合計 10000 件の関連コンテンツが見つかりました

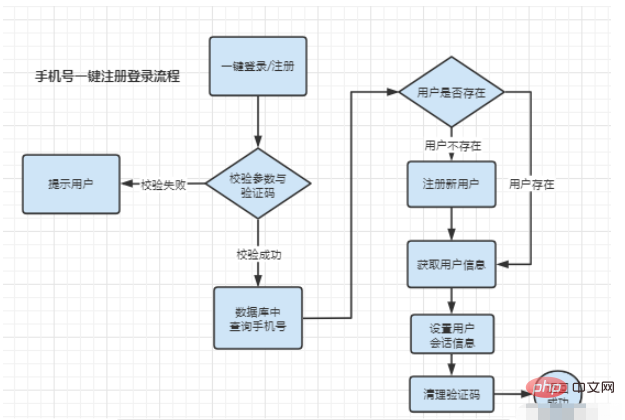
Java および JavaScript のフロントエンドおよびバックエンドで携帯電話番号認証コードを使用してワンクリック登録とログインを実装する方法
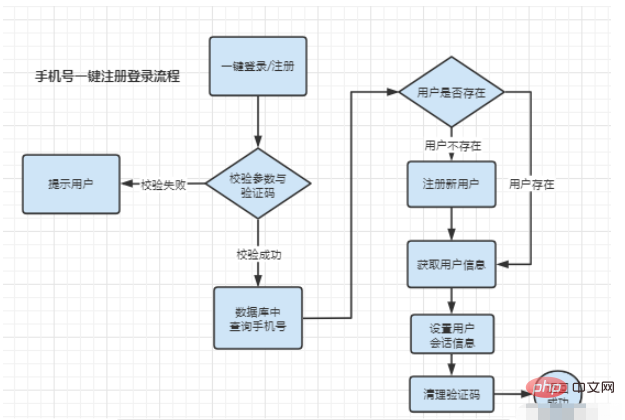
記事の紹介:1. ワンクリック登録およびログインプロセス 2. フロントエンド 2.1. 検証コード取得プロセス 1. 「-> 検証コードの取得」をクリックしてバックエンドを呼び出し、検証コード API インターフェイスを取得します 2. 検証コード 59 秒のカウントダウン 3. 繰り返しクリック認証コードを取得し、認証コードを判定する カウントダウンが0より大きいか: 0より大きい場合、認証コード取得ボタンをタッチできません 0に等しい場合、認証コードを取得し、バックエンドを呼び出します検証コード取得APIインターフェース 2.2. 検証コード取得コード varserverUrl=app.globalData.serverUrl;//バックエンドを呼び出して検証コードを送信 uni.request({method:"POST",url:serverUrl+"/
2023-05-03
コメント 0
1962

ボタンをクリックして確認コードを送信すると、カウントダウンが表示されます。
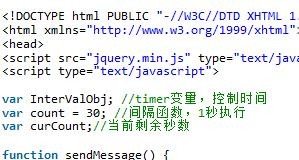
記事の紹介:確認コードを送信するときに、常にカウントダウン機能が存在する場合があります。次のエディターは、ボタンをクリックして確認コードを送信するとカウントダウンが表示される簡単な例を示しています。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-22
コメント 0
2957

Huatu Teacher アプリからログアウトする方法 Huatu Teacher アプリからログアウトする方法のチュートリアル
記事の紹介:アプリを開いた後、「マイ」インターフェースに直接移動し、「設定」オプションをクリックします。設定メニュー バーに移動し、[会社概要] オプションを見つけてクリックします。 About Usインターフェイスに入り、「アカウントをキャンセル」オプションをクリックします。新しいインターフェースに入り、確認コードを取得して入力し、下部にある「次へ」ボタンをクリックします。ログアウト インターフェイスに入り、インターフェイスの下部にある送信ボタンを直接クリックしてログアウトを完了します。
2024-06-21
コメント 0
1105

PHP ログイン ボタンが存在するのはなぜですか?
記事の紹介:PHP は、動的な Web サイトやアプリケーションの構築に使用される人気のあるサーバー側プログラミング言語です。 PHP では、ログイン ボタンは一般的ですが重要なコンポーネントであり、ユーザーが Web サイトで認証し、保護されたリソースにアクセスできるようにします。では、なぜ PHP ログイン ボタンが存在するのでしょうか?まず、ログイン ボタンは認証に不可欠なツールです。ユーザーは正しいユーザー名とパスワードを入力した後でのみ、ログインして検証が必要なリソースにアクセスできます。ログイン ボタンをデータベースまたはその他の認証メカニズムに接続して、正しいユーザーのみにアクセスが許可されるようにすることができます。これ
2023-04-19
コメント 0
517

Binance取引所の登録方法 Binance公式サイトの登録チュートリアルは?
記事の紹介:Binance取引所に登録してアプリをダウンロードするにはどうすればよいですか? 1. Binance 公式ウェブサイトに登録します。Binance 公式ウェブサイト: https://www.binance.com/ にアクセスし、右上隅の「登録」ボタンをクリックします。メールアドレスまたは携帯電話番号を入力してください。強力なパスワードを作成します。利用規約を読んで同意し、「アカウントの作成」をクリックします。確認コードが記載された確認メールまたはテキスト メッセージが届きます。認証コードを入力して登録を完了します。 2. IOS ユーザー向けの Binance アプリをダウンロードします。AppStore にアクセスします。 「バイナンス」で検索してください。 「入手」ボタンをクリックしてアプリをインストールします。 AppleID でサインインします。 Android ユーザー: Google Play ストアにアクセスします。 「バイナンス」で検索してください。 「インストール」をクリックします
2024-08-16
コメント 0
371

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1316

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2022

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1481

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2417

Visual Studio Web ページに検証コード ラベルを挿入する方法
記事の紹介:検証コードラベルの全体的なフォーマットをレイアウトします。レイアウト内のキャプチャ ラベル全体の高さは 33 ピクセル、幅は 260 ピクセルです。認証コードを入力するテキストボックスを定義し、input属性で設定します。入力テキスト ボックスのタイプは text で、識別子は ma です。イベントのフォーカスとフォーカスの解除を行い、入力テキスト ボックスのテキスト値を code に設定します。検証コード入力テキストボックスの枠線、フォント、高さ、幅を定義します。イメージ タグを使用して、Web ページに検証コード ラベルを表示するコードを挿入します。認証コードラベルの表示文字列をalt属性で設定しますので、内容が不明瞭な場合は変更してください。 src 属性を使用して、検証コードの生成に使用されるツール フォルダー内のファイル Gain.ashx を参照します。 [検証コード] ボタンをクリックして検証コードを生成します。確認コードラベルの幅を1に設定します。
2024-06-01
コメント 0
423

2024Hope Seed ウォレットの公式 Web サイトから Apple 携帯電話にダウンロードするためのチュートリアル
記事の紹介:HopeSeed ウォレットの Apple バージョンをダウンロードする方法 ステップ 1: 公式 Web サイトにアクセスします HopeSeed 公式 Web サイトにアクセスします: https://hopeseed.org ステップ 2: 「ダウンロード」をクリックします Web サイトのナビゲーション バーで、「ダウンロード」オプションを見つけてクリックします。ステップ 3: 「ダウンロード」ページで Apple バージョンを選択し、Apple デバイス用の HopeSeed ウォレットを見つけます。 「iOS 用ダウンロード」ボタンをクリックします。ステップ 4: AppStore のインストール AppleAppStore にリダイレクトされます。 「入手」ボタンをクリックしてウォレットをダウンロードします。ステップ 5: ID を確認する AppleID パスワードを使用して ID を確認する必要がある場合があります。ステップ 6: インストール ウォレットのダウンロードが完了すると、「インストール」ボタンが使用可能になります。
2024-09-28
コメント 0
957

OKX プラットフォームに国内番号を登録できますか?登録方法は?
記事の紹介:OKX プラットフォームに国内番号を登録できますか?できる。 OKX プラットフォームに登録するにはどうすればよいですか?ステップ 1: 資料、国内携帯電話番号、メールアドレスを準備します ステップ 2: 公式 Web サイトにアクセスします OKX 公式 Web サイトにアクセスします: www.okx.com ステップ 3: 登録方法を選択し、右上隅の「登録」ボタンをクリックしますをクリックし、「モバイル登録」を選択します。ステップ4: 携帯電話番号を入力する 国内の携帯電話番号を入力し、「認証コードを取得」をクリックします。ステップ 5: 携帯電話番号を確認し、受信した確認コードを入力して、「次へ」をクリックします。ステップ
2024-08-09
コメント 0
725

HKEx.one の登録入り口はどこですか?
記事の紹介:HKEx.one 登録ポータル HKEx.one の登録ポータルは公式 Web サイトにあります: https://www.hkex.one/zh-cn/HKEx.one 登録チュートリアル ステップ 1: 登録ページに移動して HKEx を開きます.one公式サイトにアクセスし、右上隅にある「登録」ボタンをクリックします。ステップ 2: 登録ページに次の情報を入力します: 電子メール、携帯電話番号、パスワード、推奨コード (存在する場合) ステップ 3: 携帯電話番号を入力して確認コードを取得します。をクリックし、確認コードを入力して本人確認を行います。ステップ 4: 登録を完了し、利用規約とプライバシー ポリシーに同意するボックスにチェックを入れて、「登録」ボタンをクリックします。システムにより、HKEx.one アカウントが自動的に作成されます。注: HKEx.one アカウントを登録する場合
2024-08-22
コメント 0
328

OKBコインの購入方法は? OKB コインの購入に関するチュートリアル
記事の紹介:OKBコイン購入チュートリアル ステップ1:OKXアカウントを登録し、OKX公式ウェブサイトにアクセスし、「登録」ボタンをクリックします。電子メール アドレスとパスワードを入力し、国を選択します。 OKX のサービス利用規約とプライバシー ポリシーを読んで同意します。 「登録」ボタンをクリックすると登録が完了します。ステップ 2: 本人確認を完了し、OKX アカウントにログインし、[パーソナル センター] > [本人確認] をクリックします。プロンプトに従って、基本情報の確認、本人確認、住所証明などの本人確認を完了します。ステップ 3: 法定通貨を入金する OKX アカウントにログインし、[資産] > [リチャージ] をクリックします。入金したい法定通貨を選択し、入金方法を選択します。プロンプトに従って充電操作を完了します。ステップ 4: OKB コインを購入し、OKX アカウントにログインし、[トランザクション">] をクリックします。
2024-02-27
コメント 0
784

原神国際サーバーへの登録方法
記事の紹介:原神には国内サーバーに加えて海外サーバーも存在しており、内容に大きな違いはありませんが、海外サーバーを体験したいプレイヤーも多いため、その場合はまず登録する必要があります。具体的な登録方法についても記載していますので、知りたい方はご覧ください。原神国際サーバー登録方法 1. 登録方法 ゲームの公式ウェブサイトにアクセスし、「公式サイト」または「ログイン」ボタンを見つけてクリックし、ゲームインターフェースに入ります。ゲームインターフェイスで、「今すぐ登録」または同様のオプションを探してクリックし、新しいアカウントの作成を開始します。登録ページでメールアドレスなどの必要情報を入力し、「認証コードを送信する」ボタンをクリックすると認証コードを取得できます。受け取った確認コードを入力し、パスワードを設定し、パスワードを確認します。最後にクリックします
2024-02-27
コメント 0
1175

jqueryでテーブルに行を追加する方法
記事の紹介:jqueryでテーブルに行を追加する方法: 1. htmlサンプルファイルを作成し、jQueryファイルを参照する; 2. 「table」「tr」「td」タグを使用してテーブルを作成する; 3. ボタンボタンを作成するonclick クリック イベントをバインドし、「addhang()」関数を実行します。 4. 関数内で変数 tr を定義して、追加する必要があるテーブル行を保存します。$ 記号はテーブル オブジェクトを取得し、「append」は()" メソッドはテーブルに行を追加するために使用されます。
2023-05-29
コメント 0
4409

Gate.ioでDogecoinを購入する方法
記事の紹介:Gate.io で Dogecoin を購入する手順: アカウントを作成して入金します。スポット取引では DOGE/USDT または DOGE/BTC 取引ペアを選択します。注文数量を入力し、注文タイプ (指値注文または成行注文) を選択します。注文を出し、注文が完了するまで待ちます。 Gate.io で Dogecoin を購入する方法 ステップ 1: アカウントを作成する Gate.io 公式 Web サイト (https://www.gate.io/) にアクセスし、右上隅の「登録」ボタンをクリックし、メール アドレスとパスワードを入力します。パスワード 登録が成功し、セキュリティ認証 (スライディング パズルや SMS 認証コードなど) が完了すると、アクティベーション電子メールが届きます。リンクをクリックしてアカウントをアクティベートしてください。 ステップ 2: 入金する Gate.io アカウントにログインします。 「お金」のナビゲーションバー
2024-04-11
コメント 0
983

PHP携帯電話認証ログインの実装手順と注意事項
記事の紹介:PHP 携帯電話認証ログインの実装手順と注意事項 スマートフォンの普及に伴い、携帯電話認証ログインは多くの Web サイトやアプリケーションで一般的に使用されるログイン方法の 1 つになりました。 PHP は、サーバー側で広く使用されているプログラミング言語として、携帯電話認証ログインを実装するための豊富なツールと機能を提供します。この記事では、携帯電話認証ログインを実装するための具体的な手順を紹介し、いくつかの注意事項と対応するコード例を示します。ステップ 1: ユーザーが入力した携帯電話番号を取得する. ログイン ページで、ユーザーは携帯電話番号を入力し、[認証コードの送信] ボタンをクリックする必要があります。
2023-08-25
コメント 0
995

Empire CMS のセキュリティ設定はどこで確認できますか?
記事の紹介:Empire CMS のセキュリティ設定はバックグラウンド管理システムにあります。具体的な検索手順は次のとおりです。 バックエンド システムにログインします。左側のナビゲーション バーにある [システム設定] アイコンをクリックします。 「セキュリティ設定」または「基本設定」モジュールを選択します。 IP アドレス アクセスの許可/拒否、パスワード暗号化、ログイン タイムアウト、確認コード、バックエンド キー、セキュリティの質問など、セキュリティ関連の設定オプションを表示および変更します。ページの下部にある「送信」ボタンをクリックして変更を保存します。
2024-04-17
コメント 0
423

P Networkとはどのような取引所ですか? P Network Exchangeの登録、入金、出金に関するチュートリアル
記事の紹介:Poloniex (P Net) は、米国にあるデジタル資産取引所です。 P Network Exchange に登録する手順は次のとおりです。公式 Web サイトにアクセスし、個人情報を入力して契約を確認し、リチャージ チュートリアルが次のとおりであることを確認します。アカウントにログインし、資金を選択し、入金方法を選択し、アドレスを生成します。または QR コードをスキャンしてデジタル資産を送信します。出金チュートリアルは次のとおりです: アカウントにログインし、資金を選択し、出金を選択し、出金情報を入力し、出金ボタンをクリックします。
2024-08-19
コメント 0
1162