合計 10000 件の関連コンテンツが見つかりました

Laravel開発: Laravel Responseを使用してレスポンスを返すにはどうすればよいですか?
記事の紹介:Laravel は、応答の戻りを含む多くの便利な機能とコンポーネントを提供する人気のある PHP Web 開発フレームワークです。レスポンスリターンは、Web アプリケーションがクライアントに情報を提供する方法を制御するため、Laravel では非常に重要な概念です。この記事では、Laravel レスポンスが返されるさまざまな方法と、LaravelResponse を使用してレスポンスを返す方法について詳しく説明します。 Laravelで文字列を返すには、Responseオブジェクトを使用できます。
2023-06-14
コメント 0
1787

vue.jsの略称は何ですか?
記事の紹介:Vue.jsはVue.js Frameworkの略称です。これは、Web アプリケーション開発の簡素化に重点を置いた進歩的な JavaScript フレームワークです。コンポーネント化: コードのメンテナンスとコラボレーションを容易にします。リアクティブ データ バインディング: シームレスな同期を実現します。仮想 DOM: レンダリング プロセスとパフォーマンスを最適化します。一方向のデータ フロー: エラーを回避し、予測可能性を向上させます。段階的な導入: 既存のアプリケーションに徐々に統合します。
2024-04-06
コメント 0
1023

CSS を使用してレスポンシブ画像カルーセル効果を実現するためのチュートリアル
記事の紹介:CSS を使用してレスポンシブ画像カルーセル効果を実現するためのチュートリアル モバイル デバイスの普及とテクノロジーの進歩により、レスポンシブ Web サイトのデザインは今日のデザイン トレンドの 1 つになりました。デザイン プロセスでは、画像カルーセルは一般的な要素の 1 つであり、複数の画像からの情報をユーザーに効果的に表示できます。このチュートリアルでは、CSS を使用してレスポンシブ画像カルーセル効果を実現する方法を共有し、具体的なコード例を示します。ステップ 1: HTML の構造 まず、HTML ファイル内で、画像とナビゲーション ボタンをラップするコンテナ (div) を作成します。それから、
2023-11-21
コメント 0
925

反応にはどのようなプラグインがありますか?
記事の紹介:React プラグインには次のものが含まれます: 1. 予測可能な状態管理を提供する Redux、2. 関数型リアクティブ プログラミングを通じて状態管理をシンプルかつスケーラブルにする MobX、3. Redux Thunk、Redux の非同期処理ミドルウェア、4. Dva、データ フロー ソリューションredux および redux-saga に基づく; 5. Ant design、React UI コンポーネント ライブラリ; 6. React-icons、React に基づく豊富なアイコン ライブラリ; 7. Viser、視覚化ライブラリ。
2022-07-14
コメント 0
4731

ネストされたルーティングは Vue Router にどのように実装されますか?
記事の紹介:VueRouter ではネストされたルーティングはどのように実装されますか? Vue.js は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 VueRouter は Vue.js の公式プラグインで、シングルページ アプリケーションのルーティング システムを構築するために使用されます。 VueRouter は、アプリケーションのさまざまなページやコンポーネント間のナビゲーションを管理するためのシンプルかつ柔軟な方法を提供します。ネストされたルーティングは、複雑なページ構造を簡単に処理できる VueRouter の非常に便利な機能です。
2023-07-22
コメント 0
631

Vue3 のスロット関数: 効率的で柔軟なコンテンツのスロット化方法
記事の紹介:Vue3 は、開発者に応答性の高い Web アプリケーションを迅速に構築するためのさまざまな機能とツールを提供する人気の JavaScript フレームワークです。その中でも、Vue3 のスロット関数は効率的かつ柔軟なコンテンツ スロット メソッドであり、Vue3 のコンポーネント化をより強力かつ便利にします。 1. Vue3のスロット機能とは何ですか? Vue3 では、コンポーネントは他のコンポーネントにネストできる比較的独立した機能単位です。場合によっては、次のような動的コンテンツをコンポーネントに埋め込む必要があります。
2023-06-18
コメント 0
3701

Vue と ECharts4Taro3 プロジェクトの実践: レスポンシブなモバイル データ視覚化レイアウトを実装する方法
記事の紹介:Vue と ECharts4Taro3 プロジェクトの実践: 応答性の高いモバイル データ視覚化レイアウトを実装する方法 モバイル データ視覚化は、最新のアプリケーション開発においてますます重要な役割を果たしています。モバイルデバイスの普及に伴い、データのリアルタイム監視と視覚化に対するユーザーの要求はますます高まっています。この記事では、Vue フレームワークと ECharts4Taro3 プラグインを使用して、応答性の高いモバイル データ視覚化レイアウトを実装する方法を説明します。開発プロセスを簡素化するために、プロジェクトの構築に Vue フレームワークを使用することにしました。
2023-07-21
コメント 0
1082

vue.js は何をするのですか?
記事の紹介:Vue.js は、ユーザー インターフェイスを構築するための JavaScript フレームワークです。その主な機能には、宣言型レンダリング システム、リアクティブ データ バインディング、コンポーネント ベースのアーキテクチャ、一方向のデータ フロー、強力なエコシステムが含まれます。 Vue.js は、シングルページ アプリケーション、モバイル アプリケーション、デスクトップ アプリケーション、エンタープライズ レベルのプロジェクト、電子商取引 Web サイト、ブログなどの Web 開発で広く使用されています。その利点には、学習の容易さ、効率、拡張性、コミュニティのサポート、安定性と信頼性が含まれます。
2024-04-02
コメント 0
441

Bootstrap ナビゲーション バーを WordPress テーマに統合する方法
記事の紹介:テーマの開発プロセスをスピードアップしたいと思ったことはありますか?答えは「はい」だと思います。あなたはすでに Bootstrap を理解しており、それをモデルで使用して開発しています。 「Bootstrap コンポーネントを WordPress テーマに統合するにはどうすればよいですか?」という疑問が生じます。この一連のチュートリアルでは、最も人気のある Bootstrap コンポーネントを WordPress テーマに統合する方法について説明します。まず、Navbar コンポーネントから始めましょう。これにより、応答性の高いナビゲーション バーを簡単に作成できます。このチュートリアルをわかりやすくするために、ロゴとメニューだけを含むナビゲーション バーを使用します。 1. Bootstrap フレームワークを使用してナビゲーション バーを作成します。以下は Bootstrap ドキュメント ページのソース コードです: <navclass=
2023-09-06
コメント 0
1533

React データ フロー管理ガイド: フロントエンド データ フローを適切に処理する方法
記事の紹介:React データ フロー管理ガイド: フロントエンド データ フローを適切に処理する方法 はじめに: React は非常に人気のあるフロントエンド開発フレームワークであり、コンポーネントベースの開発手法を提供し、フロントエンド開発をよりモジュール化して保守しやすくします。ただし、複雑なアプリケーションを開発する場合は、データ フローの管理が重要になります。この記事では、React でデータ フローをエレガントに処理するいくつかの方法を紹介し、具体的なコード例を示します。 1. 一方向データ フロー React は、データ フローを管理するために一方向データ フローの使用を推奨します。一方通行の番号
2023-09-26
コメント 0
1389

Douyin のスケジュールされたシャットダウン プログラムを終了するにはどうすればよいですか?計画的にプログラムを終了すると、現在のフローは制限されますか?
記事の紹介:1. Douyin のスケジュールされたシャットダウン プログラムを終了するにはどうすればよいですか? 1. サードパーティ ツールを使用する 「このサイト (https://www.yixiaoer.cn/)」など、Douyin を定期的にオフにするサードパーティ ソフトウェア ツールが市販されています。 2. Apple 電話の「おやすみモード」を使用して、電話設定を開き、→「おやすみ」→「スリープ」オプション→時間を設定します。 3.Douyinの内蔵機能設定→「スクリーンタイム管理」または「アプリ制限」→使用時間制限を設定します。 2. Douyin の計画的シャットダウン プログラムは電流の流れを制限しますか? 1. サードパーティ製ツールの制限について サードパーティ製ツールを使用すると、Douyin が異常動作として認識し、アカウントフローが制限される場合があります。 2. Apple の「おやすみモード」の影響は小さいですが、そうではない可能性があります。
2024-06-28
コメント 0
1170

Pythonを使用してBootstrapタブからhrefリンクをクリックするにはどうすればよいですか?
記事の紹介:Bootstrap は、応答性の高いモバイルファーストのフロントエンド Web アプリケーションの開発に役立つ、人気のある HTML、CSS、および JavaScript フレームワークです。フォーム、タイポグラフィ、ナビゲーション、ボタン、その他のインターフェイス コンポーネントのデザイン テンプレートを提供します。 Python は、Web コンテンツを操作するのに最適な言語です。 Selenium ライブラリ Python プログラミングを使用してリンクをクリックする必要がある場合は、Selenium ライブラリを使用する必要があります。これは、Web ブラウザを自動化できる、最も人気のあるオープンソースの自動テスト ツールです。 Selenium は主に Web アプリケーションの自動テスト目的で使用されますが、反復タスクや Web スクレイピングの自動化などの他の目的にも使用されます。 Python、Java、C、Rub をサポートしています
2023-09-01
コメント 0
1469

Vue で Vant を使用してモバイル ウィザードの紹介ページ効果を実装する
記事の紹介:モバイル インターネットの継続的な発展に伴い、モバイル プラットフォームを使用して自社の製品やサービスをユーザーに表示する企業が増えています。製品やサービスをユーザーに紹介する際、ウィザードの紹介ページは表示フォームの重要な部分となっています。 Vue.js は人気のある JavaScript フレームワークであり、Vant は Vue.js に基づく優れたモバイル コンポーネント ライブラリであり、モバイル アプリケーションを迅速に構築するのに役立ちます。この記事では、Vue.js と Vant を使用してモバイル ウィザードの導入部を作成する方法を紹介します。
2023-06-09
コメント 0
2008

Materialise CSS のさまざまなユーティリティ クラスとは何ですか?
記事の紹介:この記事では、MaterializeCSS のさまざまなユーティリティ クラスについて学習しますが、続行する前に、MaterializeCSS とは何かを理解しましょう。 MaterializeCSS は、応答性の高い魅力的な Web アプリケーションを作成するためのさまざまな機能とユーティリティを提供する、人気のあるフロントエンド開発フレームワークです。 MaterializeCSS の基本コンポーネントの 1 つは、HTML 要素にスタイルを追加するためのシンプルかつ効率的な方法を提供するユーティリティ クラスです。ユーティリティ クラスは、特定のスタイルを実現するために任意の HTML 要素に適用できる事前定義された CSS クラスです。以下に、使用できるユーティリティ クラスをいくつか示します。 カラー ユーティリティ クラス 配置ユーティリティ クラス 非表示/表示
2023-09-12
コメント 0
1461

Laravel と CodeIgniter の保守性分析
記事の紹介:Laravel および CodeIgniter の保守性分析 保守性は、アプリケーションの長期的な成功に影響を与えるソフトウェア開発の重要な側面です。この記事では、2 つの人気のある PHP フレームワーク、Laravel と CodeIgniter を比較して、その保守性を評価します。コード編成 Laravel: オブジェクト モデル層 (モデル-ビュー-コントローラー、MVC) パターンを採用してコードを MVC アーキテクチャに編成し、明確な分離と編成を提供します。 CodeIgniter: カスタムの「アプリケーション コントローラー」ファイルを使用してビューとモデルのロジックの両方を処理します。これにより、コードが乱雑で密結合になる可能性があります。依存関係管理 Laravel
2024-06-04
コメント 0
495

phpstormでnodejsを書く方法
記事の紹介:Node.js の人気が高まるにつれ、サーバーサイドのスクリプト言語として Node.js を使用する Web 開発者が増えています。ただし、PhpStorm のような IDE は Node.js 開発を直接サポートしていないため、PhpStorm を適切な Node.js 開発ツールにするためにいくつかのプラグインと設定を構成する必要があります。この記事では、PhpStorm で Node.js をセットアップして使用する方法を説明し、最初の Node.js アプリケーションを作成して実行する方法を段階的に説明します。ステップ 1: インストール
2023-05-18
コメント 0
707

イベント攻略の順番は?
記事の紹介:イベント キャプチャ シーケンスは、最も外側の要素から開始され、ターゲット要素に到達するまで層ごとに下に進みます。このプロセスは、イベントが最も外側の要素から始まり、イベントのバブリング段階を通過して、最終的にターゲット要素に到達する「イベント フロー」として見ることができます。このプロセスは、開発者がターゲット要素とコンテキスト情報を取得し、イベント処理ロジックをカスタマイズし、イベントのバブリングを効果的に防止し、ページの応答速度を向上させるのに役立ちます。実際の開発では、より柔軟なイベント処理方法を実現するために、イベントキャプチャとイベントバブリングを併用することがよくあります。
2023-11-01
コメント 0
831

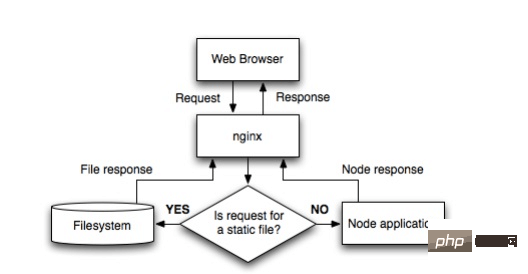
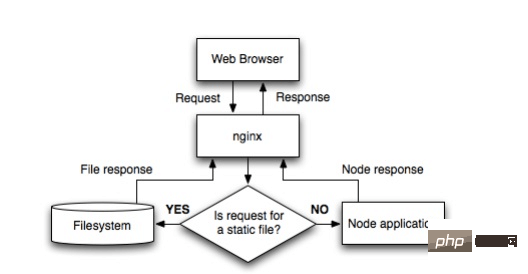
Node.js プログラム用に Nginx サーバーを構成する方法
記事の紹介:Node.js は Chrome JavaScript ランタイム上に構築されたプラットフォームであり、応答速度が速く、拡張が容易な Web アプリケーションを簡単に構築するために使用されます。 Node.js は、軽量かつ効率的なイベント駆動型のノンブロッキング I/O モデルを使用しており、リアルタイム チャットなど、分散デバイス上で実行されるデータ集約型のリアルタイム アプリケーションに非常に適しています。ただし、gzip エンコード、静的ファイル、http キャッシュ、SSL 処理、負荷分散、リバース プロキシなどはすべて nginx を通じて完了できるため、node.js の負荷が軽減され、nginx の強力なキャッシュを通じて Web サイトのトラフィックが節約されます。スピード。 nginx 設定のフローチャートは次のとおりです。 http{proxy_
2023-05-13
コメント 0
1105

MathTypeの数式がディスクに保存できない問題の対処方法
記事の紹介:まず、未保存のデータを保存するために、プロンプトに従い、Windows に付属のディスク クリーンアップ ツールを使用してジャンク ファイルをクリーンアップし、Windows ディレクトリ内のフォルダー内の一時ファイルを消去し、不要なアプリケーションをすべて閉じるか、ファイルを保存します。別のディスクへの保存が失敗し、上記のプロンプトが表示されてすべての保存が失敗しました。仕方なく保存せずに強制終了し、大量のデータが失われてしまい、マシンを再起動した後、ファイルを開いて再入力し、再度保存しましたが、再び[保存できません]のメッセージが表示されました。 。 MathType から Word に数式を挿入する場合の分析例: 考えられる問題は次のとおりです。 1. コンピューターがウイルスに感染し、システム エラーが発生します。 2. Windows オペレーティング システムまたは Office パフォーマンス ツール
2024-04-16
コメント 0
562