合計 10000 件の関連コンテンツが見つかりました

PHP フォーム処理: チェック ボックスと複数選択ボックスのデータ処理
記事の紹介:PHP フォーム処理: チェック ボックスと複数選択ボックスのデータ処理 Web 開発において、フォームはユーザーと対話するための重要なコンポーネントの 1 つです。チェックボックスと複数選択ボックスはフォームで一般的に使用される要素であり、ユーザーは複数のオプションを選択できます。この記事では、PHPでチェックボックスや複数選択ボックスのデータを加工する方法を紹介します。チェックボックスの処理 チェックボックスは、ユーザーが 1 つ以上のオプションを選択できるようにするフォーム要素です。 PHP では、$_POST または $_GET グローバル配列を通じてフォームによって送信されたデータを取得できます。チェックボックスの場合、ユーザーがチェックを入れた場合
2023-08-07
コメント 0
2152

ylbtech-数据库设计与优化-对作为复选框/单选列表的集合表的设计
記事の紹介:ylbtech-DatabaseDesgin:ylbtech-数据库设计与优化-对作为复选框/单选列表的集合表的设计 -- DatabaseName:通用表结构 -- -- 主要是针对将要设计的表对象,该表应该具有以下特点 -- 1,该对象主要是作为复选类表|单选列表使用的集合 -- 2,表的列不多 -- --
2016-06-07
コメント 0
1177

Web 標準コントロールにはどのような種類がありますか?
記事の紹介:一般的な Web 標準コントロールの種類には、「テキスト ボックス」、「パスワード ボックス」、「複数行テキスト ボックス」、「ラジオ ボタン」、「チェック ボックス」、「ドロップダウン ボックス」、「ファイル アップロード ボックス」、「ボタン」の 8 種類があります。 : 1. テキスト ボックス、単一行のテキスト入力を受け入れるために使用されます; 2. パスワード ボックス、パスワードの入力を受け入れるために使用され、入力内容は通常非表示になります; 3. 複数行のテキスト ボックス、複数行のテキスト入力を受け入れるために使用されます; 4ラジオ ボタンは、一連のオプションから 1 つのオプションを選択するために使用されます。 5. チェック ボックスは、一連のオプションから複数のオプションを選択するために使用されます。 6. ドロップダウン ボックスは、ドロップダウン リストからオプションを選択するために使用されます。等
2023-11-21
コメント 0
963

Bootsrtapフォームの導入と応用
記事の紹介:前述したように、フォームはユーザーとの通信に使用される Web ページ コントロールです。優れたフォーム設計により、Web ページとユーザー間のコミュニケーションが向上します。フォームの共通要素には主に、テキスト入力ボックス、ドロップダウン選択ボックス、ラジオ ボタン、チェック ボタン、テキスト フィールドとボタンなどが含まれます。各コントロールは異なる役割を果たし、ブラウザーが異なればフォーム コントロールの表示スタイルも異なります。同様に、フォームも Bootstrap フレームワークの中心的なコンテンツです。基本的なフォームについては、この記事で詳しく説明します。
2017-07-02
コメント 0
1341

CSSでチェックされた意味は何ですか
記事の紹介:CSS では、フォーム入力要素 (チェックボックスまたはラジオ ボタン) が選択されたときにスタイルを適用するために、checked 疑似クラスが使用されます。具体的な適用範囲と使用方法は次のとおりです。 適用範囲: チェック ボックス (input[type="checkbox"]) およびラジオ ボタン (input[type="radio"]) に適用されます。目的: 背景色の変更、境界線の追加、テキスト色の更新など、選択した要素に特定のスタイルを設定します。
2024-04-26
コメント 0
1355

Bootstrapフォームコンポーネントチュートリアル詳細解説_JavaScriptスキル
記事の紹介:フォームの共通要素には主に、テキスト入力ボックス、ドロップダウン選択ボックス、ラジオ ボタン、チェック ボックス、テキスト フィールド、ボタンなどが含まれます。次に、この記事を通じて Bootstrap フォーム コンポーネントのチュートリアルを紹介します。興味のある友人は一緒に学ぶことができます。
2016-05-16
コメント 0
2123

Word の表を ppt に表示する方法_Word の表を ppt に挿入する方法
記事の紹介:1. プレゼンテーション編集モードで、リボンの[挿入]タブをクリックします。 2. [テキスト]グループの[オブジェクト]ボタンをクリックします。 [オブジェクトの挿入]ダイアログボックスで、[ファイルから作成]ラジオボタンをクリックし、[参照]ボタンをクリックして表を含むWord文書を検索して選択し、[開く]ボタンをクリックします。このとき選択したファイルは、図1のように[ファイル]の下のテキストボックスに表示されます。ヒント: デフォルトでは、ファイルは現在のプレゼンテーションに完全に挿入されます。挿入した表を元ファイルの表と連動して変更したい場合は、上記ダイアログボックスの[リンク]チェックボックスをオンにします。 4. [OK]ボタンをクリックします。この時点で、図 2 に示すように、Word の表が現在のプレゼンテーションに挿入されます。 5. Pになりたいなら
2024-04-25
コメント 0
784

JavaScript を使用して、選択したチェックボックスを別のページに表示しますか?
記事の紹介:この記事では、JavaScript を使用して他のページのすべてのチェックボックスを取得する方法を学びます。チェックボックスは選択タイプであり、true または false の 2 値選択タイプです。これはページ上に表示される GUI 形式のオプションであり、これを使用してユーザーからさらに多くの入力を得ることができます。ボックスがチェックされている場合は true、つまりユーザーが値を選択していることを意味し、ボックスがオフの場合はユーザーが値を選択していないことを意味します。チェックボックスとラジオ ボタンの違いは、ラジオ ボタンではユーザーが 1 つの値のみを選択できるのに対し、チェックボックスでは複数の値を選択できることです。チェックボックスの例<html><body><inputtype=
2023-09-13
コメント 0
720

JavaScriptを使用して選択されたラジオボタンの値を取得するにはどうすればよいですか?
記事の紹介:フォームをデザインする際に最も重要な HTML コンポーネントの 1 つは、ラジオ ボタンです。ユーザーは、ラジオボタンによって表示される選択肢の中から 1 つの選択肢だけを選択できます。通常、HTML Web ページから要素の値を取得するには、JavaScript で要素の value 属性を使用するだけです。しかし、ラジオボタンの場合はそれができません。その理由は、個々のラジオ ボタンの値を取得するのは悪い考えだからです。選択したラジオ ボタンの値を取得する方法を知るために、この記事を読み始めましょう。これには、checked 属性を使用します。 selected プロパティを使用してチェックされるプロパティはブール型プロパティです。存在する場合、ページのロード時に要素が事前に選択 (チェック) される必要があることを示します。 Checked 属性は、チェックボックスおよびラジオ入力タイプで使用できます。 JavaScriptの使用
2023-08-30
コメント 0
2028

Word2003文書の書式を置き換える方法
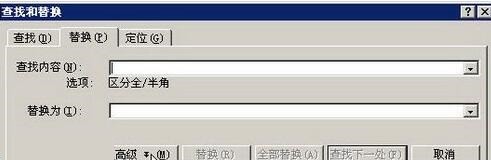
記事の紹介:1. word2003の文書ウィンドウを開き、メニューの[編集]→[置換]をクリックし、[検索と置換]ダイアログボックスを開き、[詳細設定]ボタンをクリックします。 2. [検索対象] 編集ボックスをクリックして空にし、[詳細] ボタンをクリックし、[置換] 領域の [書式] ボタンをクリックして、開いたドロップダウン メニューで [フォント] コマンドを選択します。 3. [フォントの検索]ダイアログボックスを開き、[フォント]タブの[中国語フォント]ドロップダウン三角ボタンをクリックし、開いたフォントリストから[Songti]を選択します。 [フォントサイズ]リストから[フォントサイズ]を選択し、[OK]ボタンをクリックします。 4. [検索と置換]ダイアログボックスに戻り、[置換後の文字列]エディットボックスをクリックします。手順3の操作方法を繰り返し、フォントを[Imitation Song]、フォントサイズを設定します。
2024-04-25
コメント 0
435

Vue で無効とはどういう意味ですか
記事の紹介:Vue.js では、disabled 属性によってフォーム要素が無効になっているかどうかが決定され、要素がグレー表示され、編集できなくなり、データの操作や送信ができなくなります。入力ボックス、テキスト領域、選択ボックス、ラジオ/チェック ボタン、およびボタンに適用して、ユーザーが特定のフィールドを編集または送信できないようにしたり、操作を制限したり、動的フォームを作成したりできます。
2024-05-02
コメント 0
907

OfficeFix は Excel ドキュメントの問題を解決できますか?
記事の紹介:OfficeFix は Excel ドキュメントを修復できますか? OfficeFIX の具体的な使用方法は次のとおりです: ステップ 1、WordFix5.16 をダウンロードしてインストールし、WordFix を実行して、[開始] ボタンをクリックします。ステップ 2: Word 文書回復ウィザードに入り、「ファイルの選択」ページの「ファイルの選択」ボタンをクリックします。ステップ 3: 開いた「開く」ダイアログボックスで修復する必要がある Word 文書を見つけて選択し、「開く」ボタンをクリックします。ステップ 4. 「ファイルの選択 (選択)」ページに戻り、「回復モード (回復モード)」ドロップダウン リストで回復モードを選択します。ワー
2024-01-14
コメント 0
913

nero Express の使用方法 nero Express を使用して音楽 CD を MP3 に変換する方法
記事の紹介:まず、NeroExpress プログラムを実行し、NeroExpress プログラム ウィンドウの左側にある左向きの黒い三角ボタンをクリックし、黒い三角ボタンをクリックして拡張パネルを開き、[詳細設定] の [オーディオ CD トラックのコピー] オプションをクリックします。 [オーディオ CD トラックのコピー] オプションをクリックすると、[CD トラックの保存] ダイアログ ボックスが開き、トラック リスト リストで保存する音楽トラックを選択します。 [すべて選択]ボタンをクリックすると、音楽CD内のすべての音楽トラックが保存されます。 [出力形式] の右側にあるドロップダウン三角ボタンをクリックし、形式リストで出力形式 (MP3、MP4、WMA など。この例では MP3 ファイル形式を選択します) を選択し、 をクリックします。 [Path]ボタンの右側にある[Browse]で生成されたMP3を選択します
2024-06-12
コメント 0
409

テーブル間の関係を確立し、アクセス時の参照整合性を設定するメソッド
記事の紹介:1. 従業員テーブルと部門テーブルを含むデータベースを開きます。 2. [データベースツール]→[リレーションシップ]ボタンを選択します。 3. [テーブルの表示]ボタンが表示されるので、追加する従業員テーブルと部門テーブルを選択します。ダイアログボックスを閉じます。 4. [従業員テーブル]の[部門]フィールドをクリックし、左ボタンを押したまま[部門テーブル]の[部門番号]フィールドまでドラッグし、左ボタンを放します。 5. ポップアップダイアログボックスの[参照整合性を設定する]チェックボックスをオンにします。 [作成]ボタンをクリックします。 6. 関係ビューが完成します。
2024-06-08
コメント 0
563

Excelでコピー&ペーストするときに貼り付けオプションボタンを削除する方法
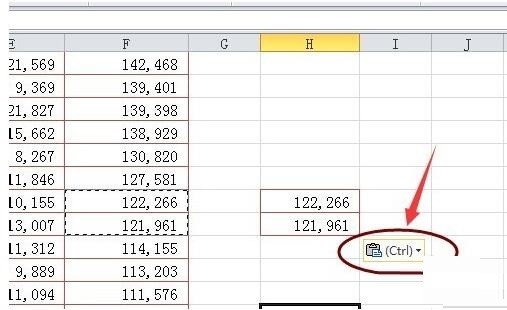
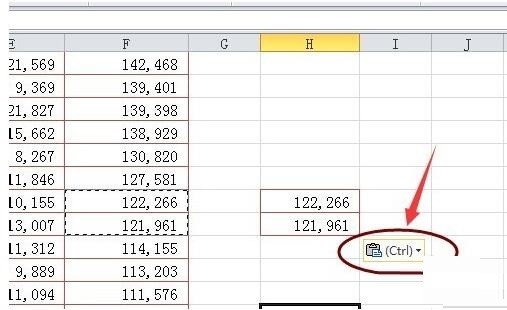
記事の紹介:1. Excel の表で、2 つのセルの数値 [122,266] と [121,961] をコピーし、その隣の空白セルに貼り付けると、右下隅に貼り付けオプション ボタンが表示されます。 2. このボタンを削除するには、機能オプションエリアの[ファイル]をクリックします。 3. [ヘルプ]の[オプション]ボタンを選択します。 4. [Excel オプション] ポップアップウィンドウで、[詳細設定] を選択します。 5. スクロールバーを下に移動し、[切り取り、コピー、貼り付け] の下に [コンテンツを貼り付けるときに貼り付けオプション ボタンを表示] を見つけます。 6. [コンテンツを貼り付けるときに貼り付けオプション ボタンを表示する] の前にあるチェックボックスをオフにします。 [OK]をクリックします。 7. 元のテーブルに戻ると、コピーして貼り付けたセルの右下隅に貼り付けオプション ボタンが表示されなくなっていることがわかります。
2024-03-29
コメント 0
785

ppt2013 でメッシュ セグメンテーション エフェクトを作成する手順
記事の紹介:ppt2013を起動し、メニューバー→挿入→表をクリックし、10×8の表を挿入します。テーブルの画像の背景の塗りつぶしを設定します。 テーブルを選択し、[デザイン] タブの [塗りつぶし] ボタンをクリックし、ドロップダウン メニューから [テーブルの背景]-[画像] を選択します。ローカル マテリアル ライブラリから美しい画像を選択し、ダブルクリックしてテーブルに挿入します。現時点では画像が表示されていませんが、心配しないでください。ここでは、塗りつぶしボタンの横にある小さな三角形の記号をクリックして、塗りつぶしなしの色を選択する必要があります。このとき、画像が背景としてテーブルに追加されます。メッシュ境界線を追加するには、[デザイン]タブの[描画境界線] - [ペンの色]をクリックし、[白]、[背景 1]、[暗い 15%]オプションを選択します。まず「境界線」ボタンをクリックして「境界線なし」に設定します。図のように、斜めの下の境界線に設定します。最後に斜めにセットします
2024-04-17
コメント 0
932