合計 10000 件の関連コンテンツが見つかりました

pptワイドスクリーンを設定する方法
記事の紹介:ppt は、PowerPoint ソフトウェアを開き、ワイドスクリーン テンプレートを選択し、ワイドスクリーン設定をカスタマイズし、スライド レイアウトを調整し、ワイドスクリーン要素を追加し、プレビューして保存することにより、ワイドスクリーンを設定します。詳細な紹介: 1. ppt を開き、アイコンをダブルクリックしてソフトウェアを開きます; 2. ワイドスクリーン テンプレートを選択し、テンプレート リストでワイドスクリーンに適したテンプレートを選択します; 3. ワイドスクリーン設定をカスタマイズし、[デザイン] を選択し、次に「ページ設定」で「カスタムページサイズ」を選択します; 4. スライドのレイアウトなどを調整します。
2023-12-06
コメント 0
2271

アプリ制作サイトとは(おすすめのモバイルWebデザイン・制作ソフト)
記事の紹介:でも作り方がわからない? 自分のウェブサイトを構築したい?今日は、自分の Web サイトをすぐに作成できるように、Web サイトを構築する方法をいくつか紹介します。 1. WeChat ミニプログラム開発を利用する WeChat ミニプログラム開発会社が開発する Web サイトは比較的シンプルで技術的な要件があまりないため、レスポンシブな Web サイトを作成したい場合は、WeChat ミニプログラム開発を使用することを選択できます。この開発方法を選択しています。 2. テンプレート Web サイトを使用しますが、テンプレート Web サイトを使用して Web サイトを作成するには時間がかかります。たとえば、一部の企業はテンプレート Web サイトを使用することを好みます。テンプレート Web サイトは、Web サイトを迅速に構築する方法であり、特定のデザイン知識が必要です。ウェブサイトをすぐに作成できるようにします。
2024-03-26
コメント 0
570

なぜ今日の Web サイトではレスポンシブ レイアウトが使用されているのでしょうか?
記事の紹介:なぜ今日の Web サイトはレスポンシブ レイアウトを使用しているのでしょうか?モバイルデバイスの普及とインターネットの急速な発展に伴い、人々が Web サイトにアクセスする方法も変化しました。以前は、人々は主にデスクトップ コンピュータを介して Web サイトにアクセスしていましたが、現在では携帯電話やタブレットなどのモバイル デバイスを使用して Web を閲覧する人が増えています。これらのモバイル デバイスの画面サイズと解像度はさまざまであり、Web サイトのデザインに新たな課題をもたらします。従来の Web サイトのデザイン方法は、デスクトップ コンピューターの画面に合わせて Web ページの幅を特定のサイズに固定する固定レイアウトです。
2024-02-21
コメント 0
1153

Empire CMS Web サイト テンプレートにはどのようなソフトウェアが含まれていますか?
記事の紹介:Empire cms ウェブサイト構築ソフトウェア テンプレートには、無料および有料のテンプレートを含む豊富なテンプレートが用意されています。無料のテンプレートは、企業 Web サイト、電子商取引 Web サイト、ポータル、フォーラム Web サイト、ブログ Web サイトなど、さまざまな業界や目的をカバーしています。有料テンプレートは、応答性、多言語、高度な e コマース機能など、より高度な機能とデザインを提供します。 Empire CMS テンプレートを選択するときは、Web サイトのタイプ、デザイン、機能、コストなどの要素を考慮する必要があります。
2024-04-17
コメント 0
1044

個人サイト構築の流れを詳しく解説(企業サイト構築手順)
記事の紹介:企業登録 Web サイトのプロセスは国や地域によって異なる場合があります. 一般的な企業登録 Web サイトの一般的なプロセスは次のとおりです: ステップ 1. ドメイン名登録. 適切なドメイン名を選択して登録します. これはあなたの会社 Web サイトの URL です。ドメイン名の登録は、インターネット サービス プロバイダーを通じて行うことができます。ステップ 2. ホスティング サービス Web サイト ファイルを保存し、インターネット上でアクセスできるようにするには、Web サイト ホスティング サービス プロバイダーを選択します。ニーズに基づいて適切なホスティング プランを選択してください。 3 番目のステップである Web サイトのデザインと開発は、会社の Web サイトのデザインと開発を担当し、レイアウト、機能、コンテンツを決定し、適切なデザイン ツールとプログラミング言語を使用して Web サイトを作成します。ステップ 4: Web サイトのコンテンツの準備: Web サイト用のテキスト、写真、ビデオ、その他のコンテンツを準備します。コンテンツが企業イメージやビジネスに関連しており、訪問者にとって魅力的なものであることを確認してください。 5番目
2024-02-12
コメント 0
1274

レスポンシブなページレイアウトを備えた Web サイトをデザインする方法
記事の紹介:レスポンシブなページ レイアウトを備えた Web サイトをデザインする方法 モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web を閲覧する人が増えています。より良いユーザー エクスペリエンスを提供するには、応答性の高いページ レイアウトを備えた Web サイトを設計することが特に重要です。この記事では、レスポンシブなページ レイアウトを備えた Web サイトをデザインする方法を説明し、いくつかの具体的なコード例を示します。メディア クエリの使用 メディア クエリは、さまざまなデバイス (画面幅やデバイス タイプなど) に基づいてさまざまなスタイルを適用できる CSS3 の重要な機能です。を使用して
2024-01-27
コメント 0
722

Webサイトのテンプレートにはどのような機能があるのでしょうか? 英語の Web サイト テンプレートを中国語英語の Web サイト テンプレートに変更しましたか?
記事の紹介:Webサイトのテンプレートにはどのような機能があるのでしょうか? Web サイト テンプレートは、レスポンシブ デザイン、簡単なナビゲーション、美しさなどの特定の機能を備えた、事前にデザインされた Web ページ レイアウトです。 Web サイト テンプレートは、ユーザーが独自の Web サイトを迅速に構築できるだけでなく、Web サイトのユーザー エクスペリエンスを向上させ、Web サイトのトラフィックと露出を増やすこともできます。さらに、Web サイト テンプレートは、ユーザーが Web サイトをより適切に管理および運用できるように、検索バー、ソーシャル メディア共有、お問い合わせなどの一般的に使用される機能を提供することもできます。つまり、Web サイト テンプレートは、ユーザーが Web サイトを迅速に構築し、Web サイトの品質と効果を向上させるのに役立つ非常に実用的なツールです。英語の Web サイト テンプレートを中国語英語の Web サイト テンプレートに変更しましたか?ページのエンコードを変更し続けると、HTML ファイルをメモ帳で開き、形式として保存する必要があります。
2024-05-01
コメント 0
519

クリエイティブなインスピレーション: データベース不要の DreamWeaver CMS テンプレートのデザイン戦略
記事の紹介:クリエイティブなインスピレーション: データベース不要の Dreamweaver CMS テンプレートのデザイン戦略 インターネット時代において、Web サイトの構築はますます一般的になり、Dreamweaver CMS はシンプルで使いやすい Web サイト管理システムとして、多くの Web マスターに支持されています。ただし、実際の使用では、データベース管理のバックアップとセキュリティを考慮して、データベースを使用しない Dreamweaver CMS テンプレートの設計を試みる Web マスターもいます。この記事では、データベースを使用しない CMS テンプレートの設計戦略をいくつか紹介し、具体的なコード例を示します。 1. 静的ページのデータベースを使用しない CMS テンプレート設計の鍵
2024-03-14
コメント 0
784

Dreamweaverのデータベースに依存しないCMSテンプレートの設計方法
記事の紹介:インターネットが発展し続けるにつれて、ウェブサイトの構築は多くの人々にとって不可欠な部分となっています。一般的に使用されるコンテンツ管理システムとして、DreamWeaver CMS の優れたテンプレート デザインは、Web サイトに優れたユーザー エクスペリエンスと視覚効果をもたらします。 Dreamweaver CMS テンプレートをデザインする場合、通常はデータベース操作が関係しますが、データベースに依存しないテンプレートをデザインする必要がある場合もあります。次に、この記事では、データベースに依存しない Dreamweaver CMS テンプレートの設計方法をいくつか紹介し、具体的なコード例を添付します。 1. 静的ページテンプレートのデザイン
2024-03-14
コメント 0
582

CSS ビューポート ユニット vw および vh を使用して、タブレットやモバイルの画面に適応するレイアウトを実装する方法
記事の紹介:CSSViewport ユニット vw および vh を使用して、タブレットや携帯電話の画面に適応するレイアウトを実装する方法 レスポンシブな Web ページ レイアウトを設計するとき、さまざまなデバイスの画面サイズの適応の問題を考慮する必要があることがよくあります。 CSSViewport の単位 vw (ビュー ウィンドウの幅) と vh (ビュー ウィンドウの高さ) は、タブレットや携帯電話の画面にレイアウトを適応させる簡単な方法を提供します。ビューポートの単位 vw と vh は、ビューポートの幅と高さを基準にして計算されます。
2023-09-13
コメント 0
1400
php网站模板
記事の紹介:
求一个php网站模板 我不是想不劳而获,希望大家别误解,公司老板逼着俺作出个网站来,我们都建议找专业公司制作一个,老板以为做网站像组装一台电脑那样,做好了就可以永久访问了,所以不答应购买一个网站,现在我已经购买了域名,Win server的机器也有了,求一个普通的php网站模板,或者哪些网站有提供下载/学习的?有谁能提点
2016-06-13
コメント 0
1027

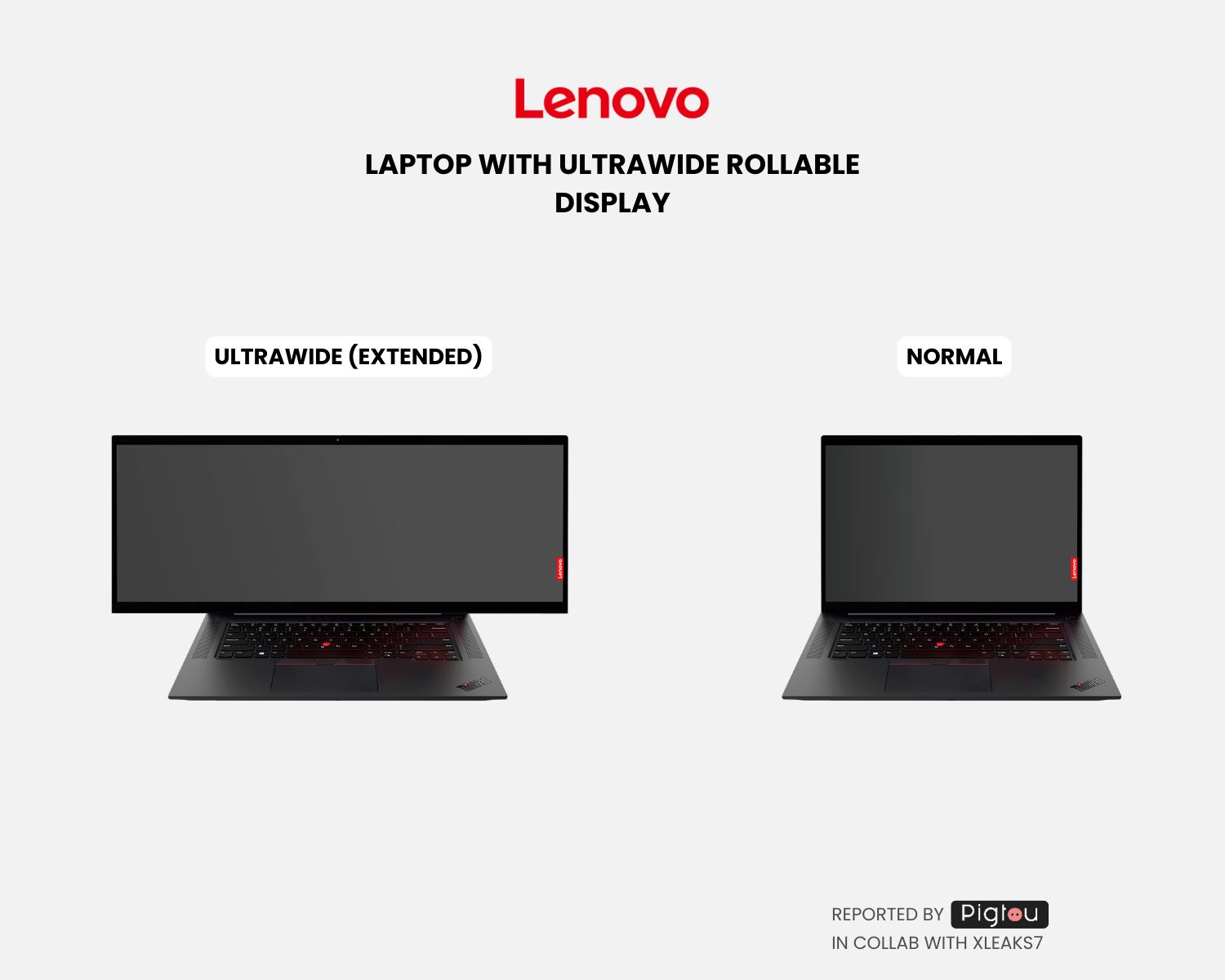
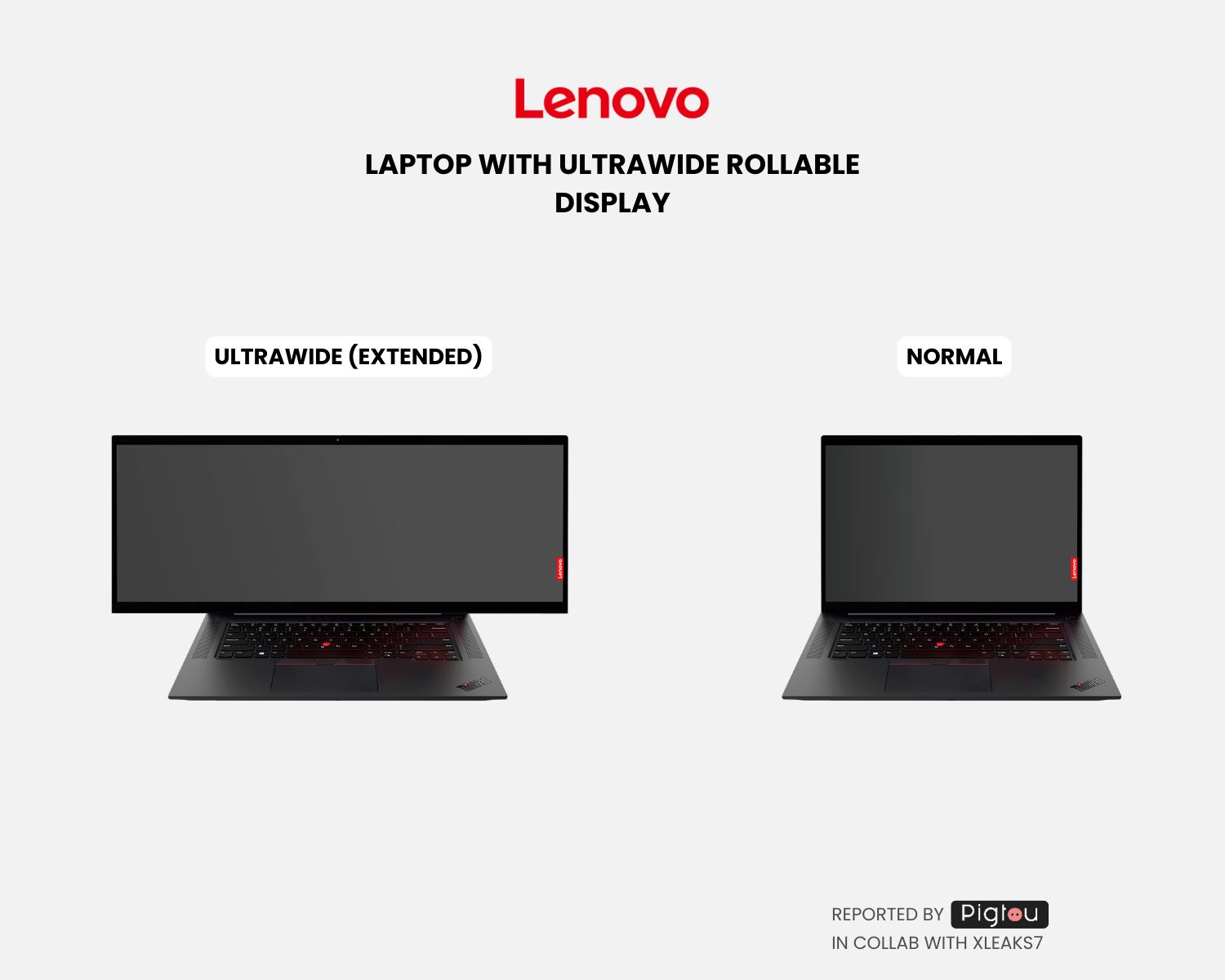
Lenovo の特許は、スクロール スクリーン ノートブックの未来を構想しています。標準画面がフィッシュ スクリーンに変わります。
記事の紹介:2月17日の本ウェブサイトのニュースによると、レノボはこのほど、将来のノートPCのコンセプトデザインを想定した技術特許を取得したとのことだが、そのハイライトは、ユーザーが必要に応じて自動的に両側に広がるスクロール画面を採用しており、超ワイドな「フィッシュスクリーン」体験。出典: Pigtou このデザイン特許は、ノートブック上のフレキシブル スクリーンの応用シナリオを検討したもので、固定部分と可動部分で構成されるデバイス構造にフレキシブルな本体が追加され、必要に応じて画面サイズを調整できます。このサイトに記載されている写真は Pigtou からのものです 簡単に言うと、スクロール可能な画面テクノロジーの使用により、標準的なラップトップの画面がウルトラワイドスクリーンになります。これにより、ユーザーは移動中に大きな画面を使用でき、作業効率が向上します。
2024-02-17
コメント 0
1042

Baotu.com公式ウェブサイトのログイン入口
記事の紹介:Baotu公式ウェブサイトのログイン入り口:https://ibaotu.com/。 Baotu.com は、上海 Baotu Network Technology Co., Ltd. が所有するオンライン素材取引 Web サイトで、2016 年 7 月に開設されました。主なサービスは、写真、ビデオ、音声、PSDソースファイルなどの形式で素材を提供することです。 Baotu.com のコンテンツ セクションには、広告デザイン、写真、フォント、UI デザイン、電子商取引淘宝網、マルチメディア、オフィス文書、装飾とモデル、イラストとグラフィック、3D 素材の 10 のカテゴリがあります。 Baotu.com 公式ウェブサイト ログイン ポータル Baotu.com 公式ウェブサイト ログイン ポータル リンク: https://ibaotu.com/ 広告デザインの主なカテゴリ: ポスター、展示ボード、リーフレット、アルバム、名刺、証明書、履歴書など。 :自然風景、営業所、ケータリングビューティー
2024-06-11
コメント 0
779

ウェブサイトの SEO がレスポンシブ レイアウトによってどのような影響を受けるか
記事の紹介:レスポンシブ レイアウトは、さまざまなデバイスや画面サイズに適応する Web サイトのデザイン方法です。モバイルデバイスの人気と使用率が高まるにつれ、携帯電話やタブレットを通じて Web サイトにアクセスするユーザーがますます増えています。したがって、Web サイトのデザインは美しく機能的であるだけでなく、さまざまなデバイスで優れたユーザー エクスペリエンスを提供する必要があります。以前は、さまざまな画面サイズに対応するために、開発者は画面サイズごとに個別の Web サイトを設計することがありました。このアプローチでは、間違いなく開発とメンテナンスの難易度が上がり、コストが増加します。レスポンシブ レイアウトの使用
2024-01-27
コメント 0
1011

プロの WordPress Web デザイナーを雇う: ステップバイステップガイド
記事の紹介:WordPress デザイナーが必要ですか? WordPress デザイナーを雇う方法がわからないですか?今日のデジタル環境では、オンラインで成功したい企業や個人にとって、専門的にデザインされた Web サイトを持つことが非常に重要です。 WordPress を使用すると、世界中の何百万ものユーザーが魅力的で機能的な Web サイトを簡単に作成できます。ただし、Web サイトに最適なデザインを実現するのは難しい場合があります。多くのテーマ、テンプレート、ツールはプロの Web サイト デザインの作成に役立ちますが、それでもデザイナーが必要な場合があります。あなたが WordPress Web サイトの所有者であるか、Web サイトの立ち上げを計画している場合は、Web サイトを構築するために WordPress デザイナーが必要になる場合があります。この記事では経験者採用についてご案内します。
2023-09-10
コメント 0
1168

PHPcms リスト ページ テンプレートのデザインと最適化のスキル
記事の紹介:PHPcms リスト ページ テンプレートの設計と最適化のヒント ウェブサイト開発において、リスト ページは非常に一般的なページ タイプであり、記事リスト、製品リストなどの一連のコンテンツの概要情報が表示されます。 PHPcms のようなコンテンツ管理システムを使用する場合、リスト ページのデザインと最適化が重要です。この記事では、PHPcms リスト ページ テンプレートを設計および最適化して、ユーザー エクスペリエンスと Web サイトのパフォーマンスを向上させる方法について説明します。リスト ページ テンプレートのページ レイアウトの設計: まず、リスト ページの全体的なレイアウトを決定します。通常はヘッダーが含まれますが、
2024-03-14
コメント 0
609

Dreamweaver ソフトウェアはどこの会社から提供されていますか?
記事の紹介:Dreamweaver ソフトウェアは、世界をリードするデジタル メディアおよびソフトウェア会社である Adobe に属しています。 Dreamweaver は、ビジュアル エディター、HTML および CSS エディター、データベース統合、Web サイト管理ツール、コード検証とエラー チェックなどのさまざまな機能を提供する、プロフェッショナルな Web デザインおよび開発ソフトウェアであり、Web デザイナーや開発者が動的 Web サイトを作成および維持するのに役立ちます。 、レスポンシブなウェブサイト。
2024-04-09
コメント 0
1164