合計 10000 件の関連コンテンツが見つかりました
php 自定义加密解密实现代码
記事の紹介:php 自定义加密解密实现代码。文章介绍了关于php 自定义加密解密,很多朋友都是用php自带的,我们如果自己写个会怎么样呢,下面看代码。 代码如下 复制代码 ?php // 说
2016-06-13
コメント 0
1269

JS と Baidu Maps を使用してカスタムの位置マーカーを地図に追加する方法
記事の紹介:JS と Baidu Map を使用して、地図にカスタム プレイス マーカーを追加する機能を実装する方法 はじめに: Baidu Map は、非常に一般的に使用される地図サービスです。カスタム プレイス マーカーの追加を含む、豊富な地図表示とインタラクティブな機能を提供します。 JS と Baidu Map API を使用すると、地図上にカスタムの位置マーカーを追加する機能を簡単に実装できます。以下は具体的なコード例です: ステップ 1: 準備 まず、次のように、Baidu Map API ファイルを HTML ファイルにインポートします。 : <スクリプトタイプ
2023-11-21
コメント 0
1296
php自定义加密解决实现代码
記事の紹介:php自定义加密解决实现代码。PHP 的 Mcrypt 加密库又需要额外设置,很多人都是直接使用md5()函数加密,这个方法的确安全,但是因为md5是不可逆加密,无法还原密码,因此也有一
2016-06-13
コメント 0
1443

JS と Baidu Maps を使用してカスタム テキスト注釈を地図に追加する方法
記事の紹介:JS と Baidu Maps を使用して、カスタム テキスト アノテーションを地図に追加する機能を実装する方法。地図は現代の Web 開発で一般的に使用される機能であり、Baidu Maps は中国で最も人気のある地図サービスの 1 つとして、豊富なインターフェイスを提供します。開発ニーズやユーザーのニーズを満たす機能を提供します。この記事では、JavaScript と Baidu Map API を使用して地図上にカスタム テキスト ラベルを追加する方法を紹介し、具体的なコード例を添付します。 1. 準備作業 まず、百度地図APIのJavaをHTMLコードに導入する必要があります。
2023-11-21
コメント 0
1909

Microsoft Excelグラフにデータラベルを追加およびカスタマイズするにはどうすればよいですか?
記事の紹介:Microsoft Excel には、今でも人々を驚かせる多くの機能があります。人は毎日何か新しいことを学びます。今日は、Excel グラフにデータ ラベルを追加およびカスタマイズする方法を学びます。 Excel のグラフには大量のデータが含まれているため、一目で理解するのが難しい場合があります。データ ラベルの使用は、重要な情報を指摘する優れた方法です。データ ラベルは、縦棒グラフまたは棒グラフの一部として使用できます。円グラフを作成するときに吹き出しとして使用することもできます。データ ラベルの追加 データ ラベルを追加する方法を示すために、例として円グラフを使用します。ほとんどの人は凡例を使用して円グラフのコンテンツを表示しますが、データ ラベルを使用する方がはるかに効率的です。データラベルを追加するには、円グラフを作成します。それを開いて、「チャートデザインを表示」をクリックします。
2023-05-07
コメント 0
131440

カスタム golang 関数実装を使用したコードのリファクタリング
記事の紹介:コードのリファクタリングは、カスタム関数を使用して Go で実現できます。これらの関数を使用すると、特定の機能を定義し、それらを複数回再利用できます。カスタム関数により、可読性が向上し、重複が削減され、保守性とモジュール性が向上します。
2024-04-27
コメント 0
415

カスタム golang 関数実装のためのコード生成と自動化
記事の紹介:Go では、カスタム関数を作成することでコードの生成と自動化を実現できます。コード生成関数はパラメーター リストを受け取り、生成されたコードとエラーを返します。自動化関数は、フォーマットされた出力を使用してタスクを自動化し、パラメーター リストを受け取り、エラーを返します。実際のケースには、パラメータに基づいて設定ファイルを生成できる機能が含まれます。
2024-04-27
コメント 0
898

JS と Baidu Maps を使用してカスタム ヒート マップ機能を地図に追加する方法
記事の紹介:JS と Baidu Maps を使用してカスタム ヒート マップ機能を地図に追加する方法 はじめに: デジタル時代の到来により、地図アプリケーションの人気はますます高まり、地図に対する人々の需要はますます高まっています。ヒートマップはデータの密度や分布を直感的に表示する可視化技術で、地図の分野でも広く利用されています。この記事では、JS と Baidu Maps を使用してカスタム ヒート マップ機能を地図に追加する方法を、具体的なコード例を含めて紹介します。ステップ 1: マップ コンテナを作成する まず、マップを表示するためのコンテナを HTML で作成します。例: <
2023-11-21
コメント 0
1463

JS と Baidu Maps を使用してカスタム マップ レイヤーを地図に追加する機能を実装する方法
記事の紹介:JS と Baidu Maps を使用してカスタム マップ レイヤーを追加する地図機能を実装する方法 インターネットの発展に伴い、地理情報システム (GIS) は多くの分野で重要な役割を果たしています。フロントエンド開発では、JavaScript (JS) と Baidu Maps を使用して、地図にカスタム マップ レイヤーを追加する機能を簡単に実装できます。この記事では、JS と Baidu Maps を使用してこの機能を実装する方法を紹介し、読者の理解を助ける具体的なコード例を示します。まず、基本的な作業環境を準備する必要があります。お願いします
2023-11-21
コメント 0
1728

Java でコードを記述し、Baidu Map API を通じて地図上にカスタム形状を描画する方法は何ですか?
記事の紹介:Java でコードを記述し、Baidu Map API を通じて地図上にカスタム形状を描画する方法は何ですか? Baidu Map API は、地図表示、インタラクション、クエリ機能を提供する一連の開発インターフェイスであり、開発者はこのインターフェイスを使用してさまざまな地図アプリケーションを実装できます。一部のアプリケーション シナリオでは、特定のエリアをマークしたり、運転ルートを描画したりするなど、地図上にカスタム形状を描画する必要がある場合があります。この記事では、Java を使用して、Baidu Map API を呼び出して地図上にカスタム形状を描画するコードを記述する方法を紹介します。オープニング
2023-07-29
コメント 0
1346

Baidu Map API を介して地図上にカスタム矢印を描画するコードを Java で記述する方法は何ですか?
記事の紹介:Java でコードを作成し、Baidu Map API を通じて地図上にカスタム矢印を描画します。これは次の手順で実現できます。ステップ 1: マップ キャンバスを作成する まず、マップとカスタム矢印を表示するために、Java でマップ キャンバスを作成する必要があります。 Baidu Map のオープン プラットフォームが提供する Baidu Map API を使用して地図を表示できます。 importjavax.swing.*;importcom.baidu.mapapi.map.*;インポート
2023-08-01
コメント 0
1298

HTMLで引用符を指定するにはどうすればよいですか?
記事の紹介:HTML のタグを使用して参照を指定します。引用は作品のタイトルとして定義できます。次のコードを実行して、引用を追加するためのタグを実装してみてください。例: <!DOCTYPEhtml><html> <head> <title>HTMLciteTag</title> </head> <body&g
2023-08-29
コメント 0
1311

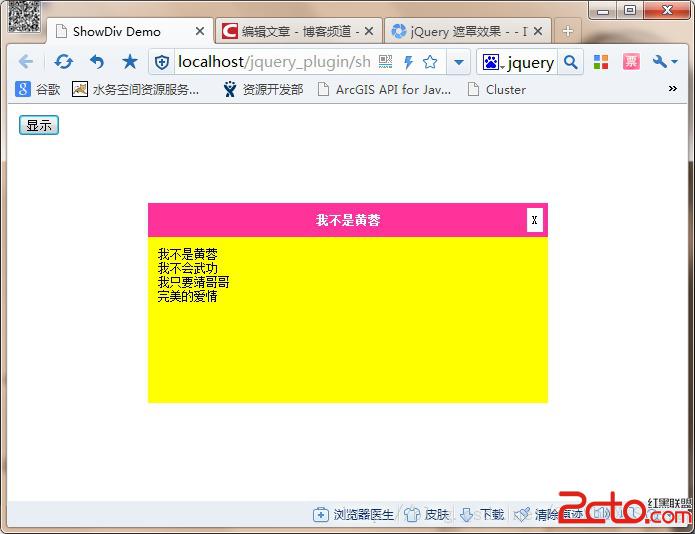
弾幕機能をjsで実装する方法
記事の紹介:実装方法: 1. htmlファイルを作成する; 2. htmlコード構造を追加する; 3. bodyタグ内にdivタグ、inputタグ、buttonタグを使用してページ上にエフェクト表示ボックス、入力ボックス、弾幕投稿ボタンを設計する; 4. 追加script タグ そして弾幕効果を実現するための js コードを記述します; 5. ブラウザを通じてデザイン効果を確認します。
2024-03-04
コメント 0
1253

HTMLで定義リストを定義するにはどうすればよいですか?
記事の紹介:タグを使用して定義リストを追加します。 HTML タグは定義リストを宣言するために使用されます。このタグはタグ内で使用されます。定義リストは他のリストと似ていますが、定義リストの各リスト項目には用語と説明の 2 つのエントリが含まれます。例 次のコードを実行して、HTML5 で定義リストを定義できます - <!DOCTYPEhtml><html> <head> <title>HTMLdlTag</title> &nbs
2023-09-18
コメント 0
1560

HTML で既知の範囲内のスカラー測定値を定義する
記事の紹介:ラベルを使用してスカラー測定を定義します。 HTML タグは、既知の範囲内のスカラー測定値 (ゲージ) を指定します。例 次のコードを実行して、HTML にタグを実装する方法を学習してください - <!DOCTYPEhtml><html> <head> <title>HTMLmeterTag</title> </head> &l
2023-09-05
コメント 0
817