合計 10000 件の関連コンテンツが見つかりました

JavaScriptで画像回転アニメーション効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像回転アニメーション効果を実現するにはどうすればよいですか?インターネットの発展に伴い、Web デザインではユーザー エクスペリエンスと視覚効果がますます重視されるようになりました。その中でも、ピクチャーアニメーションエフェクトはその1つです。画像回転アニメーション効果は、Web ページに活気を与え、魅力を加えることができます。この記事では、JavaScript を使用して画像回転アニメーション効果を実現する方法を詳しく紹介し、参考となる具体的なコード例を示します。画像の回転アニメーション効果を実現する前に、まずいくつかの基本的な概念と知識を理解する必要があります。まずは画像を回転させます
2023-10-20
コメント 0
1807

HTML5で画像回転のアニメーション効果を実現する方法
記事の紹介:今回は、html5で画像が回転するアニメーション効果を実現する方法を紹介します。 html5で画像が回転するアニメーション効果を実現するための注意点は何ですか? 以下は実際のケースです。
2018-03-27
コメント 1
5774

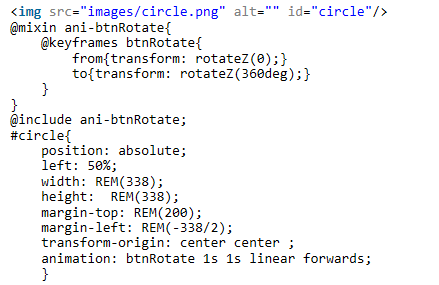
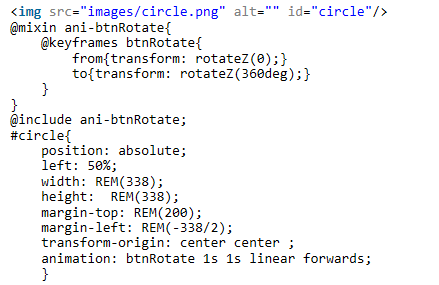
HTML5で円のアニメーション効果を作成する方法
記事の紹介:今回はHTML5で絵のサークルアニメーション効果を作る方法を紹介します。 H5で絵のサークルアニメーション効果を作る際の注意点は何ですか?実際の事例を見てみましょう。
2018-01-29
コメント 0
4483

jQuery を使用して画像の回転アニメーション効果を実現する方法
記事の紹介:jQuery の画像は常に回転しています。Web ページ制作では、アニメーション効果を使用すると、ページの鮮やかさと魅力を高めることができます。画像を常に回転させる効果の 1 つは、ページの視覚的なインパクトと芸術性を高めることです。この記事では、jQueryを使って簡単な画像回転アニメーション効果を実装する方法を紹介します。 1. 準備 まず、イメージを準備し、ローカルに保存する必要があります。ここでは、インターネットからダウンロードできる「spinner.gif」という動的な画像を使用します。
2023-04-07
コメント 0
1272

jquery円形回転画像スクロール切り替え効果
記事の紹介:今回は、円の物理的特性に基づいて、円上の任意の点をコントロール ボタンとして使用し、ドラッグして画像を回転させる効果を紹介します。
2017-02-04
コメント 0
1442

Layui を使用して画像のスクロールと変形効果を実現する方法
記事の紹介:Layui を使用して画像のスクロールと変形効果を実現する方法 Layui は非常に人気のあるフロントエンド UI フレームワークであり、さまざまな実用的なコンポーネントと機能を提供し、美しくて保守しやすい Web インターフェイスを簡単に構築できます。この記事では、Layui を使用して画像のスクロールと変形効果を実現する方法と、対応するコード例を紹介します。まず、Layui のカルーセル コンポーネントを使用して、画像のスクロール効果を実現する必要があります。 HTML では、次のコードを使用して、カルーセル効果のある画像スクロール コンテンツを作成できます。
2023-10-25
コメント 0
1322

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1544

CSS3で画像反転を実装する方法
記事の紹介:CSS3における画像の反転効果は主にトランジションアニメーションと変形回転アニメーションを設定することで実現されます。
2018-11-29
コメント 0
6390

PSで写真を変換する方法
記事の紹介:PS で画像を変形する方法: まず PS ソフトウェアで画像を開き、編集メニューで [自由変形] を選択して画像のサイズを調整し、[変形] を選択して回転、反転、透明度、歪みを実現します。 、などの変形エフェクト。
2019-08-21
コメント 0
16351

CSS を使用してカード反転効果を実現する方法と例
記事の紹介:CSS を使用してカード反転効果を実現する方法と例 現代の Web デザインでは、反転効果は、Web ページにダイナミクスとインタラクティブ性を追加できる一般的でクールな特殊効果です。 CSS 変換プロパティとアニメーション プロパティを使用すると、カードをひっくり返す効果を簡単に実現できます。この記事では、基本的なカード反転効果を紹介し、読者の参考となる具体的なコード例を示します。カード反転効果とは、カードを表から裏、または裏から表に裏返すアニメーション効果を指します。この効果を実現するには、CSS を使用する必要があります
2023-10-18
コメント 0
1179

画像反転アニメーションを実現するPPT操作プロセス
記事の紹介:2枚の画像を挿入します。1枚目のアニメーション効果を[終了]で[カスケード効果]に設定します。 2枚目の画像のアニメーション効果を[決定]で[ストレッチ]に設定し、開始モードを[後]に設定します。各アニメーションの速度が同じであることを確認し、2 つの画像を重ねて画像を反転および切り替える効果を確認します。
2024-04-17
コメント 0
474

PPT でフリップ ブック効果を作成する方法_PPT でフリップ ブック効果を作成する詳細な手順
記事の紹介:PPT を開き、[開始] オプションをクリックして、図に示すように右側のアイコンを見つけます。[描画] をクリックして本のページの画像をコピーし、アニメーション オプションを選択して右側の [回転] をクリックし、[水平反転] を選択して、[形式] をクリックします。画像ツールを使用して、さらにアニメーションを選択し、アニメーションの効果を定義します。
2024-06-03
コメント 0
867

クールなハンバーガーアイコン変形アニメーション特殊効果のセット
記事の紹介:Hamburgers は、超クールなハンバーガー アイコン変形アニメーション特殊効果 CSS3 アニメーション ライブラリです。このハンバーガー アイコン アニメーションのセットには、18 種類のハンバーガー 変形アニメーション効果が含まれています。また、Sass ファイルを使用して独自のハンバーガー アイコン変形アニメーションをカスタマイズすることもできます。
2017-01-19
コメント 0
2662

純粋な CSS を通じて画像反転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像反転効果を実現する方法とテクニック 序文: Web 開発では、ユーザー エクスペリエンスを向上させるために、Web ページにいくつかのアニメーション効果を追加する必要があることがよくあります。画像の反転効果は、一般的な効果の 1 つです。純粋な CSS を通じて画像の反転を実現するのは簡単で便利であるだけでなく、JavaScript などの他の言語を使用することによって生じる追加のオーバーヘッドも回避できます。この記事では、純粋な CSS を使用して画像の反転効果を実現する方法を紹介し、具体的なコード例を示します。 1. CSS3 変換を使用する
2023-10-20
コメント 0
3232