合計 10000 件の関連コンテンツが見つかりました

pptでアニメーションをストロークで分解する方法_pptでテキストをデザインしてストロークでアニメーションを分解する操作内容
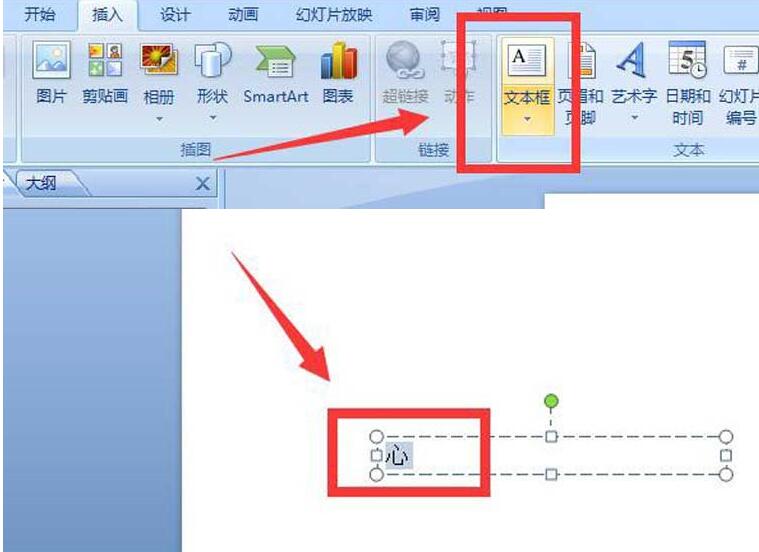
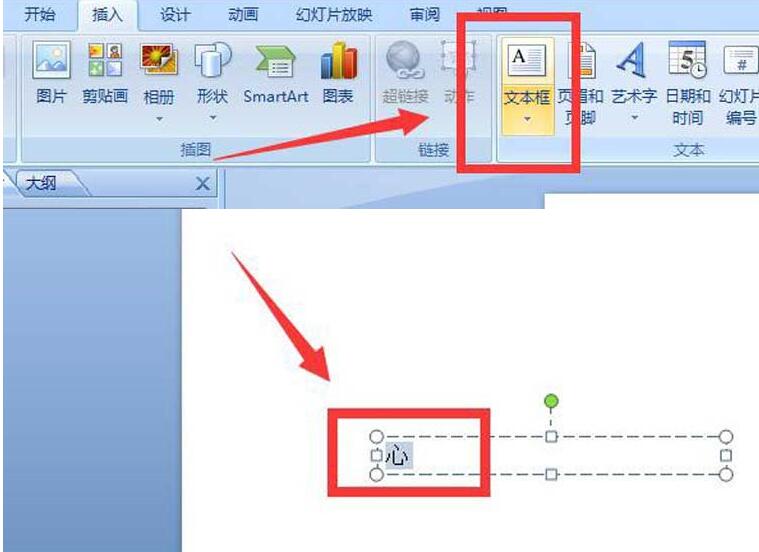
記事の紹介:1. フォントの分解アニメーションを実現します。 このアニメーションは、端的に言えば、フォントのストロークを分解するアニメーションです。ストロークを使用すると、ストロークは単なるステップバイステップのアニメーションになります。分割してアニメーションさせることで、フォント分解アニメーションの制作を実現します。 2. フォントを逆アセンブルします。 1. PPT ソフトウェアを開き、メニュー バーで [挿入]/[テキスト ボックス] を見つけ、フォントを挿入し、任意のテキストを挿入し、フォント サイズを調整し、マウスを右クリックしてテキストを名前として保存します。画像 (フォント サイズを制御することが目的です)。 2. テキストを画像として保存したら、PS ソフトウェアを使用して画像を開き、魔法の杖とレイヤーのコピー操作を使用してテキストを部首に分解してテキストを完成させます。
2024-04-17
コメント 0
596

KUTE.js を使用した効率的なテキスト アニメーション: パート 4、テキスト アニメーション
記事の紹介:このシリーズの 2 番目のチュートリアルでは、KUTE.js を使用して、Web ページ上の要素のさまざまな CSS プロパティをアニメーション化する方法を学習しました。すべての変換プロパティと、border-radius や border-color などのプロパティをアニメーション化する方法を学習しました。 CSS プラグインを使用して、フォント サイズ、行の高さ、文字間隔、単語間隔などの CSS プロパティをアニメーション化することもできます。 KUTE.js には、カウントダウンなどの数値を増減したり、文字列を 1 文字ずつ書いたりすることで、さまざまな要素内のテキストをアニメーション化できるテキスト プラグインもあります。このチュートリアルでは、KUTE.js の CSS およびテキスト プラグインを使用して、
2023-08-28
コメント 0
725

Dreamweaver のタイムラインはどこにありますか?
記事の紹介:Dreamweaver のタイムラインはワークスペースの下部にあるパネルにあり、以下の作成と編集に使用されます。 アニメーション: Web サイト要素の動き、フェード、およびスケーリング。ビデオ: ビデオ ファイルを挿入して編集します。オーディオ: オーディオ ファイルを挿入および編集します。画像スイッチ: 画像のカルーセルまたはスライドショー。
2024-04-09
コメント 0
789

Vue フォーム処理でフォームフィールドのドラッグアンドドロップ移動を実装する方法
記事の紹介:Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法 Vue 開発では、フォームは非常に一般的なコンポーネントであり、場合によってはフォーム フィールドをドラッグ アンド ドロップする必要があります。この記事では、Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法と、対応するコード例を紹介します。 1. Vue.Draggable プラグインを使用する Vue.Draggable は、Vue に基づいたドラッグ アンド ドロップ プラグインで、要素のドラッグ アンド ドロップ効果を実現するのに役立ちます。 Vue.Dragの使い方はこちら
2023-08-11
コメント 0
1680

CSSでテキストアニメーション効果を実現する方法とテクニック
記事の紹介:テキスト アニメーション効果を実現するための CSS メソッドとテクニック Web デザインと開発において、テキスト アニメーション効果はページに活力と興味を与え、ユーザーの注目を集め、ユーザー エクスペリエンスを向上させることができます。 CSS は、テキストのアニメーション効果を実現するための重要なツールの 1 つです。この記事では、さまざまなテキスト アニメーション効果を実現するためによく使用される CSS プロパティとテクニックをいくつか紹介します。 1. 基本的なアニメーション属性のトランジション: トランジション属性は、CSS の要素のトランジション効果を設定するために使用される属性の 1 つです。属性指定による遷移
2023-10-20
コメント 0
1976

uniapp を使用してテキスト効果を実装する
記事の紹介:uniapp を使用してテキスト効果を実装するには、特定のコード サンプルが必要です モバイル インターネットの急速な発展に伴い、モバイル アプリケーションに対する人々のニーズはますます多様化しています。ユーザーのカスタマイズと楽しさの追求を満たすために、開発者は革新を続け、さまざまな機能や効果を試しています。その 1 つは、テキスト特殊効果機能です。テキストに一連のアニメーションと効果処理を実行することで、テキストをより鮮やかで興味深いものにします。クロスプラットフォーム開発フレームワーク uniapp では、組み込みの特殊効果コンポーネントとプラグインを使用してこれを実現することもできます。
2023-11-21
コメント 0
1109

Ae でテキスト混合アニメーション効果を作成する方法 テキスト混合アニメーション効果を作成する Ae チュートリアル
記事の紹介:1. まず、Ae ソフトウェア インターフェイスを開いた後、[新規合成] ボタンをクリックして、Telephone Subtitle Effect という合成ウィンドウを作成します。 2. 次に、TypeMonkey というプラグインをダウンロードしてインストールします。 3. インストールが完了したら、クリックしてプラグインウィンドウ 4. 最後に、編集したテキストコンテンツをコンテンツボックスにコピーした後、開始ボタンをクリックすると、テキストが混合されたアニメーション字幕が自動的に生成されます。
2024-05-09
コメント 0
1207

wpsファイルにフラッシュアニメーションを挿入する方法_wpsファイルにフラッシュアニメーションを素早く挿入する方法
記事の紹介:1. まず、wps デモを開始し、新しい空のドキュメントを作成します。 2. 挿入コマンドを実行し、ツールバーから Flash ロゴを選択します。 3. ポップアップの「Flash アニメーションの挿入」ダイアログボックスから Flash ファイルを選択し、「開く」ボタンをクリックします。 4. ファイルが自動的に挿入され、完了するまでダウンロードという文字が表示されます。 5. ドキュメントのサイズを調整して、レイアウトをより美しく調和のとれたものにします。 6. f5 キーを押してエフェクトを再生して表示すると、フラッシュ ファイルが自動的に再生されます。
2024-03-27
コメント 0
517

VideoStudio x10 でビデオを作成する方法 VideoStudio x10 でビデオを作成する方法。
記事の紹介:まず、VideoStudio ソフトウェアを開きます。ライブラリ内の空きスペースを右クリックし、「メディア ファイルの挿入」を選択します。新しいメディア ファイルがメディア ライブラリにインポートされました。ファイルをビデオトラックにドラッグします。メディア ファイルはビデオ トラック内に連続して配置できます。トランジションマテリアルを見つけます。自然に見えるように、最初のビデオの終わりと 2 番目のビデオの始まりの間にトランジション アニメーションを追加する必要があります。クリックしてビデオをマルチトリミングします。ビデオの一部を切り取ります。ビデオ ファイルをオーバーレイ トラックにドラッグすると、ビデオまたは写真をオーバーレイ トラックに挿入できます。表示されたビデオ ウィンドウでは 2 つのビデオが同時に再生されています。音声素材を検索します。オーディオ ファイルをオーディオ トラックにドラッグします。次に、字幕素材を探します。字幕アニメーションをタイトルトラックにドラッグします。画面上部の共有オプションをクリックして、出力ビデオの形式を選択します。ファイル名を変更してファイルを保存する
2024-06-08
コメント 0
1046

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1271

地図を動的に生成する WordPress プラグインを開発する方法
記事の紹介:動的に地図を生成する WordPress プラグインの開発方法 現代のインターネット時代において、視覚的な地図は一般的かつ重要な機能であり、観光、ナビゲーション、地理情報の分野で広く使用されています。このニーズを満たすために、マップを動的に生成するための WordPress ベースのプラグインを開発できます。この記事では、開発を段階的に説明し、参考用のコード例を示します。プラグインを作成するには、まず wp-content/plugins ディレクトリに新しいフォルダーを作成します。
2023-09-06
コメント 0
1604

jQuery はショッピング カートに追加するアニメーション効果を実装します_jquery
記事の紹介:ECショッピングサイトで気に入った商品を閲覧した際、ページ内の「カートに入れる」ボタンをクリックして商品をショッピングカートに追加することができます。この記事では、jQuery ベースのアニメーション プラグインを使用して、「カートに追加」ボタンをクリックしたときに右側のショッピング カートに商品が飛び込むエフェクトを実現する方法を紹介します。
2016-05-16
コメント 0
1901

Vue を使用してトランジション アニメーション効果を実装する方法
記事の紹介:Vue を使用してトランジション アニメーションの特殊効果を実装する方法 最新の Web 開発では、動的な効果はユーザー エクスペリエンスと視覚的な魅力を向上させるために重要です。 Vue.js は、トランジション アニメーション効果を実装するためのシンプルかつ強力な方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue を使用してトランジション アニメーション効果を実装する方法を紹介し、具体的なコード例を示します。 1. Vue とトランジション プラグインをインストールする 開始する前に、まず Vue と Vue のトランジション プラグインがインストールされていることを確認してください。次のコマンドで実行できます
2023-09-20
コメント 0
988

WordPressプラグインにイベント登録機能を追加する方法
記事の紹介:WordPress プラグインにイベント登録機能を追加する方法 インターネットの発展に伴い、イベント登録は私たちの日常生活の重要な部分になりました。 WordPress の Web サイトをお持ちのユーザーにとって、Web サイトのプラグインにイベント登録機能をどのように追加するかは重要なテーマです。この記事では、WordPress プラグインにイベント登録機能を追加する方法を検討し、対応するコード例を提供します。まず、イベント登録機能の基本要件を明確にする必要があります。通常、イベント登録関数には次のものが含まれます。
2023-09-05
コメント 0
988