合計 10000 件の関連コンテンツが見つかりました

2022年元旦特撮コード最新まとめ【おすすめ】
記事の紹介:新年を楽しく迎えましょう! 2022 年の元旦が近づいています。急いでウェブサイトをお祭り気分にしましょう。 PHP 中国語 Web サイトでは、2022 年の到来を祝うためのさまざまな元旦カウントダウンや関連するアニメーション特殊効果コードなど、最新の元旦特殊効果コードを要約して推奨しています。オンラインでプレビューするには、記事内の対応するリンクをクリックして、無料でダウンロードしてください!
2021-12-30
コメント 0
5611

jqueryはアニメーションの表示をキャンセルします
記事の紹介:jQuery を使用して動的 Web ページを作成する場合、ページ上の要素を表示するために show() 関数が使用されます。通常、これは動的表示効果と非表示効果を実現するために Hide() 関数と組み合わせて使用されます。 show() 関数はデフォルトでアニメーション効果を使用して要素を表示しますが、より自然で簡潔なページ表示効果を実現するためにアニメーション効果をキャンセルする必要がある場合があります。それでは、show() 関数のアニメーション効果をキャンセルするにはどうすればよいでしょうか?方法 1: fast パラメーターを使用する show() 関数には、speed、easing、callb の 3 つのパラメーターがあります。
2023-05-23
コメント 0
568

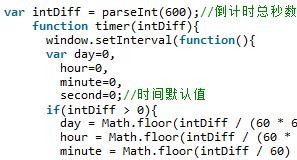
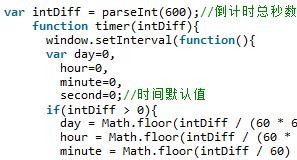
jQueryページのカウントダウンとリフレッシュ効果を実装する方法
記事の紹介:ページ カウントダウン エディターが多くの Web サイトで必要とされていることは誰もが知っています。この記事では主にページ カウントダウンと更新効果を実現するための jq コードを紹介します。このコードはシンプルで理解しやすく、非常に優れています。ぜひ参考にしていただければ幸いです。
2018-01-22
コメント 0
2297

JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか? Web 開発では、動的な効果を通じてユーザーの注意を引く必要があることがよくあります。その中でも、ページタイトルのスクロール表示効果は一般的かつ簡潔な方法です。この記事では、JavaScriptを使用して表示文字数を制限しながらページタイトルのスクロール表示効果を実現する方法を紹介します。まず最初に、ページ タイトルはブラウザの <title> タグによって決定されることを明確にする必要があります。
2023-10-19
コメント 0
997

CSSスタイルシートでは実現できない機能は何ですか?
記事の紹介:CSS (Cascading Style Sheets) は、Web ページの外観を記述するために使用されるスタイル シート言語で、ページ要素のサイズ、色、フォント、その他の外観効果を制御し、Web デザインをより美しく、明確かつ簡潔にすることができます。ただし、CSS は強力な制御機能にもかかわらず、依然として特定の機能を実現できません。この記事ではCSSスタイルシートでは実現できない機能について詳しく紹介します。 1. 動的効果 CSS は、マウスホバリング、クリック時の要素効果の変更など、特定の動的効果を実現できますが、要素のスムーズな通過など、真に動的効果を実現することはできません。
2023-04-24
コメント 0
2466

Vue 統計グラフの泡と花火の特殊効果の最適化
記事の紹介:Vue 統計グラフにおける泡と花火の特殊効果の最適化 はじめに: モバイル インターネットの急速な発展に伴い、データの視覚化はデータを表示する重要な手段の 1 つになりました。データの視覚化において、統計グラフはデータを簡潔に表示するだけでなく、ユーザー エクスペリエンスを向上させることもできます。 Vue フレームワークでは、プラグインやコンポーネントを使用することで、さまざまな統計グラフを迅速に実装し、より鮮やかで魅力的なものになるように最適化することができます。この記事では、バブル チャートと花火のエフェクトを例として、Vue で統計グラフの表示を最適化する方法を紹介します。 1つ、
2023-08-18
コメント 0
1367

jqueryは動的divを非表示および表示します
記事の紹介:jQuery は、Web 開発用の豊富なツールと機能を提供する、高速、簡潔、強力な Javascript ライブラリです。 Web 開発では、jQuery を使用して Web サイトをより美しく、使いやすくするためのさまざまな効果を実現できます。その中でも動的 div 要素の非表示と表示は共通の要件であり、この記事ではこれを実現するための jQuery の使用方法を紹介します。動的 div 要素を非表示または表示すると、実際には要素の CSS プロパティが変更されます。具体的には、div 要素を非表示にする場合は、それを displ する必要があります。
2023-05-18
コメント 0
1033

HTML レイアウト ガイド: テキスト装飾効果に擬似要素を使用する方法
記事の紹介:HTML レイアウト ガイド: テキストの装飾効果に擬似要素を使用する方法 Web ページのレイアウトをデザインするとき、ページの美しさと魅力を高めるために装飾効果が必要になることがよくあります。 HTML では、擬似要素を使用することは、テキストにさまざまな装飾効果を追加するための簡潔かつ強力な方法です。この記事では、擬似要素を使用してテキストの装飾効果を実現する方法と、具体的なコード例を紹介します。 1. 擬似要素を理解する 擬似要素とは、CSS セレクターを通じて要素にいくつかの仮想要素を追加することを指しますが、これらの仮想要素は HTML には存在しません。
2023-10-18
コメント 0
1237

フロントエンド入門: CSSとは
記事の紹介:CSS (Cascading Style Sheets) は、HTML ドキュメントの表示スタイルとレイアウトを記述するために使用されるマークアップ言語です。 CSS を使用すると、開発者はより優れた Web デザインと効果を作成でき、HTML ドキュメントをより明確かつ簡潔にすることができます。 CSS は、フォント サイズ、色、タイポグラフィ レイアウト、背景色、要素の長さと幅など、Web ページの外観を制御できます。 CSS を使用すると、開発者は HTML の構造を変更せずに、Web ページ要素の外観とレイアウトを制御できます。
2023-04-09
コメント 0
1255

CSSの3大フレームワークとは
記事の紹介:3 つの主要な CSS フレームワークは、Bootstrap、Foundation、Semantic UI です。詳細な紹介: 1. Bootstrap は、応答性の高い Web ページや Web アプリケーションを迅速に構築するための既製の CSS スタイルと JavaScript プラグインのセットを提供します。シンプルなデザインと使いやすいコンポーネントを備えているため、開発者は簡単に作成できます。美しい Web ページ レイアウトとインタラクティブな効果、2. 柔軟な CSS および JavaScript コンポーネントのセットを提供する Foundation。
2023-10-09
コメント 0
885

jQuery を使用した日付変更イベントの実装: ページ内の日付を動的に更新する方法を学びます
記事の紹介:jQuery 日付変更イベント処理: 動的なページ効果を実現する方法を教えます Web 開発では、カレンダー アプリケーションやカウントダウン関数など、日付を処理する必要がある状況によく遭遇します。 jQuery を使用して日付変更イベントを処理するのは、一般的で便利な方法です。簡単なコード例を通じて、jQuery を使用して動的なページ効果を実現する方法を学ぶことができます。 1. HTML 構造 まず、HTML に div などの日付表示要素を設定する必要があります。
2024-02-26
コメント 0
635

jqueryクリックして画像を変更する
記事の紹介:Web 開発では、ページのコンテンツや視覚効果を豊かにするために画像要素を使用することが必要になることがよくあります。場合によっては、通常の画像から強調表示された画像に変更するなど、ユーザーが画像をクリックしたときの表示効果を変更する必要があります。この時点で、このインタラクティブな効果を実現するには、jQuery ライブラリを使用する必要があります。 jQuery は、HTML ドキュメントの走査と操作、イベント処理、アニメーション効果、その他の操作を簡素化する、一般的に使用される JavaScript ライブラリです。その構文は簡潔で使いやすく、選択できるプラグインも多数あります。以下では jQu を使用します
2023-05-25
コメント 0
576

JavaScriptで背景配列を取得する方法
記事の紹介:JavaScript は Web フロントエンド開発で広く使用されているスクリプト言語で、HTML 言語および CSS 言語とともに Web アプリケーションのフロントエンドの 3 つの基盤を形成します。その利点の 1 つは、簡潔なコードを通じてバックグラウンド データ配列にアクセスできることです。これにより、Web ページのインタラクション効果やデータ表示効果などを表示できます。次の記事では、JavaScript を使用して背景配列を取得する方法を簡単に紹介し、いくつかの役立つヒントと実践的な例を示します。 JQuery Ajax テクノロジーを使用してバックグラウンド データを取得する
2023-05-16
コメント 0
1182

HTMLとCSSを使用して画像の位置を変更する方法
記事の紹介:HTML による画像の位置の変更 HTML は Web 開発で使用されるマークアップ言語で、画像などの要素の追加などの Web ページの作成に使用できます。 Web デザインにおいて、写真は Web ページの魅力や視覚効果を高める重要な要素です。 HTML に画像を挿入するプロセスは非常に簡単で、HTML 要素 <img> を使用するだけです。ほとんどの場合、ブラウザーはデフォルトで画像を左上隅に表示します。ただし、場合によっては、Web ページ上の特定の場所に画像を配置する必要があります。この記事では、HTMLとCSSを使用して画像のビットを変更する方法を紹介します。
2023-04-25
コメント 0
7633

Golang コンポーネント パッケージの使用法
記事の紹介:Golang は効率的、簡潔、高速なプログラミング言語であり、Web 開発、ネットワーク プログラミング、ビッグ データ処理などの分野で徐々に重要なツールになってきました。 Golang 開発者は、開発プロセスを簡素化し、スピードアップするためにさまざまなコンポーネント パッケージを使用する方法を理解する必要があります。この記事では、Golang の主要なコンポーネント パッケージのいくつかとその使用法を紹介し、それらを使用して効率的で安定したアプリケーションを開発する方法をより深く理解できるようにします。 1. net/httpnet/http は Golang の最も基本的なコンポーネントです。それは多くのことを提供します
2023-05-15
コメント 0
616

JavaScript の三項演算子の比較は == ではありません
記事の紹介:JavaScript は Web 開発で広く使用されているスクリプト言語であり、インタラクティブな効果を実現する重要な手段です。これは「インターネットのトロイカ」 (HTML、CSS、JS) の 1 つとして知られており、現代の Web 開発の重要な部分になりつつあります。三項演算子は、JavaScript で条件文を使用する場合、簡潔かつ強力なツールです。これは、単一のステートメント内の条件を比較し、結果に基づいて適切なアクションを実行するのに役立ちます。 JavaScript の条件文 if...then...domain
2023-05-09
コメント 0
523

PHP プログラミングにおける一般的な jQuery 操作は何ですか?
記事の紹介:PHP プログラミングにおける一般的な jQuery 操作は何ですか? PHP プログラミングでは、Web 開発に jQuery を使用するのが非常に便利で効率的な方法です。 jQuery は、多くの実用的なメソッドと関数を含む、シンプルかつ強力な JavaScript ライブラリです。 PHP プログラミングでは、Web ページをよりインタラクティブで視覚的にするために、jQuery を使用して HTML 要素と DOM 要素を操作することがよくあります。この記事では、jQue を使用した一般的な PHP プログラミングをいくつか紹介します。
2023-06-12
コメント 0
1662

PHPで配列のnull値をクリアする方法
記事の紹介:PHP は人気のあるサーバーサイド プログラミング言語であり、Web アプリケーション開発の主要ツールの 1 つであり、使いやすく、柔軟性があり、強力です。 PHP開発では配列を操作する必要がある場合が多く、場合によっては配列内の空の値をクリアする必要がある場合、関数を使用して空の値をクリアする必要があります。配列内で。配列内の空の値をクリアする関数は、配列をループして配列要素が空かどうかを確認し、空の場合は配列から要素を削除します。この方法は実行可能ですが、特に大規模なアレイの場合は面倒で、効率的ではありません。 PHP
2023-04-20
コメント 0
485

CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
記事の紹介:CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか? Web デザインでは、ウォーターフォール レイアウトは一般的で人気のあるページ レイアウト方法です。コンテンツを不規則な列と行の高さで表示し、滝のような美しさを生み出すのが特徴です。以前は、ウォーターフォール レイアウトを実装するには、複雑な JavaScript コードを使用して要素の位置とサイズを計算する必要がありました。しかし、CSS3 の開発により、その強力な flex プロパティを使用して、CSS3 をよりシンプルにすることができます。
2023-09-09
コメント 0
964