合計 10000 件の関連コンテンツが見つかりました

Baidu Netdisk HTML ファイルを開く方法
記事の紹介:開く手順: 1. Baidu Netdisk にログインし、HTML ファイルをアップロードします; 2. Netdisk でアップロードされたファイルを見つけ、ダブルクリックまたは右クリックして [プレビュー] を選択して開きます; 3. Baidu Netdisk にはシンプルなビルドが施されています-in ファイル プレビュー機能: HTML ファイルの内容をネットワーク ディスクでプレビューできます; 4. ファイルをローカルにダウンロードし、ブラウザで開いて Web ページの完全な効果を表示できます。
2024-04-02
コメント 0
611

Vue ドキュメントに画像のアップロードとプレビュー機能を実装する方法
記事の紹介:Vue は、データ バインディングとコンポーネント化を通じて Web 開発を簡素化する MVVM パターンに基づくフロントエンド フレームワークです。 Vue の開発プロセスでは、画像のアップロードとプレビューに関連する要件が比較的一般的です。この記事では、画像のアップロードとプレビューに関する Vue ドキュメントの関連機能の実装方法を紹介します。まず、axios ライブラリと element-ui ライブラリを Vue コンポーネントに導入する必要があります。これら 2 つのライブラリは画像をアップロードするときに必要になるためです。 importaxiosfrom'axios'impo
2023-06-20
コメント 0
1610

uniappに画像プレビュー機能を実装する方法
記事の紹介:uni-app に画像プレビュー機能を実装する方法 はじめに: モバイル アプリケーション開発では、画像プレビューはよく使用される機能です。 uni-appでは、uni-uiプラグインやカスタムコンポーネントを利用して画像プレビュー機能を実装できます。この記事では、uni-appに画像プレビュー機能を実装する方法をコード例を交えて紹介します。 1. uni-ui プラグインを使用して画像プレビュー機能を実装する uni-ui は、DCloud が開発した Vue.js をベースとしたコンポーネント ライブラリで、豊富な UI 群を提供します。
2023-07-04
コメント 0
8458

画像ファイルを Empire CMS にアップロードする方法
記事の紹介:画像ファイルは、ファイル セレクターまたはドラッグ アンド ドロップを通じてアップロードできます。 ファイル セレクター: バックエンドにログインし、テキスト エディターで [画像] ボタンをクリックし、アップロードする画像を選択します。 HTML5 ファイルのドラッグをサポートする、テキスト エディターへの画像の挿入 使用しているブラウザーは、画像を直接アップロードできます。
2024-04-17
コメント 0
491

Sublimeを使ったHTMLの書き方
記事の紹介:Sublime Text で HTML を記述する手順は次のとおりです。 HTML プラグインをインストールします。新しいファイルを作成し、HTML 構文を選択します。基本的な HTML 構造に従います。 HTML タグを使用してページ要素を定義します。プロパティを通じて詳細情報を提供します。テキストコンテンツはタグの間に配置されます。コメントは指示を追加するために使用されます。自動書式設定を使用して可読性を高めます。組み込みの HTML プレビュー機能を使用して、ブラウザーでコードをプレビューできます。
2024-04-03
コメント 0
559

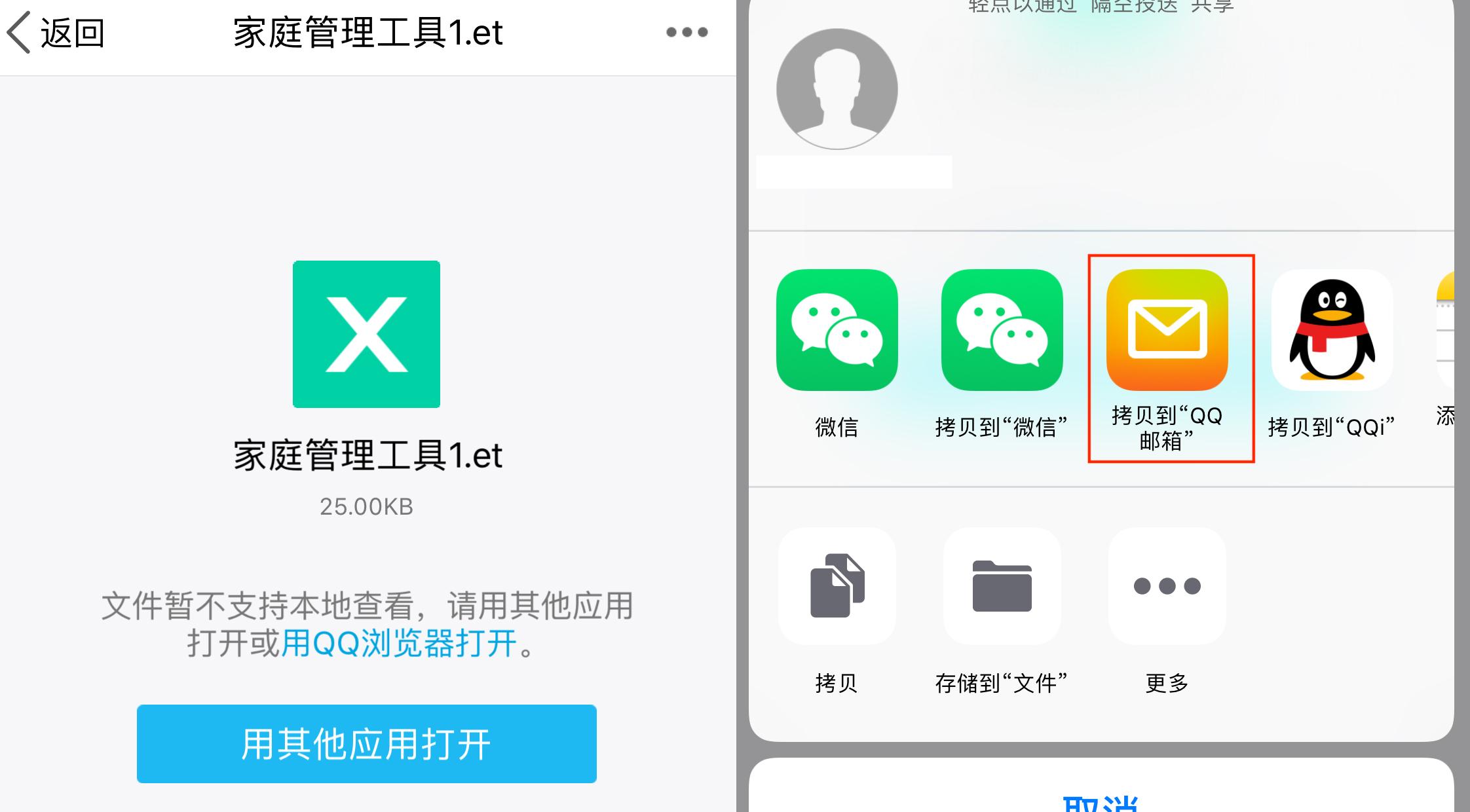
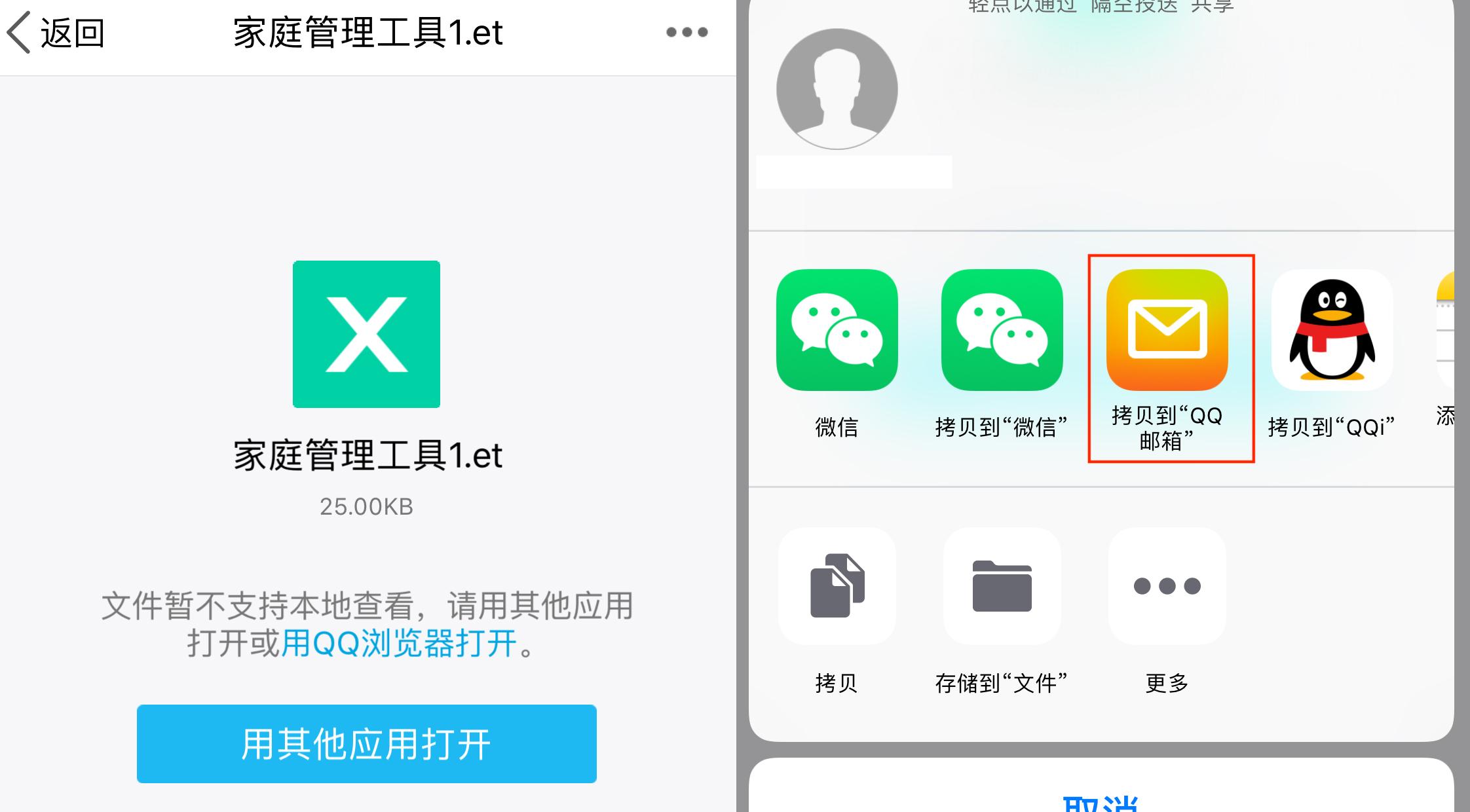
et とはどのようなファイルの種類ですか 「必読: et ファイルの開き方」
記事の紹介:.et 形式で受信したファイルを開くにはどうすればよいですか?友人や同僚にファイルを送信すると、拡張子 .et が付いたファイルを受信します。デフォルトのプログラムでは開けません。 .et は WPS で保存されるデフォルトのテーブル ファイル形式であり、Microsoft Excel では開けないことがわかりました。WPS をインストールせずにこのドキュメントを開くにはどうすればよいですか?電話機がファイルを受信したら、[他のアプリケーションで開く] を選択し、メールボックスにアップロードすることを選択できます。 QQ メールボックスを例に挙げると、自分にメールを送信することでアップロードできます。ファイルがコンピュータで受信された場合は、メールボックスを開いてアップロードするだけです。メールボックスにアップロードした後、添付ファイルのプレビューをクリックして、.et ファイル形式でファイルをプレビューします。これにより、ファイルを開くためだけにソフトウェアをインストールする必要がなくなります。もちろん、
2024-02-07
コメント 0
2160

Office アプリが最新のプレビュー更新で SketchUp をサポート
記事の紹介:Microsoft は、Office Insider Program でのテスト用の新しいプレビュー アップデートをリリースしました。バージョン 2206、バージョン 15330.20114 は、Windows の現在のチャネル (プレビュー) で利用できるようになりました。注目すべき変更の 1 つは、建築、工業デザイン、製品設計、機械工学で一般的に見られる SketchUp ファイルのサポートです。ユーザーは .skp ファイルを Word、Excel、PowerPoint、Outlook に挿入できるようになりました。 skp オブジェクトを追加するには、[挿入] > [3D モデル] > [このデバイス] をクリックし、必要なファイルを選択します。その後、Office でパン、ズーム、回転できるようになります。
2023-04-18
コメント 0
1223

Macのファイルプレビュー機能をオフにしますか?
記事の紹介:はじめに: Mac のファイル プレビュー機能をオフにすることについて多くの友人から質問があったので、このテキスト サイトで詳しく回答しますので、参考にしていただければ幸いです。見てみましょう!ファイルのプレビューをオフにする方法 フォルダー オプションを使用して、プレビュー コンテンツをオフにできます。まず、コンピュータのディスク上のフォルダで、テキスト ファイルなど、操作したいファイルの種類を見つけます。テキスト ファイルのプレビューがウィンドウの右側に表示されます。プレビューをオフにするには、ウィンドウの上部にある [表示] タブをクリックし、ドロップダウン メニューの [プレビュー ペイン] をクリックすると、プレビューがオフになります。さらに、右側の他の設定で関連フォルダーの表示オプションを設定することもできます。 2. [プレビュー パネル] オプションを見つけてクリックし、チェックを外します。近い
2024-02-06
コメント 0
1014

uniappで画像閲覧と画像プレビュー機能を実装する方法
記事の紹介:uniappで画像閲覧と画像プレビュー機能を実装するにはどうすればよいですか? uniappでは、uni-uiコンポーネントライブラリを利用して画像閲覧や画像プレビュー機能を実装できます。 uni-ui は、DCloud によって開発された Vue.js に基づくコンポーネント ライブラリであり、画像参照コンポーネントや画像プレビュー コンポーネントなどの豊富な UI コンポーネント セットを提供します。まず、uni-ui コンポーネント ライブラリをプロジェクトに導入する必要があります。プロジェクトのpages.jsonファイルを開き、「easycom」フィールドに「un」を追加します。
2023-10-20
コメント 0
2060

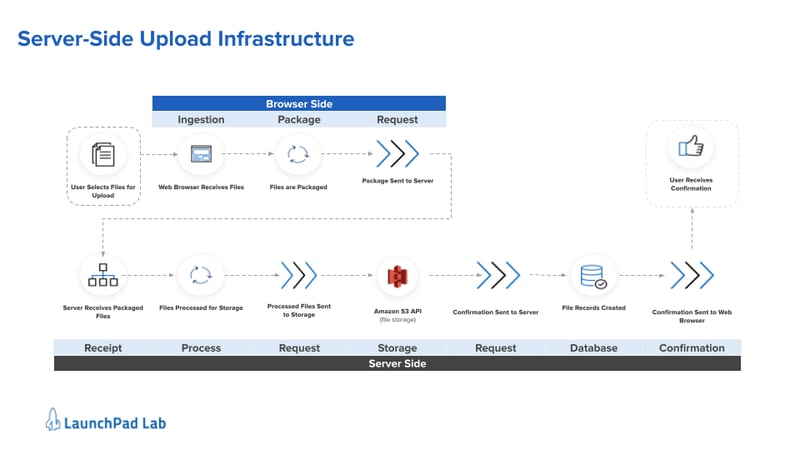
PHPファイルのアップロード方法とよくある質問まとめ
記事の紹介:PHPファイルのアップロード方法とよくある質問まとめ ファイルアップロードはWeb開発における一般的な機能の1つで、ユーザーがアバターやファイルなどをアップロードするために使用できます。 PHP には便利なファイルアップロード処理方法が用意されており、この記事では PHP ファイルアップロード方法とよくある問題の概要を詳しく紹介します。 1. PHP ファイルのアップロード方法 HTML フォーム ファイルのアップロードを実装するには、HTML フォームを使用する必要があります。このフォームでは、enctype 属性を "multipart/form-data" に設定する必要があります。
2023-06-08
コメント 0
1209

chmをtxtに変換する方法
記事の紹介:chm は、オンライン変換ツール、ブラウザ プラグイン、コマンド ライン ツール、サードパーティ ソフトウェアを使用して txt に変換されます。詳細な紹介: 1. オンライン変換ツールを使用し、CHM ファイルをアップロードし、TXT 形式を選択して、変換された TXT ファイルをダウンロードします; 2. ブラウザ プラグインを使用し、プラグインをインストールした後、CHM を開くだけですブラウザでファイルを開き、プラグイン ボタンをクリックして CHM ファイルを TXT 形式に変換します; 3. コマンド ライン ツールなどを使用します。
2023-10-17
コメント 0
4469

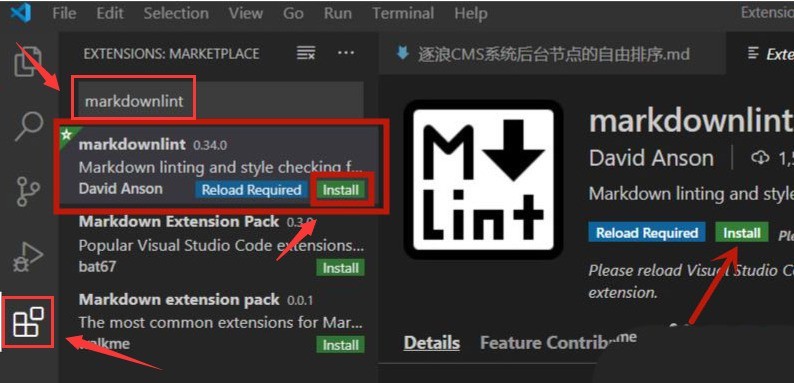
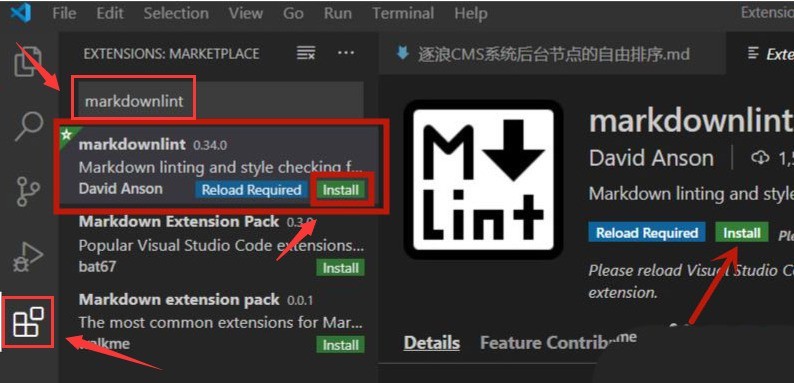
Vscode にピクチャ ノードをインポートする方法_Vscode にピクチャ ノードをインポートする手順
記事の紹介:1. まずインターフェースを開き、左側の拡張機能ストアをクリックし、検索バーに「markdownlint」と入力して、文法プロンプトプラグインをインストールします。 2. 再度 MarkdownPreviewEnhanced と入力し、インストール ボタンをクリックしてプレビュー表示プラグインをインストールします。 3. 左上隅のファイルメニューを開き、新しい md ファイルを作成し、右上隅のプレビューアイコンをクリックします。 4. 最後にノードコードを入力し、ノードをマウスでクリックして画像素材をインポートします。
2024-04-17
コメント 0
762