合計 10000 件の関連コンテンツが見つかりました

jquery円形回転画像スクロール切り替え効果
記事の紹介:今回は、円の物理的特性に基づいて、円上の任意の点をコントロール ボタンとして使用し、ドラッグして画像を回転させる効果を紹介します。
2017-02-04
コメント 0
1446

CSSで画像上でマウスをスライドさせて回転させる方法
記事の紹介:CSS では、「:hover」疑似クラス セレクターとtransform 属性を使用して、マウスが画像上をスライドしたときに画像を回転する効果を実現できます。構文は「picture element:hover{transform:rotateZ (回転角度)」です。 ;}"。
2021-11-12
コメント 0
5517

Vue 開発で発生する画像のトリミングと回転の問題に対処する方法
記事の紹介:Vue 開発で発生する画像のトリミングと回転の問題に対処する方法 Vue 開発プロセスでは、画像のトリミングと回転が必要になることがよくあります。たとえば、ユーザーがアバターをアップロードするとき、それを円形または四角形のアバターにトリミングするか、画像を特定の角度で回転する必要があります。この記事では、これらの問題を解決するための一般的な処理方法を紹介します。画像のトリミング 画像のトリミングとは、元の画像を必要に応じて円、正方形、楕円などの特定の形状にトリミングすることを指します。 Vue では、いくつかのオープン ソースの画像編集ライブラリを使用して、
2023-06-29
コメント 0
1957

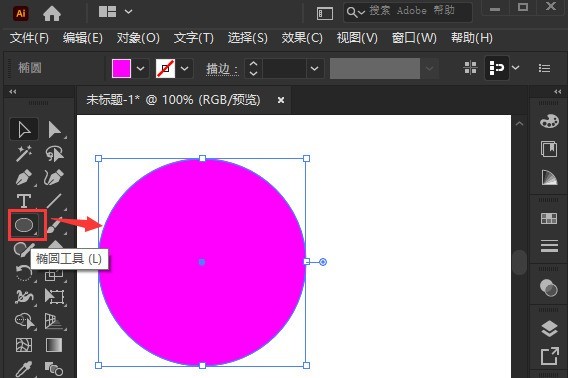
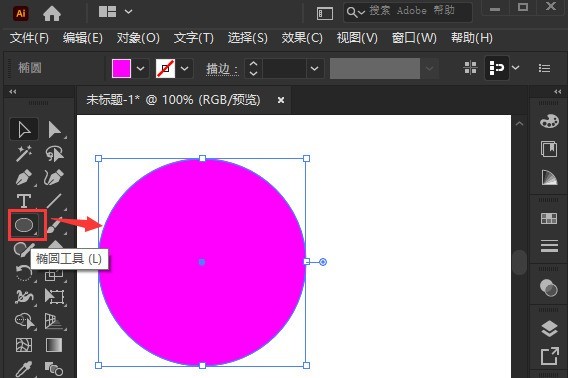
AI を使用して上下の浮遊画像エフェクトを作成する方法 - AI を使用して上下の浮遊画像エフェクトを作成する方法のチュートリアル
記事の紹介:1. まず、AI ソフトウェアのインターフェイスを開き、楕円ツールをクリックして紫色で塗りつぶされた正円を描きます。 2. 次に、マウスをクリックして円を選択し、効果メニューで 3D 回転スタイルをクリックします。以下の図に示すように回転パラメータを設定し、「確認」をクリックして保存します。 4. 同一の円をコピーし、そのうちの 1 つを選択してガウスぼかし効果を追加します。 5. 最後に、ガウスぼかしの半径を 10 ピクセルに設定し、「OK」をクリックして保存します。 2 つの円の色と位置を適切に調整します。
2024-05-06
コメント 0
804

aiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法
記事の紹介:1. まず、インターフェイスを開いた後、楕円ツールをクリックして正円を描きます。 2. 左側のパステキストツールボタンをクリックして、円形の枠に沿ってテキストを入力します。 3. マウスで文字を選択し、文字パネルを開き、フォント サイズを 20.7 pt4 に設定します。円を選択し、効果メニューで 3D オプションをクリックし、回転ボタンを選択します。 5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定し、パラメータを変更して をクリックします。保存してOK 6. 最後にリングです テキストに赤の塗りつぶし効果を追加するだけです
2024-05-06
コメント 0
743

jqueryは画像効果を変更します
記事の紹介:モバイルインターネットの普及により、写真は Web デザインに欠かせない要素の 1 つになりました。画像の特殊効果処理では、jQuery が開発者の間で一般的に使用されるツールの 1 つになりました。この記事では、WebデザインでjQueryを使いこなすために、jQueryを使って画像の特殊効果処理を実現するテクニックや方法を紹介します。 1. マウスオーバー特殊効果 マウスオーバー特殊効果は一般的な画像処理方法であり、マウスが画像上を通過するときに画像の反転、画像のぼかしなどの動的な効果を生成できます。次のコードは、単純なコードを実装するのに役立ちます。
2023-05-28
コメント 0
608

CSSで画像の回転効果を実現する方法
記事の紹介:CSS 画像の回転効果は、Web デザインで一般的に使用される特殊効果です。 Web ページに活力と美しい効果を加え、ユーザーの注目を集めることができます。以下では、基本的な CSS 画像回転効果をいくつか紹介します。 1. CSS3 のtransform属性を使用して回転効果を実現します CSS3にはtransform属性が用意されており、回転、歪み、伸縮などの方法で要素の形状や位置を変更できます。最も一般的に使用されるのは回転効果で、要素のtransform属性によって設定されます。
2023-04-23
コメント 0
10543

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1551

Java 開発における画像の回転とスケーリングのパフォーマンスを最適化する方法
記事の紹介:インターネットの発展に伴い、画像処理はますます一般的になりました。 Java 開発では、画像の回転や拡大縮小を処理する必要があることが多く、これらの操作のパフォーマンスを最適化する方法が開発者にとっての関心事となっています。この記事では、Java 開発における画像の回転と拡大縮小のパフォーマンスを最適化する方法について説明します。まず、画像の回転と拡大縮小の原理を理解しましょう。画像の回転とは、画像を回転中心を基準に反時計回りまたは時計回りに一定の角度だけ回転させることをいいます。画像の拡大縮小とは、サイズを変更して画像を縮小または拡大することを指します。 Javaで開く
2023-06-30
コメント 0
1350

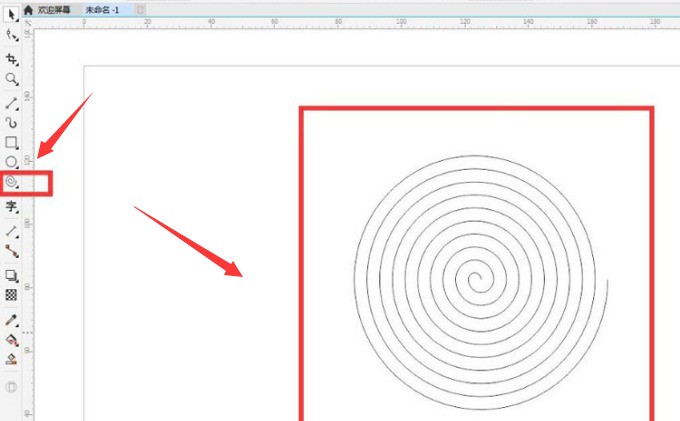
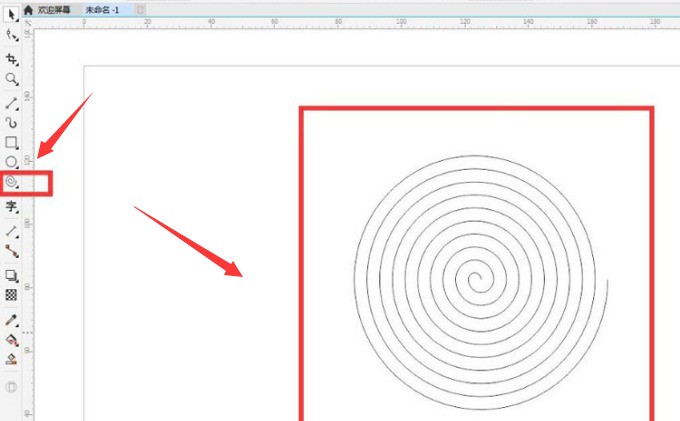
cdrで蚊取り線香を描く方法_cdrで蚊取り線香の燃えるグラフィックを描く方法のご紹介
記事の紹介:1. マウスでねじツールをクリックし、ねじのグラフィックを描画し、F12 キーを押して太字にします。 2. グラフィックを選択し、キーボードの Ctrl+Shift+Q キーを押して、グラフィックのアウトラインをオブジェクトに変換します。左下隅にあるインタラクティブな塗りつぶしツールをクリックして、グラデーション カラーを追加します。 3. 上の 3 次元ツール ボタンをクリックして、グラフィックの 3 次元左上プリセット効果を設定します。 4. マウスを移動してグラフィックの角度を回転します。ベジェ ツールをクリックして、蚊取り線香が燃える煙の効果を描画します。
2024-05-08
コメント 0
615

Premiere を使用して円形ワイプ ビデオ トランジション エフェクトを作成する方法
記事の紹介:1. 新しい Premiere プロジェクトを作成し、ファイル メニュー バーのインポート コマンドを実行して、2 つ以上の異なるビデオ素材をインポートします。 2. インポートしたビデオ素材に基づいてシーケンスを作成し、2 つのビデオをシーケンスの同じタイムラインに端から端まで配置します。 3. プレミア ビデオ トランジション エフェクトを検索し、PR で [円形ワイプ] ビデオ トランジションを見つけて、この円形ワイプ エフェクトを 2 つのビデオの間に適用します。 4. マウスをクリックして追加した円形ワイプ ビデオ トランジションを選択し、エフェクト コントロールを開いてトランジション時間などの円形ワイプ トランジション効果を設定します。 5. トランジション前の位置で I キーを押してイン点を設定し、トランジション後の位置で O キーを押してアウト点を設定します。 6. 円形ワイプ トランジションの設定されたインポイントおよびアウトポイント期間をレンダリングします。
2024-06-02
コメント 0
1092

PPTを使用してタグタググラフィックを作成する具体的な方法
記事の紹介:1. WPS プレゼンテーションを開き、ワイドスクリーン 16:9 で新しい空のドキュメントを作成し、メイン タイトルとサブタイトルを含むテキスト ボックス内のテキスト コンテンツを選択し、削除ボタンをクリックして冗長なコンテンツを削除します。 2. 削除後は、図のように白紙の文書が表示されます。空の文書の左側を右クリックして新しいスライド マスターを作成するか、新しい空のスライドを再度作成します。 3. [挿入]、[形状] を選択し、[長方形] オプションで [角丸長方形] ツールを見つけます。 4. Ctrl+Shift キーを押して角丸長方形を描き、それを角丸に変換します。ツールバーの上に、自動的に青で塗りつぶされた角丸長方形が表示されます。それを選択し、輪郭をなしに設定し、角度を設定します。 .は45度です。または、角丸長方形をクリックしてマウスの左ボタンを押すと、自由に回転したり変形したりできます。 5. 円を描く
2024-03-26
コメント 0
938