合計 10000 件の関連コンテンツが見つかりました

SVGとは何ですか? SVGファイルへのガイド
記事の紹介:SVG:スケーラブルベクトルグラフィックスの利点とアプリケーション
SVG(Scalable Vector Graphics)は、形状、線、曲線、テキスト、色情報を組み合わせて画像を作成する一意の画像ファイル形式です。 JPG、PNG、GIFなどのピクセルベースの形式とは異なり、SVGファイルはグラフィックを作成するための「レシピ」に似ており、画質を失ったりファイルサイズを増やすことなくズームインしたりできます。
SVGファイルは、スケーラビリティと応答性、プログラマ性とインタラクティブ性、アクセシビリティとパフォーマンスなど、多くの利点を提供します。イラスト、チャート、ロゴ、アイコン、アニメーション、インタラクティブなチャート、インフォグラフィック、マップ、特殊効果、構築インターフェイスとアプリケーションなど、さまざまな目的に使用できます。
FigmaとAdobe iを使用できます
2025-02-10
コメント 0
533

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください! jQueryは、メニューとアニメーション効果に使用されるだけではありません。 jQueryを使用すると、魅力的なテキスト効果を作成し、テキストを巧みに使用してユーザーと効果的に通信することもできます。このコレクションを通じて、テキストグラデーション、テキストフライインエフェクト、テキストグローなどを作成できます。楽しめ!
コードネームレインボー
JavaScriptとCSS Magicを使用して、あらゆるテキストに2色の勾配を適用します。影とハイライトも適用できます。これは、大規模なWebサイトや動的コンテンツで特に効果的です。これらの場合、各インスタンスの画像を作成することは実用的ではないためです。
ソース
jke
2025-03-07
コメント 0
892

文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
記事の紹介:文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です。 strip_tags() はタグを効果的に削除しますが、多くの場合、HTML 特殊文字が残ります。
2024-10-18
コメント 0
587

10 jQueryクールメニューエフェクトプラグイン
記事の紹介:10クールなjQueryメニュー特殊効果プラグインウェブサイトユーザーエクスペリエンスを改善してください!多くのjQueryナビゲーションメニュープラグインを共有しています。これで、さらに10個の驚くべきjqueryメニューエフェクトプラグインをお届けします。楽しめ!関連測定値:-10眩しいJQueryナビゲーションメニュー-15優れたjQueryナビゲーションメニュー
メニューを右クリックします
このプラグインは非常に使いやすくコンパクトで、右クリックメニューを作成できます。
ソースコードデモ2。JQueryマルチレベルメニュー - サブメニュー付きFX CSSメニュー
100%CSSメニュー、jQueryが提供する視覚効果。 JavaScriptのみを使用して特殊効果を実装してください。クロスブラウザー、パッケージと完全に互換性があります
2025-03-01
コメント 0
632

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは、画像がマウスポインターの周りを飛び回ることを許可したり、Webページを編集可能なモードに変換したり、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど、さまざまな興味深い効果を作成できます。
これらの効果は楽しくて魅力的ですが、雑然としたWebページや荷重が遅くなることを避けるために、注意して使用する必要があります。
これらの効果は、jQueryや3.jsなどのJavaScriptライブラリを使用して、またはカスタムJavaScriptコードを作成して実装できます。 Github、SitePoint、オンライン学習プラットフォームなどのWebサイトは、これらの特殊効果の作成を学ぶためのリソースを提供します。
幸せな金曜日を過ごす準備ができました
2025-03-01
コメント 0
827

ホームオフィスのセットアップエッセンシャル:スペースを改善するための6つの原則
記事の紹介:効率的で快適なホームオフィススペースを作成する:仕事の効率を向上させるための6つの主要な要因
効率的なホームオフィス環境は、単一の要因によって決定されるのではなく、多くの要因の調和のとれた統一の結果です。強力なWi-Fiは揺れ椅子がもたらした欲求不満を補うことはできません。柔らかい自然光は、通りの向こう側の子供たちのus騒を隔てることはできません。効率的な作業を促進するスペースを作成するには、すべての詳細が重要です。
特定のニーズはキャリアによって異なりますが(ソフトウェアエンジニアはコピーライターよりも強力なコンピューターを必要とする場合があります)、理想的なホームオフィス環境を作成するには、次の6つの要素が不可欠です。
コアポイント:
肉体的にも心理的にも、住居内の独立した独立した作業エリアは、仕事と生活のバランスをとるために、レジャーと睡眠のエリアから隔離されています。
ホワイトノイズを使用します
2025-02-14
コメント 0
404

リモートワーク:成功のためのヒント、トリック、ベストプラクティス
記事の紹介:リモートオフィスでの成功の秘密:時間管理、コミュニケーション、効率的なツール
リモートワークは、通勤時間の節約、オフィススペースコスト、生活費、特に障害のある人、特別な家族条件、またはパートタイムの仕事のための仕事の柔軟性の向上など、開発者や企業に多くの利点をもたらします。リモートワークは、これらの問題を効果的に解決し、チームの透明性を向上させ、仕事の焦点を仕事の責任自体に戻すことができます。企業の場合、リモートワークは採用チャネルを拡大し、インフラストラクチャコストを削減し、よりスケーラブルなビジネスモデルを確立します。
ただし、在宅勤務やコワーキングスペースでの作業も、新しい課題をもたらす可能性があります。この記事では、これらの課題を特定し、克服して、効率的で楽しい仕事の経験を達成する方法を紹介します。
個人的なリモート管理
ほとんどの人は慣れています
2025-02-15
コメント 0
903

CSSストレステストツールでブラウザのパフォーマンスを向上させます
記事の紹介:CSS3の特殊効果は、開発効率を改善しますが、パフォーマンスにも影響します。この記事では、CSSストレステストと呼ばれるブックマークツールを紹介します。これは、開発者がWebサイトのパフォーマンスの問題を引き起こすCSSコードを特定するのに役立ちます。
CSS3の背景、丸い角、影、透明性、変換は、Web開発プロセスを大幅に簡素化し、画像スライシング、追加要素、またはスクリプトの使用を回避します。ただし、これらの機能は、ブラウザのパフォーマンスにも大きな影響を与える可能性があります。数年前、私がこれらのテクノロジーを最初に試したとき、私はブラウザのパフォーマンスへの影響に驚かされました。単純なCSSプロパティは、明らかな再描画とページスクロールのutter音につながる可能性があります。あるプロジェクトでは、丸い角をあきらめ、写真を使用してパフォーマンスの問題を解決する必要がありました。
幸いなことに、美しさ
2025-03-03
コメント 0
193

仮想プロキシのイントロ、パート2
記事の紹介:コアポイント
多型ベースの仮想プロキシにより、クライアントコードを変更せずに、高価なオブジェクトグラフの構築/ロードを遅らせることができます。
エージェントは、単一のオブジェクトまたはオブジェクトのコレクションを使用して、データの管理に柔軟性と効率を提供するように設計できます。
仮想エージェントは、ストレージ内のドメインオブジェクトの怠zyなロードコレクションに特に効果的です(たとえば、データベースオンデマンドから関連するコメントを抽出できるブログ投稿のバッチ)。
実際のコメントコレクションの動作をシミュレートするプロキシは、データマッパーを介して実装され、それにより持続性の無関係性が向上します。
Virtual Proxyは、コストのかかるタスクの実行を遅らせる(たとえば、ストレージ層の大量のデータの読み込みを遅らせる)、オブジェクト指向のアプリケーションでの一般的な剛性と脆弱性の問題を軽減するための効果的なツールです。
仮想エージェントの名前
2025-02-27
コメント 0
795

Monster Hunter Wilds:すべてのマントルのロックを解除する方法
記事の紹介:モンスターハンター:ワイルドマントガイド:狩猟の利点を習得する
Monster Hunter:Worldでデビューしたケープは、隠蔽の改善から健康のパッシブ回復まで、さまざまな特殊効果を提供できます。彼らはモンスターハンター:荒野に強く戻り、再び狩猟用の道具になります!
この作業のマントの数は「世界」のそれよりも小さく、買収方法はより散らばっていますが、良いニュースはすべてのマントがメインプロットと密接に関連しており、誰も見逃すことはありません。ゲーム内のすべてのマントの方法と効果についてさらに学びましょう。
マントとは何ですか?
マントはゲームの「エキスパートツール」として分類されています。この定義は非常に正確です。なぜなら、このカテゴリには、マントを除いて他のツールがほとんどないからです。
2025-03-04
コメント 0
299

8 jQuery 360度画像表示プラグイン
記事の紹介:jQueryプラグインを使用して、360度のパノラマ画像表示効果を簡単に作成してください!フラッシュは必要ありません。すべての角度からのオブジェクトまたはアトラクションの360度のビューを実現するために、JavaScriptとjQueryだけです。ほとんどのプラグインは、パノラマビューを形成するために36の画像を必要とし、写真を準備した後、非常に簡単に操作できます。関連する推奨事項:-30テキストオーバーレイ画像プラグイン-30ユニークなjQuery画像スライダー - jQuery画像視差のデモンストレーション
リール1.1.3
これは、オブジェクトの360°ビューを提供するように設計された事前に構築されたアニメーションフレームシーケンスの動的な「投影」に画像タグを変換するjQueryプラグインです。 FlashとJavaで広く使用されています
2025-03-02
コメント 0
745

JavaScriptのオブジェクト構文
記事の紹介:キーポイント
多くの組み込みデータ型がオブジェクトとして表されているため、言語の開発を成功させるにはJavaScriptオブジェクトを理解することが不可欠です。オブジェクトは、プリミティブやその他のオブジェクトから構築された複合データ型であり、そのプロパティはオブジェクトの側面を説明しています。
オブジェクトは、さまざまな方法でJavaScriptで作成およびアクセスできます。オブジェクトリテラル表記(ブレース内)により、キー/値のペアを持つオブジェクトを迅速に作成できます。オブジェクトのプロパティは、ドット表記または正方形のブラケット表記からアクセスできます。これにより、特殊文字を含む可変属性名または属性名の柔軟性が高まります。
オブジェクトのプロパティとして使用される関数はメソッドと呼ばれ、ポイント表記と正方形のブラケット表記を使用して呼び出すことができます。割り当てることができます
2025-02-24
コメント 0
580

この隠されたクロムのトリックにより、あなたはあなたが望む通りにあなたのタブを整理することができます
記事の紹介:オンラインブラウジングでは、リンクをクリックすると簡単に思えますが、実際には多くのスキルが含まれています。この記事では、Google Chromeブラウザーのあまり知られていないリンク開口方法 - ドラッグアンドドロップリンクが明らかになりました。この手法は、特に多数のタブを同時に開くのに慣れているユーザーにとって、マルチタブ管理の効率を効果的に改善できます。効率ツールと見なすことができます。
ドラッグアンドドロップリンクの使用は何ですか?
通常、[現在のタブまたは新しいタブ(現在のタブの右側にある)にリンクが開きます。右クリックして、新しいウィンドウまたは目に見えないウィンドウで開くことを選択します。しかし、これは多くのタブを管理するときに混乱するタブの注文を引き起こす可能性があります。ドラッグアンドドロップリンク関数はこの問題を完全に解決し、タブページの場所を自由に制御できます。
コンピュータードラッグアンドドロップリンク操作ガイド
WindowsとMac
2025-02-25
コメント 0
665

Settimeout JavaScript関数:例を掲載したガイド
記事の紹介:JavaScriptのSettimeOut関数詳細説明:遅延実行を実装します
Settimeoutは、指定された遅延(ミリ秒)の後に関数を呼び出したり、コードスニペットを実行したりするために使用されるJavaScriptのネイティブ関数です。これは、ユーザーがしばらくページを参照した後にポップアップウィンドウを表示したり、要素ホバー効果を削除する前に短い遅延を追加したりするなど、多くのシナリオで役立ちます(誤操作を防ぐ)。
キーポイント:
JavaScriptのSettimeOut関数により、特定の数ミリ秒後に関数またはコードスニペットの実行が可能になります。これは、特定のブラウジング時間の後にポップアップを表示するなどのタスクに非常に役立ちます。
SetimeOut Acceptance Letter
2025-02-10
コメント 0
850

ES6ジェネレーターとイテレーター:開発者ガイド
記事の紹介:ES6は、JavaScript言語に多くの新機能を紹介しています。これらの機能の2つ、ジェネレーターとイテレーターは、より複雑なフロントエンドコードで特定の機能を作成する方法を大きく変更しました。
彼らはうまく機能しますが、実際の機能は少し混乱する可能性があるため、詳しく見てみましょう。
キーポイント
ES6は、ループ用のより簡潔な書き込み方法を提供し、データセット内の要素と直接対話するためのよりPythonのような方法を提供し、コードの読み取りと書き込みを容易にします。
ES6のジェネレーターは、各コール間の状態を覚えている関数です。彼らは呼び出されるたびにシーケンスで次の値を生成し、カスタムイテレーションを効果的に作成できます。
ジェネレーター機能
2025-02-15
コメント 0
921

MacでiPhoneアプリを実行する方法
記事の紹介:Appleは、携帯電話とコンピューターの間にシームレスな接続を作成します。 MacとiPhoneの両方を持っているユーザー(iPadとApple Watch)は、本当に便利な相乗効果を体験できます。これは、iOSデバイスとMacOSデバイスに特に当てはまります。セットアップ方法がわかっている場合は、iPhoneアプリもMacで実行されます。
いくつかの注意事項:iPhoneアプリの開発者はMacの互換性を追加する必要があり、Appleチップを備えたMacを実行する必要があります(古いIntelプロセッサが含まれていないように)。 これらの施設を理解したら、両方のプラットフォームでアプリの実行を開始できます。
これは多くの点で非常に実用的です
2025-02-24
コメント 0
339

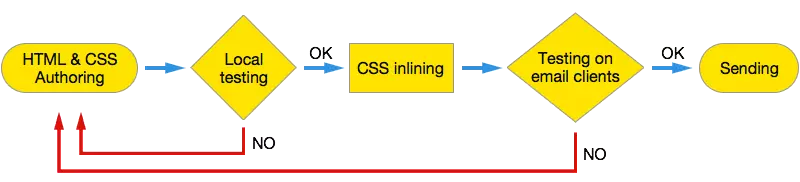
現在のHTMLメール開発ワークフロー
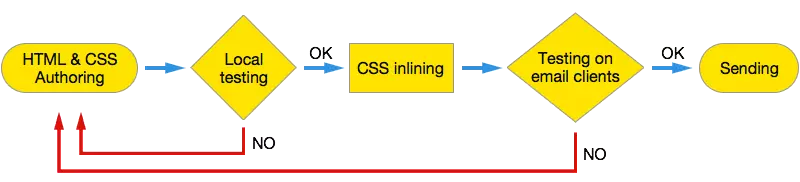
記事の紹介:HTMLメール開発ワークフロー:効率を向上させるための実用的なガイド
各Web開発者には、優先編集者、補助ツール、個人プロジェクトプロセスなど、独自の独自の作業方法があります。大規模または複雑なプロジェクトの場合、明確な開発パスが重要であり、時間を節約し、エラーを最小限に抑えます。
これは、私の経験においてHTMLメールプロジェクトで特に重要です。電子メールには、それ自体が特に複雑ではない多くの繰り返しタスクが必要です(少なくとも常にではありませんが)が、チェックする必要がある多数の要素とタスクのために難しい場合があります。
ここで、私の個人的なHTMLメール開発ワークフローを説明しようとします。私はあなたが彼らから好きなセクションを選ぶことができることを願っています。
キーポイント
著者Qiang
2025-02-23
コメント 0
649

Linux上のNetworkXを使用してネットワークダイナミクスを探索します
記事の紹介:導入
ビッグデータの時代では、社会的相互作用からインフラシステムまでのネットワーク内の複雑な関係を理解することは、これまで以上に重要です。ネットワーク分析は、さまざまなシステムの構造とダイナミクスに関する洞察を得るために、これらの関係を調査するための一連の手法とツールを提供します。利用可能な多くのツールの中で、NetworkXは、特にLinuxなどの強力なプラットフォームを実行する場合、これらの複雑な分析を簡単に処理できる強力なPythonライブラリとして際立っています。この記事では、Linux環境でネットワーク分析にNetworkXを効果的に使用する方法を説明し、基本的な知識と実用的なアプリケーションを提供します。
環境設定
ネットワーク分析の世界に飛び込む前に、Linux Systemsで必ず設定してください
2025-03-06
コメント 0
696

アロフト: 完全な料理ガイド
記事の紹介:アロフトでは、たとえ大怪我をして家に帰っても、すべてが安全です。ただし、キャラクターの特性を向上させ、健康を回復する簡単な方法があることを忘れないでください。それは、さまざまな食べ物を作って食べることです。
4:14
探索中に見つけたおいしいレシピカードであれ、自宅の島でクッキングボードで火を起こして材料を調理するであれ、アロフトには追加の健康と時折のステータスブーストを提供するレシピがたくさんあります。
Aloft は現在早期アクセス中であり、正式リリース前に変更が発生した場合はこのガイドを更新します。
火の上でクッキングプレートを使用して食べ物を作る
生の食べ物を直接食べることでも多少の効果は得られますが、「アロフト」でより良い属性の向上を得る最も早い方法は、調理された食べ物を食べることです。
2025-01-17
コメント 0
869