合計 10000 件の関連コンテンツが見つかりました

7 つの実用的なレスポンシブな Bootstrap e-commerce ソース コード テンプレート (ダウンロード可能)
記事の紹介:見栄えが良く実用的な Bootstrap e-commerce ソース コード テンプレートは、Web サイト構築の効率を向上させることができます。次の記事では、実用的で応答性の高い 7 つの Bootstrap e-commerce ソース コードを紹介します。これらはすべて無料でダウンロードできます。誰でも歓迎です。それらを使用するために!さらに多くの電子商取引ソース コード テンプレートについては、php 中国語 Web サイトの電子商取引ソース コードの列に注目してください。
2021-08-31
コメント 0
16045

HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法 今日のインターネット時代において、ブログは人々が知識、経験、ストーリーを共有するための重要なプラットフォームとなっています。魅力的で応答性の高いブログをデザインすると、さまざまなサイズやデバイスでコンテンツがより適切に表示され、ユーザー エクスペリエンスが向上します。この記事では、HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法を、具体的なコード例を示しながら紹介します。 1. HTML 構造 まず、ブログの基本的な HTML 構造を構築する必要があります。以下は、
2023-10-21
コメント 0
794

HTML、CSS、jQuery を使用してレスポンシブなブログ レイアウトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用してレスポンシブなブログ レイアウトを作成する方法 現代のインターネット時代では、レスポンシブなブログ レイアウトを持つことが Web サイトの成功にとって非常に重要です。レスポンシブ デザインにより、ブログがさまざまなデバイスで適切に表示され、より良いユーザー エクスペリエンスが提供されます。この記事では、HTML、CSS、jQuery を使用してシンプルで実用的なレスポンシブなブログ レイアウトを作成する方法を紹介し、参考となる具体的なコード例を示します。 HTML 構造 まず、基本的な HTML 構造を設定する必要があります。
2023-10-28
コメント 0
1444

HTML と CSS を使用してレスポンシブなブログ リスト レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなブログ リスト レイアウトを作成する方法 今日のデジタル時代において、ブログは人々が意見や経験を共有するための重要なプラットフォームとなっています。より多くの読者を惹きつけるには、美しく応答性の高いブログ リストのレイアウトが重要です。この記事では、HTML と CSS を使用して、シンプルでありながら機能的なレスポンシブ ブログ リスト レイアウトを作成する方法を学びます。まず、基本的な HTML コードを準備する必要があります。以下は、単純なブログ リスト レイアウトの HTML 構造です。
2023-10-21
コメント 0
1007

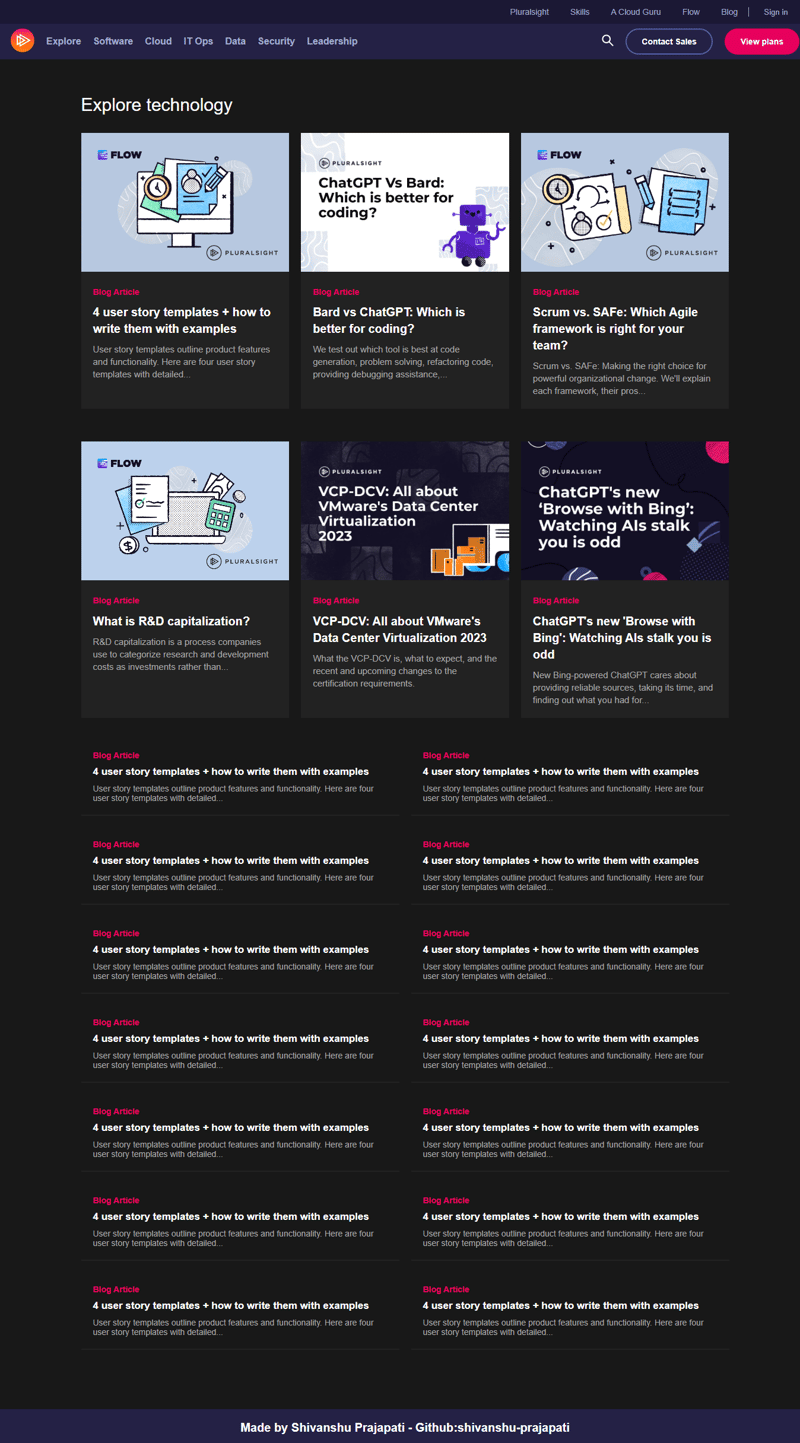
初めての CSS レスポンシブ プロジェクト: ゼロから構築した技術ブログ
記事の紹介:Dev.to コミュニティの皆さん! ?
CSS を使用した最初の完全レスポンシブなプロジェクトが完了したことを共有できることを嬉しく思います。このプロジェクトはテクノロジー ブログであり、携帯電話、タブレット、デスクトップなど、すべてのデバイスで完全に機能するように設計されています。
2024-08-28
コメント 0
500

Empire CMS Web サイト テンプレートにはどのようなソフトウェアが含まれていますか?
記事の紹介:Empire cms ウェブサイト構築ソフトウェア テンプレートには、無料および有料のテンプレートを含む豊富なテンプレートが用意されています。無料のテンプレートは、企業 Web サイト、電子商取引 Web サイト、ポータル、フォーラム Web サイト、ブログ Web サイトなど、さまざまな業界や目的をカバーしています。有料テンプレートは、応答性、多言語、高度な e コマース機能など、より高度な機能とデザインを提供します。 Empire CMS テンプレートを選択するときは、Web サイトのタイプ、デザイン、機能、コストなどの要素を考慮する必要があります。
2024-04-17
コメント 0
1057

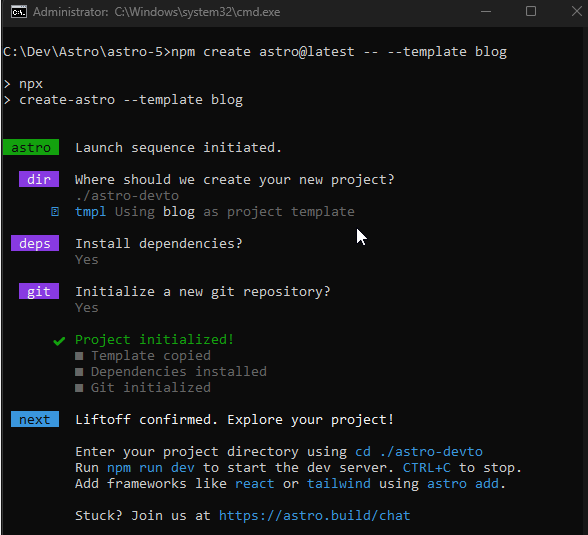
AstroJS: Dev.をコンテンツに簡単に統合
記事の紹介:ブログ テンプレートを使用して新しいプロジェクトを開始する
npm create astro@latest -- --template ブログ
アプリを起動します
cd [プロジェクト名] && npm run dev
Astro 5 以降、Content Layer API というツールが導入されました。
2024-12-29
コメント 0
891

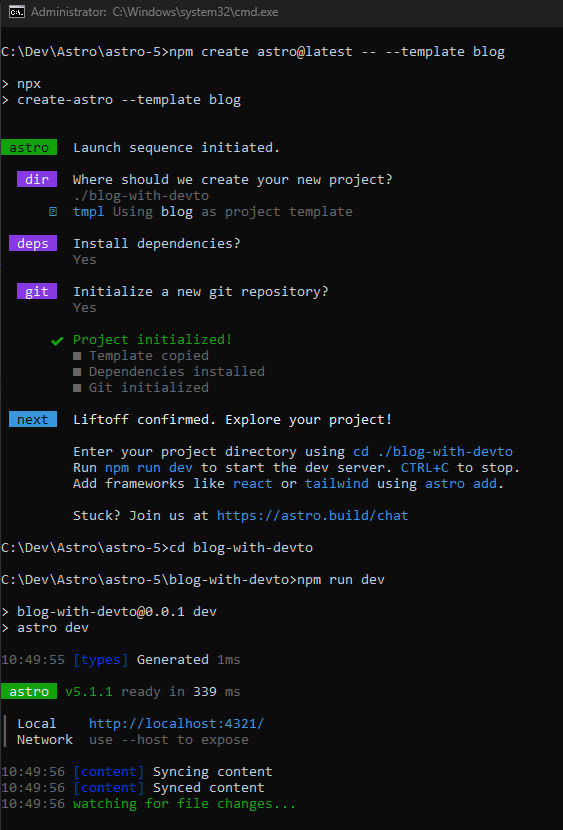
テスト開発者へ
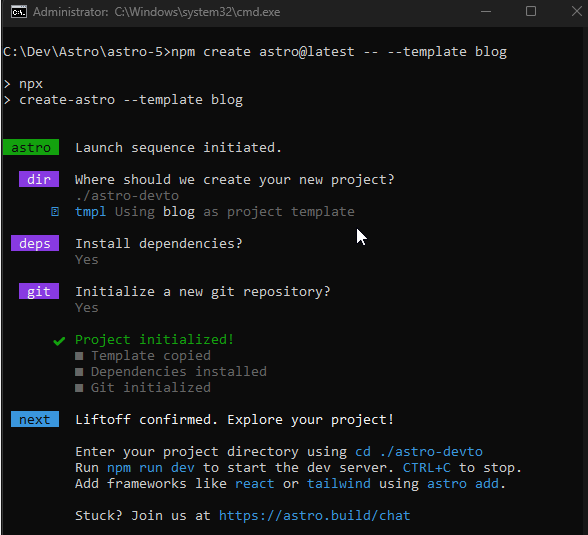
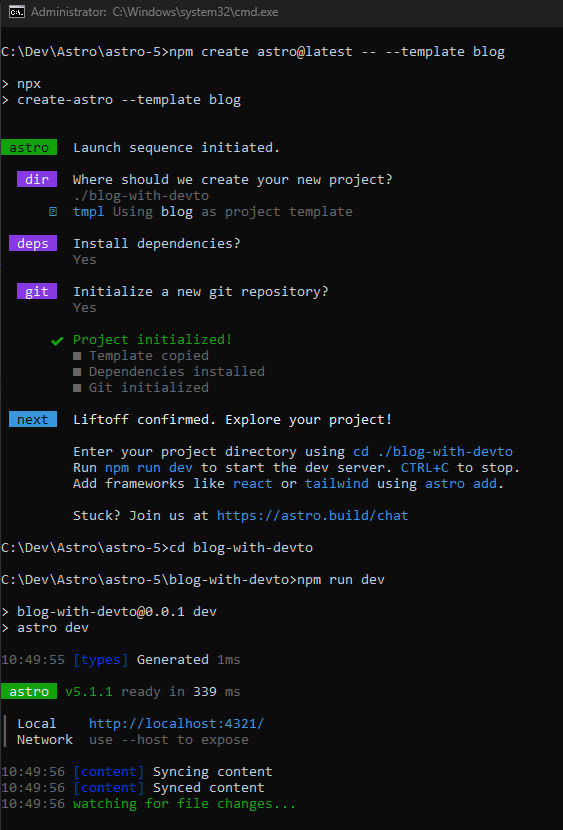
記事の紹介:アストロブログテンプレートのインストール画面を添付
npm create astro@latest -- --template ブログ
アプリを起動します
npm 実行開発
Astro 5 以降、Content Layer API が導入されました。これは、コンテンツ レイヤー API からデータをロードできるツールです。
2024-12-27
コメント 0
736

ブートストラップは何で構成されていますか?
記事の紹介:Bootstrap フレームワークは次のコンポーネントで構成されています。 CSS プリプロセッサ: SASS および LESS レスポンシブ レイアウト システム: グリッド システムおよびレスポンシブ ユーティリティ クラス コンポーネント: UI 要素および JavaScript プラグイン テーマとテンプレート: 既成のスタイルおよび既成のページ ツールおよびユーティリティ: アイコンセット、jQuery、Grunt
2024-04-05
コメント 0
1253
javascript - 关于bootstrap的后端开发
記事の紹介:想使用bootstrap的前端模板来制作网页,但是不知道后端开发工具应该选用哪个才能更好地搭配bootstrap,想构架一个非博客网站,本来想使用wordpress,但是感觉两者相容性不太好,不知道使用bootsrap的各位都是使用...
2016-06-06
コメント 0
1001

vue で mvvm アーキテクチャ パターンを実装する方法
記事の紹介:MVVM (Model-View-ViewModel) アーキテクチャ パターンは、応答性の高い Web アプリケーションを構築するために Vue.js で使用されます。このアーキテクチャ パターンは、次のコンポーネントで構成されます。 データ モデル: アプリケーション データを保持する JavaScript オブジェクト。ビュー テンプレート (View): モデルをレンダリングする HTML テンプレート。 ViewModel: モデルとビューを接続する JavaScript オブジェクト。データ バインディングを通じて、ビュー モデルはモデルへの変更を監視し、ビューを更新します。このアーキテクチャにより、アプリケーションの保守性、応答性、拡張性、読みやすさが向上します。
2024-04-30
コメント 0
960

PART# 大規模なデータセットに HTTP を使用した効率的なファイル転送システム
記事の紹介:チャンク ファイル アップロード ダッシュボード用に提供されている HTML、PHP、JavaScript、CSS コードを部分ごとに分析してみましょう。
HTMLコード:
構造の概要:
レイアウト用のブートストラップ: コードはブートストラップ 4.5.2 を使用して応答性の高いレイアウトを作成します。
2024-10-02
コメント 0
322

C++ 言語機能がデザイン パターンの適用に及ぼす影響
記事の紹介:C++ 言語のポリモーフィズム、テンプレート プログラミング、スマート ポインターなどの機能がデザイン パターンのアプリケーションに与える影響は次のとおりです。 ポリモーフィズム: ストラテジ パターンや抽象ファクトリー パターンなどのデザイン パターン内のさまざまなタイプのオブジェクトが、同じ呼び出しに対して異なる応答を行うことができます。 。テンプレート プログラミング: さまざまな種類のイベント (オブザーバー パターン) を処理する共通のイベント バスを作成し、操作フレームワーク (テンプレート メソッド パターン) を定義するために使用されます。スマート ポインター: ファクトリ メソッド モードおよびシングルトン モードで動的に割り当てられたメモリを管理するために使用されます。
2024-06-01
コメント 0
1147

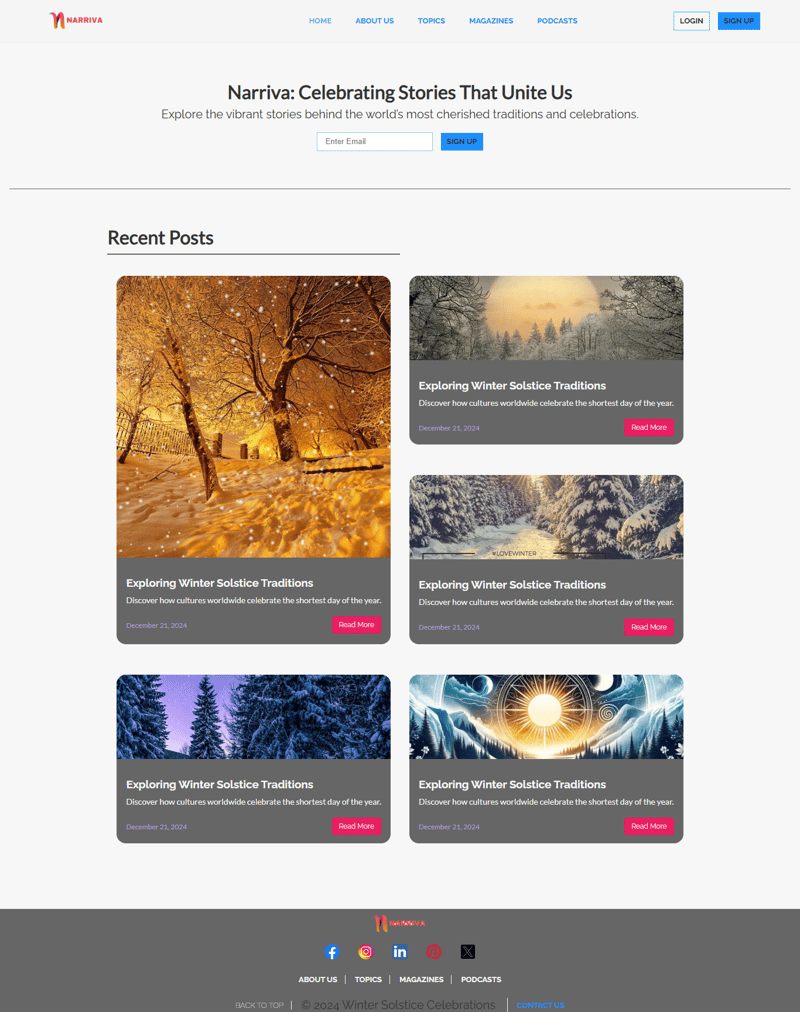
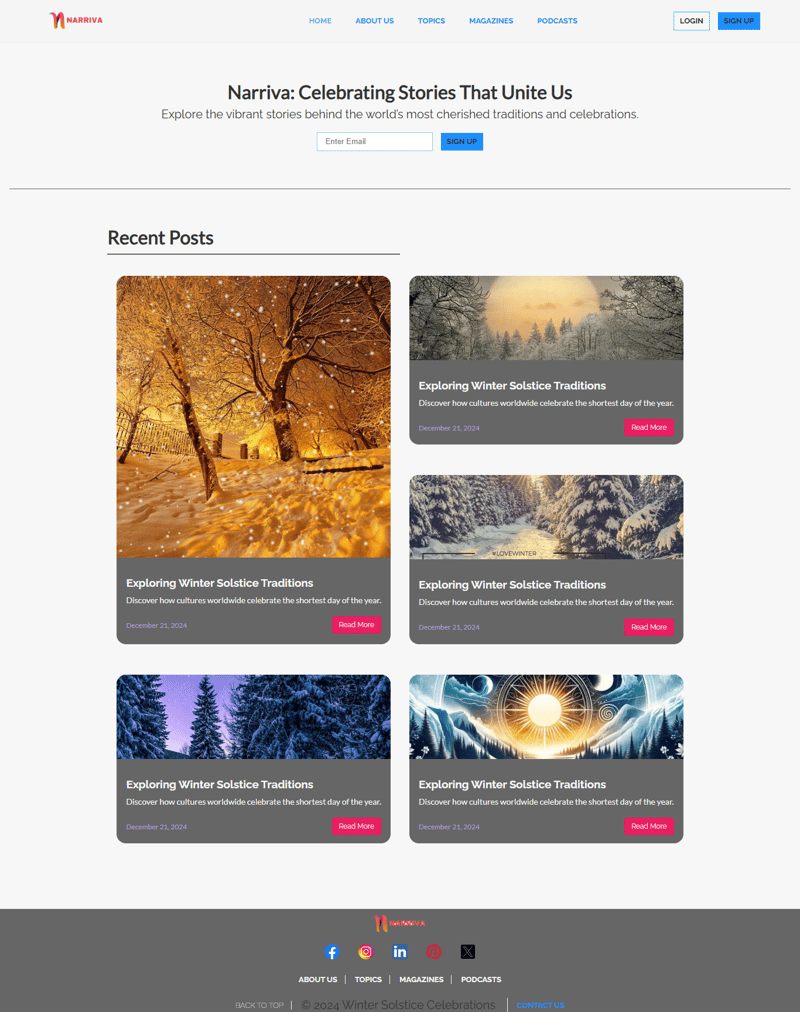
Narriva - 伝統とお祝いに関するミニマリストのブログ**
記事の紹介:私が作ったもの
Narriva は、伝統とお祝いに焦点を当てるように設計された、ミニマリストで視覚的に魅力的なブログ Web サイトです。目標は、最新のデザイン原則、応答性の高いレイアウト、インタラクティブ性に重点を置いたブログ サイトを作成することでした。
2024-12-27
コメント 0
334

vue での双方向データ バインディングの実装は何に基づいていますか?
記事の紹介:Vue の双方向データ バインディングは、リアクティブ システムとパブリッシュ/サブスクライブ モデルを通じて実装されます。 リアクティブ システム: Object.defineProperty() と Proxy API を使用してプロパティの変更を追跡し、更新関数をトリガーして DOM を更新します。パブリッシュ/サブスクライブ モデル: 応答性オブジェクトのプロパティが変更されると、関連付けられたオブザーバー (コンポーネント、命令、テンプレート) に通知され、オブザーバーは通知に従ってステータスと UI を更新します。
2024-04-30
コメント 0
798

React でのブートストラップ入門: 完全ガイド
記事の紹介:Bootstrap with React は、人気のある CSS フレームワーク Bootstrap と強力な JavaScript ライブラリ React を組み合わせたものです。 Bootstrap は、事前に構築された応答性の高いグリッド システムと、ボタン、モーダル、フォーム、ナビゲーションバーなどの UI コンポーネントを提供しますが、React allo
2025-01-01
コメント 0
963