合計 10000 件の関連コンテンツが見つかりました

WordPress プラグインを使用してインスタント位置情報機能を実装する方法
記事の紹介:WordPress プラグインを使用してインスタント位置情報機能を実現する方法 モバイルデバイスの普及に伴い、ますます多くの Web サイトが位置情報ベースのサービスを提供し始めています。 WordPress Web サイトでは、プラグインを使用して即時測位機能を実装し、訪問者に地理的位置に関連するサービスを提供できます。 1. 適切なプラグインを選択する WordPress プラグイン ライブラリには、地理位置情報サービスを提供する多くのプラグインから選択できます。ニーズと要件に応じて、適切なプラグインを選択することが、即時測位機能を実現する鍵となります。ここにいくつかあります
2023-09-05
コメント 0
837
Jqueryプラグインの書き方メモcompilation_jquery
記事の紹介:ほとんどの jQuery プラグインはこのタイプです。このタイプのプラグインはオブジェクト メソッドをカプセル化し、jQuery セレクターが jQuery オブジェクトを取得するプロセス中に動作するため、jQuery の強力なセレクターを利用できます。
2016-05-16
コメント 0
912

C言語でケースは何を意味しますか
記事の紹介:Case は C 言語の条件判断キーワードであり、式で指定された値に基づいて別のコード ブロックに分岐して実行するための switch ステートメントで使用されます。これにより、プログラムは、指定された条件に基づいてさまざまなコードを実行することを選択できます。
2024-04-29
コメント 0
673

Excelの画像を文字の下に配置する方法
記事の紹介:Excel の画像をテキストの下に配置する方法: 最初に新しい Excel ファイルを作成し、次に Excel インターフェイスで [挿入] オプションを選択し、[画像] ボタンをクリックし、マウスを右クリックして [最後に送信] オプションを選択します。 ; そして最後に「最後に送る」をクリックします。 「戻る」オプションで、「最後に送る」ボタンをクリックして、テキストの下に画像を配置します。
2020-04-07
コメント 0
60372
jQuery jRange はスライド選択の数値範囲を実装します。
記事の紹介:この記事では、jQuery に基づいたシンプルなプラグインである範囲セレクター プラグインである jRange を紹介します。このサイトには以前にも同様の記事があります: jQuery CSS は価格範囲を選択するためにスライダーを使用します。あまり良くない部分は、jqueryui の巨大なプラグイン ライブラリを使用していることです。興味のある方はご覧ください。プラグイン jRange の使用法を見てみましょう。
2016-05-16
コメント 0
1904
jQueryのスライディングbar_jqueryに基づいた購入日選択効果を実装します。
記事の紹介:これは、Alibaba Cloud のサーバー購入日選択インターフェイスを模倣した、jQuery ベースのスライド バー購入日選択プラグインです。この jQuery プラグインは、一部の仮想製品購入ページでの使用に非常に適しており、興味のある友人がエディターをフォローして学習できるよう、ユーザーが製品の購入日をすばやく選択するのに役立ちます。
2016-05-16
コメント 0
971

Chosen と Select2 を例を挙げて説明する
記事の紹介:Select2 と Chosen という 2 つの jQuery プラグインを使用して、選択ボックスのスタイルを設定できます。 Select2 プラグインと Chosen プラグインはどちらも、選択したボックスの外観を改善し、ボックスの動作を強化してユーザーフレンドリーにします。さらに、両方のプラグインは、選択された単一のボックスだけでなく、複数の選択されたボックスでも機能します。ユーザーフレンドリーな選択ボックスを作成するためのオプションの JavaScript プラグイン。 Chosen はプロトタイプ バージョンと JQuery バージョンの両方で利用できます。ユーザーフレンドリーな厳選された機能 ユーザーは、可能性の海を歩き回る必要はなく、探しているものの名前から始めるだけで済みます。代替案の選択は、「Enter」を押すかマウスをクリックするだけで簡単です。一致しないエントリ
2023-09-12
コメント 0
1725

jQuery基本セレクターの使い方
記事の紹介:jQuery は、主に DOM 操作とイベント処理を簡素化するために使用される人気のある JavaScript ライブラリです。 jQuery を使用する場合、セレクターは要素やコンポーネントを簡単に見つけるのに役立ちます。この記事ではjQueryの基本的なセレクターの使い方を解説します。 1. 基本構文セレクターは、jQuery 関数 $() または jQuery() を通じて作成されます。通常、セレクターは、選択する要素またはコンポーネントを説明する文字列です。たとえば、すべての段落要素を選択するには、次の構文を使用できます: ```javas
2023-05-25
コメント 0
622

Macの複数選択キーフォルダー?
記事の紹介:はじめに: Mac の複数選択キー フォルダーに関する多くの友人からの質問がありましたので、このテキスト サイトで詳細な回答を提供しますので、参考にしていただければ幸いです。見てみましょう!連続選択 (Windows の Shifit+ に相当) とジャンプ選択 (Windows の Shifit+ に相当) およびジャンプ選択 (Windows の Shifit+ に相当)半角と全角の素早い切り替え、連続したファイルの選択、ファイルの直接削除などの機能が搭載されています。Shift+矢印キーで現在のウィンドウがアクティブであることを確認し、ファイルをクリックして、Shift+矢印キーの組み合わせを押すと素早く実行できます。ファイルを選択します。スクリーンショットを撮る方法/スクリーンショット? Mac システムのすべてのショートカット キーを選択します。
2024-02-06
コメント 0
1120

「Beyond Compare」テーブルでデフォルトの主キーワードを比較するための詳細な手順
記事の紹介:BeyondCompare を開き、テーブル比較セッションを選択して、セッション操作インターフェイスを開きます。 [ファイルを開く]ボタンをクリックし、比較するテーブルファイルを選択します。図に示すように、デフォルトのテーブルのキーワードが設定されています。ボタンをクリックし、展開されたメニューから[セッション設定][タブ]を選択し、テーブル比較 - セッション設定ウィンドウを開き、[列]オプションページに切り替えます。デフォルトの主キーワード列を選択し、右クリックして展開されたメニューの [編集] オプションを選択して、[列処理] ウィンドウ インターフェイスを開きます。デフォルトの主キーワード セットの変更を完了するには、[チェックボックス] をオフにする必要があります。上。手順3の操作を再度行うと、テーブルデータの主キーワードを再選択できます。設定完了後、[OK]ボタンをクリックすると、テーブル比較セッションの操作画面に戻ります。
2024-04-22
コメント 0
1018

めったに使用されない jQuery セレクター
記事の紹介:セレクターは重要です。ほとんどの jQuery メソッドが機能するには、何らかの要素の選択が必要です。たとえば、クリック イベントをボタンにアタッチするには、最初にボタンを選択する必要があります。一般的な jQuery セレクターは既存の CSS セレクターに基づいているため、おそらくよくご存じでしょう。ただし、あまり広く使用されていないセレクターがいくつかあります。このチュートリアルでは、これらのあまり知られていないが重要なセレクターに焦点を当てます。すべてのセレクター (*) このセレクターは、class="inline">,*") を含むドキュメント内のすべての要素を選択するため、正しくはユニバーサル セレクターと呼ばれます。find("li") は $(&qu よりも優れています)
2023-08-29
コメント 0
1533

タイトルを言い換えると、「まれに使用される jQuery セレクター」です。
記事の紹介:セレクターは重要です。ほとんどの jQuery メソッドが機能するには、何らかの要素の選択が必要です。たとえば、クリック イベントをボタンにアタッチするには、最初にボタンを選択する必要があります。一般的な jQuery セレクターは既存の CSS セレクターに基づいているため、おそらくよくご存じでしょう。ただし、あまり広く使用されていないセレクターがいくつかあります。このチュートリアルでは、これらのあまり知られていないが重要なセレクターに焦点を当てます。すべてのセレクター (*) このセレクターは、class="inline">,*") を含むドキュメント内のすべての要素を選択するため、正しくはユニバーサル セレクターと呼ばれます。find("li") は $(&qu よりも優れています)
2023-09-03
コメント 0
1033

Tinder セキュリティ ソフトウェアのファイルの設定と管理方法、デスクトップの右クリック メニュー_Tinder セキュリティ ソフトウェアの設定と管理ファイル、デスクトップの右クリック メニューのチュートリアル
記事の紹介:1. ファイルを選択し、マウスを右クリックすると、メニュー リストに [その他の圧縮コマンド] が表示されます。このオプションを削除します。 2. コンピュータで Huorong セキュリティ ソフトウェアを開き、ホームページに入り、[セキュリティ ツール] オプションを選択します。 3. [右クリック管理] オプションがあることがわかり、それをクリックすると、対応する組み込みプラグインがダウンロードされます。 4. ダウンロード後、右クリック メニューを管理するページが自動的に開きます。上部で対応する右クリック メニュー管理を選択できます。 5. 不要なメニューオプションの右側にあるスイッチをオフにします。ここでは、先ほど述べた[その他の圧縮コマンド]オプションをオフにします。 6. ファイルを再度選択して右クリックすると、メニュー リストに [その他の圧縮コマンド] のオプションがないことがわかります。注意事項 デスクトップ上で右クリックし、ファイルを選択してクリック
2024-06-10
コメント 0
738

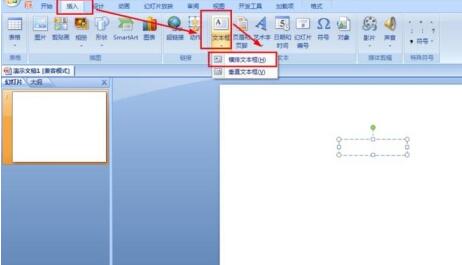
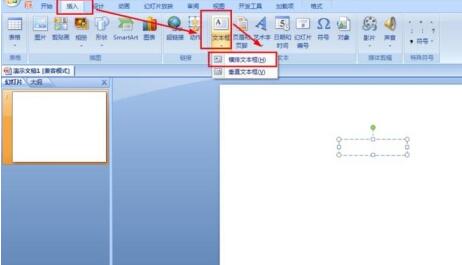
PPTラジアン記号入力方法チュートリアル
記事の紹介:1. PPT を開き、[挿入] - [テキスト ボックス] - [横書きテキスト ボックス] をクリックし、横書きテキスト ボックスを挿入します。 2. 入力状態でテキスト ボックスをクリックし、[挿入]、[シンボル] の順にクリックし、サブセットを選択します。 ゼロその他テクノロジのシンボル - [⌒] を選択し、[挿入] をクリックします。 3. Enter キーを押して改行し、[⌒] のすぐ下に大文字の [AB] を入力します。 4. フォント サイズを設定します。テキスト ボックス全体を選択し、[開始] をクリックし、フォント サイズを 36 に設定します (一般的なコースウェアのフォント サイズは 36 ~ 40 です)。 5. 行間隔が少し広いため、調整する必要があるため、テキスト ボックスを選択し、[スタート] をクリックし、[行間隔] をクリックして、行間隔オプションを選択します。 6. 行間隔のドロップダウン ボタンをクリックし、固定値を選択します。固定値を 20 に設定します (実際の状況に応じて設定します)。
2024-03-26
コメント 0
1188

Vue統計グラフプラグインの選定と比較
記事の紹介:Vue 統計グラフ プラグインの選択と比較 データ視覚化の需要の高まりに伴い、統計グラフ プラグインは開発に不可欠な要素となっています。 Vue フレームワークを使用して開発されたプロジェクトの場合、適切な Vue 統計グラフ プラグインを選択することが非常に重要です。この記事では、開発者が適切なプラグインを選択できるように、いくつかの一般的な Vue 統計グラフ プラグインを紹介し、それらを比較します。 vue-chartjsvue-chartjs は、Chart.js に基づく Vue プラグインで、シンプルな機能を提供します。
2023-08-17
コメント 0
1226