルトのテンプレートを選択します; 4. ホームページのテンプレートを編集し、追加、削除、または編集しますコンテンツを変更し、スタイルを調整します。 5. ホーム ページ テンプレートの変更が完了したら、[保存] ボタンをクリックして変更を Web サイトに適用します。
2023-08-03
コメント 0
1651

C++ 言語機能がデザイン パターンの適用に及ぼす影響
記事の紹介:C++ 言語のポリモーフィズム、テンプレート プログラミング、スマート ポインターなどの機能がデザイン パターンのアプリケーションに与える影響は次のとおりです。 ポリモーフィズム: ストラテジ パターンや抽象ファクトリー パターンなどのデザイン パターン内のさまざまなタイプのオブジェクトが、同じ呼び出しに対して異なる応答を行うことができます。 。テンプレート プログラミング: さまざまな種類のイベント (オブザーバー パターン) を処理する共通のイベント バスを作成し、操作フレームワーク (テンプレート メソッド パターン) を定義するために使用されます。スマート ポインター: ファクトリ メソッド モードおよびシングルトン モードで動的に割り当てられたメモリを管理するために使用されます。
2024-06-01
コメント 0
1127

C++ テンプレートはクロスプラットフォーム開発でどのように使用されますか?
記事の紹介:C++ テンプレートは、クロスプラットフォーム開発者が一度コーディングすれば、任意のプラットフォームでコンパイルできる強力な機能です。テンプレートを使用するには、「template」を使用してテンプレート関数またはクラスを宣言します。テンプレートの実際のアプリケーションには、クロスプラットフォームのグラフィック ライブラリが含まれます。テンプレートは、基礎となる実装の詳細を隠し、クロスプラットフォームの一貫性を維持します。
2024-06-04
コメント 0
433

vue での双方向データ バインディングの実装は何に基づいていますか?
記事の紹介:Vue の双方向データ バインディングは、リアクティブ システムとパブリッシュ/サブスクライブ モデルを通じて実装されます。 リアクティブ システム: Object.defineProperty() と Proxy API を使用してプロパティの変更を追跡し、更新関数をトリガーして DOM を更新します。パブリッシュ/サブスクライブ モデル: 応答性オブジェクトのプロパティが変更されると、関連付けられたオブザーバー (コンポーネント、命令、テンプレート) に通知され、オブザーバーは通知に従ってステータスと UI を更新します。
2024-04-30
コメント 0
776

Golang のテンプレート パッケージを使用して応答性の高い Web ページを迅速に開発する
記事の紹介:Golang のテンプレート パッケージを使用して、応答性の高い Web ページを迅速に開発します。Web 開発では、Web ページ テンプレートは非常に一般的なテクノロジです。テンプレートを使用すると、Web ページの構造とコンテンツを分離できるため、Web ページのデザインとロジック コードを独立して開発および保守できます。 Golang のテンプレート パッケージは、応答性の高い Web ページを迅速に開発するのに役立つ強力で柔軟なテンプレート エンジンです。この記事では、Golang の Template パッケージを使用してレスポンシブ Web ページをすばやく開発し、写真を添付する方法を紹介します。
2023-07-18
コメント 0
821

Tencent Video で Xiaomi Mi Pad 5 の全画面を有効にする方法_Xiaomi Mi Pad 5 の Tencent Video で全画面を有効にする方法
記事の紹介:Xiaomi Mi Pad 5 に適応し、ビデオ視聴の全画面モードをサポートするには、[App Store] を使用してダウンロードし、次に App Store で [Tencent Video HD バージョン] をダウンロードする必要があります。バックグラウンドを何度か開いてみた後、Tencent Video に入り、バックグラウンドに押し出し、再度 Tencent Video に入り、何度か繰り返すと問題が解決する可能性があります。 3. また、[設定] - [アプリケーション設定] - [ランドスケープ モード] に入り、Tencent Video を見つけてランドスケープ モードをオフにする必要があります。Tencent Video ソフトウェアのモバイル バージョンをダウンロードして、数回開いて、タスクのバックグラウンドに移動し、ビデオを全画面で視聴できるようになるまで数回ビデオをキャッシュします。
2024-04-09
コメント 0
1204

MathType で空の角括弧を編集する詳細な方法
記事の紹介:方法 1: 完成した中空角括弧テンプレートを直接使用します。 MathType 数式エディタを開いた後、数式を編集するためのインターフェイスに入ります。括弧を入力する必要がある場合は、MathType ツールバー テンプレートの [区切り文字テンプレート] - [開き括弧] テンプレートを選択します。中空括弧テンプレートを使用した後、括弧内の点線のボックスに対応する数式を入力するだけです。多層の場合は、それを複数回使用するだけです。操作方法 2: テンプレート内の [演算子記号] テンプレートを選択し、リストされたテンプレート内の [左中空角括弧] をクリックして使用し、対応する式を入力します。数式の入力が完了したら、[右中抜き]テンプレート(左中抜き)を使用して入力完了です。
2024-04-16
コメント 0
1175

インペリアルCMSウェブサイトテンプレートとは何ですか?
記事の紹介:Empire cms は、企業、電子商取引、ニュース、個人、モバイル、コミュニティ、学校のテンプレートを含む、さまざまな Web サイト テンプレートを提供します。 Empire CMS テンプレートを選択するときは、Web サイトのタイプ、ユーザー エクスペリエンス、レスポンシブ デザイン、機能、カスタマイズ オプションを考慮してください。
2024-04-17
コメント 0
749

CSSメディアクエリ
記事の紹介:Web サイトがさまざまなデバイス間でシームレスに機能することを保証することが、これまで以上に重要になっています。ユーザーがデスクトップ、ラップトップ、タブレット、スマートフォンから Web サイトにアクセスするようになったため、レスポンシブ デザインが必須となっています。応答性の高いデザインの中心に
2024-10-05
コメント 0
845

PHPソーシャルメディアアプリケーションのマルチプラットフォーム対応とレスポンシブデザイン機能の分析
記事の紹介:PHP ソーシャル メディア アプリケーションのマルチプラットフォーム対応とレスポンシブ デザイン機能の分析 モバイル インターネットの急速な発展に伴い、スマートフォンやタブレットを使用してソーシャル メディア アプリケーションにアクセスする人がますます増えています。ユーザーがさまざまなプラットフォームでアプリケーションを正常に使用できるようにするために、開発者は複数のプラットフォームに適応し、レスポンシブデザインを実装する必要があります。この記事では、PHP を使用してソーシャル メディア アプリケーションのマルチプラットフォーム対応とレスポンシブ デザインを実装する方法を紹介し、対応するコード例を示します。マルチプラットフォームへの適応 マルチプラットフォームへの適応を実現するには、次のことが必要です。
2023-08-09
コメント 0
988

Edu-Tech プラットフォーム: 最先端のデジタル カレッジ Web サイト テンプレート
記事の紹介:これは Wix Studio Challenge: Community Edition への提出です。
私のコミュニティプラットフォーム
Edu-Tech Platform のご紹介 - 優れた教育を目指す教育機関向けにカスタマイズされた、完全にレスポンシブでクリーンにデザインされたデジタル カレッジ テンプレートです。
2024-11-01
コメント 0
408

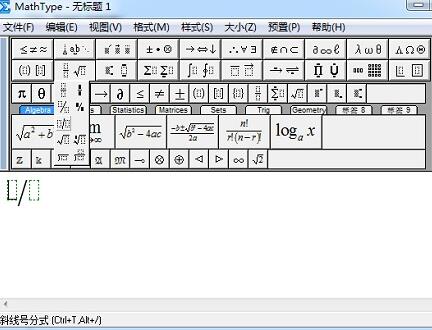
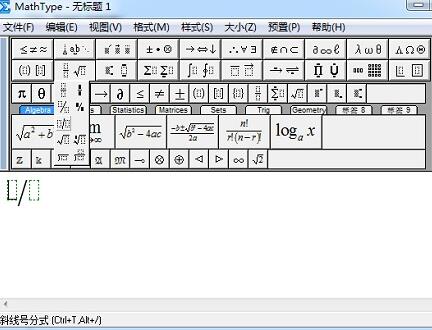
MathType でスラッシュを編集する方法
記事の紹介:1. Mathtype ソフトウェアを開き、数式編集ウィンドウに入り、対応する数式を編集します。知りたいのは、MathType ツールバー テンプレートの [分数と根] テンプレート内の [スラッシュ分数] テンプレートを選択して使用する方法です。クリックし、斜線ボックスに対応する内容を入力します。 MathType でスラッシュ分数テンプレートを使用する場合は、次の手順に従います。 1. MathType ツールバー テンプレートを開きます。 2. テンプレート内の[分数と根]テンプレートを選択します。 3. 分数と根のテンプレートで[スラッシュ分数]テンプレートを選択します。 4. スラッシュ分数テンプレートをクリックし、スラッシュの破線ボックスに必要な内容を入力します。これにより、MathType でスラッシュ記号を使用できるようになります。
2024-04-16
コメント 0
1078