合計 10000 件の関連コンテンツが見つかりました

QQ Music の振動効果をオフにする方法 振動効果をオフにする方法
記事の紹介:QQ Music の振動効果をオフにする機能は、ユーザーにカスタマイズされた音楽再生体験を提供します。この機能により、ユーザーは自分の好みや使用シナリオに応じて電話機の振動フィードバックを調整でき、より快適でパーソナライズされたリスニング環境をユーザーに提供できます。 QQ ミュージックの振動効果をオフにする 1. QQ ミュージック アプリを開き、右下隅にある [マイ] をクリックし、右上隅にあるアイコンをクリックします。 2. 「設定」をクリックします。 3. いくつかのボタンを見つけて振動効果をクリックし、右側のスイッチをオフにします。
2024-06-12
コメント 0
1090
jQuery_jqueryで実装したフォーカス画像を左右に移動する効果
記事の紹介:この記事では主に、jQuery によって実装されたフォーカス マップを左右に移動する効果を紹介し、マウス イベントに応答してページ要素のスタイルを動的に操作するための時間関数を組み合わせた jQuery の関連テクニックについて説明します。
2016-05-16
コメント 0
1209
Htmlでカラーブロックを動的に表示するレポート効果を実現する方法
記事の紹介:今回はHtmlでカラーブロックを動的に表示するレポート効果を実現する方法を紹介します。 Htmlでカラーブロックを動的に表示するレポート効果を実現するための注意点は何ですか?実際の事例を見てみましょう。
2018-01-18
コメント 0
2627

HTML レイアウト ガイド: トランジションとアニメーション効果を使用して要素を動的に表示する方法
記事の紹介:HTML レイアウト ガイド: 要素を動的に表示するためのトランジション効果とアニメーション効果を使用する方法 最新の Web デザインでは、ユーザーの注意を引き、ユーザー エクスペリエンスを向上させるために、動的効果がますます重要になっています。トランジションとアニメーション効果を使用すると、ページ要素をより直観的で興味深い方法でユーザーに提示できるようになり、ページの魅力とインタラクティブ性が向上します。この記事では、トランジションとアニメーション効果を使用して要素を動的に表示する方法を紹介し、具体的な HTML と CSS コードの例を示します。遷移効果は要素の状態を指します。
2023-10-21
コメント 0
1314

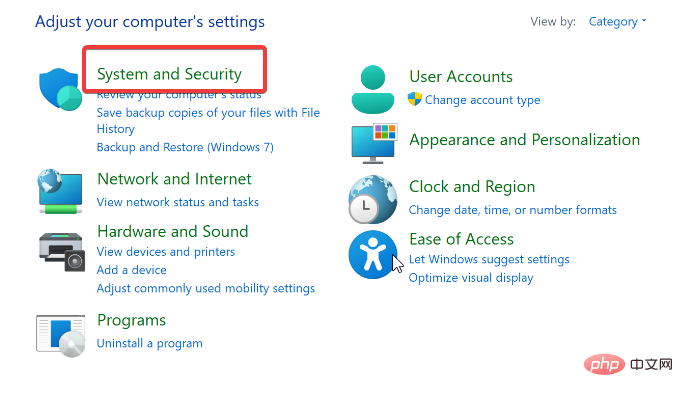
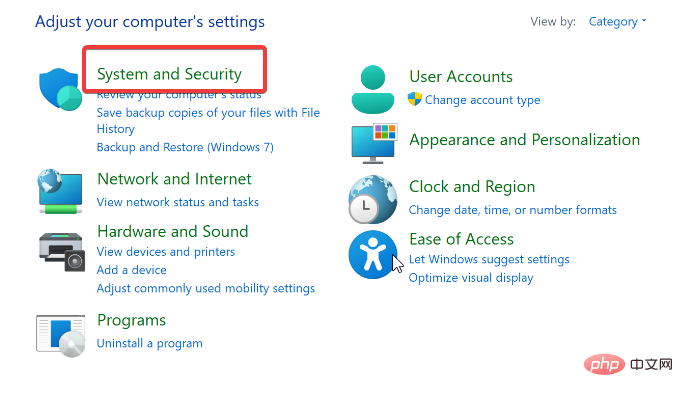
Windows 11 で移動プロファイルをすばやく無効にする方法
記事の紹介:Windows 11 で移動プロファイルを無効にすることには、良い点と悪い点がいくつかあります。 Windows の移動プロファイルを使用すると、ログインするすべてのデバイスで同じ環境設定を使用できます。これには、任意の Windows ドメインにログインするための設定を同期するプロファイルが含まれています。ただし、複数のデバイスを使用しているユーザーがデバイス間で一貫した環境を維持するのに役立ちます。さらに、すべてのデバイスに同じ環境プロファイルを使用すると、いくつかの欠点が生じます。さらに、Windows 11 で移動プロファイルを有効にすると、デバイス全体で一貫した環境と移動プロファイルを使用できるという利点があります。ユーザーは、移動プロファイルをあるコンピュータから別のコンピュータに移行できます。それにもかかわらず、多くの欠点もあります。いくつか欠けている
2023-04-19
コメント 0
1204

JavaScript を使用して URL に動的に移動するにはどうすればよいですか?
記事の紹介:この記事では、JavaScript を使用して URL に移動し、ブラウザ間のシームレスな互換性を確保するための効果的な方法を紹介します。 window.location.href プロパティを操作することで、開発者はブラウザに新しい URL をロードするように指示できます。
2024-10-22
コメント 0
764

Dewuが商品の受領を自動的に確認するか Dewuが自動的に受領を確認する詳細分析
記事の紹介:Dewu は、トレンディーな機器の取引、識別、インタラクティブなコミュニティを統合したプラットフォームで、「最初に識別してから出荷する」という革新的なモデルを使用して信頼性を確保しており、若いユーザーに深く愛されています。多くのユーザーは、Dewu が自動的に受信を確認するかどうかに非常に興味があります。以下のエディターで確認してみましょう。 Dewu は自動的に受信を確認しますか? 回答: Dewu APP は自動的に受信を確認します。 1. ユーザーが受領書を確認しない場合、Dewu ソフトウェアは自動的に商品の受領書を確認します。 2. 同時に、他の理由で商品が時間通りに出荷できない場合、Dewu は指定された時間内に自動的に受領書を確認します。 ; 3. もちろん、最も一般的な方法は、商品を受け取った後、クリックして受け取りを確認することです。
2024-07-03
コメント 0
960

CSS を使用して、マウスが div ブロックに移動したときに自動的に影効果を追加するにはどうすればよいですか?
記事の紹介:主要な Web サイトを閲覧する場合、写真をクリックすると拡大や回転などの特殊効果が表示される場合があります。この効果は確かに人々の目を明るくすることができ、ユーザーのクリックにトラフィックをもたらす可能性もあります。もちろん、強力な CSS 機能はこのような特殊効果に限定されません。この記事では、よりクールな特殊効果を紹介します。これは、マウスが div ブロック内に移動したときに生成される CSS シャドウ効果で、すぐに立体感を生み出すことができます。
2018-08-10
コメント 0
12829

QQ Music の振動効果をオフにする方法 QQ Music では、一部のボタンをクリックすると振動効果がオフになります。
記事の紹介:QQ Music ボタンのクリック時の振動効果は一種のユーザー エクスペリエンス デザインであり、主にユーザーとアプリケーションの間でインタラクティブなフィードバックを提供するために使用されます。この振動効果は、ユーザーが特定のボタンをクリックするか、特定の操作を実行するとトリガーされ、ユーザーに即座に触覚的なフィードバックを提供します。この機能が気に入らない場合は、このチュートリアルを通じてオフにすることができます。 QQ ミュージックの振動効果をオフにする方法 1. QQ ミュージック アプリを開き、右下隅の [マイ] をクリックし、右上隅のアイコンをクリックします。 2. 「設定」をクリックします。 3. いくつかのボタンを見つけて振動効果をクリックし、右側のスイッチをオフにします。
2024-07-11
コメント 0
758
PHP が画像に透明度のグラデーション効果を動的に追加する_PHP チュートリアル
記事の紹介:PHP は、画像に透明度のグラデーション効果を動的に追加します。今日、一時的なニーズにより、画像に透明度のグラデーション効果を動的に追加する必要があります。対応する関数がなく、インターネットでアルゴリズムを長い間探しました...私は自分でアルゴリズムを作成しました。 以下は引用された内容です。
2016-07-13
コメント 0
763