合計 10000 件の関連コンテンツが見つかりました
jQuery円グラフ開発例_jquery
記事の紹介:この記事では、主に jQuery 循環統計グラフの開発方法を紹介し、Circliful プラグインの使用方法と使用スキルを例とともに分析します。必要な方は参考にしてください。
2016-05-16
コメント 0
1889

Vue統計グラフプラグインの選定と比較
記事の紹介:Vue 統計グラフ プラグインの選択と比較 データ視覚化の需要の高まりに伴い、統計グラフ プラグインは開発に不可欠な要素となっています。 Vue フレームワークを使用して開発されたプロジェクトの場合、適切な Vue 統計グラフ プラグインを選択することが非常に重要です。この記事では、開発者が適切なプラグインを選択できるように、いくつかの一般的な Vue 統計グラフ プラグインを紹介し、それらを比較します。 vue-chartjsvue-chartjs は、Chart.js に基づく Vue プラグインで、シンプルな機能を提供します。
2023-08-17
コメント 0
1225

Vue統計グラフプラグインの読み込みとパフォーマンスの最適化
記事の紹介:Vue 統計グラフ プラグインの読み込みとパフォーマンスの最適化の概要: 統計グラフは Web アプリケーションの一般的な機能の 1 つであり、Vue フレームワークは統計グラフをレンダリングするための優れたプラグインを多数提供しています。この記事では、Vue 統計グラフ プラグインの読み込みとパフォーマンスの最適化の方法を紹介し、いくつかのサンプル コードを示します。はじめに: Web アプリケーションの普及に伴い、データの視覚化はあらゆる分野で注目を集めています。データ視覚化の重要な形式として、統計グラフは、ユーザーがデータをより深く理解し、分析するのに役立ちます。 Vue フレームワークには、優れた機能が数多くあります。
2023-08-18
コメント 0
983

Vue統計グラフプラグインの使い方とサンプル
記事の紹介:Vue 統計グラフ プラグインの使用方法と例 はじめに: Web アプリケーションを開発する場合、統計グラフは非常に便利なデータ視覚化ツールです。 Vue.js は、インタラクティブな統計グラフを作成するための便利なプラグインやツールを多数提供する人気の JavaScript フレームワークです。この記事では、Vue.jsを使った統計グラフプラグインの使い方とコード例を紹介します。 1. Vue 統計グラフ プラグインをインストールします。開始する前に、Vue.js がインストールされていることを確認する必要があります。それから私たちは作ることができます
2023-08-25
コメント 0
1477

Vue統計グラフプラグインの開発とデバッグ
記事の紹介:Vue 統計グラフ プラグインの開発とデバッグの概要: 最新の Web 開発では、統計グラフは非常に一般的なコンポーネントです。データを視覚化するために使用できるため、理解と分析が容易になります。人気のあるフロントエンド フレームワークとして、Vue は、統計グラフの開発とデバッグのためのプラグインを含む、多くの強力なツールとライブラリを提供します。この記事では、Vue を使用して簡単な統計グラフ プラグインを開発およびデバッグする方法を紹介し、いくつかのコード例を示します。準備 まず、Vue プロジェクトが必要です。 Vueが使える
2023-08-17
コメント 0
1775

Vue統計グラフへの円グラフとレーダーチャート機能の実装
記事の紹介:Vue統計グラフの円グラフ、レーダーチャート機能の実装 はじめに:インターネットの発展に伴い、データ分析やグラフ表示の需要はますます高まっています。人気の JavaScript フレームワークとして、Vue は豊富なデータ視覚化プラグインとコンポーネントを提供し、開発者がさまざまな統計グラフを迅速に実装できるようにします。この記事では、Vue を使用して円グラフとレーダー チャートの機能を実装する方法と、関連するコード例を紹介します。統計グラフ プラグインの紹介 Vue 開発では、実装に役立ついくつかの優れた統計グラフ プラグインを使用できます。
2023-08-18
コメント 0
1708

ガイドラインを使用して Flash でアニメーション効果を作成するための詳細な手順
記事の紹介:1. Flash を開き、新しい空のドキュメントを作成します。 2. ステージ上に円を描き、その円をグラフィックコンポーネントに変換します。 3. [レイヤー1]の名前を[サークル]に変更します。 4. [ガイドレイヤーの追加]ボタンをクリックし、新規に[ガイド線:円]レイヤーを作成します。 5. ツールバーで鉛筆ツールを選択します。 6. [ガイド線:円]レイヤーを選択した状態で、鉛筆ツールでステージ上に曲線を描きます。 7. マウスを使用して円をドラッグし、円の中心点が曲線のセクションの終点と一致するようにします。 8. [ガイド線:円]レイヤーのフレーム番号を20フレーム目まで拡張します。 [Circle]レイヤーのフレーム20にキーフレームを挿入します。 9. 円のモーションアニメーションを作成します。 10. [Circle]レイヤーの20フレーム目を選択します。 11. マウスを使用して円をドラッグします。
2024-04-10
コメント 0
1077

PPTグラフィックを愛のテキスト効果に組み合わせる方法
記事の紹介:1. PPT を開き、ソフトウェアを開いた後、新しい空白のページを作成します。 2. 新しい空白のページを作成した後、上部の [挿入] [図形の選択] をクリックし、最初に L 字型の挿入図形を選択します。 3. L字図形を挿入した後、楕円形を選択し、Shiftキーを押して楕円形から正円形に変更し、楕円形の塗りつぶし色をオレンジに設定します。 4. プロセス シンボルを使用して v の形状を設計します。シンボルを選択した後、回転して v 効果を作成し、v グラフィックを赤で塗りつぶします。 5. L字型を使用して、文字eを組み合わせるように適用します。 6. 挿入した 4 つの図形を選択し、[水平方向に配置] をクリックして、整然と均等に配置します。 7. 最後に、すべての図形を選択し、右クリックして [グループ化] を選択します。
2024-03-26
コメント 0
1049

wps_stepsで携帯電話アイコンを描く方法とwpsで携帯電話アイコンを作成する方法
記事の紹介:1. WPS ソフトウェアを開き、テキスト部分を選択して、新しいファイルを作成し、画像の形式で描画する必要があるグラフィック スタイルを挿入します。 2. 画像のスタイルに応じて最適なグラフィックを選択します。たとえば、丸い長方形を選択します。黄色のコントロール ポイントで角の丸いサイズを調整できます。 3. 角丸長方形を黒で塗りつぶし、長方形を挿入してその中に配置し、サイズを調整して白に設定します。 4. この2つの図形を選択し、ここで横中央揃えと縦中央揃えを設定します。 5. [図形の挿入] をクリックして円を見つけ、1 回クリックして正円を挿入し、リボンに値を入力して円のサイズを設定します。 6. [ホーム] タブをクリックすると、右側のリボンに選択項目が表示されます。 [オブジェクトの選択] をクリックすると、図形全体をフレーム化できます。
2024-03-27
コメント 0
501

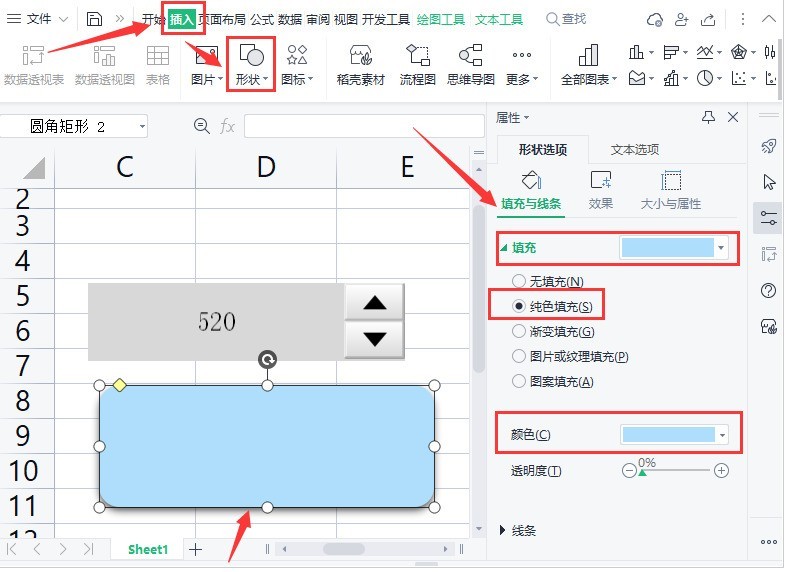
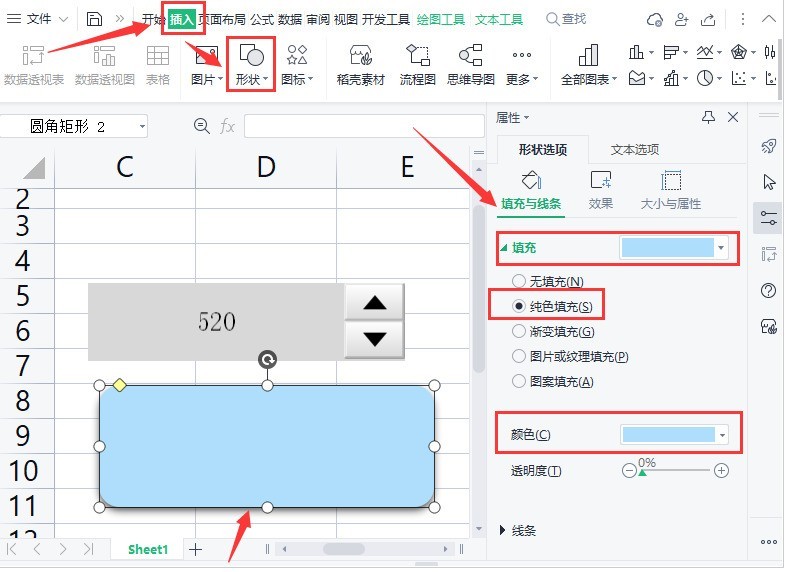
wps値調整ボタンの設定方法_wpsで調整ボタンのテキストをドラッグする方法の紹介
記事の紹介:1. インターフェイスの上部にある [挿入] メニューをクリックし、角丸長方形の形状を選択し、色を青色の塗りつぶしに変更します。 2. 次に、開発ツールのデザイン モード ボタンをクリックします。 3. 数値調整ボタンをコピーします。 4. 最後に、調整ボタンの背景インターフェイスを角丸長方形と同じ色に変更し、デザインの終了ボタンをクリックして設定を保存します。
2024-04-18
コメント 0
589

pptでプログレスバーアニメーション効果図を作成する方法 pptでプログレスバーアニメーション効果を設定するチュートリアル。
記事の紹介:WPS オフィス ソフトウェアは、友人がよく知っているオフィス ソフトウェアであり、多くの場合、スライドのコンテンツを単調にしないようにしたい場合、スライド内にアニメーションの進行状況バーをデザインできます。設定しますか?次に、編集者が具体的な手順について説明しますので、興味のある方はご覧ください。制作方法 1. まずは新規スライドを作成し、[長方形]を挿入します。 2. 長方形をスライド ページと同じサイズに調整します。 3. [挿入]をクリックし、[形状]を選択し、[角丸長方形]を挿入することを選択します。 4. スライドの上に角丸長方形を挿入し、角丸長方形を最大値に調整します。 5. 次に角丸長方形を選択し、[塗りつぶし]をクリックします。
2024-08-27
コメント 0
915

Excelでクリスマスツリーを描く方法_Excelでクリスマスツリーを描くチュートリアルの紹介
記事の紹介:1. 新しい空のスプレッドシート ドキュメントを作成し、[表示] をクリックしてグリッドのチェックを外し、空の領域になります。 2. メニューの「挿入」→「図形」→「曲線を選択」をクリックし、空白部分にクリスマスツリーの輪郭を描きます。 3. 次に、[書式] - [図形の塗りつぶし] - [クリスマス ツリーを緑で塗りつぶす] をクリックします。 4. [挿入] - [図形] をクリックし、[円柱] - を選択し、[書式] の図形の塗りつぶしで [金の塗りつぶし] を選択します。 5. 円筒形を右クリック→最背面へ→最背面へ移動し、円筒形の位置を移動・調整します。 6. 最後に、[図形の挿入] セクションで星を選択し、クリスマス ツリー上に星を描き、ツリー上にいくつかの円を描きます。
2024-04-24
コメント 0
1221

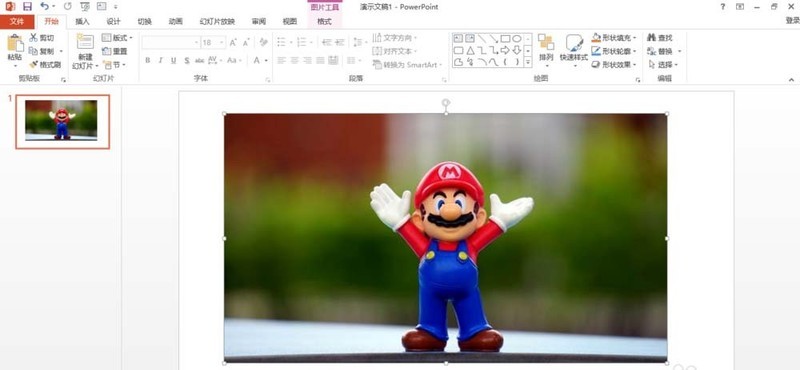
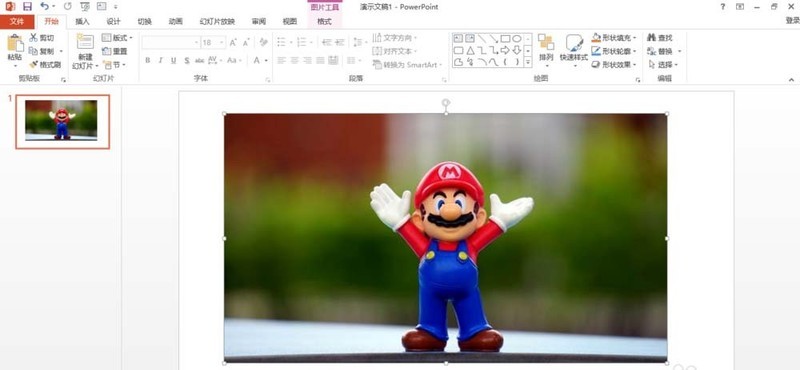
ppt2013 画像をさまざまな幾何学的図形に編集するグラフィック手法
記事の紹介:1. ppt2013 を開き、PPT レイアウトを [白紙] に変更して画像を挿入するか、タイトル ボックスを削除してレイアウトを変更せずに画像を挿入します。 2. 円形の漫画キャラクターのアバターが必要な場合は、まず [挿入] タブを見つけ、[形状] をクリックしてドロップダウン メニューを表示する必要があります。 3. ドロップダウンメニューで[楕円]を選択し、[Ctrl]または[Shift]を押しながら円を描くと楕円になります、条件を満たさない場合は漫画を覆うことができる円を描きますキャラクターの頭を配置し、必要な画像をカバーします。 4. 画像を選択し、[Ctrl]キーを押しながら円を選択します(順序は変更できません)ので、[描画ツール]の[書式]を選択し、[グラフィックの結合]を見つけます。 5. [グラフィックの結合]メニューで、
2024-03-26
コメント 0
632

wps でグラデーション円弧を描く方法_wps でグラデーション円弧を描く方法
記事の紹介:1. インターフェースを開いた後、挿入メニューの形状オプションをクリックし、楕円スタイルを選択します。 2. マウスをドラッグして 15*15 cm の円を描き、塗りつぶしの色をオレンジに変更し、輪郭なし効果を設定します。 3. 円をコピーし、高さと幅を 16.5*16.5 cm に変更します。 4. コピーした円のオブジェクト プロパティ パネルを開き、塗りつぶしなしとグラデーション線の効果を変更します。 5. 円弧のグラデーションの色、位置、透明度を調整します。図 6 に示すパラメータに従って、最後に: 円弧と円の設定を中心に揃えて、円の円弧の描画を完了します。
2024-04-25
コメント 0
813