合計 10000 件の関連コンテンツが見つかりました

CSS3の角が丸い
記事の紹介:CSS3 の丸い角は、border-radius プロパティを使用して本文またはテキストに特別な色の角を追加するために使用されます。角丸の簡単な構文は次のとおりです。 -#rcorners{ border-radius:60px/15px; background:#FF0000; padding:20px; width:200px; height
2023-09-13
コメント 0
1467

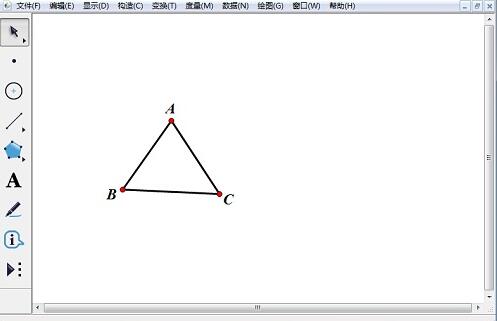
ジオメトリ スケッチパッドでマークされたコーナーの円弧を縮小するための簡単なチュートリアル
記事の紹介:角を描きます。幾何スケッチパッドを開き、左側のサイドバーで[線分ツール]を選択し、図のように右側の空白領域に角を描きます。角を円弧でマークします。左側のサイドバーの[マーキングツール]を選択し、角の頂点をクリックし、マウスを内側にドラッグして、図のように角を円弧でマークするアイコンを作成します。円弧を小さくします。左側のサイドバーの[移動ツール]を選択し、マークした角の円弧を選択してマウスを右クリックし、右クリックポップアップメニューで[少し小さく]を選択すると、図のように円弧が大きくなります。マークされたコーナーの部分を減らすことができます。上記の操作を行っても、図のように角を描く円弧が小さくなりますが、それでも大きいと感じる場合は、[最小]を選択すると、さらに円弧を小さくすることができます。
2024-04-17
コメント 0
1096

Photoshop で丸いタイトル ボックスをデザインする方法_Photoshop で丸い長方形のボックスを作成する方法
記事の紹介:1. まず、PS ソフトウェアツールを開きます。 2. 次に、プロジェクトを作成する必要があります。 3. [角丸長方形ツール]をクリックします。 4. キャンバス上でマウスをドラッグして長方形の枠を描きます。幅は自分で制御する必要があります。 5. ここで角の丸いボックスをコピーし、色と位置を変更すると、実際に見栄えの良いタイトル ボックスになります。 6. または、小さな円を 2 つ追加し、色で塗りつぶします。 7. ストロークを追加して見栄えを良くする方法を学びます。
2024-06-02
コメント 0
1146

Edge ブラウザの角の丸い部分を無効にする方法 Edge ブラウザのタブの角の丸い部分を無効にする方法
記事の紹介:エッジブラウザの角丸デザインは新しく開発された機能で、角丸デザインはブラウザの見た目が可愛いと思って試してみたいけど、後から合わないとわかったけどどうすればいいのか分からないというユーザーが多いです。障害者ですか?次に、このサイトでは、Edge ブラウザーのタブの角丸を無効にする方法をユーザーに丁寧に紹介します。 Edgeブラウザの角丸デザインを無効にするにはどうすればよいですか? 1. アドレスバーに「edge://flags」と入力してアクセスします。 2. 検索ボックスで「Microsoft Edge 角丸」を検索し、無効にします。このオプションは、丸い角を無効にします。 3. 「マイクロソフト」を検索します。
2024-07-19
コメント 0
990

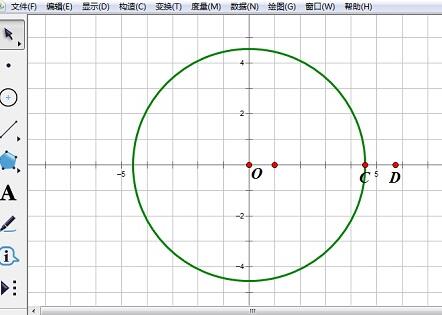
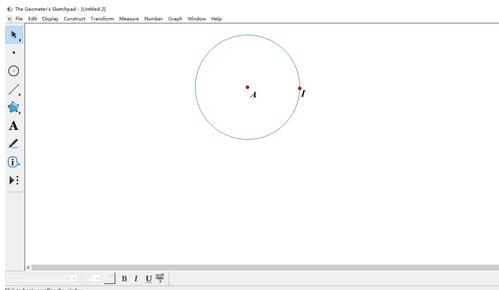
幾何学的スケッチパッド上で点を特定の円弧に沿って移動させる操作プロセス
記事の紹介:円弧を作成します。円弧上を移動する点のアニメーションを作成するには、まず円弧を作成する必要があります。そのため、最初にジオメトリ スケッチパッドに円を描く必要があります。ツールバーの[円ツール]ボタンをクリックし、右側の作業領域でマウスマークをクリックし、円の中心を決めたらマウスマークをドラッグし、円の大きさを決め、再度マウスマークをクリックすると円を描画します。円ツールは非常に実用的なツールです。まず、円上の 2 つの自由な点を選択し、左側のサイドバーで [点ツール] を選択し、ボタンを押して、円上の 2 つの点 A と B を選択して使用します。移動ツールを順に操作します。 中心、点A、点Bを選択し、上部メニューバーの[作図]メニューをクリックし、[円]メニューを選択すると、円弧ABが得られます。からの円弧 AB 上に構築されます
2024-04-16
コメント 0
1053

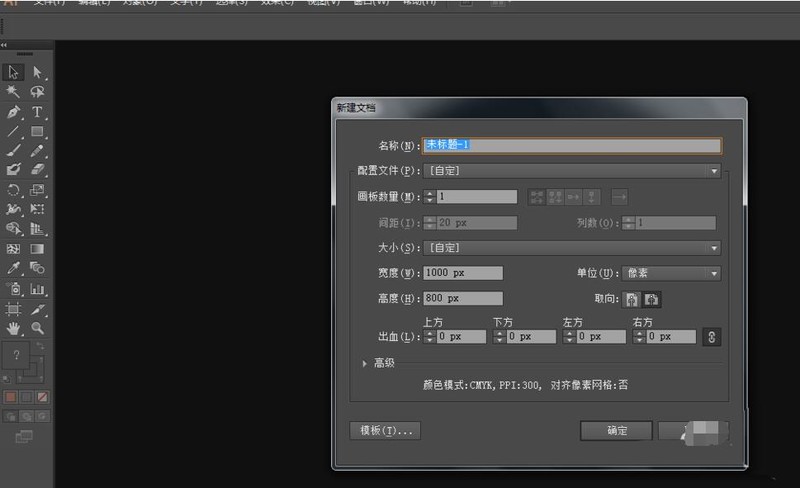
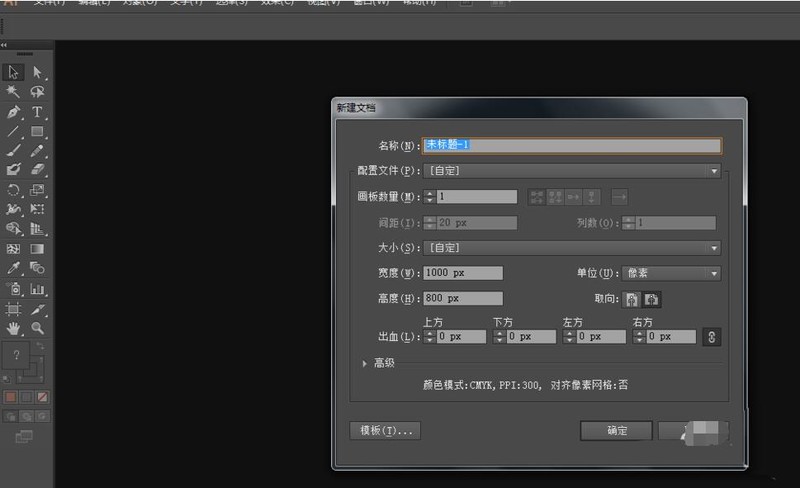
AIを活用したサイエンスロゴのグラフィックとテキストの描画方法
記事の紹介:幅 1000、高さ 800 の新しいドキュメントを作成します。楕円ツールを選択して楕円を描き、すべての楕円を選択し、右クリックして回転角度を 60 に変更します。1 つをコピーし、CTRL+D を押して複数をコピーします。右クリックして複合パスを作成し、グラフィックの中央と大きな楕円の外側に小さな楕円を描き、それを色で塗りつぶします。科学のロゴが描画されます。
2024-04-23
コメント 0
461

CSS で角丸を簡単に作成するにはどうすればよいですか?
記事の紹介:CSS の角丸が簡単に CSS3 のおかげで、CSS で角丸を作成するのが簡単になりました。 border-radius プロパティを使用すると、次のことが可能になります。
2024-12-16
コメント 0
660

CSS3 の新機能の概要: CSS3 を使用して表のスタイルを変更する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してテーブル スタイルを変更する方法 はじめに: CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウトを制御するために使用される標準言語です。 CSS3 の導入により、より多くのグラフィック効果やインタラクティブな効果を実現できます。この記事では、CSS3 の新機能を使用して表のスタイルを変更する方法に焦点を当てます。 1. 角丸テーブル CSS3 では、border-radius 属性を通じて角丸効果を実現できます。 border-radius をより大きな値に設定すると、
2023-09-09
コメント 0
773

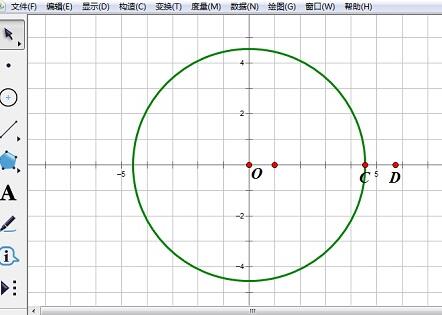
幾何学的スケッチパッドを使って大きな円の中の小さな円の転がりを実現する具体的な操作方法
記事の紹介:1. 新しい製図板ウィンドウを作成し、直交座標系を確立し、原点にラベルを付けます。X 軸上の任意の 2 つの点 C と D を選択し、O を中心として、点 C を通る円を描きます。 2. 円 O 上に任意の点 E を描き、光線 OE を作成します。点C、点E、円Oを順に選択し、[作図]-[円弧上の円弧]コマンドを実行し、[測定]メニューの[ラジアン角]オプションをクリックしてラジアンの大きさを測定します。角度 COE を指定し、角度をラジアンでマークします。 3. CD の長さを測定し、[変形]-[距離をマーク]コマンドを実行して CD 距離をマークします。点Eを選択し、[変形]メニューの[平行移動]を選択します。表示ダイアログボックスでマークされた円弧 COE の角度を選択し、[移動]ボタンをクリックして点 E を移動し、点 E’を取得します。 4. E’を円の中心とし、点Eを通る円を描きます
2024-04-17
コメント 0
886

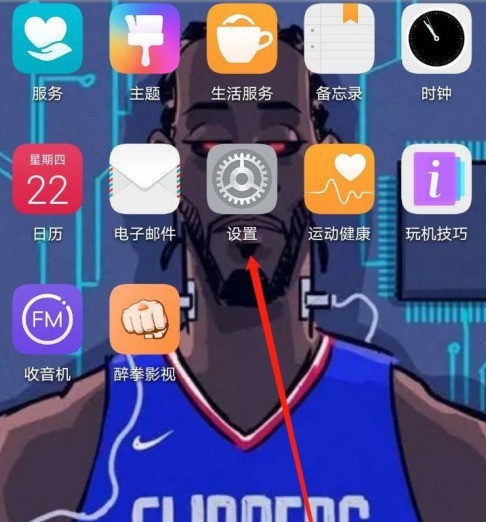
Bilibiliでメッセージバッジを非表示にする方法_Bilibiliでメッセージバッジを非表示にする方法
記事の紹介:1. 携帯電話の設定を開きます。 2. 通知をクリックします。 3. デスクトップアイコンの隅をクリックします。 4. コーナーマークの表示モードをドットコーナーマークに切り替えます。 5. Bilibili 列を見つけます。 6. スイッチをクリックして Bilibili をオフにします。 7. Bilibiliのドットコーナーマークを隠すことに成功しました。
2024-04-12
コメント 0
635

Photoshop で BMW ロゴを作成する方法 Photoshop で BMW ロゴを作成する方法
記事の紹介:多くのデザイナーが Photoshop ソフトウェアを使用していますが、Photoshop で BMW ロゴを作成する方法をご存知ですか?以下では、Photoshop を使用して BMW ロゴを作成する方法を編集者が紹介します。これに興味がある場合は、以下をご覧ください。 Photoshop で BMW ロゴを作成するにはどうすればよいですか? Photoshop で BMW ロゴを作成する方法 新規作成が完了すると、Photoshop のデスクトップに空のファイルが表示されます。ロゴを作成する前に、マウスを使用して上部のルーラーをクリックする必要があります。と左の定規をそれぞれつまみ、図のように中央に向かって引き出します。 円ツールを選択し、Ctrl ボタンと Shift ボタンを同時に押して、画像内に円を描きます。 絵に描く
2024-08-16
コメント 0
1101

Geometric Sketchpadを使用した関数画像の回転方法の詳細
記事の紹介:1. 関数グラフを作成します。 [描画]-[新規関数]に[x]、[^]、[2]を入力して2次関数のグラフを描画します。 2. 円とその円上の点を描きます。 [円ツール]で原点を中心とした円を描き、[点ツール]で円とy軸の交点Gを円上に自由点Pを描きます。 3. 回転角度をマークします。点G、O、Pを選択し、メニューの[変形]-[角度をマーク]に進みます。 [点ツール]を使用して、関数グラフ上に点Aを作成します。 4. 点 A を回転します。点Oをダブルクリックして中心としてマークし、点Aを選択し、[変形]-[回転]して角度回転をマークし、点A’を取得します。 5. 軌道を構築します。 [作図]-[軌跡]で点A、A’を選択します。点 P を移動すると、それに応じて画像の軌跡が回転します。ヒント: 角に印を付けます
2024-04-22
コメント 0
1132

幾何学スケッチパッド上で円を使ってピタゴラスの定理を検証する操作プロセス
記事の紹介:1. 幾何学的スケッチパッドを開き、円ツールを選択し、最初に作業領域をクリックしてからマウスを移動し、次にマウスを左クリックして円を描きます。 2. 左側のツールバーで直線を選択し、円の中心 A をマウスでクリックし、マウスを移動して直線 IJ を形成します。直線 IJ と円は点 I と点 J と交差します。円上の任意の点 k を選択し、IK と JK を接続します。 3. 周角定理より、直径に相当する周角は直角であることがわかります。したがって、三角形 IJK は直角三角形です。線分KJの長さを測定します(まず点Kと点Jを選択し、メニューバーの[測定]で[距離]を選択すると、線分KJの長さが表示されます)。線分KIと線分IJの関係。 4. KI2+KJ2の値を確認する
2024-04-08
コメント 0
538

AIで丸みを帯びたポリゴンを作成する方法
記事の紹介:1. まず楕円を描き、ツールバーの「楕円ツール」を見つけます(ショートカットキーはLです)。 2. 製図板上でマウスをドラッグして楕円を描き、Shift+Altキーを押しながらクリックすると、マウスのクリック位置を中心とした円を描くことができます。 3. 丸い多角形を描き、ツールバーの「多角形ツール」を見つけます。 4. 描画中に「↑」矢印キーを押して、多角形の辺の数を増やします。 5. 「効果/スタイル化/角丸」を見つけてフィレット半径を入力し、角丸の多角形を取得します。 6. 以下の五角形を描き、ツールバーにある「スターツール」を見つけます。 7. 描画中に「↓↑」矢印キーを押して星の角の数を調整し、さらに、五角形を描画するときに Ctrl、Alt、Shift キーをそれぞれ押すと、図に示すように異なる結果が得られます。
2024-04-07
コメント 0
557

Googleブラウザのロゴは何ですか?
記事の紹介:Google ブラウザのロゴは、インターネットのさまざまな色を表す多色の円で、つながり、多様性を象徴し、革新の精神を反映しています。ロゴには、インターネットのグローバル性を象徴する赤、黄、緑、青の4色、円の形:インターネットのシームレスな接続を表現、「Chrome」の文字:シンプルなフォントで継続的なイノベーションの追求を表しています。
2024-03-30
コメント 0
1102

幾何学的スケッチパッドで角度を使用して三角形の回転を制御する具体的な操作プロセス
記事の紹介:1. 描画領域に任意の三角形 ABC を描画します。 2. 円と半径を作成します。中心を D とする円を作成し、その円上に 2 つの点 E と F を描きます。半径 DE と DF を接続します。 3. 角度を測定し、印を付けます。 [寸法]-[角度]で半径線分ED、EFと円中心Dを選択します。点 C をダブルクリックして回転の中心をマークします。測定された角度値を右クリック - [角度をマーク]。 4. 回転グラフィックを作成します。三角形ABCを選択し、[変形]-[回転]を選択します。点 F をドラッグすると、それに応じて三角形が回転します。現時点では、三角形は 180 度のみ回転できます。 5.360度回転グラフィックス。 [編集]メニューの[プリセット]を選択し、角度の単位を[方向度]に変更すると、三角形ABCが点Fを中心に360度回転できます。
2024-04-17
コメント 0
643