合計 10000 件の関連コンテンツが見つかりました

CSS を使用してレスポンシブ画像の自動カルーセル効果を実装するためのチュートリアル
記事の紹介:モバイル デバイスの普及に伴い、Web デザインでは、優れたユーザー エクスペリエンスを実現するために、デバイスの解像度やさまざまな端末の画面サイズなどの要素を考慮する必要があります。 Web サイトのレスポンシブ デザインを実装する場合、画像カルーセル効果を使用して限られた視覚ウィンドウに複数の画像のコンテンツを表示することが必要になることがよくありますが、同時に Web サイトの視覚効果も高めることができます。この記事では、CSS を使用してレスポンシブ画像の自動カルーセル効果を実現する方法を紹介し、コード例と分析を示します。実装のアイデア レスポンシブ画像カルーセルの実装は、CSS フレックス レイアウトを通じて実装できます。存在する
2023-11-21
コメント 0
2072

ブートストラップ フレームワークの用途は何ですか?
記事の紹介:Bootstrap は、応答性の高いモバイルファースト Web インターフェイスを迅速に構築するための無料のフロントエンド フレームワークです。その主な用途は次のとおりです。 レスポンシブ デザイン 迅速な開発 モバイル フレンドリー カスタマイズ可能なコミュニティ サポート
2024-04-01
コメント 0
941

CSS を使用してレスポンシブ画像カルーセル効果を実現するためのチュートリアル
記事の紹介:CSS を使用してレスポンシブ画像カルーセル効果を実現するためのチュートリアル モバイル デバイスの普及とテクノロジーの進歩により、レスポンシブ Web サイトのデザインは今日のデザイン トレンドの 1 つになりました。デザイン プロセスでは、画像カルーセルは一般的な要素の 1 つであり、複数の画像からの情報をユーザーに効果的に表示できます。このチュートリアルでは、CSS を使用してレスポンシブ画像カルーセル効果を実現する方法を共有し、具体的なコード例を示します。ステップ 1: HTML の構造 まず、HTML ファイル内で、画像とナビゲーション ボタンをラップするコンテナ (div) を作成します。それから、
2023-11-21
コメント 0
971

画像カルーセルとスライディング効果を実装するための UniApp 設計および開発ガイド
記事の紹介:画像カルーセルとスライディング エフェクトを実装するための UniApp の設計および開発ガイド 1. 背景 はじめに モバイル インターネットの急速な発展に伴い、画像カルーセルとスライディング エフェクトは現代の APP デザインに不可欠な部分になりました。 UniApp は、Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、iOS、Android、Web などの複数のプラットフォーム向けのアプリケーションを同時に開発できます。この記事では、UniApp で画像カルーセルとスライド効果を実装する方法を読者に紹介し、読者がすぐに役立つように対応するコード例を提供します。
2023-07-04
コメント 0
3786

vue のフロントエンド フレームワークはどれが優れていますか?
記事の紹介:Vue エコシステムは、さまざまなニーズを満たす優れたフロントエンド フレームワークを提供します。一般的な選択肢は次のとおりです。 Vuetify: 広範な UI コンポーネントとレスポンシブ デザインのサポート。 BootstrapVue: Bootstrap フレームワークに基づいており、使い慣れたコンポーネントと使いやすさを提供します。 Element UI: エレガントなデザインと幅広いコンポーネントの選択肢。 Quasar: クロスプラットフォーム アプリケーション用のフルスタック フレームワーク。 Mand Mobile: モバイル アプリケーションに重点を置き、モバイル フレンドリーなコンポーネントと最適化されたパフォーマンスを提供します。 Nuxt.js: 読み込み時間の短縮と SEO の強化を実現するサーバー レンダリング フレームワーク。必要なコンポーネント、レスポンシブデザイン、統合、ドキュメント、コミュニティサポートを考慮して、アプリケーションのニーズに基づいて最適なソリューションを選択してください。
2024-04-06
コメント 0
737

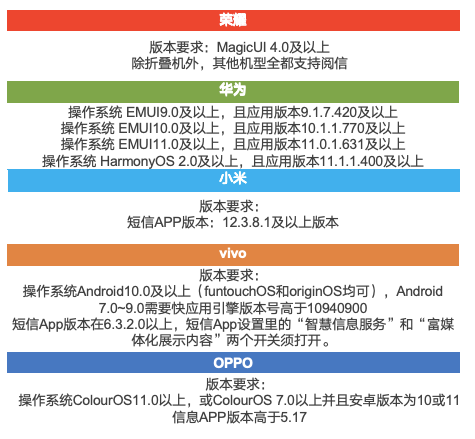
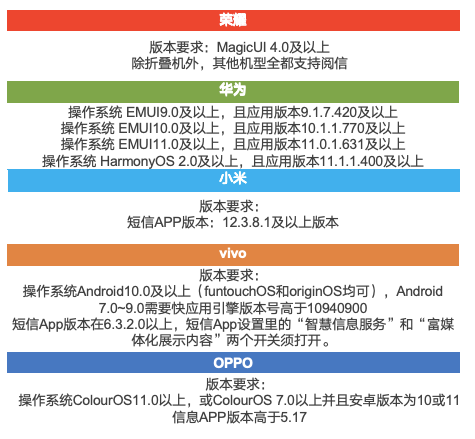
Honor は手紙読み上げサービスにフルアクセスできます! 5G メッセージの規模は再びアップグレードされ、合計 4 億 5,100 万台の端末をサポートします。
記事の紹介:8月19日のニュースによると、チャイナモバイルは最近、Honor携帯電話がYuexinサービスとの完全な統合を正常に完了したと発表した。 1. China Mobile のメッセージ読み上げサービスは 5G メッセージングに基づいており、アプリケーションをダウンロードせずに使用できます。 Honor は Xinxin サービスに参加し、端末分析サービスは 4 億 5,100 万台をカバーしています。 Yuexin サービスは、Huawei、Xiaomi、OPPO、vivo、Honor 端末をサポートしており、主流の端末メーカーをカバーしています。 Yuexin サービス テンプレートの効果 Yuexin サービスは、次のようなさまざまなテンプレート効果を提供します。 1. すべてのメーカーがサポートするレイアウト グラフィックおよびテキスト テンプレートは、ユーザーに便利なサービスを提供します。さまざまな業界のニーズとエンタープライズマーケティングのニーズを満たすための入り口。 2. パーソナライズされたテンプレートは、一部のメーカーによって特別に設計されたテンプレート、グラフィック カルーセル テンプレート、長いテキスト テンプレート、電子商取引テンプレート、クーポンです
2024-08-19
コメント 0
447

Lauiui フレームワークは何語ですか?
記事の紹介:layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
2024-04-04
コメント 0
1151

Huawei、Xiaomi、OPPO、vivoに続き、Honorはチャイナモバイルのレター読み上げサービスを完全に統合
記事の紹介:8月19日のニュースによると、Yuexinはチャイナモバイルの5Gメッセージングのマルチメディア形式の1つで、SMSポータルを通じてサービスを提供しており、ダウンロードやフォローなしで使用できる。 China Mobile は 8 月 17 日、Honor が最近 Yuexin サービスとの包括的な統合を完了したことを正式に発表しました。これまでのところ、Yuexin は Huawei、Xiaomi、OPPO、vivo、Honor の端末分析機能をサポートし、国内の主流端末メーカーの完全なカバーを完了しました。 Honor 携帯電話の追加により、チャイナモバイルの Yuexin 端末分析サービスの対象範囲は再び拡大し、サポートされている端末の総数は 4 億 5,100 万台に達しました。添付レターのテンプレート効果の表示: ユニバーサル テンプレート (つまり、すべてのメーカーがサポートする形式): グラフィックとテキストのテンプレート、マルチグラフィックとテキストのテンプレート、通知テンプレート、および赤い封筒のテンプレート。パーソナライズされたテンプレート (つまり、一部のメーカー独自のレイアウトのみ): 画像およびテキストのカルーセル テンプレート、
2024-08-19
コメント 0
489

CSS レスポンシブビデオ: さまざまなデバイスでのビデオ再生を最適化します。
記事の紹介:CSS レスポンシブ ビデオ: さまざまなデバイスでのビデオ再生を最適化するには、特定のコード サンプルが必要です。モバイル デバイスの普及とネットワーク帯域幅の増加に伴い、ビデオはインターネット上の重要な要素になりました。ただし、デバイス、画面サイズ、解像度が異なると、デバイスごとのビデオ体験も異なります。さまざまなデバイスでのビデオの再生効果をより最適化するために、CSS レスポンシブビデオテクノロジーが登場しました。 CSS レスポンシブ ビデオは CSS3 テクノロジーに基づいて実装されており、CSS スタイルを通じてさまざまな画面サイズと解像度に対応します。
2023-11-18
コメント 0
1234

uniappで画像認識とテキスト認識を実装する方法
記事の紹介:タイトル: uniapp に基づく画像認識およびテキスト認識の実装とコード例 要約: 人工知能技術の発展に伴い、画像認識とテキスト認識は私たちの生活の中で一般的なアプリケーションになりました。この記事では、uniappに画像認識とテキスト認識機能を実装する方法と、具体的なコード例を紹介します。 1. uniapp の概要 Uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム開発ツールであり、一度作成すれば複数の端末で実行できる効果を実現できます。 iOS や A などの一般的なモバイル プラットフォームをサポートします。
2023-10-21
コメント 0
1670

レイユとはどのようなフレームワークですか?
記事の紹介:layui は、Web アプリケーションと Web サイトの迅速な開発のための中大規模 Web インターフェイス ソリューションです。モジュラー設計を採用し、応答性の高いレイアウトをサポートし、豊富な UI コンポーネントを提供します。バックエンド管理システム、Web サイト構築、およびモバイル端末で広く使用されています。 API 開発やその他のシナリオでは、高い開発効率、パフォーマンスの最適化、簡単なメンテナンスなどの利点があります。
2024-04-04
コメント 0
696

C++ はモバイル アプリケーションのユーザー エクスペリエンスをどのように向上させることができるでしょうか?
記事の紹介:C++ は、以下によってモバイル アプリケーションのユーザー エクスペリエンスを向上させます。 パフォーマンスと応答性の向上: マシン コードにコンパイルすると、アプリケーションのパフォーマンスと応答時間が向上します。最適化されたリソース使用量: きめ細かいメモリ管理により、メモリ リークとクラッシュが減少し、バッテリ寿命が延長されます。没入型グラフィックの作成: OpenGL や Vulkan などのグラフィック API をサポートして、素晴らしい視覚効果を作成します。シームレスなオフライン エクスペリエンスを提供する: 永続的なデータ ストレージにより、オフラインでも重要な機能を提供できます。
2024-06-03
コメント 0
948

html5レスポンシブレイアウトとは
記事の紹介:HTML5 レスポンシブ レイアウトとは、HTML5 および CSS3 テクノロジーに基づいた Web デザイン手法であり、Web ページがさまざまな端末の画面サイズや解像度に応じてレイアウトや表示効果を自動的に調整し、さまざまな端末デバイスでの閲覧に適応できるようにします。伸縮性のあるグリッド レイアウト、メディア クエリ、伸縮性のある画像とメディア、ブレークポイント、プログレッシブ エンハンスメントなどの技術的手段を通じて、さまざまなデバイス上での Web ページの適応的なレイアウトと表示効果が実現され、さまざまなデバイスに適応し、使いやすさと操作性を向上させる機能があります。アクセシビリティ、時間とコストの節約、検索エンジンの最適化のサポート、その他の利点は、現代の Web デザインにおける重要な実践です。
2023-10-18
コメント 0
2082

Pythonを使用してBootstrapタブからhrefリンクをクリックするにはどうすればよいですか?
記事の紹介:Bootstrap は、応答性の高いモバイルファーストのフロントエンド Web アプリケーションの開発に役立つ、人気のある HTML、CSS、および JavaScript フレームワークです。フォーム、タイポグラフィ、ナビゲーション、ボタン、その他のインターフェイス コンポーネントのデザイン テンプレートを提供します。 Python は、Web コンテンツを操作するのに最適な言語です。 Selenium ライブラリ Python プログラミングを使用してリンクをクリックする必要がある場合は、Selenium ライブラリを使用する必要があります。これは、Web ブラウザを自動化できる、最も人気のあるオープンソースの自動テスト ツールです。 Selenium は主に Web アプリケーションの自動テスト目的で使用されますが、反復タスクや Web スクレイピングの自動化などの他の目的にも使用されます。 Python、Java、C、Rub をサポートしています
2023-09-01
コメント 0
1492

Layui を使用してレスポンシブな単一ページの Web サイト効果を実現する方法
記事の紹介:Layui を使用して単一ページ Web サイトのレスポンシブ効果を実現する方法 モバイル インターネットの急速な発展に伴い、Web サイトのレスポンシブ デザインがますます重要な要素になってきています。 Layui は、開発者がレスポンシブな Web サイトを簡単に実装できるようにする、HTML5 と CSS3 に基づくフロントエンド フレームワークです。この記事では、Layui を使用してシンプルな応答性の高いシングルページ Web サイトを実装する方法を紹介し、具体的なコード例を示します。準備作業 まず、Layui の関連ファイルを導入する必要があります。 Layui公式Webサイトから最新バージョンをダウンロードできます
2023-10-24
コメント 0
745

Eチャートとは
記事の紹介:ECharts は JavaScript ベースのオープン ソースの視覚化ライブラリであり、開発者がさまざまな複雑なデータ視覚化効果を簡単に実現できるようにします。豊富なチャート タイプとインタラクティブな機能を提供します。また、強力なカスタマイズ、モバイルへの適応性、コミュニティ サポートなどもあります。利点、ビジネス アプリケーション、データ分析、データ表示のいずれにおいても、ECharts は強く推奨されるツールです。
2023-08-04
コメント 0
2479

html5って何に使えるの?
記事の紹介:HTML5 には、Web エクスペリエンスに革命をもたらす新機能が導入されています。 レスポンシブ デザイン: さまざまなデバイスの画面サイズに合わせて Web サイトを自動的に調整します。マルチメディアのサポート: ビデオ、オーディオ、モーション グラフィックス、フォトリアリスティックな 3D シーンを直接埋め込みます。オフライン ブラウジング: ネットワーク接続がない場合でも Web アプリケーションを実行できます。フォームの強化: データの有効性を保証するための新しいフォーム コントロール タイプとフォーム検証を提供します。地理位置情報: ユーザーの地理的位置データにアクセスして、位置ベースのサービスを実装できるようにします。セキュリティの強化: 暗号化、CSRF 保護、CSP を使用して Web アプリケーションを攻撃から保護します。
2024-04-05
コメント 0
813

vue フレームワークにはどのようなコンポーネントがありますか?
記事の紹介:Vue フレームワークは、インタラクティブで再利用可能なユーザー インターフェイスを迅速に構築するための強力なコンポーネントのセットを提供します。基本コンポーネントには以下が含まれます。 v-model: 双方向データ バインディング v-if: 条件付きレンダリング v-for: ループ反復 v-on: イベント リスナー 高度なコンポーネントには、ルーティング、状態管理、国際化、およびアニメーションが含まれます。コミュニティ コンポーネントは豊富で、Element UI、Vuetify、Bootstrap Vue などのさまざまな機能をカバーしています。コンポーネントを選択するときは、機能要件、パフォーマンスへの影響、再利用性、およびコミュニティのサポートを考慮して、効率的で保守しやすいアプリケーションを構築する必要があります。
2024-04-06
コメント 0
1141

上にスワイプしてユニアプリの先頭を変更します
記事の紹介:モバイル開発では、ページのスクロール時にヘッダーのコンテンツ (タイトルや背景色など) を変更する必要がある場合、いくつかのテクニックを使用してこれを実現できます。この記事では、イベント リスニングと動的スタイル変更を使用して、Uniapp でこの機能を実現する方法を紹介します。 Uniapp は、Vue.js をベースにしたアプリケーション開発フレームワークで、一度の記述でマルチプラットフォームのアプリケーションを構築できます。階層構造を採用し、アプリケーションのマルチレベルのページ構造のサポートを提供します。 Uniapp は、アプリケーション用の豊富なコンポーネントとプラグインのセットも提供しており、開発を容易にします。
2023-05-21
コメント 0
910

最後の時代のゴッドハンター、アルジェントスのガイド
記事の紹介:ファイナルエイジでは、ゴッドハンター・アルジェンタスはその幅広い能力で支持されています。では、どうすれば彼をうまく活用できるのでしょうか?まず第一に、移動スキルと高速移動能力を使用することをお勧めします。次に、職業として召喚魔術師を選択することをお勧めします。また、氷の魔術師と自爆ゾンビのジャンルを重ね合わせるのも良い方法です。終時代の狩人アルジェントスのガイドプロセスの詳細な説明: 1. 終時代の狩人アルジェントスの主な特徴は、連続的な金色の光の回転と X 字型の十字エフェクトです。 2. スキルは非常に強力なので、操作と移動スキルに細心の注意を払い、足の裏の怪我のリマインダーに注意を払い、安全な位置に素早く移動する必要があります。 3. 初心者や操作スキルにまだ慣れていないプレイヤーは、最初に移動スキルを使用することをお勧めします。 4. 召喚魔術師の職業を選択します。ゾンビを召喚するには、自滅ゾンビ分岐を選択することをお勧めします。
2024-03-08
コメント 0
1195