合計 10000 件の関連コンテンツが見つかりました

cssとcss3の違いは何ですか
記事の紹介:相違点: 1. CSS3 は、CSS カスケード スタイル シート テクノロジのアップグレード バージョンを指します。CSS は、HTML や XML などのファイル スタイルを表現するために使用されるコンピュータ言語を指します。 2. CSS3 には、角丸効果、グラフィック境界線、ブロック シャドウ、テキスト シャドウなど、CSS よりも多くの新機能があります。
2021-03-31
コメント 0
6645

CSSでテキストに枠線やフォント増幅効果を追加する方法(詳細コード説明)
記事の紹介:前回の記事「css3を使ってテキストに影効果を付ける方法をステップバイステップで教えます(詳細コード解説)」では、cs3を使ってテキストに影効果を付ける方法を紹介しました。次の記事では、CSS を使用してテキストに枠線やフォント拡大効果を追加する方法を紹介しますので、一緒に見てみましょう。
2021-08-05
コメント 0
5558

HTMLテキストの影効果を設定する方法
記事の紹介:HTML では、text-shadow を使用してテキスト要素に「text-shadow: value 値ぼかし距離影の色」スタイルを追加するだけでテキストの影効果を設定できます。 text-shadow プロパティは、テキストに 1 つ以上の影を追加します。これは、影のカンマ区切りリストです。
2021-04-23
コメント 0
13103

css3の新機能とは何ですか?
記事の紹介:CSS3 の新機能は次のとおりです: 1. 角丸効果、2. グラフィック境界線、3. ブロック シャドウとテキスト シャドウ、4. RGBA を使用して透明効果を実現、5. グラデーション効果、6. "@Font-Face" を使用してカスタマイズを実現 フォント、7. 複数の背景画像、8. テキストまたは画像の変形処理、9. 複数列レイアウト、10. メディアクエリなど
2019-03-06
コメント 0
76416

テキストシャドウを実装するCSSメソッド(コード例)
記事の紹介:CSS はさまざまな効果を実現できるため、この記事では CSS を使用してテキスト シャドウを表示するコードを紹介します。CSS でテキスト シャドウを実装するために使用する属性は text-shadow 属性です。具体的な内容を見てみましょう。
2018-11-12
コメント 0
3140

モダンなカード スタイルを作成する: CSS プロパティの最新の使用法
記事の紹介:モダンなカード スタイルを作成する: モダンな Web デザインにおける CSS プロパティの最新の使用法であるカード スタイルは、一般的で人気のあるデザイン パターンです。カードを使用すると、画像、テキスト、リンクなどのさまざまなコンテンツを表示でき、Web ページをより階層化して整然としたものにすることができます。カードのスタイルをよりモダンにするために、いくつかのトレンディな CSS プロパティを使用して、カードに独自の効果やアニメーションを追加できます。この記事では、いくつかの流行の CSS プロパティの使用法を紹介し、具体的なコード例を示します。 1. 影効果 影効果とは、カードを立体的に見せる効果です。
2023-11-18
コメント 0
1102

HTML/CSS フロントエンドでのテキスト境界線のシャドウ効果の実装例の共有
記事の紹介:シャドウ効果の使用は開発においてますます広く普及しているため、今日は同じテクニックを使用して境界影を実現する方法について説明します。以下に、Script House のエディターがテキスト境界線の影効果を実現するための Html/CSS フロントエンドを提供します。必要な方は参考にしていただければ幸いです。
2018-01-17
コメント 0
4673

CSS3 の新機能の概要: CSS3 を使用してテキスト効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してテキスト効果を実現する方法現代の Web デザインでは、テキストの表現は従来の組版に限定されず、デザインの創造性とユーザー エクスペリエンスの組み合わせに重点が置かれています。フロントエンド開発者にとって強力なツールである CSS3 は、豊かで多様なテキスト効果を実現するための多くの新機能を提供し、Web デザインをより鮮やかで興味深いものにします。この記事では、CSS3 のいくつかの新機能を紹介し、テキスト効果の実装例を示します。テキストのシャドウ text-shadow 属性を使用して、テキストにシャドウ効果を追加します。
2023-09-11
コメント 0
1524

WPS ワードアートを他のスタイルのフォントに変換する方法
記事の紹介:1. WPS でワードアート スタイルを別のスタイルに変更するにはどうすればよいですか? WPSOffice (WPS Text、WPS Table、WPS Demo を含む) でワードアート スタイルを変更するには、次の手順に従います。 1. WPS ドキュメントを開き、ワードアートを含むテキストを選択します。 2. [テキスト効果] タブ (ワードアート効果) をクリックし、[その他のテキスト効果] をクリックします。 3. ポップアップテキスト効果ダイアログボックスで、さまざまなワードアート効果、色、影、輪郭などを選択できます。お好みのエフェクトを選択してください。 4. 変更した効果をプレビューし、問題がなければ「OK」をクリックして変更を適用します。 5. ワードアート スタイルが選択した効果に変わります。 2. Word2013 でワードアートのテキスト効果を設定するにはどうすればよいですか?
2024-01-05
コメント 0
1333

WPS2019 でコンテンツにテキストシャドウを追加する方法。これを読むとわかります。
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPS でコンテンツにテキスト シャドウを追加する方法をまだ知らない友達もいると思いますので、今日はコンテンツにテキスト シャドウを追加する方法を紹介します。方法の手順: 1. WPS2019 を開いて、そこにいくつかの単語を入力します; 2. その後、これらの単語を選択します。 3. 次に右クリックしてフォントを選択します; 4. 次にテキスト効果をクリックします; 5. 次に効果をクリックします; 6. 次に影の端にあるドロップダウン矢印をクリックしてポップしますインターフェイスをアップします。内部のスタイルをクリックします。
2024-02-15
コメント 0
781
css3を使用した影効果の実装例
記事の紹介:CSS3 は CSS テクノロジーのアップグレードされたバージョンであり、CSS3 言語開発はモジュール化に向けて発展しています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。この章では、簡単な CSS3 シャドウ効果の例を説明します。 CSS3 のshadowプロパティを使用して、Webページの要素に影効果を追加できます。これは新しい機能です。
2017-11-20
コメント 0
2427

CSS は Web ページ上でどのような操作を実行しますか?
記事の紹介:CSS (Cascading Style Sheet) は、Web ページ上で HTML 要素を表示する方法を記述するために使用されるスタイル シート言語です。その主な機能は次のとおりです: スタイル フォント (シリーズ、サイズ、色、太さ) スタイル カラー (テキスト、背景、境界線) スタイルレイアウト (位置、サイズ、配置) スタイル境界線 (幅、色、スタイル) スタイル背景 (色、画像、グラデーション) スタイル効果 (影、角丸、トランジション、変形) CSS を使用することで、開発者は Web ページの外観を改善できます。 , 一貫性の向上、応答性の最適化、コンテンツとスタイルの分離、アクセシビリティの強化。
2024-04-06
コメント 0
695

CSSテキストボックスの設定
記事の紹介:インターネット技術の継続的な発展に伴い、Web デザインも多くの変更と更新を受けてきました。テキスト ボックスは Web デザインで最もよく使用される要素の 1 つであり、その設定は Web サイトの外観に影響を与えるだけでなく、Web サイトのユーザー エクスペリエンスや使いやすさにも影響します。この記事では、テキストボックスの基本的なスタイル、背景色、角丸、影、透明度、アニメーション効果など、CSSテキストボックスの設定方法を紹介します。 1. テキストボックスの基本スタイル テキストボックスはWebデザインで最もよく使われる要素の一つで、検索ボックスやメッセージボックス、コメントボックスなど、さまざまな情報を入力することができます。
2023-05-27
コメント 0
2016

CSSスタイルシートの効果は何ですか
記事の紹介:CSS スタイルシートは、Web ページの外観を向上させる幅広い視覚効果を提供します。 テキストと背景色の設定 フォント スタイル (ファミリー、サイズ、太字など) の変更 背景画像の追加と繰り返しの制御 グラデーションまたはパターンの背景の作成 境界線の設定要素間の間隔を制御し、要素を回転、拡大縮小、または傾斜させて、深さと効果を作成します。
2024-04-25
コメント 0
786

CSS Web ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成する
記事の紹介:CSS Web ページ ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成するには、特定のコード サンプルが必要です。Web ページの共通要素の 1 つであるナビゲーション ボタンは、Web ページの全体的なスタイルとユーザー エクスペリエンスにおいて重要な役割を果たします。 Web ページにさらにインタラクティブ性と美しさを加えるために、CSS を通じてさまざまなナビゲーション ボタン スタイルを作成できます。この記事では、いくつかの一般的なナビゲーション ボタン スタイルを紹介し、参考として具体的なコード例を示します。フラットボタン(FlatButton) フラットボタンとは、立体感や陰影効果のないボタンを指します。
2023-11-18
コメント 0
1341

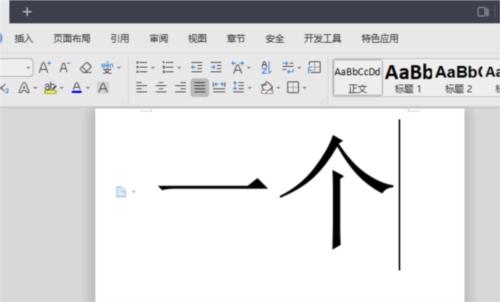
WPS Office 2016 で中国語のテキストに芸術的な効果を追加する方法
記事の紹介:1. 新しく作成した文書で、ツールバーの[挿入]------[ワードアート]を選択します。クリックして入力してください。ワードアートにはさまざまなスタイルがありますので、自由に選択してください。 2. 入力後、文字入力ボックスが表示され、任意の文字を入力すると、ツールバーに[文字ツール]が表示され、文字の塗りつぶし、文字の輪郭、文字の効果などの詳細な設定ができます。 3. ワードアートのその他の設定で、[確認] をクリックすると、右側の [プロパティ] で、テキスト効果の [影] の色、サイズ、距離、角度などの設定が表示されます。 4. ワードアートの文字方向で、フォントを縦書きにするか横書きにするかを変更できます。 5. テキスト効果を設定するには、ツールバーのオプションから直接選択するか、右側のプロパティから選択できます。それはあなたが慣れていることに依存します
2024-04-25
コメント 0
1031

CSS を使用して通話アニメーション効果を作成するにはどうすればよいですか?
記事の紹介:カスケード スタイル シート (CSS) を使用すると、開発者は Web ページに視覚効果を作成して、Web ページを魅力的で使いやすいものにすることができます。 CSS は、カラー、フレックスボックス、グリッド、アニメーション、シャドウなどのさまざまなプロパティをスタイル要素に提供し、多くのユーザーにとって魅力的で使いやすい Web サイトを実現します。この記事では、HTML と CSS デザインを使用してアニメーション効果を作成する方法について説明しました。この効果を作成するには、CSS アニメーション プロパティと box-shadow プロパティを使用します。 CSS アニメーションを使用すると、開発者は動きや振動などのアニメーション効果を Web ページに追加して、美的価値を高めることができます。構文 アニメーション:アニメーション名|アニメーション-
2023-09-02
コメント 0
1692