合計 10000 件の関連コンテンツが見つかりました

dedecms dreamweaver モバイル テンプレートの使用と作成の概要
記事の紹介:Dreamweaver のアップデート後、dedecms システムの最新バージョンには携帯電話用のデザインが多数追加され、デフォルトのデフォルト テンプレートにはモバイル テンプレートが含まれるため、Dreamweaver Web サイト、コンピューター Web サイトの PC テンプレート、およびモバイル用のデュアル テンプレートをデザインできます。 wap テンプレート、以下に dedecms 携帯電話テンプレートの使用方法と作成方法を紹介します。必要に応じて参照してください。
2017-03-31
コメント 0
1688

クリエイティブなインスピレーション: データベース不要の DreamWeaver CMS テンプレートのデザイン戦略
記事の紹介:クリエイティブなインスピレーション: データベース不要の Dreamweaver CMS テンプレートのデザイン戦略 インターネット時代において、Web サイトの構築はますます一般的になり、Dreamweaver CMS はシンプルで使いやすい Web サイト管理システムとして、多くの Web マスターに支持されています。ただし、実際の使用では、データベース管理のバックアップとセキュリティを考慮して、データベースを使用しない Dreamweaver CMS テンプレートの設計を試みる Web マスターもいます。この記事では、データベースを使用しない CMS テンプレートの設計戦略をいくつか紹介し、具体的なコード例を示します。 1. 静的ページのデータベースを使用しない CMS テンプレート設計の鍵
2024-03-14
コメント 0
731

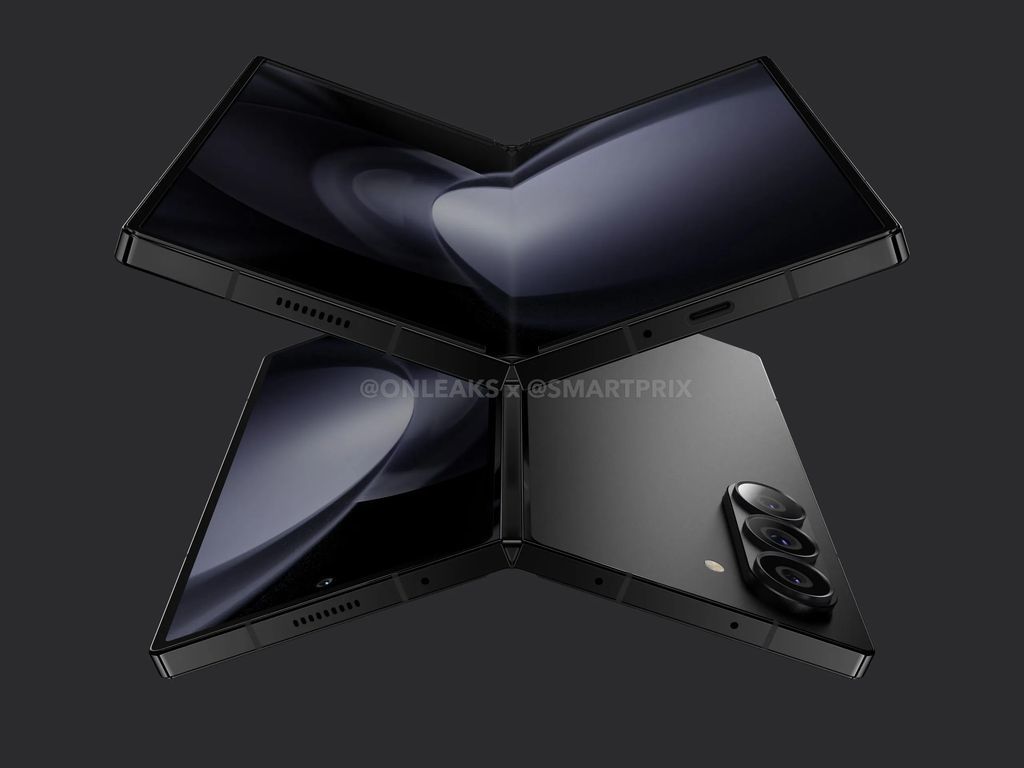
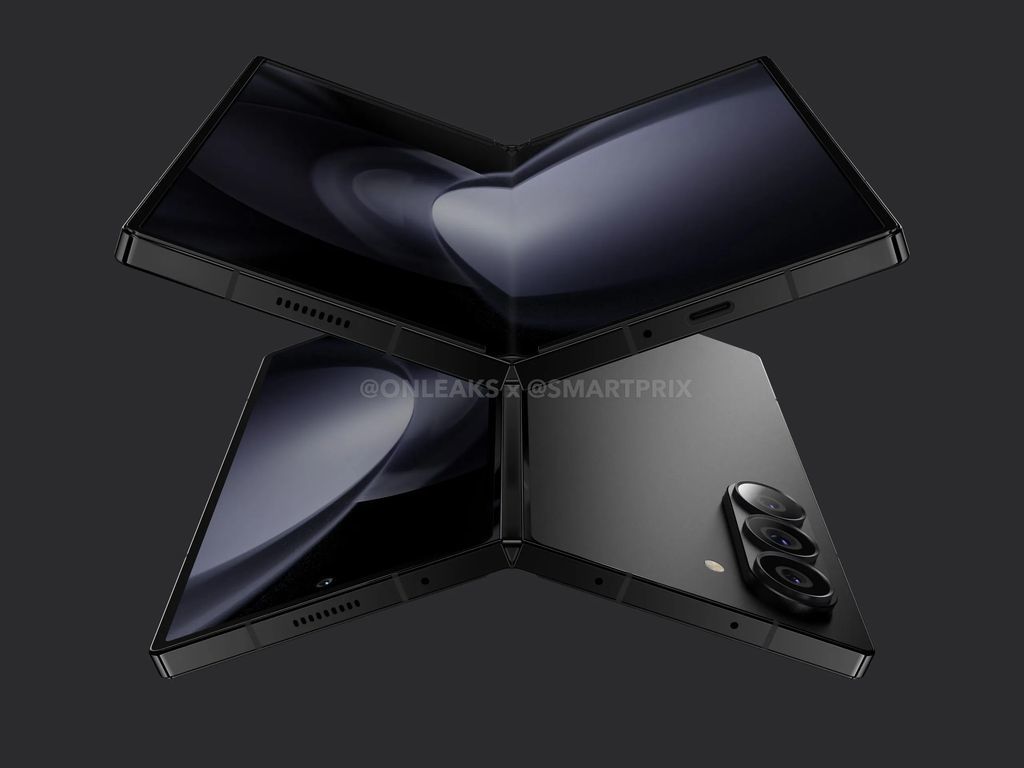
Samsung Galaxy Z Fold6 携帯電話とその前モデルの詳細の比較: デザインはより正方形になっています
記事の紹介:3月2日のニュースによると、情報源のOnLeaksがGalaxy Z Fold6携帯電話の高解像度レンダリングを共有した後、最近海外の技術ウェブサイトsmartprixと協力してGalaxy Z Fold6とGalaxy Z Fold5携帯電話の違いを比較したという。詳細に。デザインはより正方形で、Galaxy Z Fold5は丸い角と丸いエッジを使用していますが、Galaxy Z Fold6はフラットなデザインを使用しており、そのデザイン言語はGalaxy S24 Ultra携帯電話に近いです。カメラリングが大きくなり、Galaxy Z Fold6カメラモジュールのいくつかの変更は依然として明白です。まず、カメラリングのサイズはZFold5よりもわずかに大きく、より凸型になっていますが、Samsungがカメラセンサーのサイズを大きくしたかどうかは現時点では不明です。
2024-03-02
コメント 0
1194

グラフィックの詳細を含む 25 以上の無料の Bootstrap HTML5 Web サイト テンプレートの詳細な紹介
記事の紹介:フロントエンドフレームワークの中でも、Bootstrapは非常に有名な先進的なWebサイトデザインフレームワークと言えます。オンラインの Bootstrap プログラムを使用して作成された無料のテンプレートも多数あります。これらのテンプレートは応答モードで設計されているため、これらを使用してすべてのデバイス プラットフォームおよびブラウザー用の Web サイトを作成できます。 このフレームワークは JavaScript 関数を活用して、フル機能の Web サイト テンプレートを作成します。 CSS/CSS3 コードを使用して設計されたすっきりとしたレイアウト。 CSS および HTML5 ベースのデザインを使用して構築されたナビゲーション、ボタン、フォント、その他のインターフェイス要素。必要に応じて JavaScript のオプションもあります。
2017-03-06
コメント 0
3080

PHP を使用してレスポンシブ デザイン開発を行うにはどうすればよいですか?
記事の紹介:モバイル デバイスやタブレットの急速な普及により、レスポンシブ デザインは Web サイトのデザインに必要なスキルになりました。レスポンシブ デザインとは、Web サイトがさまざまな画面サイズや解像度に応じて Web サイトのレイアウト、画像サイズ、フォント サイズなどを適応的に調整できるため、ユーザーがデスクトップ コンピューター、タブレット コンピューター、携帯電話。 。 PHP開発でレスポンシブデザインを実装するにはどうすればよいですか?この記事では、レスポンシブデザインや開発にPHPを使用する方法を紹介します。 cssmediaqueryを使用する
2023-05-23
コメント 0
1542

OnePlus 10 Pro と Apple iPhone 13 Pro: 人によって異なる携帯電話
記事の紹介:OnePlus 10 Pro と iPhone 13 Pro: ハードウェアとデザイン OnePlus 10 Pro はより大きく、より明るいディスプレイを備えています どちらの携帯電話も高級感があります OnePlus 10 Pro は大胆なデザインです iPhone 13 Pro はほとんどが硬い角と平らな側面を持っています OnePlus 10 Pro と iPhone 13 Pro はどちらのガラスタブレットスマートフォンでも、OnePlus 10 Proの方が大きいものが多いです。 iPhone 13 Proの6.06インチパネルを大幅に上回る6.7インチディスプレイを搭載。 iPhone 13 Pro のほとんどの部分は硬い角と平らなエッジがあり、冷たく機械的な感触があります。による
2023-04-14
コメント 0
1220

[バックエンドテンプレート] 5つのハイエンドでエレガントなWebサイトバックエンド管理システムテンプレートを集めました
記事の紹介:優れた Web サイトは外観だけではなく、Web サイトのバックエンドも非常に重要です。同様に、優れたデザインのインターフェイスはモバイル端末での使用にも適しています。これにより、PC への依存が軽減され、管理が柔軟になります。 ここでは、ハイエンド、エレガント、簡潔、ファッショナブルで国際的なバックエンド管理インターフェイス テンプレートを 5 つ集め、無料でダウンロードできます。楽しんでインスピレーションを得ていただければ幸いです。
2017-05-26
コメント 0
8111

Lenovo Yoga はどのクラスのコンピューターに属しますか?
記事の紹介:Lenovo Yoga は、ミドルからハイエンドのコンピューターです。Lenovo Yoga タブレットは、Lenovo のマルチモード シリーズ初のタブレットです。最大の特徴は、付属品なしでタブレットを立てることができる独自のスクロール スタンド デザインで、新しいタブレットを作成します。読む、立つ、触るの時代、3つのコントロールモードによる全く新しいアプリケーション。
2022-11-13
コメント 0
9696

Materialise CSS のダイアログの説明を行う
記事の紹介:Materialise に組み込まれたレスポンシブ デザインのおかげで、これを使用して作成された Web サイトは、さまざまなデバイスの種類に合わせて自動的にサイズ変更できます。 Materialise クラスは、Web サイトをあらゆる画面サイズに適応させるために開発されました。 Materialise で構築された Web サイトには、すべての PC、タブレット、モバイル デバイスからアクセスできます。マテリアライズのデザインはフラットで非常にシンプルです。これは、新しい CSS ルールを追加する方が、既存の CSS ルールを変更するよりもはるかに簡単であることを理解して作成されています。影と鮮やかなトーンをサポートします。トーンとトーンはすべてのプラットフォームとデバイスで一貫しています。おそらく最も良いのは、完全に無料で使用できることです。この記事ではマテリアについて説明します
2023-08-19
コメント 0
1447

H5ページに関するおすすめ記事10選
記事の紹介:モバイル端末の普及に伴い、HTML5 テクノロジを使用する Web サイトが増えています。H5 テクノロジを使用することで、企業は、PC、携帯電話、マイクロサイトに対応した Web サイトを構築する必要がなくなります。さまざまな端末デバイスにインテリジェントに適応し、企業の Web サイト構築コストを節約し、ユーザー エクスペリエンスを大幅に向上させます。以下は、PHP 中国語 Web サイトが推奨する 5 つのシンプルでエレガントな h5 ページ テンプレートです。 1. HTML5 のシンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートの効果のデモンストレーションとダウンロード アドレス: http://www.php.cn/xiaza...
2017-06-11
コメント 0
4523

Samsung Galaxy Z Fold6 携帯電話とその前モデルの詳細の比較: デザインはより正方形になっています
記事の紹介:IT Houseは3月2日、情報元のOnLeaksがGalaxy Z Fold 6携帯電話の高解像度レンダリングを共有した後、最近海外の技術ウェブサイトsmartprixと協力してGalaxy Z Fold 6とGalaxy Z Foldの違いを比較したと報じた。 5 つの携帯電話の詳細。デザインは、Galaxy Z Fold5は丸みを帯びた角と丸みを帯びたエッジを採用しており、Galaxy Z Fold6はフラットなデザインを採用しており、そのデザイン言語はGalaxy S24 Ultra携帯電話に近いです。 Galaxy Z Fold6カメラモジュールの一部の変更は依然として明らかです。まず、カメラリングのサイズはZFold5よりもわずかに大きく、より凸型になっていますが、Samsungがカメラを追加したかどうかは現時点では不明です。
2024-08-21
コメント 0
479

シンプルでエレガントな h5 ページ テンプレート 5 つをお勧めします。ダウンロードを歓迎します。
記事の紹介:モバイル端末の普及に伴い、HTML5 テクノロジを使用する Web サイトが増えています。H5 テクノロジを使用することで、企業は、PC、携帯電話、マイクロサイトに対応した Web サイトを構築する必要がなくなります。さまざまな端末デバイスにインテリジェントに適応し、企業の Web サイト構築コストを節約し、ユーザー エクスペリエンスを大幅に向上させます。以下は、PHP 中国語 Web サイトが推奨する 5 つのシンプルでエレガントな h5 ページ テンプレートです。
2017-06-05
コメント 0
13092

PHP プログラムのレスポンシブ デザイン パターンのベスト プラクティス
記事の紹介:インターネットの急速な発展に伴い、ますます多くの Web サイトやアプリケーションを、コンピューター、タブレット、携帯電話などのさまざまなデバイスに同時に適合させる必要があります。この問題を解決するために登場したのがレスポンシブ デザイン パターンです。 PHP プログラムでは、レスポンシブ デザイン パターンをどのように使用するかが非常に重要な問題となるため、PHP プログラムにおけるレスポンシブ デザイン パターンのベスト プラクティスについて説明します。レスポンシブデザインパターンとは何ですか?レスポンシブ デザイン モードとは、さまざまなデバイスで最高のユーザー エクスペリエンスを提供し、それによって適応型 Web デザインを実現する機能を指します。
2023-06-06
コメント 0
1482

Empire CMS モバイル テンプレートの使用方法
記事の紹介:Empire CMS モバイル テンプレートを使用すると、ユーザーは Web サイトに最適化されたモバイル ブラウジング エクスペリエンスを提供できます。テンプレートを使用するには、次の手順に従います。 テンプレートを検索してダウンロードします。テンプレートを Empire CMS にアップロードします。テンプレートを有効にします。テンプレート設定を構成します。コンテンツのレイアウトを調整します。テストして公開します。ヒント: テンプレートを定期的に更新し、画像サイズを最適化し、レスポンシブ デザイン手法を使用します。
2024-04-17
コメント 0
1105

テンプレートを使用せずにPHPを使用してWebサイトを開発する方法
記事の紹介:WEBの構築や開発のプロセスにおいて、デザインやレイアウトにテンプレートは大いに役立ち、WEBサイトの構築はテンプレートと切り離せないものだと考えている人も多いでしょう。ただし、PHP 開発者であれば、テンプレートを使用せずに PHP で Web サイトを作成できることがわかるでしょう。この記事では、テンプレートを使用せずに PHP を使用して Web サイトを開発する方法を説明します。 1. テンプレートとは何ですか? テンプレートは HTML、CSS、JavaScript で構成される静的ページで、テンプレート エンジンを通じてデータをテンプレートにレンダリングすることで、静的ページを迅速に生成できます。
2023-04-21
コメント 0
539

phpcms で Web サイトを構築できますか?
記事の紹介:phpcmsでWebサイトを構築できます。 PHPCMS は、モジュール開発を採用し、複数の分類方法をサポートする Web サイト管理ソフトウェアであり、パーソナライズされた Web サイトの設計、開発、保守を容易にするために使用できます。 PHPCMS は、幅広い機能範囲、高い拡張性、優れた負荷容量、柔軟なテンプレート呼び出しを備えているため、一般企業、政府、学校、個人などの小規模な Web サイトの構築だけでなく、大規模および中規模の Web サイトの構築にも適しています。地域ポータル、業界ポータル、有料 Web サイトなどの規模の Web サイト。
2023-03-01
コメント 0
2671

PHPCMS テンプレートの詳細な紹介
記事の紹介:PHPCMS は Web サイト管理ソフトウェアです。このソフトウェアはモジュール開発を採用しており、複数の分類方法をサポートしているため、パーソナライズされた Web サイトの設計、開発、保守を容易にすることができます。多くのプログラムの組み合わせをサポートし、Webサイトのプラットフォーム移行を容易に実現でき、記事、ダウンロード、画像、機密情報、動画、ショッピングモール、コレクションなど、さまざまな規模のWebサイトのニーズに幅広く対応できる信頼性の高いソフトウェアです。 、金融など。強力で使いやすく、拡張性に優れ、多くの機能を備えた優れた Web サイト管理ソフトウェアです。 PHP 中国語 Web サイトでは、すぐにダウンロードして使用できる 5 つの優れた phpcms テンプレートを厳選しました。 1. 安徽省インターネットの模倣...
2017-06-10
コメント 0
1991

アプリ制作サイトとは(おすすめのモバイルWebデザイン・制作ソフト)
記事の紹介:でも作り方がわからない? 自分のウェブサイトを構築したい?今日は、自分の Web サイトをすぐに作成できるように、Web サイトを構築する方法をいくつか紹介します。 1. WeChat ミニプログラム開発を利用する WeChat ミニプログラム開発会社が開発する Web サイトは比較的シンプルで技術的な要件があまりないため、レスポンシブな Web サイトを作成したい場合は、WeChat ミニプログラム開発を使用することを選択できます。この開発方法を選択しています。 2. テンプレート Web サイトを使用しますが、テンプレート Web サイトを使用して Web サイトを作成するには時間がかかります。たとえば、一部の企業はテンプレート Web サイトを使用することを好みます。テンプレート Web サイトは、Web サイトを迅速に構築する方法であり、特定のデザイン知識が必要です。ウェブサイトをすぐに作成できるようにします。
2024-03-26
コメント 0
514

5 つの重要な要素: レスポンシブ Web サイトのデザインを作成する
記事の紹介:レスポンシブ レイアウトの Web サイト デザインの 5 つの重要な要素 モバイル デバイスの人気とマルチプラットフォーム アクセスの需要の増加に伴い、レスポンシブ レイアウトの Web サイト デザインの重要性がますます高まっています。レスポンシブ レイアウトにより、Web サイトは携帯電話、タブレット、コンピューターなど、さまざまなデバイス上で最高のユーザー エクスペリエンスを提供できます。ここでは、レスポンシブ レイアウトの Web サイト デザインの 5 つの重要な要素を紹介します。 Flex Grid Flex Grid はレスポンシブ レイアウトの基礎です。固定ピクセル サイズの代わりに相対単位 (パーセンテージなど) を使用すると、サイトのレイアウトをさまざまな画面サイズに適応させることができます。弾性メッシュ
2024-02-18
コメント 0
950