合計 10000 件の関連コンテンツが見つかりました

AI を使用して上下の浮遊画像エフェクトを作成する方法 - AI を使用して上下の浮遊画像エフェクトを作成する方法のチュートリアル
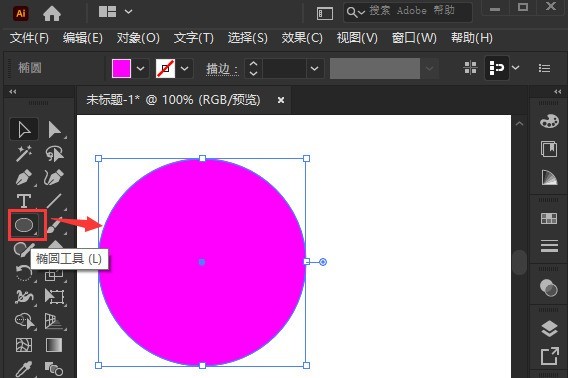
記事の紹介:1. まず、AI ソフトウェアのインターフェイスを開き、楕円ツールをクリックして紫色で塗りつぶされた正円を描きます。 2. 次に、マウスをクリックして円を選択し、効果メニューで 3D 回転スタイルをクリックします。以下の図に示すように回転パラメータを設定し、「確認」をクリックして保存します。 4. 同一の円をコピーし、そのうちの 1 つを選択してガウスぼかし効果を追加します。 5. 最後に、ガウスぼかしの半径を 10 ピクセルに設定し、「OK」をクリックして保存します。 2 つの円の色と位置を適切に調整します。
2024-05-06
コメント 0
789

CSS を使用して画像の回転効果を実現する方法
記事の紹介:CSS を使用して画像の回転効果を実現する方法 CSS (CascadingStyleSheets) は、Web ページのスタイルとレイアウトを設定するために使用されるマークアップ言語です。 CSS を通じて、画像の回転効果など、多くの魅力的な Web ページ効果を実現できます。この記事では、CSS を使用して画像を回転する方法について説明し、具体的なコード例をいくつか示します。 CSS では、transform 属性を使用して画像の回転を実現できます。移行
2023-11-21
コメント 0
1964

aiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法
記事の紹介:1. まず、インターフェイスを開いた後、楕円ツールをクリックして正円を描きます。 2. 左側のパステキストツールボタンをクリックして、円形の枠に沿ってテキストを入力します。 3. マウスで文字を選択し、文字パネルを開き、フォント サイズを 20.7 pt4 に設定します。円を選択し、効果メニューで 3D オプションをクリックし、回転ボタンを選択します。 5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定し、パラメータを変更して をクリックします。保存してOK 6. 最後にリングです テキストに赤の塗りつぶし効果を追加するだけです
2024-05-06
コメント 0
728

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1543

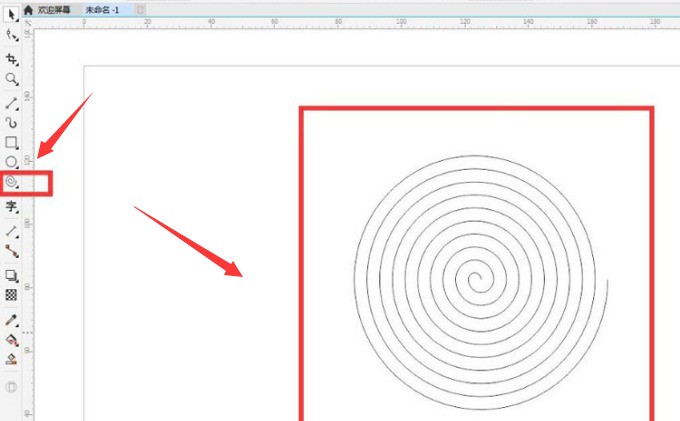
cdrで蚊取り線香を描く方法_cdrで蚊取り線香の燃えるグラフィックを描く方法のご紹介
記事の紹介:1. マウスでねじツールをクリックし、ねじのグラフィックを描画し、F12 キーを押して太字にします。 2. グラフィックを選択し、キーボードの Ctrl+Shift+Q キーを押して、グラフィックのアウトラインをオブジェクトに変換します。左下隅にあるインタラクティブな塗りつぶしツールをクリックして、グラデーション カラーを追加します。 3. 上の 3 次元ツール ボタンをクリックして、グラフィックの 3 次元左上プリセット効果を設定します。 4. マウスを移動してグラフィックの角度を回転します。ベジェ ツールをクリックして、蚊取り線香が燃える煙の効果を描画します。
2024-05-08
コメント 0
589
JavaScript をキャンバスと組み合わせて画像回転効果を実現_JavaScript スキル
記事の紹介:写真の回転もエフェクトと言えますが、徐々に回転させることは単なる視覚効果ではなく、より使いやすく機能的です。場合によっては、写真を水平方向に撮影し、Web 上でプレビューまたは共有するときに回転する必要があることがあります。以前は、この操作はほとんどソフトウェアに任せて完了させ、通常の角度に回転させた画像を Web に公開していたのかもしれません。
2016-05-16
コメント 0
1350

PPTを使用してタグタググラフィックを作成する具体的な方法
記事の紹介:1. WPS プレゼンテーションを開き、ワイドスクリーン 16:9 で新しい空のドキュメントを作成し、メイン タイトルとサブタイトルを含むテキスト ボックス内のテキスト コンテンツを選択し、削除ボタンをクリックして冗長なコンテンツを削除します。 2. 削除後は、図のように白紙の文書が表示されます。空の文書の左側を右クリックして新しいスライド マスターを作成するか、新しい空のスライドを再度作成します。 3. [挿入]、[形状] を選択し、[長方形] オプションで [角丸長方形] ツールを見つけます。 4. Ctrl+Shift キーを押して角丸長方形を描き、それを角丸に変換します。ツールバーの上に、自動的に青で塗りつぶされた角丸長方形が表示されます。それを選択し、輪郭をなしに設定し、角度を設定します。 .は45度です。または、角丸長方形をクリックしてマウスの左ボタンを押すと、自由に回転したり変形したりできます。 5. 円を描く
2024-03-26
コメント 0
935

ppt2013 図形を結合する手順
記事の紹介:pptを開き、新しいスライドを作成し、[挿入]→[図形]をクリックして図形を選択します。ここでは例として楕円を示します。図に示すように、楕円をクリックし、Ctrlキーを押しながら左にドラッグします。マウスボタンで楕円をコピーし、位置を調整します。別の楕円をコピーして位置を調整します。図のように、[書式設定]→[図形の結合]→[結合]をクリックすると、他の楕円を選択できます。画像に示すように効果をマージします。 【組み合わせ】の効果は図の通りです
2024-06-11
コメント 0
500

AI でかわいいジャイアント パンダのアバターを手描きする方法 - AI でジャイアント パンダを描く方法のチュートリアル
記事の紹介:1. 楕円形を描き、かわいく見えるように平らにし、ベージュで塗りつぶします。 2. 正円を2つ描いて黒く塗りつぶし、パンダの耳として左右に置きます。 3. 以下に示すように、楕円をいくつか描き、白と黒で塗りつぶし、目の効果を作成します。 4. 回転させ、グループ化し、マウスを右クリックして「対称 - 垂直ミラー」を選択します。 5. 楕円を描き、ストロークの太さを増やします。 6. ダイレクト選択ツールを選択して上部のアンカーポイントを削除し、鼻を描いて完成です。
2024-05-06
コメント 0
1051

PPT で落ち葉のアニメーションを作成する方法_PPT で落ち葉のアニメーションを作成する簡単なチュートリアル
記事の紹介:画像を準備する: 始める前に、葉の画像を準備する必要があります。PNG 形式で葉の画像を見つけるのが最善です。 (透明な背景)、PPT に画像を挿入します。動作設定、画像を選択し、スライドショー-カスタムアニメーションをクリックします。 1. 「エフェクトの追加 - 操作パス > カスタム パス - カーブの描画」をクリックします。左上から右中にかけてカーブを描き、速度をSlowに設定します。 2. 葉を回転させながら前進します。 「エフェクトの追加」→「アクセント」→「ジャイロ」をクリックします。セットアップ開始:前の項目から開始します。ジャイロ効果のアクションを右クリックし、時間を 2.5 秒に設定します。 3. 最後に回転機能を設定します。 「エフェクトの追加」→「移動」>「回転」をクリックします。セットアップ開始:前の項目から開始します。回転エフェクトでも使用されます
2024-06-07
コメント 0
676

PHPとGDライブラリを使って画像回転を実現する方法
記事の紹介:PHP および GD ライブラリを使用して画像の回転を実装する方法 画像の回転は一般的な画像処理要件であり、画像を回転することで特殊効果を実現したり、ユーザーのニーズを満たすことができます。 PHP では、GD ライブラリを使用して画像の回転機能を実装できます。この記事では、PHP と GD ライブラリを使用して画像の回転を実装する方法をコード例とともに紹介します。まず、PHP 環境に GD ライブラリ拡張機能がインストールされていることを確認してください。コマンドラインに php-m と入力して、gd モジュールがあるかどうかを確認します。ない場合は、最初にインストールする必要があります。ここでは簡単な
2023-07-12
コメント 0
1618

CorelDRAW で傘の広告を描画する方法 CorelDRAW で傘の広告を描画する方法
記事の紹介:1. まず、CorelDRAW インターフェイスを開いた後、直線を描き、[変換] メニューで [回転] 列を見つけ、角度を -45 度に変更します。 2. 次に、直線の交点を中心として円を描きます。をクリックし、[トリム] ボタンをクリックして余分な線を削除します。 パート 3. 次に、傘の形状を維持し、22.7 度回転して、グラフィックに垂直方向のミラー効果を追加します。 4. 最後に、グラフィックを色とテキストで塗りつぶします。 、マウスでクリックしてすべてのグループを選択し、キーボードの alt+F8 を押して変換パネルを開きます。次の図に示すようにパラメータを設定した後、「コピーに適用」ボタンを 8 回続けてクリックします。
2024-06-06
コメント 0
813

Vue で画像の回転とスケーリングのアニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue で画像の回転とスケーリングのアニメーションを実装するにはどうすればよいですか? Web テクノロジーの継続的な発展に伴い、アニメーション効果は Web デザインの重要な部分になりました。 Vue では、CSS アニメーションと Vue のトランジション効果を利用することで、画像の回転や拡大縮小のアニメーションを簡単に実装できます。この記事では、これらの効果を実現する簡単な方法について説明し、対応するコード例を示します。まず、Vue と対応する CSS ファイルを導入する必要があります。 HTML ファイルで <script> タグを使用して Vu を導入します
2023-08-25
コメント 0
2067

PPTを使用して書籍の3次元図面をデザインする作業プロセス
記事の紹介:ワイドスクリーン 16:9 で新しい空のドキュメントを作成し、図形、多角形を選択し、マウスの左ボタンを押したまま図のように図形を描き、テキストを入力し、色を赤で塗りつぶし、テキスト テキスト ボックスをダブルクリックし、選択します3 次元回転し、X 軸と Y 軸を調整します。図に示すように、設定する Z 軸があります。設定後、テキストに一定の立体感があることがわかります。線を入力します。 、直線図形を使用し、マウスの左クリックで描画し、塗りつぶしの色を白にし、3次元回転に設定した後、適切な位置に調整して青で塗りつぶします。画像を開き、画像に 3 次元の回転効果を設定し、画像を縮小して適切な位置に配置します。次に crl キーを押して複数の本をコピーし、背景色を黄金色のグラデーションに設定し、直線を描きます。 、直線を関連する色で塗りつぶしてから、
2024-06-13
コメント 0
420

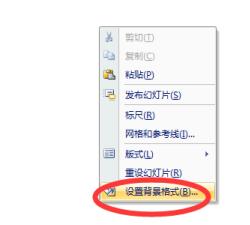
PPTの背景に写真を挿入して一部を強調する操作方法の紹介
記事の紹介:PPT を開き、空のスライドを挿入し、マウスを右クリックして背景の書式を設定します。表示される書式設定ダイアログ ボックスで、画像の塗りつぶしを選択し、ファイル パスを通じて背景として設定する画像を選択します。 。次に、挿入オプションで画像を選択し、背景画像を再度画像として PPT に挿入し、挿入した画像のサイズをスライドと同じサイズに調整します。次に、挿入した画像に簡単な調整を加えて、画像全体をぼかした効果に調整します。調整された画像がスライド上にオーバーレイされます。次に、必要に応じて選択できる形状を挿入します。ここでは例として楕円を挿入します。挿入した楕円を選択し、マウスを右クリックして [図形の書式設定] を選択すると、[図形の書式設定] ダイアログ ボックスが表示されます。
2024-04-17
コメント 0
374

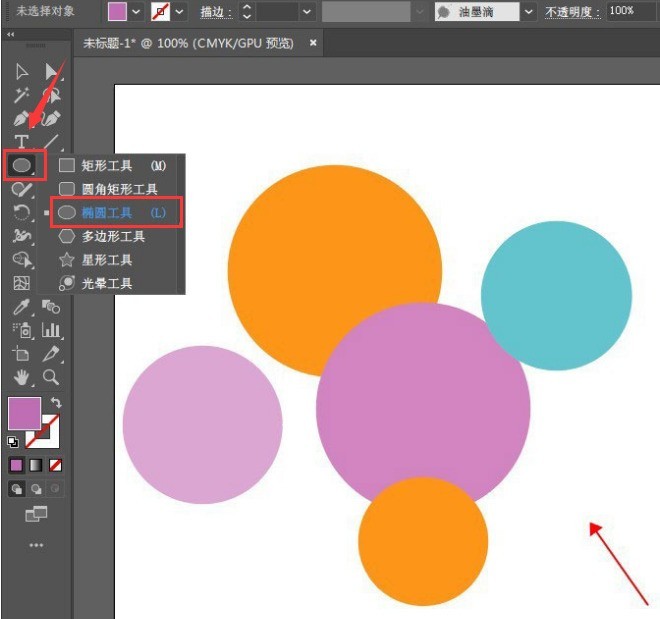
aiでフィルムグレインエフェクト画像を設定する方法-aiでフィルムグレインエフェクト画像を設定する方法
記事の紹介:1. まず、AI ソフトウェアで、左側のツールバーの楕円ツールをクリックし、複数の楕円形を描画します。 2. 次に、マウスで画像を選択した後、右クリックしてスタイル設定オプションを見つけ、フェザリング効果を追加します。次に、メニューの上部のエフェクト ギャラリー ボタン 4 をクリックします。最後に、アーティスティック エフェクトでフィルム グレインを選択し、[OK] ボタンをクリックして設定を保存します。ここで共有されれば幸いです。
2024-05-06
コメント 0
604

WPSで女性の日イラストを描く操作内容
記事の紹介:1. 新しいwpsドキュメントを作成し、[挿入][形状][楕円]をクリックします。 2.不規則な円を描き、[塗りつぶし]をなし、[輪郭]を茶色、3点に設定します。 3. Ctrl キーを押しながら円を移動し、複数コピーして左右上下に配置し、複雑なつるの円を形成します。 4. [挿入][図形][ハート型]をクリックします。 5. ハートを描き、[塗り]と[輪郭]をピンク色にします。 6. Ctrl キーを押しながらハートを移動し、さらに 3 つのハートをコピーし、上部の半円をさまざまな角度に回転し、さまざまなサイズに対角線に引き伸ばして、片側に配置します。 7. ランダムに円を選択し、右クリックで[テキストの追加]をクリックします。 8. 英語を編集し、[Imitation Songdynasty] [No. 32] [Brown] [Bold] に設定します。 9. 完了したら、スクリーンショットを画像として保存します。
2024-03-27
コメント 0
769

純粋な CSS を通じて画像の回転と移動の効果を実現する方法とテクニック
記事の紹介:純粋な CSS を使用して画像の回転と変換の効果を実現する方法とテクニック。現代の Web デザインでは、アニメーション効果はユーザーの注意を引き、ユーザー エクスペリエンスを向上させる重要な部分になっています。画像の回転および移動効果は、より一般的なアニメーション効果の 1 つです。この記事では、純粋な CSS を使用してこの効果を実現する方法を説明し、具体的なコード例を示します。一緒に学びましょう!まず、画像を配置するための HTML コンテナが必要です。以下は基本的な HTML 構造です。
2023-10-20
コメント 0
686