合計 10000 件の関連コンテンツが見つかりました

pptワイドスクリーンを設定する方法
記事の紹介:ppt は、PowerPoint ソフトウェアを開き、ワイドスクリーン テンプレートを選択し、ワイドスクリーン設定をカスタマイズし、スライド レイアウトを調整し、ワイドスクリーン要素を追加し、プレビューして保存することにより、ワイドスクリーンを設定します。詳細な紹介: 1. ppt を開き、アイコンをダブルクリックしてソフトウェアを開きます; 2. ワイドスクリーン テンプレートを選択し、テンプレート リストでワイドスクリーンに適したテンプレートを選択します; 3. ワイドスクリーン設定をカスタマイズし、[デザイン] を選択し、次に「ページ設定」で「カスタムページサイズ」を選択します; 4. スライドのレイアウトなどを調整します。
2023-12-06
コメント 0
2256

DreamweaverでWebページの幅を設定する方法
記事の紹介:Dreamweaver では、[ページのプロパティ] パネルを開いて、[ページ サイズ] セクションの [幅] フィールドを見つけて、Web ページの幅を設定できます。カスタム ピクセル値を入力するか、480 ピクセル (小画面)、768 ピクセル (中画面)、1024 ピクセル (大画面) などの事前定義された幅を選択します。幅の測定単位 (通常はピクセル) を選択し、変更を保存します。
2024-04-09
コメント 0
1269
用PHP制作静态网站的模板框架一
記事の紹介:用PHP制作静态网站的模板框架一。模板能够改善网站的结构。本文阐述如何通过PHP 4的一个新功能和模板类,在由大量静态HTML页面构成的网站中巧妙地运用模板控制页面布局
2016-06-13
コメント 0
1102

7.9インチのタブレットはどれが最適ですか?
記事の紹介:1. 7.9 インチのタブレットはどれが最適ですか? iPadmini5タブレット最高です。 iPad mini5は、iPad mini4の外観デザインを継承しており、解像度2048×1536、現時点でのiPadの中で最高となるppi 326の7.9インチRetinaディスプレイを搭載し、True Toneディスプレイにも対応しています。 P3 の広色域、反射防止コーティングが施されています。 レイヤー 2: 7.9 インチのタブレット コンピューターはどれくらいの大きさですか?タブレット コンピュータは 7.9 インチ、長さ 16.05 cm、幅 12.04 cm です。 7.9インチということは、画面の対角の長さが7.9インチで、1インチは2.54センチメートルに等しいので、画面の対角線の長さは20.066センチメートルであることがわかります。タブレットの画面アスペクト比は約4:3です
2024-09-02
コメント 0
855

Samsung Galaxy Z Fold6携帯電話のプロモーションポスターが公開:より正方形に、カメラはより突出
記事の紹介:手がかりを提出してくれた中国南部のネットユーザー、Wu Yanzu に感謝します。 6月6日のニュースによると、情報源UnironallyMe37は昨日、RedditコミュニティのGalaxy Foldサブセクションに投稿し、SamsungカザフスタンのWebサイトでGalaxy Z Fold6とGalaxy Z Flip 6携帯電話の宣伝ポスターを見つけたと述べた。ウェブサイトのリンクにアクセスしようとすると、該当する写真が削除されていました。今回公開された写真は、以前に公開された情報と一致していますが、Galaxy Z Fold 6携帯電話はより正方形になり、歪みによって幅が広くなったかどうかを判断することはできません。以前の関連情報によると、Galaxy Z Fold 6の外部スクリーンの幅は60.2 mmであるのに対し、Galaxy Z Fold 5の幅は57.4 mmです。
2024-06-10
コメント 0
435

なぜ今日の Web サイトではレスポンシブ レイアウトが使用されているのでしょうか?
記事の紹介:なぜ今日の Web サイトはレスポンシブ レイアウトを使用しているのでしょうか?モバイルデバイスの普及とインターネットの急速な発展に伴い、人々が Web サイトにアクセスする方法も変化しました。以前は、人々は主にデスクトップ コンピュータを介して Web サイトにアクセスしていましたが、現在では携帯電話やタブレットなどのモバイル デバイスを使用して Web を閲覧する人が増えています。これらのモバイル デバイスの画面サイズと解像度はさまざまであり、Web サイトのデザインに新たな課題をもたらします。従来の Web サイトのデザイン方法は、デスクトップ コンピューターの画面に合わせて Web ページの幅を特定のサイズに固定する固定レイアウトです。
2024-02-21
コメント 0
1148

アプリ制作サイトとは(おすすめのモバイルWebデザイン・制作ソフト)
記事の紹介:でも作り方がわからない? 自分のウェブサイトを構築したい?今日は、自分の Web サイトをすぐに作成できるように、Web サイトを構築する方法をいくつか紹介します。 1. WeChat ミニプログラム開発を利用する WeChat ミニプログラム開発会社が開発する Web サイトは比較的シンプルで技術的な要件があまりないため、レスポンシブな Web サイトを作成したい場合は、WeChat ミニプログラム開発を使用することを選択できます。この開発方法を選択しています。 2. テンプレート Web サイトを使用しますが、テンプレート Web サイトを使用して Web サイトを作成するには時間がかかります。たとえば、一部の企業はテンプレート Web サイトを使用することを好みます。テンプレート Web サイトは、Web サイトを迅速に構築する方法であり、特定のデザイン知識が必要です。ウェブサイトをすぐに作成できるようにします。
2024-03-26
コメント 0
555

Kubi Cube Xiaoku Tablet 2 Pro が今月デビュー: 11.5 インチ 2K 目の保護スクリーン、フル ネットコム通話
記事の紹介:7月25日のこのウェブサイトのニュースによると、Kubi Magic Cubeは、一般的なHD解像度の10.1インチ画面と比較して、11.5インチの2K目を保護するブラックダイヤモンドスクリーンを搭載したXiaoku Tablet 2 Proが7月にデビューすると発表しました。画像のピクセルは 2.5 倍以上に増加しました。このサイトでは、Xiaoku Tablet 2 Pro が 120 Hz のリフレッシュ レート、86% の高い画面対本体比、400 ニットのピーク輝度、広いフルビュー表示角度、100% の sRGB 色域を備えていることを知りました。公式ポスターでは、新製品が Netcom 通話とインターネット アクセスを完全にサポートし、256G のストレージ容量を提供することが示されています。参考までに、Cubeは昨年12月にXiaoku Tablet 2を729元で発売した。この製品は、解像度 2000*1200 の 11 インチ フルラミネート スクリーンを使用し、4096 レベルをサポートします。
2024-07-25
コメント 0
754
php网站模板
記事の紹介:
求一个php网站模板 我不是想不劳而获,希望大家别误解,公司老板逼着俺作出个网站来,我们都建议找专业公司制作一个,老板以为做网站像组装一台电脑那样,做好了就可以永久访问了,所以不答应购买一个网站,现在我已经购买了域名,Win server的机器也有了,求一个普通的php网站模板,或者哪些网站有提供下载/学习的?有谁能提点
2016-06-13
コメント 0
1019
在本地电脑 安装magento模板网站 安装XAMPP,该怎么解决
記事の紹介:
在本地电脑 安装magento模板网站 安装XAMPP大家好,请问用XAMPP version 1.7.7 环境下,如何安装Magento 1.7.0模板网站,知道的请留下脚印,非常感谢!------解决方案--------------------http://www.google.com.hk/#hl=zh-CN&newwindow=1&am
2016-06-13
コメント 0
977

Teclast の 8.7 インチ タブレット M50 Mini が近日登場: 5000mAh バッテリー、デュアル SIM カード、デュアル スタンバイ
記事の紹介:4 月 3 日のこのウェブサイトのニュースによると、Taipower は、8.7 インチ IPS スクリーンを搭載し、重量 345 g、幅 125 mm の新しい 8 インチ小型タブレット M50Mini を発売すると発表しました。このタブレットは金属製のボディを持ち、Unisoc T606 8 コア プロセッサ (このサイトの注記: 12nm、2 つの A75 コアと 6 つの A55 コア) を搭載し、5000mAh バッテリーを搭載し、Type-C 充電をサポートします。さらに、Taipower M50Mini は TDD および FDD デュアルモード 4G ネットワーク アクセスをサポートし、VoLTE により通話とインターネット アクセスの同時アクセスが可能になり、デュアル SIM デュアル スタンバイを実現できます。このマシンには 6GB + 128GB ストレージも装備されており、8GB メモリ拡張、リア 13MP レンズ + フロント 5MP レンズ、およびデュアルバンドをサポートしています。
2024-04-03
コメント 0
1200

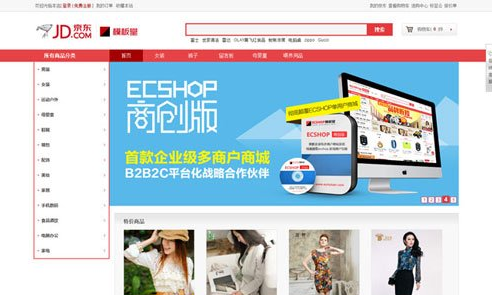
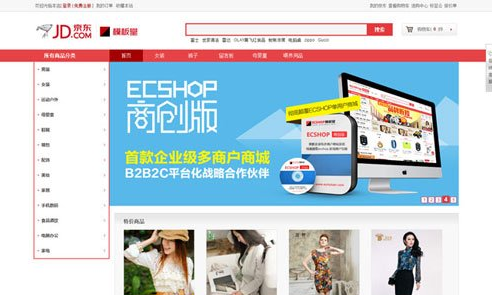
有名ECサイトを模倣したECSHOPテンプレート5選(集)
記事の紹介:ECSHOP は、古典的な無料のオープンソース オンライン ストア システムです。このトピックでは、5 つの美しい ecshop テンプレートをお勧めします。これらはすべて、Jingdong Mall、Yihaodian、oppo 公式ウェブサイト、Tmall Mall などの有名な e-commerce Web サイトを模倣したものです。などなど、どなたでも無料でダウンロードしていただけます!
2017-06-07
コメント 0
4549

編集者が推奨するpptリソースサイトは何ですか?
記事の紹介:仕事で PPT を使用する必要がある人はたくさんいます。編集者は、多くの友人が PPT リソースを見つけるのに頭を悩ませており、その結果、PPT の作成速度が遅くなり、満足のいく結果が得られないことを知っています。編集者は、いくつかの PPT リソース サイトをまとめました。誰でも簡単に PPT を作成できます。 1. トップ PPT 高品質の海外 PPT と KEYNOTE テンプレートの共有に重点を置いた、非常に高品質な Web サイトを見つけました。現在 20,000 を超えるテンプレートがあります。このウェブサイトでは、Google スライドのテンプレートも提供しています。 2. Shangtu.com は、無料およびメンバーシップ テンプレートを備えた Web サイトです。ユーザーが無料でダウンロードできる何千もの PPT テンプレートを提供しています。ダウンロードするにはログインするだけで済みます。 3. 素材商社 美しい海外素材を多数ご覧いただける完全無料の素材サイトです。
2024-03-20
コメント 0
865

PHP および CGI 用のテンプレート エンジン: Web サイトの再利用性を実現する方法
記事の紹介:PHP および CGI テンプレート エンジン: Web サイトの再利用性を実現する方法 はじめに: Web サイトを開発するとき、動的コンテンツの表示に対処する必要があることがよくあります。コードの保守性と再利用性を実現するには、テンプレート エンジンを使用することが賢明な選択です。この記事では、一般的に使用される 2 つのテンプレート エンジンである PHP と CGI を紹介し、コード例を通じてそれらを使用して Web サイトの再利用性を実現する方法を示します。 1. PHP テンプレート エンジン PHP は、柔軟性と強力な機能を備え、広く使用されているサーバー スクリプト言語です。 PHPテンプレートエンジンは、
2023-07-20
コメント 0
1329

PHP のテンプレート エンジン Smarty に関する予備調査
記事の紹介:現在、Web サイト開発は重要なコンポーネント テンプレート エンジンから切り離せません。テンプレート エンジンとは、ページ テンプレートとデータを組み合わせて特定の形式の HTML コードを生成するツールを指します。テンプレート エンジンはコードの重複を大幅に削減し、ページのダイナミクスを向上させることができるため、さまざまな Web サイト開発フレームワークにおいて、テンプレート エンジンは不可欠なコンポーネントです。最も一般的で人気のあるテンプレート エンジンの 1 つは Smarty です。 Smarty は DSL (DomainSpecif
2023-05-11
コメント 0
1748

DreamWeaver CMS はスリーステーションインワン機能をサポートしていますか?
記事の紹介:DreamWeaver CMS は、さまざまな Web サイトの構築に広く使用されている非常に人気のある Web サイト構築システムです。スリーサイトインワン機能とは、PC、モバイル、タッチスクリーン (タブレットなど) の Web サイトを 1 つに統合し、レスポンシブ デザインを使用してさまざまなデバイスの画面サイズに適応し、ユーザー エクスペリエンスを向上させることを指します。モバイル インターネット時代には、多くの Web サイトでこの点を考慮する必要があるため、DreamWeaver CMS が 3 サイトイン 1 機能をサポートしているかどうかは、多くの Web サイト作成者にとって懸念事項となっています。 Dreamweaver CMS では、3 つのステーションの機能を 1 つで実現する主な方法は、
2024-03-14
コメント 0
476

Empire CMS のタイトルを変更するのは難しいですか?いくつかの解決策をご紹介します!
記事の紹介:Empire CMS (EmpireCMS) は、さまざまな Web サイトやポータルで広く使用されている強力なコンテンツ管理システムです。 EmpireCMS の多くのユーザーは、バックグラウンド設定でタイトルを直接変更するオプションがないため、Web サイトのタイトルを変更するときに問題に遭遇します。この記事では、ユーザーが EmpireCMS で Web サイトのタイトルを簡単に変更できるようにするためのいくつかのソリューションを紹介します。解決策 1: テンプレート ファイルを変更する まず、EmpireCMS のバックグラウンド管理ページにログインします。 「テンプレート管理」または「テンプレート設定」を見つけます。
2024-03-13
コメント 0
750

Empire CMS モバイル テンプレートの使用方法
記事の紹介:Empire CMS モバイル テンプレートを使用すると、ユーザーは Web サイトに最適化されたモバイル ブラウジング エクスペリエンスを提供できます。テンプレートを使用するには、次の手順に従います。 テンプレートを検索してダウンロードします。テンプレートを Empire CMS にアップロードします。テンプレートを有効にします。テンプレート設定を構成します。コンテンツのレイアウトを調整します。テストして公開します。ヒント: テンプレートを定期的に更新し、画像サイズを最適化し、レスポンシブ デザイン手法を使用します。
2024-04-17
コメント 0
1159

DreamWeaver CMS二次開発実践チュートリアル:Webサイトの機能カスタマイズを効率的に改善する
記事の紹介:Dreamweaver CMS は非常に人気のある Web サイト構築プラットフォームであり、豊富な機能と柔軟なカスタマイズを備えており、ほとんどの Web サイトのニーズを満たすことができます。ただし、よりパーソナライズされた機能のカスタマイズを実現するために、Dreamweaver CMS の二次開発を実行する必要がある場合があります。この記事では、Web サイトの機能カスタマイズを効率的に改善するための実践的な二次開発チュートリアルをいくつか紹介します。以下、いくつかのモジュールに分けて紹介し、具体的なコード例を示します。モジュール 1: テンプレートのカスタマイズ 1. カスタム テンプレートの使用 DreamWeaver CMS は、デフォルトでユーザーが選択できるさまざまなテンプレートを提供します。
2024-03-28
コメント 0
1217