合計 10000 件の関連コンテンツが見つかりました

ネイティブ JS を使用してアコーディオン ナビゲーション効果を実現する方法の詳細な図による説明
記事の紹介:Web サイトを閲覧しているとき、ブレッドクラム ナビゲーション、ドロップダウン メニュー ナビゲーション、アコーディオン ナビゲーションなど、さまざまなスタイルのナビゲーションがあることに気づきましたか。フロントエンド開発者として、ネイティブ JS を使用して次のことを行う方法を知っていますか?アコーディオンナビゲーション効果を実現しますか?この記事では、ネイティブ JS でアコーディオン エフェクトを作成するアイデアと JS アコーディオン エフェクトのコードについて説明します。一定の参考になるので、興味のある方はご覧ください。
2018-10-25
コメント 0
3945

画像サイズを縮小する方法 (PS2019)
記事の紹介:PSで画像を操作する際に、縦横比の拡大縮小の仕方が分からない友人も多く、毎回画像の縦横の拡大縮小がばらばらになり、画像が変形して思うような効果が得られません。このため、エディターは次のチュートリアルを提供します。見てみましょう。 1. まず、ps2019を開き、上部メニューバーの[ファイル]-[開く]を選択し、パス経由で画像を開きます。最初に PS を開いて、PS の中央の空白領域に画像を直接ドラッグすることもできます。 2. 注意する必要があるのは、開いた画像の現在のステータスです。 PS の右下隅にある [レイヤー | チャンネル | パス] パネルで [レイヤー] を選択すると、インポートした画像のステータスが表示されます。一部の写真はインポート後に背景になり、レイヤーが表示されます。
2024-01-17
コメント 0
1792

MathTypeを使用して多層絶対値を編集する方法
記事の紹介:1. MathType を開き、数式編集インターフェイスに入ります。絶対値記号は 1 対の垂直バーであるため、垂直バーのテンプレートを探します。 MathType ツールバー テンプレートの [セパレーター] テンプレート - [単一の垂直線] テンプレートをクリックして選択します。次に、点線のボックスに対応する代数式を入力します。 3. 後代数式を入力した後、絶対値が必要な箇所でこの縦線テンプレートを 2 回使用し、入力を続けます。絶対値テンプレートを絶対値の階層数だけ入力します。ヒント: (1) 多層の絶対値ですが、セパレータ テンプレートで二重縦線テンプレートを使用することはできません。そうしないと、入力時に期待する効果を得ることができません。 (2) 絶対値の先頭に複数の縦線がある場合でも、単一の縦線テンプレートを繰り返し使用する必要があります。
2024-04-16
コメント 0
824

Web ナビゲーション メニュー設計の 10 の原則
記事の紹介:Web サイトのナビゲーション メニューは、ユーザーが Web ページを読んだ後に Web サイトの他の部分についてさらに詳しく知るための最も重要な指標であり、ユーザーを維持するために非常に重要です。ナビゲーション メニューをデザインするにはさまざまな方法があり、すべての Web サイトには独自のナビゲーション メニューが必要です。優れたナビゲーション メニューをデザインするには、デザイナーは従来の制限を打ち破って創造性を表現する必要があります。 Web サイトのナビゲーションは、サイトの使いやすさを決定する主な要素の 1 つです。訪問者が探しているものを簡単かつ楽に見つけることができれば、サイトから離れるのではなく、サイトに留まる可能性が高くなります。効果的なナビゲーションにより、Web サイトのページビューが増加します。
2017-06-27
コメント 0
2340

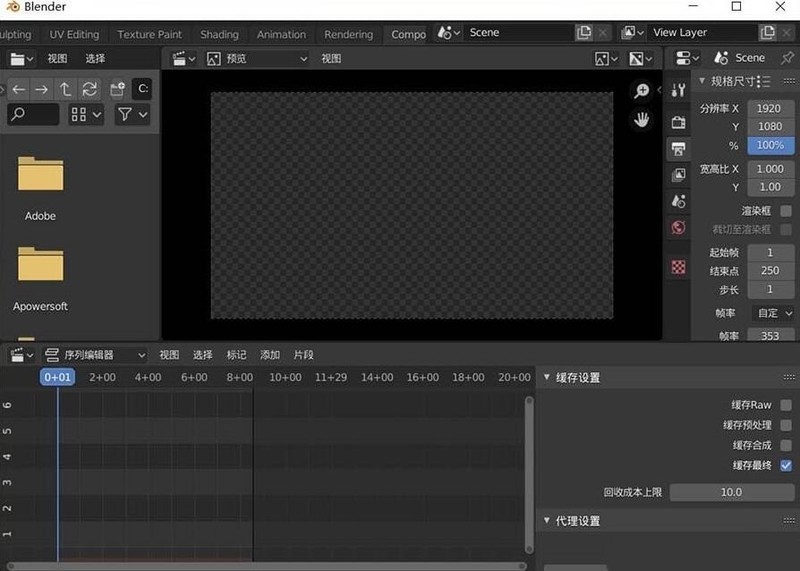
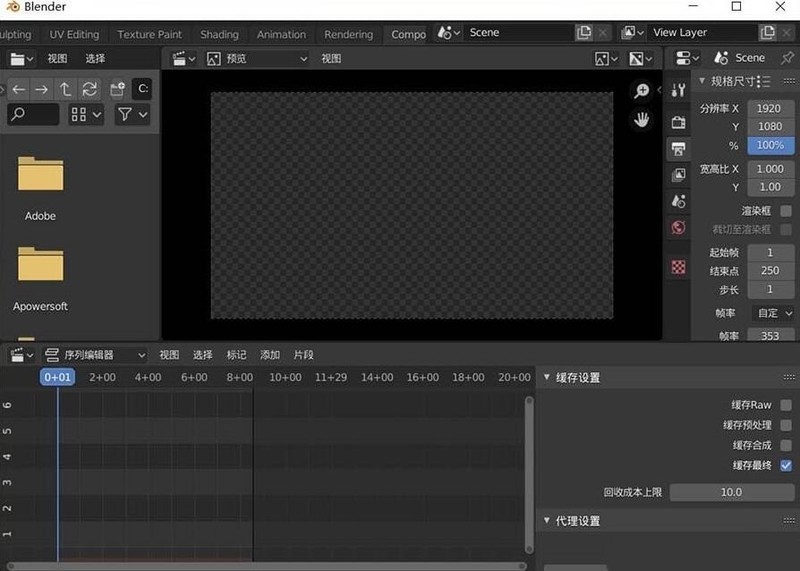
Blender回転動画の動作過程
記事の紹介:1. Blender を開き、ビデオ編集ウィンドウに入ります。 2. 回転したいビデオをインポートします。 3. ビデオ クリップを選択し、[追加] - [エフェクト クリップ] - [変形] を選択します。 4. 右側のエフェクト クリップで回転角度を調整します (ここではマイナス 90 度に設定されています)。 5. 縦画面に回転する必要があるため、解像度 XY は X が大きく、Y が小さく調整されます。 6. 最後に、エフェクト クリップの X と Y のスケーリング値を調整して、後ろのキャンバスに収まるようにします。
2024-04-07
コメント 0
1076

Premier Pro CC でビデオを回転する方法_Premiere Pro CC でビデオを回転する方法
記事の紹介:1. Windows システムで Premiere Pro ソフトウェアを開き、開始インターフェイスで [新しいプロジェクト] をクリックします。 2. [新規プロジェクト]をクリック後、ファイル名に回転したい動画の名前を入力します。 3. Premiere Pro の右上隅にある [ファイル] をクリックして、[インポート] を選択します。 4. [インポート]をクリックしてメニューを表示し、回転するビデオを選択して開きます。 5. インポートした素材ファイルを右クリックし、[クリップから新規シーケンス]を選択します。 6. [クリップから新しいシーケンス] が表示されるオプション ボックスでビデオ トラックを選択し、上の [エフェクト] オプションをクリックして、エフェクト オプション バーで [ビデオ エフェクト]、[変換]、[垂直反転] を選択します。右をダブルクリックします。 7. 現時点ではプレミア公開中
2024-04-29
コメント 0
690

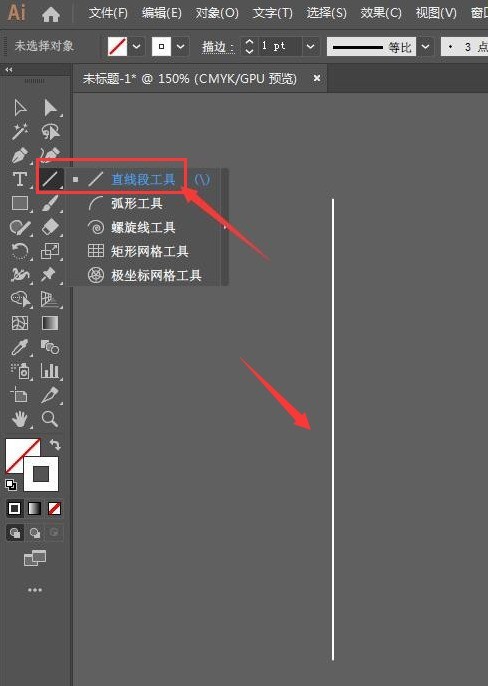
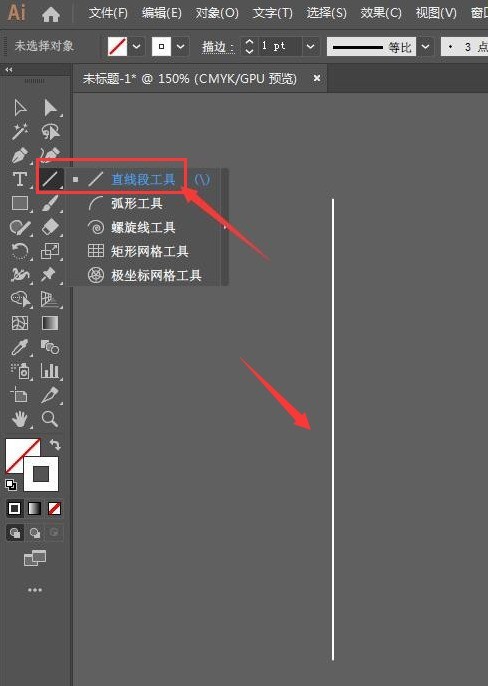
AI で円に散布ドット ブラシ効果を追加する方法 - AI で円に散布ドット ブラシ効果を追加する方法
記事の紹介:1. まず、AI ソフトウェアインターフェイスを開き、直線セグメントツールをクリックして垂直線を描きます。 2. 次に、エフェクトメニューの歪みと変換列で、変換エフェクトウィンドウを開き、次のようにパラメータを調整します。 3. 再度、オブジェクト メニューの [外観の拡張] ボタンをクリックします。 4. 左側の [拡張] ツールを見つけて、Shift キーを押しながら円形になるまでグラフィック範囲を拡張します。形状5. 最後にストローク設定ウィンドウを開き、太さを0.25ptに調整し、終点を設定します。頭の形状を円に設定し、背景の色を適切に変更して、円に点在するブラッシング効果を追加します。ここの方法が皆さんのお役に立てば幸いです。
2024-05-06
コメント 0
677

AI を使用して円形のツイスト ライン テクスチャ パターンを作成する詳細な手順
記事の紹介:1. ai を実行し、新しい空白の描画ボードを作成し、背景として暗いパターンを描画します。 2. Shiftキーを押しながら[楕円ツール]で正円を描き、塗りつぶし色をなしにします。 3. [エフェクト - 歪みと変形] で [変形] オプションを選択します。 4. 水平方向と垂直方向のスケーリング率を順番に設定します (注: 円であるため、水平方向と垂直方向のスケーリング率は一致していません)。 5. 次に、回転角度とコピー数を設定します (プレビューをクリックして角度、サイズ、コピー数を調整できます)。 6. [OK] をクリックします。最初に描画された円形のストロークはグラデーション色なので、歪み変形後は見栄えの良いパターンが直接生成されます (ストロークのグラデーション色を変更して微調整することもできます)。
2024-05-06
コメント 0
834

Windows 11 でタスクバーのサムネイル プレビューを有効または無効にする方法
記事の紹介:タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。ただし、ハードウェアの仕様が対応可能で、プレビューが気に入った場合は、有効にすることができます。 Windows 11でタスクバーのサムネイルプレビューを有効にする方法は? 1. 設定アプリを使用してキーをタップし、[設定] をクリックします。 Windows では、「システム」をクリックし、「バージョン情報」を選択します。 「システムの詳細設定」をクリックします。 [詳細設定] タブに移動し、[パフォーマンス] の下の [設定] を選択します。 「視覚効果」を選択します
2023-09-15
コメント 0
2335

PSフォトモザイクパズル効果の作り方_自動テーブル機能について学ぶ
記事の紹介:1.PSを開き、[ファイル]-[自動]-[コンタクトシート]をクリックし、写真を保存するフォルダーを使用するソース画像を選択し、以下のドキュメントで画像サイズを設定します。 [すべてのレイヤーをフラット] を削除し、サムネイルの [自動間隔を使用] を削除し、すべての垂直方向と水平方向の間隔を 0 に設定し、キャプションとして使用されている最後のファイル名を削除することに注意してください。 [OK] をクリックした後、PS が写真を自動的にインポートするまで待ちます。インポート後、トリミングまたは選択して写真を並べ替えることができます。 3. 組版後、[編集]-[パターンの定義]でブラシ全体をパターンに変更します。 4. 次に、モザイク効果を付けたい写真をPSに読み込み、新規レイヤーを作成し、下の[新規作成]をクリックします。 .レイヤーを塗りつぶすか調整する]
2024-06-03
コメント 0
731

Zhongwang cadでマルチウィンドウ配置を設定する方法 Zhongwang cadでマルチウィンドウ配置を設定する方法
記事の紹介:Zhongwang cad は、図面の設計作業を効率的かつスムーズに完了できる強力な設計および描画ソフトウェアです。 Zhongwang cad ソフトウェアを使用する場合、バックアップのために複数のファイルを開く必要がある場合があります。 独立したファイル ウィンドウを複数に設定する方法。ウィンドウの配置について説明します。その方法のチュートリアルを共有しましょう。設定方法 1. ZWCADソフトを起動し、複数のチャートファイルを開くと、それぞれのウィンドウが独立したウィンドウとして表示されていることがわかります。 2. ユーザーは、ページの上部にあるメニュー バーのウィンドウ オプションをクリックする必要があります。これにより、関連するタブが表示され、水平タイル、垂直タイル、およびカスケード ウィンドウ オプションが表示され、それに従ってそれらを直接設定できます。自分自身のニーズを実現できます。 3. または、ユーザーがページの下部にあるコマンド バーに「sy」と入力します。
2024-08-26
コメント 0
532

Photoshopで人物写真のモザイクパズル効果をデザインする詳細な操作
記事の紹介:1. Photoshopを開き、[ファイル]-[自動]-[コンタクトシート]をクリックし、写真を保存するフォルダーを使用するソース画像を選択し、以下のドキュメントで画像サイズを設定します。 [すべてのレイヤーをフラット] を削除し、サムネイルの [自動間隔を使用] を削除し、縦横のすべての間隔を 0 に設定し、キャプションとして使用されている最後のファイル名を削除することに注意してください。 2. 最後に [OK] をクリックし、Photoshop が写真を自動的にインポートするのを待ちます。インポート後、トリミングまたは選択して写真を並べ替えることができます。 3. 組版後、[編集]-[パターンの定義]でブラシ全体をパターン化します。 4. 次に、モザイク効果を作成したい写真を Photoshop にインポートし、新しいモザイク効果を作成します。
2024-04-01
コメント 0
1190

クイッククリッピングのためにエクスポート場所を設定する方法
記事の紹介:Quick Clip のエクスポート場所を設定するにはどうすればよいですか? Quick Clip は、コンピューター上で希望の編集効果を簡単に作成できる非常に使いやすい短いビデオ編集ソフトウェアですが、多くの友人は保存場所を変更する方法についてまだ疑問を抱いています。作成したビデオリソースの操作方法がわからないので、詳細なチュートリアルを作成しました。チュートリアルに従って、目的のビデオのエクスポート場所を簡単に設定できます。クイック編集用のエクスポート先を設定する方法 1. デスクトップ上のクイック編集ソフトウェアをクリックして開きます。 2. ソフトウェアのホームページの右上隅、ズームアウト キーの横にあるメニュー機能をクリックします。 3. ポップアップ ページの [設定] オプションをクリックして入力します。 4. 開いた設定ページで、左側の「パス設定」をクリックします。 5. パス設定ページで、「参照」をクリックして保存するフォルダーの場所を選択し、選択が完了したら「OK」をクリックします。
2024-07-19
コメント 0
424

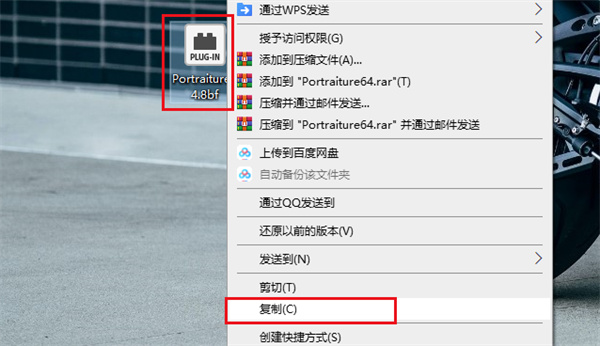
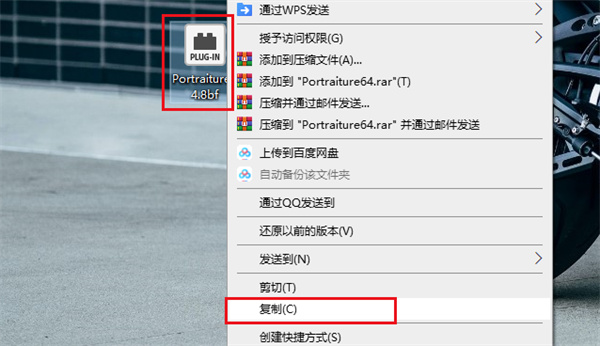
Photoshop プラグインのインストール方法 - Photoshop プラグインのインストール方法
記事の紹介:プラグインのインストールは、Adobe Photoshop ソフトウェアの機能を拡張および強化する方法です。フィルター効果、レイヤースタイル、画像の最適化、特殊効果など、ユーザーがより柔軟かつ創造的に画像を編集および加工できるようにする Photoshop プラグインが多数あります。しかし、PS にプラグインをインストールする方法を知らない友達もまだたくさんいます。エディタで見てみましょう。 1. PS プラグインをダウンロードした後、マウスを右クリックしてコピーします。 2. 次に、PS をクリックしてファイルを右クリックし、[プラグイン] フォルダーを見つけてファイルを開きます。コピーしたばかりのプラグインをここに貼り付けます); 5. 次のステップは、PS、メニュー バー - フィルターを開くことです。
2024-04-26
コメント 0
1252

CSS3 を使用してクールなアニメーション ナビゲーションを作成する
記事の紹介:Web 開発の昔、開発者は、Web サイト用に何らかのアニメーションを作成する必要があるときは常に Adobe の Flash に依存していました。時間が経つにつれて、人々は Flash を放棄し、CSS と JavaScript を使用してこれらのことの多くを行うようになりました。最後に、CSS3 と CSS3 が現在享受している広範なブラウザーのサポートにより、いくつかの CSS3 だけで、他には何もせずに、いくつかの非常に驚くべきことができるようになります。このチュートリアルでは、CSS3 を使用してクールなアニメーション ナビゲーション メニューを作成する方法を説明します。以下の CodePen デモで実際の動作を見ることができます。 メニューの実装に興奮していますか?はじめましょう。 HTML5 引用符をマークアップすることを決定する
2023-08-27
コメント 0
892

小規模言語モデルが AI の世界で次に注目されるのはなぜですか?
記事の紹介:翻訳者 | Bugatti レビュー | Chonglou AI の分野では、テクノロジー大手がますます大規模な言語モデルの構築を競い合ってきましたが、現在、小さいことは大きいという驚くべき新しい傾向が現れています。大規模言語モデル (LLM) の進歩に行き詰まりの兆しが見られる中、研究者や開発者はますます小規模言語モデル (SLM) に注目を集めています。このコンパクトで効率的かつ適応性のある AI モデルは、「大きいほど優れている」という概念に挑戦し、AI 開発へのアプローチ方法を変えることを約束します。 LLM は停滞し始めていますか?最近発表された Vellum と HuggingFace のパフォーマンス比較結果は、LLM 間のパフォーマンスの差が急速に縮まりつつあることを示しています。この傾向は、多肢選択問題、推論、数学の問題などの特定のタスクで顕著です。
2024-06-01
コメント 0
1160