合計 10000 件の関連コンテンツが見つかりました

画像ギャラリーとスクロール機能を備えたインタラクティブな 1 ページ Web サイト
記事の紹介:画像ギャラリーとスクロール機能を備えたインタラクティブな 1 ページ Web サイト
タイトル: 画像ギャラリーとスクロール機能を備えたインタラクティブな 1 ページ Web サイト
https://vladivostok2000.netlify.app/
この Web アプリケーションは、動的で応答性の高い単一ページです。
2024-11-24
コメント 0
316

Go 言語のテンプレート関数を学習し、Web ページ テンプレートの動的レンダリングを実装します。
記事の紹介:Go 言語のテンプレート関数を学習し、Web ページ テンプレートの動的レンダリングを実装します。 はじめに: Web 開発では、動的 Web ページ テンプレートの使用が非常に一般的です。 Go 言語では、テンプレート関数を使用して Web ページ テンプレートの動的なレンダリングを実現できます。この記事では、Go 言語のテンプレート関数を学習して使用する方法を紹介し、Web ページ テンプレートの動的レンダリングを実装する方法を例を通して示します。 Go 言語のテンプレート関数の概要 テンプレート関数は、Go 言語テンプレート パッケージによって提供される強力なテンプレート拡張メカニズムです。関数をカスタマイズしてモジュールで使用できます
2023-07-30
コメント 0
1311

純粋な CSS を使用して Web ページにスムーズにスクロールするナビゲーション メニューを実装する方法
記事の紹介:純粋な CSS を使用して Web ページにスムーズ スクロール ナビゲーション メニューを実装する方法。ユーザーが Web ページ内を移動できるようにガイドすることは重要なデザイン要素であり、スムーズ スクロール ナビゲーション メニューはユーザー フレンドリーなナビゲーション エクスペリエンスを提供する方法です。この記事では、純粋な CSS を使用してこのようなナビゲーション メニューを実装する方法を紹介し、対応するコード例を示します。 1. HTML 構造 まず、HTML でナビゲーション メニューの基本構造を作成する必要があります。簡単な例を次に示します: <navclass="smooth-scr
2023-10-20
コメント 0
1370

PHP を使用して単純な Web テンプレート エンジン機能を実装する方法
記事の紹介:PHP を使用して簡単な Web テンプレート エンジン機能を実装する方法 Web テンプレート エンジンは、Web 開発において非常に便利なツールの 1 つです。テンプレート エンジンを使用すると、Web ページの構造とコンテンツを分離し、開発プロセスを簡素化し、コードの保守性と再利用性を向上させることができます。この記事では、PHP を使用して単純な Web テンプレート エンジンを実装する方法を紹介し、参考として具体的なコード例を示します。 1. ニーズを決定する コードを書き始める前に、まずニーズを決定し、テンプレート エンジンの機能を明確にする必要があります。
2023-09-24
コメント 0
928

Go 言語のテンプレート関数を使用して Web サイトの動的なページ レンダリングを実装するにはどうすればよいですか?
記事の紹介:Go 言語のテンプレート関数を使用して Web サイトの動的なページ レンダリングを実装するにはどうすればよいですか?はじめに: Web サイトを開発する場合、多くの場合、バックエンドによって渡されたデータに基づいて Web ページのコンテンツを動的に生成する必要があります。 Go 言語は、テンプレート関数を使用して Web ページの動的なページ レンダリングを実現できる便利なテンプレート エンジンを提供します。この記事では、Go 言語のテンプレート関数を使用して Web ページのレンダリング プロセスを完了する方法と、対応するコード例を紹介します。 1. 準備: まず、Go 言語プロジェクトを作成する必要があります。次のコマンドで新しいアイテムを作成できます
2023-07-29
コメント 0
1273

マウスを使用せずにラップトップでスクロール ホイールをスライドする方法
記事の紹介:マウスを使わずにラップトップでページを上下にスライドさせるマウス ホイール効果を実現する方法 1. ノートブックの下部にタッチパッドがあり、四隅がマウス ボタンになっています。まず、左側の左ボタンを使用して、スライドさせたいオブジェクトを選択し、別の指でタッチパネルを上下左右にスワイプするとオブジェクトを移動できます。ページごとにスクロールするには、pageupキーまたはpagedownキーを押すだけです。 2. ノートブックにマウスがない場合は、ノートブックの下部にあるタッチパッドを使用できます。タッチパッドの四隅がマウスボタンになっています。まず左ボタンでスライドさせたいオブジェクトを選択し、別の指でタッチパネル上を上下左右にスライドさせてオブジェクトを移動します。単一ページのめくりやスクロールの場合は、Page Up または Page Down を押すだけです。 3. ページを拡大または縮小するには、人差し指と中指でページをタッチします。
2024-02-25
コメント 0
1819


qq reading で自動読み上げスクロール モードを設定する方法 qq reading で自動読み上げスクロール モードを設定する方法
記事の紹介:QQ Readingの自動読み上げスクロールモードを設定するにはどうすればよいですか? QQ Reading は自動読み取りをオンにすると、設定された時間内で自動的にページをめくることができます。ページめくり方法は個別に設定されます。 QQ Reading の自動読書スクロール モードの設定方法をまだ知らない人もたくさんいます。QQ Reading の自動読書スクロール モードの設定方法をまとめて見てみましょう。 QQ Reading で自動読書スクロール モードを設定する方法。最初のステップは、[設定] をクリックし、**QQ Reading** ソフトウェアを開き、**書籍** を見つけて読書インターフェイスに入ります。中央のパネルで [読み取り] メニューを呼び出し、右下隅の [設定] をクリックします。 2番目のステップは、「詳細設定」をクリックすることです。「設定」をクリックした後、現在の設定では使用できません。右側をクリックする必要があります。
2024-07-01
コメント 0
812

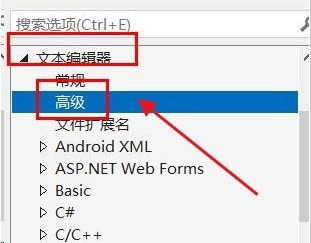
Vscode で垂直スクロール感度値を設定する方法 垂直スクロール感度値を設定する方法。
記事の紹介:1. まず、Vscode インターフェイスを開いた後、Git メニューの [設定] オプションをクリックします。 2. 次に、テキスト エディター列の [詳細設定] ボタンをクリックします。 3. 最後に、マウスでページを下にスクロールし、垂直スクロール感度を見つけます。スクロール感度セクションのオプションで、パラメータを変更するだけです。
2024-05-09
コメント 0
900

VUE3 開発の基本: Vue.js プラグインを使用して無限スクロール リストを作成する
記事の紹介:Vue.js は、インタラクティブな Web アプリケーションを迅速に構築するための人気のある JavaScript フレームワークです。最新の Vue.js3 バージョンは、多くの新機能とパフォーマンスの最適化を提供します。その 1 つは、無限スクロール リストの作成です。この記事では、Vue.jsプラグインを使用して無限スクロールリストを作成する方法を紹介します。無限スクロールリストとは何ですか?無限スクロール リストは、大量のデータ (記事、製品リストなど) を動的にロードできる Web アプリケーションの一般的なデザイン パターンです。
2023-06-15
コメント 0
3270

jqueryページでページのスクロールが禁止されています
記事の紹介:Web ページを開発する場合、ポップアップ モーダル ボックスやポップアップ メニューなど、特定の状況下でページのスクロールを禁止する必要がある状況に遭遇することがあります。この場合、jQuery を使用してページのスクロールを無効にすることができます。 jQueryを使ってページスクロールを防ぐ方法を詳しく紹介します。 1. スクロールの取得と無効化 まず、スクロール バーを取得する必要があります。次のコードを使用してスクロール バーを取得できます: ```varscrollTop = $(window).scrollTop();```where, s
2023-05-14
コメント 0
1989

ブートストラップのコンポーネントは何ですか?
記事の紹介:ブートストラップのコンポーネントには、モーダル モーダル ダイアログ ボックス、ドロップダウン メニュー、Scrollspy スクロール モニタリング、タブ ページ、ツールチップ ツール チップ、ポップオーバー フローティング チップ、カルーセル カルーセル、追加ナビゲーションの付加、折りたたみ折りたたみ、およびその他のプラグインが含まれます。
2020-11-19
コメント 0
7157