合計 10000 件の関連コンテンツが見つかりました

Ae で円形のマスク エフェクトを追加する方法 円形のマスク エフェクトを追加する Ae チュートリアル
記事の紹介:1. まず、Ae ソフトウェアのインターフェイスを開いた後、[新規合成] ボタンをクリックして、正円を描き、乱流ディスプレイスメント エフェクトを追加します。 2. 次に、複雑さのエフェクトを調整してバリを作ります。円を大から小までアニメーションします。 4. 次に、表示する画像の上のレイヤーに合成エフェクトを移動します。 5. 最後に、画像にアルファマスク合成ボタンを追加します。
2024-05-09
コメント 0
1196

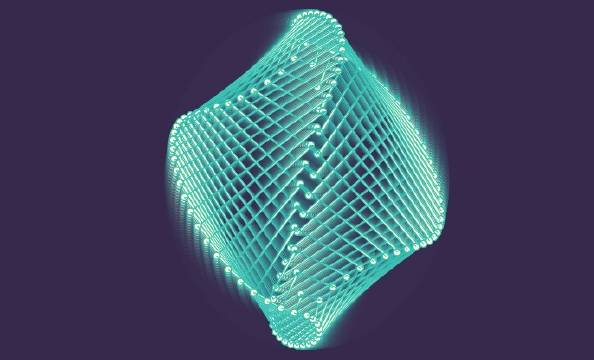
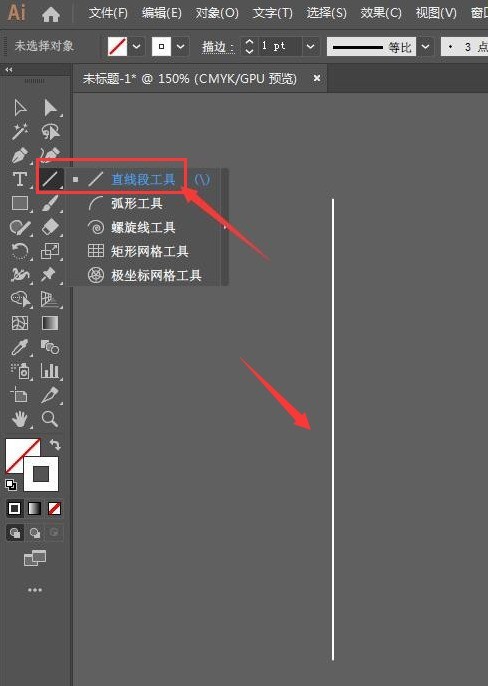
AI で円に散布ドット ブラシ効果を追加する方法 - AI で円に散布ドット ブラシ効果を追加する方法
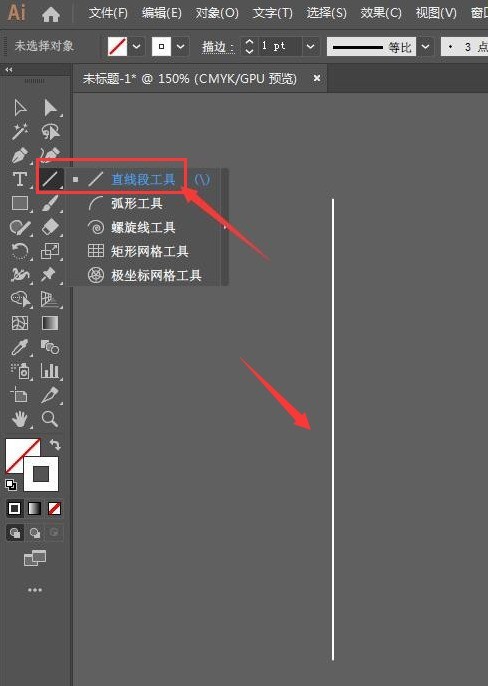
記事の紹介:1. まず、AI ソフトウェアインターフェイスを開き、直線セグメントツールをクリックして垂直線を描きます。 2. 次に、エフェクトメニューの歪みと変換列で、変換エフェクトウィンドウを開き、次のようにパラメータを調整します。 3. 再度、オブジェクト メニューの [外観の拡張] ボタンをクリックします。 4. 左側の [拡張] ツールを見つけて、Shift キーを押しながら円形になるまでグラフィック範囲を拡張します。形状5. 最後にストローク設定ウィンドウを開き、太さを0.25ptに調整し、終点を設定します。頭の形状を円に設定し、背景の色を適切に変更して、円に点在するブラッシング効果を追加します。ここの方法が皆さんのお役に立てば幸いです。
2024-05-06
コメント 0
686

Vue を使用して読み込みアニメーションとプログレス バーの効果を実装するにはどうすればよいですか?
記事の紹介:Vue は、Web サイトやアプリケーションの開発を大幅に簡素化する人気のフロントエンド フレームワークです。共通機能の 1 つは、インターフェイスをより魅力的でインタラクティブにするために、アニメーションとプログレス バーの効果をロードすることです。この記事では、Vue を使用してこれらの効果を実現する方法を検討します。アニメーション効果の読み込み アニメーション効果の読み込みとは、データが読み込まれるのを待機している間に、データが読み込まれていることを示すアニメーション効果が Web サイトまたはアプリケーションに表示されることを意味します。これにより、待ち時間の概念がユーザーに伝わり、ユーザーが退屈したり興味を失ったりするのを防ぐことができます。以下はロードアクションの実装です。
2023-06-27
コメント 0
6970

HTML、CSS、jQuery: アニメーション化された読み込み進行状況バーを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた読み込み進行状況バーを作成します。読み込み進行状況バーは、一般的な Web ページ読み込み効果です。これにより、ユーザーは現在のページ読み込みの進行状況を明確に確認できるようになり、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある読み込み進行状況バーを作成し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成します。プログレスバーを含むコンテナ要素が必要です。
2023-10-27
コメント 0
1624

Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法
記事の紹介:Vue と Element-UI を使用してプログレス バーとアニメーション効果の読み込みを実装する方法 Vue.js は軽量のフロントエンド フレームワークであり、Element-UI は Vue.js に基づく UI コンポーネント ライブラリであり、豊富なコンポーネント セットを提供しますこの効果は、美しいフロントエンド インターフェイスを迅速に開発するのに役立ちます。この記事では、Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法を紹介します。 1. まずElement-UIをインストールして導入します。
2023-07-21
コメント 0
5292

AIによるドラゴンボールアイコン作成手法
記事の紹介:ai で、新しい 800*800 ドキュメントを作成し、楕円ツールを選択し、Shift キーを押しながら円を描き、放射状のグラデーション カラーを追加します。星型ツールを選択し、星形を描き、グラデーション カラーを追加します。楕円を選択します。ツール 、2つの円を描いて白で塗りつぶし、円を選択して効果 - ぼかし - ガウスぼかしに移動し、円を選択して効果 - スタイライゼーション - 内側のグローに移動し、楕円ツールを選択し、その下に楕円形を描き、追加しますグラデーションカラーを選択し、「効果」→「ぼかし」→「ガウスぼかし」に進みます。効果は図のとおりです。
2024-04-23
コメント 0
1220

AIを使ってスイッチボタンを簡単に作成する方法
記事の紹介:ai で、新しい 800*800 のドキュメントを作成し、長方形ツールを選択し、長方形のグラフィックを描画します。その長方形のグラフィックを効果-スタイル化-角丸に選択し、グラデーション カラーを追加します。角が丸いグラフィックをオブジェクト-パス-に選択します。パスをオフセットし、グラデーション カラーを追加します。丸い形状を右クリックして、[変換] - [スケール] を選択して、丸い形状をコピーし、グラデーション カラーを追加します。 別の丸い形状を描画し、グラデーション カラーを追加します。スタイライゼーション - 投影と選択 楕円ツールを使用して 2 つの正円形を描き、グラデーション色を追加します。効果は図のようになります。
2024-04-23
コメント 0
421

jsプラグインYprogressBarで美しいプログレスバーを実現するeffect_javascriptスキル
記事の紹介:ProgressBar.js は、動的な SVG パスを使用した、美しく応答性の高いプログレス バー エフェクトです。 ProgressBar.js を使用すると、あらゆる形状のプログレス バーを簡単に作成できます。この JavaScript ライブラリには、線、円、四角形などの組み込みの図形がいくつか用意されていますが、Illustrator またはその他のベクター グラフィック エディタを使用して独自のプログレス バー効果を作成できます。
2016-05-16
コメント 0
1504

ProgressBar.js – レスポンシブな美しい SVG プログレス バー
記事の紹介:ProgressBar.js は、動的な SVG パスを使用した、美しく応答性の高いプログレス バー エフェクトです。 ProgressBar.js を使用すると、あらゆる形状のプログレス バーを簡単に作成できます。この JavaScript ライブラリには、線、円、四角形などの組み込みの図形がいくつか用意されていますが、Illustrator またはその他のベクター グラフィック エディタを使用して独自のプログレス バー効果を作成できます。
2016-12-16
コメント 0
1753

CSS3 を使用して円形のプログレス バーを作成する方法の図
記事の紹介:ドーナツ型のプログレスバーを作成する基本的な考え方は、基本的な円弧の形状を描画し、CSS3 でその回転を制御して基本的な形状を直列に接続し、部分的に消える効果を作成する方法を学びましょう。 CSS3 の図を含むドーナツ形状のプログレス バーのサンプル チュートリアル。
2017-03-09
コメント 0
1982

AEでラフエッジ円形マスクアニメーションを作る方法_AEでラフエッジ円形マスクアニメーションを作る方法
記事の紹介:1. まず新しいコンポジションを作成し、正円を描き、乱流ディスプレイスメント エフェクトを追加します。 2. 次に、複雑さを調整して、大まかなエッジを持たせます。 3. 次に、ちょうど円になるようにサイズを調整します。 4. 次に、大きい円から小さい円へのアニメーションを作成します。 5. 次に、画像の上のレイヤーに円形の構図を追加します。 6. 最終的な画像として[アルファマスク合成]を選択します。
2024-04-28
コメント 0
1098