合計 10000 件の関連コンテンツが見つかりました

Vue.js 2.0 に基づいたクールなアダプティブ背景ビデオ ログイン ページを実装します。
記事の紹介:この記事では、クールな背景ビデオを備えたログイン ページを実装する方法について説明します。ブラウザ ウィンドウは自由に拡大でき、背景ビデオと前景ログイン コンポーネントの両方を常にウィンドウいっぱいに表示できます。コンポーネントは常に中央に配置され、ビデオのコンテンツは常に最大限に維持されることで、可能な限り最高の視覚効果が得られます。 Vue.js 2.0 ファミリ バケットに基づいています。具体的な効果を以下の図に示します。
2018-01-18
コメント 0
1783

携帯電話で黒色のテキスト メッセージと連絡先の背景機能を有効およびキャンセルする方法 (携帯電話のテキスト メッセージと連絡先のインターフェイスをよりクールにするために黒のテーマを使用します)
記事の紹介:現代社会において携帯電話は人々の生活に欠かせないツールの一つとなっています。ユーザーエクスペリエンスを向上させるために、携帯電話メーカーは携帯電話システムに多くの実用的な機能を追加してきました。その中でも、テキストメッセージと連絡先の黒背景機能は非常に人気があり、ユーザーにクールな視覚効果をもたらすことができます。この記事では、携帯電話の黒いテキストメッセージと連絡先の背景機能をオンまたはオフにする方法を詳しく紹介します。黒のテーマ機能を有効にするには、まず携帯電話システムがこの機能をサポートしていることを確認し、携帯電話のテキスト メッセージと連絡先の黒の背景機能を有効にする必要があります。電話設定の「ディスプレイ」または「インターフェース設定」を開き、「テーマ」オプションを見つけます。 「黒のテーマ」を選択し、入力後にクリックしてオンにすることを確認するか、同様のオプションを選択します。黒のテーマ機能をキャンセルするか、気に入らなくなった場合は別のテーマを試してください
2024-02-02
コメント 0
3909

HTML5 Canvas は非常に夢のような Web 背景効果を作成します
記事の紹介:これは、JavaScript と HTML5 Canvas を使用して作成された、非常に夢のような Web ページの背景効果です。この Web ページの背景効果は、2 つのキャンバス要素を重ねて使用し、円形の光と影の動きの夢のような効果を作成します。これは非常にクールです。
2017-01-18
コメント 0
2085

CSS グラデーションの背景プロパティの探索:background-image とbackground-size
記事の紹介:CSS グラデーション背景プロパティの調査: 背景画像と背景サイズ 背景は Web デザインにおいて非常に重要な要素であり、ページにより豊かな視覚効果を与えることができます。以前は、CSS のbackground-color プロパティを使用して要素の背景色を設定できましたが、最新の Web デザインでは、開発者は CSS のグラデーション背景プロパティを使用して、よりクールな効果を実現できます。この記事では、2 つの重要な点を探ることに焦点を当てます。
2023-10-20
コメント 0
1311

PSで写真の背景を置き換える方法
記事の紹介:PSで写真の背景を差し替える方法:キャラクター素材と背景素材を用意してPSで開き、魔法の杖ツールで白い部分をクリックして蟻の線を作り、白い部分をすべて選択し、削除コマンドを実行し、最後に用意した差し替え背景素材を1つのレイヤーにコピーし、キャラクターレイヤーの下にドラッグします。
2019-08-19
コメント 0
11595

Vue.js 2.0 を使用して背景ビデオ ログイン ページを実装する方法
記事の紹介:この記事では、クールな背景ビデオを備えたログイン ページを実装する方法について説明します。ブラウザ ウィンドウは自由に拡大でき、背景ビデオと前景ログイン コンポーネントの両方を常にウィンドウいっぱいに表示できます。コンポーネントは常に中央に配置され、ビデオのコンテンツが常にキャプチャされるため、最高の視覚効果が得られます。
2018-06-11
コメント 0
4190

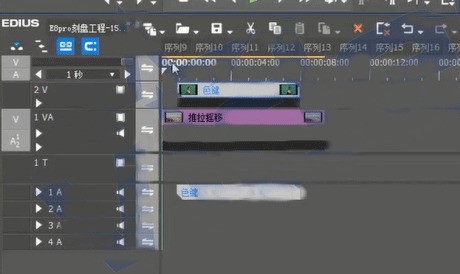
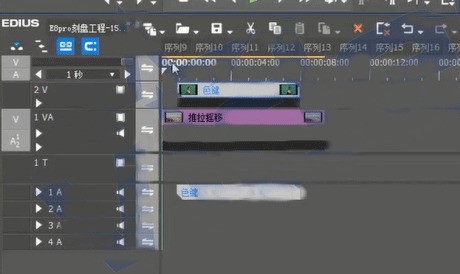
Edius で明るさキー効果を使用してキーイングを作成する手順
記事の紹介:1. Edius の明るさキーを使用してキーを設定するには、まずキーイングに使用する前景素材を背景素材の上部のトラックに配置します (前景素材はハイライトされる素材でもあります)。前景素材がビデオでもある場合、オーディオ素材を選択する場合は、マウスを右クリックしてグループを解除し、オーディオ素材を削除してください。これにより、前景素材と背景素材のサウンドが混在することがなくなります。 2. 特殊効果パネルを開き、[キー]をクリックすると、右側に[明るさキー]特殊効果が表示されます。これを前景マテリアルに追加します。 3. 情報パネルで[明るさキー]をダブルクリックして、明るさキー設定インターフェイスを開きます。 4. プレビュー ウィンドウを見ながら、右側の明るさの上限と下限を調整してキーイング範囲を選択し、満足のいくキーイング エフェクトに調整するまで目的のキーイング エフェクトをリアルタイムでプレビューできます。
2024-04-17
コメント 0
903

CSS3のバックグラウンド回転を実装する方法について話しましょう
記事の紹介:CSS3 は重要なフロントエンド テクノロジとして、ページのデザインとレイアウトにおいて重要な役割を果たします。その中でも、背景の回転効果は、Web サイトにより豊かな視覚効果をもたらすことができる非常にクールな効果です。この記事ではCSS3の背景回転の実装方法とWebデザインへの応用方法を紹介します。 CSS3の背景回転の実装方法は主にCSS3のtransform属性に依存します。まず、要素の背景画像を設定する必要があります。次に、transform 属性のrotate() 属性を通じてそれを定義します。
2023-04-21
コメント 0
1141

純粋な CSS3 ブラインド スタイルの切り替えカルーセル効果
記事の紹介:これは、純粋な CSS3 を使用して作成されたブラインド スタイルのスイッチング カルーセル特殊効果です。この特殊効果は背景画像を使用して作成され、カルーセルが切り替わると、一連の div 要素を使用してブラインド効果が作成されます。これは非常にクールです。
2017-01-18
コメント 0
1914

HTML と CSS を使用して全画面背景レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して全画面背景レイアウトを実装する Web デザインでは、全画面背景レイアウトは一般的でクールな効果であり、Web サイトのコンテンツをより適切に表示し、ユーザーに優れた視覚体験をもたらすことができます。この記事では、HTML と CSS を使用して全画面背景レイアウトを実装する方法と、具体的なコード例を紹介します。まず、HTML ファイルに基本的なレイアウト構造を作成します。以下は、単純な全画面背景レイアウトの HTML コードです: <!DOCTYPEhtml><ht
2023-10-19
コメント 0
1545

ビデオの背景にテキストを追加するにはどうすればよいですか?見栄えを良くするには背景に何を追加すればよいでしょうか?
記事の紹介:高品質のビデオを撮影する方法に注目する人が増えています。ビデオでは、背景にテキストを追加することは、ビデオの視覚効果を向上させるだけでなく、より多くの情報を伝えることができる重要なステップです。では、ビデオの背景にテキストを追加するにはどうすればよいでしょうか? 1. ビデオの背景にテキストを追加するにはどうすればよいですか? 1. 適切なソフトウェアを選択する ビデオの背景にテキストを追加するには、まず適切なソフトウェアを選択する必要があります。現在、多くのビデオ編集ソフトウェアが市場に出ており、それらのすべてにビデオにテキストを追加する機能があります。 2. ビデオ素材をインポートする 選択したビデオ編集ソフトウェアを開き、編集する必要があるビデオ素材をインポートします。ソフトウェアでは、通常、ビデオ素材がタイムライン形式で表示され、簡単に閲覧および操作できます。 3. テキストレイヤーをビューに追加します
2024-06-13
コメント 0
1073

HTML5 Canvas を使用したクールなビッグウェーブ進捗グラフエフェクトの例 (デモ付き)
記事の紹介:この記事では、クールなビッグウェーブ進行グラフ効果を再生するための HTML5 キャンバスを紹介します。詳細は次のとおりです。 上の図でわかるように、この記事は上記の効果を実現することを目的としています。 AlloyTouch は最近、プルダウン更新によるクールなローディング効果を記述する必要があるためです。したがって、大きな波の進行図が好まれます。まず、Big Wave Picture Progress コンポーネントをカプセル化する必要があります。基本的な原理は、Canvas を使用してベクター グラフィックスや画像素材を描画し、波の効果を合成することです。
2017-02-22
コメント 0
2075

カッコーダビングでスマートダビングを使用する方法_カッコーダビングでスマートダビングを使用する方法
記事の紹介:1. まずソフトウェアのページを開くと、[インテリジェントダビング]機能のインターフェースが表示されます。 2. 次に、編集ボックスに必要な吹き替えのテキストを入力し、下の [声優] オプションをクリックします。 3. ポップアップ メニューで適切な声優を選択します。 4. BGM を追加する必要がある場合は、[BGM] をクリックして必要な音楽を選択します。 5. インターフェイスを開いた後、ニーズに応じて音楽を選択し、オーディオを独立してローカルにアップロードすることもできます。 6. テキスト素材を追加する必要がある場合は、[サンプルテキスト]をクリックしてテキスト素材を選択します。 7. インターフェイスを開いた後、さまざまなシナリオに応じてテキストの種類を選択できます。 8. 各種素材を追加したら、下の[サウンド設定]欄で音声やBGMの音量、発話速度やアンカーのピッチを調整できます。
2024-06-04
コメント 0
868

CSS3 の Background-image は複数の背景画像を実装します (コード例)
記事の紹介:この記事の目的: 1. 背景画像の複数の背景の実装問題をマスターする: 1. 純粋な DIV+CSS を使用して次の効果を実現するには、背景画像を使用する必要があります 追加の手順: 1. 全体の幅は 1000 ピクセルです、高さは 300px、ページは中央に表示される必要があります 2 背景画像の幅と高さは両方とも 300px3. 各画像は背景画像として表示されます. では、具体的な操作を行ってみましょう 1. 素材を準備します: ルート ディレクトリに画像フォルダーを作成し、関連するすべての素材画像をここに保存します。素材は 2.index.ht を作成します。
2020-06-09
コメント 0
4934

edius クロマキーキーイングの簡単なチュートリアル
記事の紹介:1. 前景素材を背景素材の上のトラックに配置します。 2. 特殊効果パネルを開き、前景素材に[キー]のクロマキーを追加します。 3. 情報パネルをダブルクリックして、クロマ キー設定インターフェイスを開きます。色選択モードを使用し、モニタリングウィンドウで減算する色をクリックします。 4. キーイング範囲を正確に調整するには、右側の詳細設定を開いてキーイング範囲を正確に調整します。
2024-04-17
コメント 0
551