合計 10000 件の関連コンテンツが見つかりました

JS と Baidu Maps を使用してカスタム テキスト注釈を地図に追加する方法
記事の紹介:JS と Baidu Maps を使用して、カスタム テキスト アノテーションを地図に追加する機能を実装する方法。地図は現代の Web 開発で一般的に使用される機能であり、Baidu Maps は中国で最も人気のある地図サービスの 1 つとして、豊富なインターフェイスを提供します。開発ニーズやユーザーのニーズを満たす機能を提供します。この記事では、JavaScript と Baidu Map API を使用して地図上にカスタム テキスト ラベルを追加する方法を紹介し、具体的なコード例を添付します。 1. 準備作業 まず、百度地図APIのJavaをHTMLコードに導入する必要があります。
2023-11-21
コメント 0
1921

HTMLページの自動ジャンプの実装方法の紹介
記事の紹介:HTML 1.1 で自動ページ ジャンプを実装する方法 方法 1 <head></head> タグ内に <meta> タグを直接追加します。コードは次のとおりです: <head> <meta http-equiv="refresh" content="3;URL=res.html"> <!--3 秒後に自動的にジャンプします...
2017-10-25
コメント 0
1513

jspカスタムタグとは何ですか?
記事の紹介:JSP カスタム タグは、カスタム タグ実装クラスを通じて複雑で再利用可能な機能を実装し、JSP ページを簡素化し、コードの再利用性を向上させます。JSP タグを定義することで、SQL のクエリ、データの整理、HTML テーブルの描画が可能になります。すべては jsp タグ実装クラスに実装されます。 。
2019-05-18
コメント 0
2481

imToken ウォレットにトークンを追加する方法
記事の紹介:imToken ウォレットにトークンを追加する手順は次のとおりです。 imToken ウォレットを開き、[アセット] タブの [カスタム トークンの追加] をクリックします。トークンコントラクトのアドレス、名前、記号、小数点以下の桁数を入力します。 「追加」ボタンをクリックして操作を確認します。ホーム画面に追加します (オプション)。注: トークンは信頼できるソースからのみ追加してください。カスタム トークンの追加には危険が伴う可能性があります。
2024-08-22
コメント 0
505

dedecms のカスタム フォーム オプションの必須フィールドを変更する方法
記事の紹介:Dedecms のカスタム フォーム オプションの必須フィールドを変更する方法: まず、「diy.php」ファイルを開き、コード「if(){showMsg('必要に応じて * を付けます。正しく入力してください」を 40 行目に追加します。 ', '-1');..."; 次に、フォーム ページに「input」タグ コードを追加します。
2019-12-19
コメント 0
2355

vueで書かれたページのサフィックス名は何ですか?
記事の紹介:vueで書かれたページのサフィックス名は「.vue」です。 「.vue」ファイルは、HTML に似た構文を使用して Vue コンポーネントを記述するカスタム ファイル タイプであり、vue ファイルはコンポーネントです。 vue ページには 3 つのコンポーネントがあります: 1. テンプレート、テンプレート タグでラップされたインターフェイス表示コード (HTML コード)、2. スクリプト タグでラップされたビジネス実装コード (js スクリプト コード)、3. でラップされたインターフェイスstyle タグ スタイル コード (css スタイル コード)。
2022-12-27
コメント 0
3242

弾幕機能をjsで実装する方法
記事の紹介:実装方法: 1. htmlファイルを作成する; 2. htmlコード構造を追加する; 3. bodyタグ内にdivタグ、inputタグ、buttonタグを使用してページ上にエフェクト表示ボックス、入力ボックス、弾幕投稿ボタンを設計する; 4. 追加script タグ そして弾幕効果を実現するための js コードを記述します; 5. ブラウザを通じてデザイン効果を確認します。
2024-03-04
コメント 0
1273

カスタムタグとShadow DOMでHTMLを強化する
記事の紹介:前回の記事では、カスタム ラベルの作成の基本について説明しました。実際、カスタム タグを使用すると、優れた Web アプリケーションを構築する際の脆弱性の一部が解消されます。ただし、制御の追求は止まらず、従来のカスタム タグではパフォーマンスの高いアプリケーションを構築するのに十分ではありません。たとえば、カスタム タグを追加すると、コード内のスタイル セレクターの数が増える場合があります。これは、パフォーマンスの問題を引き起こす可能性のある多くの要因のうちの 1 つにすぎません。この問題を解決する 1 つの方法は、ShadowDOM を使用することです。 ShadowDOM は、スコープ付きスタイルを導入することで機能します。特別な命名規則やツールは必要ありません。 ShadowDOM を使用すると、CSS とマークアップを簡単にバンドルできます。さらに、この機能により、一般的な情報に関する情報を非表示にすることができます。
2023-08-29
コメント 0
1137

C++ でカスタム ポインターを作成するにはどうすればよいですか?
記事の紹介:C++ のカスタム ポインターは、標準ポインターの機能を拡張する方法です。カスタム ポインターの作成には次のものが含まれます。 1. std::unique_ptr から継承したポインター タイプの作成 2. カスタム ポインターに必要な機能を実装します。たとえば、カスタム ポインターを作成してポインターが null であることを確認することで、コードの堅牢性を向上させます。
2024-06-04
コメント 0
354

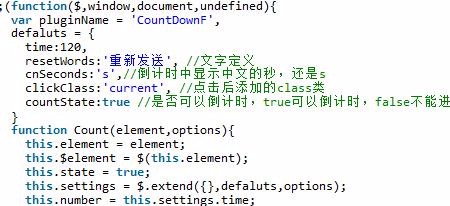
jQueryはテキストメッセージを送信するためのカウントダウン機能を実装します
記事の紹介:1. ボタンをクリックすると、カウントダウンしてカウントダウンをカスタマイズできます。 2. テキスト メッセージの受信に失敗した場合は、クリックしてテキスト メッセージを再送信できます。 3. クリックされた要素は、一般タグと入力タグをサポートします。非常に複雑に見えますが、実装コードは実際には非常に単純です。必要な方は参考にしてください。
2018-01-12
コメント 0
2382

HTMLに曲を追加する方法
記事の紹介:HTML に曲を追加する方法: まず、Web ページ上に DIV を作成し、embed タグを使用して、それに src 属性を追加します。次に、自動再生を実現するために autostart 属性を追加します。コードは [autostart="true"] です。
2021-03-04
コメント 0
5128

Little Fox ウォレットにトークンアドレスを追加
記事の紹介:Little Fox ウォレットにトークン アドレスを追加するプロセスには、Little Fox ウォレットを開き、対応するネットワークに接続することが含まれます。 「トークンの追加」ボタンをクリックします。 「カスタムトークン」タブを選択し、トークンコントラクトアドレスを入力します。トークン名とシンボルを確認します。 「トークンの追加」ボタンをクリックすると追加が完了します。
2024-04-08
コメント 0
741

Sublime の先頭を自動的にポップアップするように設定する方法
記事の紹介:Sublime Text で自動ポップアップ開始タグを設定するには、1. ユーザー設定を開き、2. 指定したコードを追加し、3. 設定を保存します。セットアップが完了すると、開始タグの先頭を入力すると、自動的に補完され、完全なタグがポップアップ表示されます。
2024-04-03
コメント 0
968

MyBatisタグの包括的分析: MyBatis内の各タグの役割と使用法を1つずつ分析します。
記事の紹介:MyBatis タグの包括的な分析: MyBatis の各タグの役割と使用法を 1 つずつ分析します。特定のコード例が必要です。はじめにMyBatis は優れた永続層フレームワークです。カスタム SQL ステートメントとマッピング関係をサポートし、実装するためのいくつかの重要なタグを提供しますデータベースとの通信、相互作用。この記事では、MyBatis の各タグの役割と使用法を 1 つずつ分析し、対応するコード例を示します。 SQL 文ラベル 2.1.selectselect
2024-02-21
コメント 0
1238

TPウォレットにコントラクトアドレスを追加する方法
記事の紹介:次の手順に従って、コントラクト アドレスを TP ウォレットに追加します: TP ウォレットを開き、[資産] タブをクリックし、[トークンの追加] をクリックし、[カスタム トークン] を選択し、コントラクト アドレスを入力し、コントラクト アドレスを確認し、ネットワークを選択します。 (必要な場合);追加を確認します。
2024-04-08
コメント 0
780

HTMLで引用符を指定するにはどうすればよいですか?
記事の紹介:HTML のタグを使用して参照を指定します。引用は作品のタイトルとして定義できます。次のコードを実行して、引用を追加するためのタグを実装してみてください。例: <!DOCTYPEhtml><html> <head> <title>HTMLciteTag</title> </head> <body&g
2023-08-29
コメント 0
1315