合計 10000 件の関連コンテンツが見つかりました

カメラ 360 を使用して写真をトリミングする方法 写真をトリミングする方法
記事の紹介:「Camera 360」の画像トリミング機能は、非常に実用的かつ創造的なツールであり、ユーザーに大きな利便性と画像処理の可能性を提供します。では、画像をトリミングするにはどうすればよいでしょうか?以下からフォローしてご覧ください。 写真をトリミングする方法 1. 携帯電話にインストールされている「Camera 360」アプリツール ソフトウェアを開きます。 2. アプリソフトウェア操作のメインインターフェイスに入り、「写真編集」メニューを選択します。 3. 携帯電話から写真素材を選択してインポートします。 4. その後、「編集」→「トリミング」メニューをクリックして選択します。 5. 画像をトリミングする必要がある領域で、長方形の領域をドラッグします。仕上げる
2024-06-27
コメント 0
423

PHP 画像トリミング技術の概要
記事の紹介:PHP 画像トリミング技術の概要、特定のコード例が必要です。Web 開発では、画像をトリミングする必要がよくあります。さまざまなレイアウトのニーズに適応するためでも、ページの読み込み速度を向上させるためでも、画像のトリミングは非常に重要なテクノロジーです。人気のサーバーサイド スクリプト言語として、PHP は豊富な画像処理関数とライブラリを提供し、画像のトリミングをより簡単かつ効率的にします。この記事では、一般的に使用される PHP 画像のトリミング手法をいくつか紹介し、具体的なコード例を示します。 1. 写真をトリミングするための GD ライブラリ GD
2023-09-13
コメント 0
1912

uniappで画像のトリミングと画像処理を実装する方法
記事の紹介:uniapp で画像のトリミングと画像処理を実装する方法 uniapp では、アバターのアップロードや画像編集など、画像のトリミングと処理の必要性が頻繁に発生します。この記事では、uniapp で画像のトリミングと画像処理を実装する方法と、具体的なコード例を紹介します。 1. 画像のトリミング uniappでは、uniappの公式プラグインuni-image-cropperを使用することで画像のトリミング機能を実現できます。ユニイメージクロップ
2023-10-18
コメント 0
2140

PS CS6で写真をトリミングおよび回転する方法
記事の紹介:pscs6 で画像をトリミングおよび回転する方法: まず、ps cs6 で画像を開き、[画像] - [画像の回転] をクリックしてドロップダウン メニューで回転角度を設定し、ツールボックスでトリミング ツールを選択し、[クロップ「その通りだ。
2019-09-17
コメント 0
6648

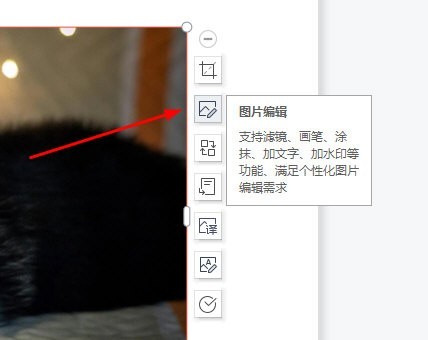
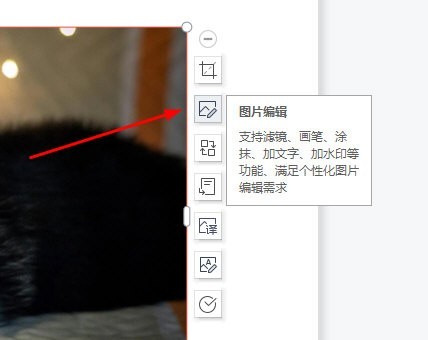
WPSPDF_Picture editor で円形の画像をトリミングする方法が役立ちます
記事の紹介:まず、WPSPDFに画像を挿入し、画像を選択して画像右側のツールバーの[画像編集]をクリックします。するとWPS画像エディターが開くので、右側の[切り抜き]をクリックします。トリミングの形状を円として選択し、写真内のトリミングの位置とサイズを調整します。もちろん、サイズを自由に設定することもできます。調整後、「元の画像を上書き」をクリックして、PDF ドキュメント内の画像を円形に切り抜きます。
2024-04-22
コメント 0
653

JavaScriptで画像のトリミング機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで画像のトリミング機能を実装するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、画像トリミング機能は多くの Web サイトやモバイル アプリケーションでますます一般的になりました。フロントエンド開発言語として、JavaScript は画像トリミング機能を実装するための多くのライブラリとテクノロジを提供します。この記事では、JavaScript を使用して画像トリミング機能を実装する方法と具体的なコード例を紹介します。 1. HTML 構造の設計 まず、ページ内に画像とトリミング ボックスを表示するコンテナを作成する必要があります。
2023-10-18
コメント 0
1920

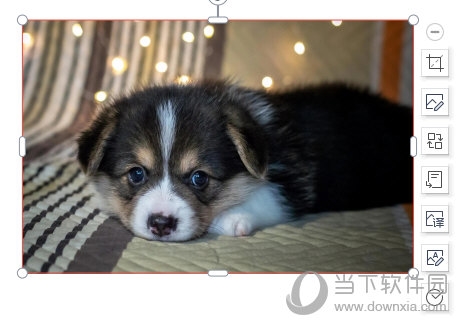
WPS を使用して PDF 画像を 1 回の操作で切り抜く方法
記事の紹介:WPSPDFで画像を編集する際、画像のサイズが合わずトリミングすることがよくありますが、毎回画像をエクスポートしてトリミングし、再度インポートするのは非常に面倒ですので、その方法を紹介します。 WPSPDF で画像を直接トリミングします。 【切り抜き方法】 まずWPSOfficeでPDFファイルを開き、PDFファイル内の画像を選択します。画像の右上隅にある「画像の編集」をクリックして、「画像編集」モードメニューに入ります。 「切り抜き」をクリックし、マウスをドラッグして、保持された位置を切り抜きます。次に「OK」をクリックしてトリミングを完了します。
2024-02-09
コメント 0
941

JavaScriptベースの画像トリミング機能を実装
記事の紹介:JavaScriptによる画像切り出し機能 インターネットの発展に伴い、私たちの生活において画像の重要性はますます高まっています。 Web 開発では、画像をトリミングする必要に遭遇することがよくあります。この記事では、JavaScript を使用して簡単な画像トリミング機能を実装し、コード例を添付します。 1. 技術的な準備 画像トリミング機能を実装する前に、次の技術を準備する必要があります。 HTML: ページ構造を構築するために使用されます。 CSS: ページのスタイルを美しくするために使用されます。 JavaScript: グラフの実装に使用されます
2023-08-09
コメント 0
3762

PHPを使用してCMSシステムの画像トリミング機能を実装する方法
記事の紹介:PHP を使用して CMS システムの画像トリミング機能を実装する方法 インターネットの発展と人々の画像に対する需要の増加に伴い、画像処理は Web サイト開発に不可欠な部分となっています。 CMS システムでは、画像のトリミングは一般的な機能要件であり、さまざまなニーズに応じて画像をトリミングして表示できます。この記事では、PHP を使用して CMS システムの画像トリミング機能を実装する方法と、対応するコード例を紹介します。 1. 画像の切り出しの原理 画像の切り出しの原理は、指定された切り出し領域に従って、元の画像から必要な部分を切り出すことです。
2023-08-05
コメント 0
1061

PHP を使用して画像をトリミングおよびサイズ変更する方法
記事の紹介:PHP を使用して画像をトリミングおよびズームする方法 はじめに: Web 開発では、多くの場合、画像をトリミングおよびズームする必要があります。人気のあるサーバーサイド言語として、PHP は画像に対するさまざまな操作を容易にする豊富な画像処理関数とライブラリを提供します。この記事では、PHP を使用して画像をトリミングおよびズームする方法を紹介し、対応するコード例を示します。 1. 画像のトリミング 画像のトリミングとは、元の画像から必要な部分を切り出すことです。 PHP では、GD ライブラリが提供する関数を使用して画像のトリミングを実現できます。
2023-08-18
コメント 0
1971

PHP および GD ライブラリを使用して画像のトリミングを実装する方法
記事の紹介:PHP および GD ライブラリが画像のトリミングを実装する方法の概要: 画像のトリミングは、Web 開発における一般的な要件の 1 つです。これを使用して、画像のサイズを調整し、不要な部分をトリミングして、さまざまなページ レイアウトや表示ニーズに適応できます。 PHP開発ではGDライブラリを利用して画像のトリミング機能を実現できます。 GD ライブラリは、画像を処理および操作するための一連の関数を提供する強力なグラフィック ライブラリです。コード例: 以下では、PHP と GD ライブラリを使用して画像のトリミングを実装する方法を詳しく紹介します。まず、PHP 環境が
2023-07-14
コメント 0
875

uniapp は、画像のトリミングおよび圧縮ライブラリを使用して画像処理機能を実装する方法を実装します。
記事の紹介:uniapp は、画像のトリミングおよび圧縮ライブラリを使用して画像処理機能を実装する方法を実装しています。モバイル アプリケーションを開発する場合、画像のトリミングや圧縮などの画像処理要件が関係することがよくあります。こうしたニーズに応え、uniappでは開発者が画像処理機能を簡単に実装できる豊富なプラグインやコンポーネントを提供しています。この記事では、uniapp の画像トリミングおよび圧縮ライブラリを使用して画像処理機能を実装する方法と、対応するコード例を紹介します。画像のトリミング 画像のトリミングとは、必要に応じて画像の一部を切り出すことを指します。
2023-10-20
コメント 0
1228

HTML、CSS、jQuery: 画像をトリミングするためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像のトリミング効果を実現するためのヒント 最新の Web デザインでは、画像のトリミングは、画像をさまざまなサイズのコンテナーに収めることができる一般的かつ重要なテクニックです。 HTML、CSS、jQuery は 3 つの一般的なフロントエンド開発テクノロジであり、これらを組み合わせて使用すると、画像のトリミング効果を実現できます。この記事では、画像のトリミング効果を実現するいくつかのテクニックを紹介し、具体的なコード例を示します。 1. CSS を使用して画像をトリミングする CSS では、clip 属性を使用して画像をトリミングできます。
2023-10-24
コメント 0
602

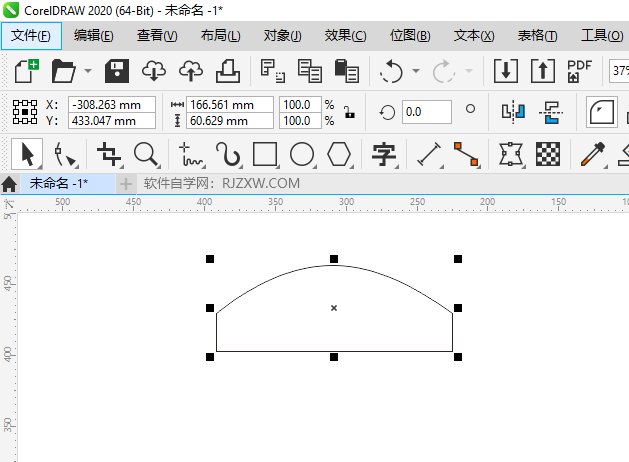
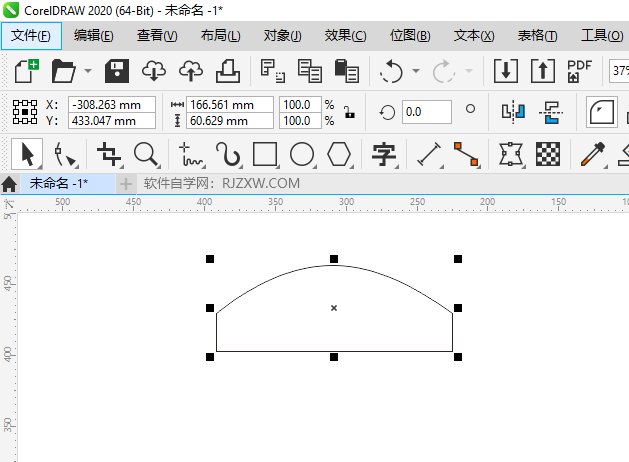
長方形ツールを使用して CDR 内の画像をトリミングする方法
記事の紹介:CorelDRAW は、さまざまなベクター グラフィックスの描画をサポートするだけでなく、豊富な画像処理機能を備えた強力なベクター描画ソフトウェアです。写真をトリミングする必要があるユーザーは、CDR の長方形ツールを使用してニーズを簡単に満たすことができます。画像のトリミングは、不要な部分を削除したり、特定の領域を強調表示したりするためによく使用されます。長方形ツールによるトリミングは直感的かつ効率的であり、さまざまなデザイン シナリオに適しています。そこで、次の記事では、この Web サイトの編集者が、CDR の長方形ツールを使用して写真をトリミングする方法を詳しく紹介します。 cdr を使用して長方形ツールを使用して画像をトリミングする方法 ステップ 1. [CDR2020] ソフトウェアを開き、[グラフィック] を作成します。以下のようになります。 2. [トリミング]ツールをクリックします。以下に示すように: 3. 次に [長方形の領域] を描画します。
2024-02-27
コメント 0
1075

PHP 画像のアップロードおよびトリミング技術の完全なリスト
記事の紹介:PHP 画像のアップロードとトリミングのスキルのコレクション。一般的に使用される Web プログラミング言語として、PHP には画像のアップロードとトリミングの処理に関する豊富なスキルが備わっています。この記事では、一般的に使用される PHP 画像のアップロードおよびトリミング手法をいくつか紹介し、コード例を示します。 1. 画像アップロードのスキル HTML フォームを使用して画像をアップロードする まず、ユーザーが画像ファイルを選択してアップロードできるように、HTML でフォームを作成する必要があります。コードは次のとおりです: <formaction="upload.php&q
2023-09-13
コメント 0
1466

Vue で画像をトリミングおよび回転するにはどうすればよいですか?
記事の紹介:Vue で画像をトリミングおよび回転するにはどうすればよいですか?概要: Vue 開発では、画像の切り抜きや回転が必要になることがよくあります。この記事では、Vue と関連プラグインを使用して画像のトリミングと回転機能を実装する方法とコード例を紹介します。準備: 開始する前に、次の 2 つのプラグインをインストールして導入する必要があります: vue-cropper: 画像のトリミングや回転などの操作を実行するために使用できる Vue ベースの画像トリミング プラグイン。 vue-rotate: Vue ディレクティブ、使用されます
2023-08-19
コメント 0
1851
Codeigniter实现智能裁剪图片的方法
記事の紹介:这篇文章主要介绍了Codeigniter实现智能裁剪图片的方法,可以做到裁剪后不失真,尽可能保留图片主题含义。需要的朋友可以参考下
2016-06-06
コメント 0
1459

Photoshopで曲がった写真をトリミングするにはどうすればよいですか? PS 写真のトリミングと傾きのチュートリアル
記事の紹介:一部のユーザーは、写真内のいくつかのものが曲がっていて、直接選択してトリミングすることができないことに気づきました。写真内の物体をまっすぐにする方法はありますか?実際、この操作は PS マスターにとっては非常に簡単です。ここでは、編集者が PS 初心者向けに、Photoshop で曲がった写真をまっすぐな写真にトリミングする方法を説明します。この方法は操作が非常に簡単です。皆さんのお役に立てれば幸いです。傾いた写真をトリミングするための PS チュートリアル 1. Photoshop を開き、マウスを左側のトリミング ツールに移動し、マウスを右クリックして [パース トリミング ツール] を選択します。 2. 傾きを補正する必要がある画像を選択し、4 つの点を決定します。 3. 次に Enter キーを押してまっすぐにします。 4. このようにして、写真に写っているものを修正し、
2024-03-25
コメント 0
1209

ThinkPHP6 画像処理とトリミング: 画像編集機能を実現
記事の紹介:ThinkPHP6 画像処理とトリミング: 画像編集機能の実装 現代の Web 開発では、画像処理は一般的かつ不可欠な要件です。 ThinkPHP6 フレームワークを使用すると、画像処理とトリミング機能を簡単に実装できます。この記事では、ThinkPHP6 の画像処理ライブラリを使用して画像を編集する方法を説明します。まず、画像処理ライブラリをcomposer.jsonファイルに導入する必要があります: "require":{
2023-08-12
コメント 0
1540