合計 10000 件の関連コンテンツが見つかりました

プラグインを使用して Vue でコンポーネントの再利用を実装するためのヒント
記事の紹介:Vue は人気のあるフロントエンド フレームワークであり、そのコンポーネント ベースの開発手法により、開発者はコンポーネントをより効率的に作成して再利用できます。ただし、実際の開発では、一部の共通コンポーネントは単一のアプリケーションで使用されるだけでなく、複数のアプリケーションで再利用したり、異なる開発チームのプロジェクト間で共有したりする必要がある場合があります。これらの問題を解決するには、プラグインを使用してコンポーネントを再利用する必要があります。では、Vue プラグインとは何でしょうか? Vue プラグインは、Vue の機能を拡張したり、コンポーネントを再利用したり、グローバル機能を提供したりする方法です。 Vue ではプラグイン
2023-06-25
コメント 0
1554

Vue統計グラフプラグインの使い方とサンプル
記事の紹介:Vue 統計グラフ プラグインの使用方法と例 はじめに: Web アプリケーションを開発する場合、統計グラフは非常に便利なデータ視覚化ツールです。 Vue.js は、インタラクティブな統計グラフを作成するための便利なプラグインやツールを多数提供する人気の JavaScript フレームワークです。この記事では、Vue.jsを使った統計グラフプラグインの使い方とコード例を紹介します。 1. Vue 統計グラフ プラグインをインストールします。開始する前に、Vue.js がインストールされていることを確認する必要があります。それから私たちは作ることができます
2023-08-25
コメント 0
1475

プラグインを使用して Vue でカスタム フィルターを実装するためのヒント
記事の紹介:プラグインを使用して Vue でカスタム フィルターを実装するためのヒント Vue.js には、ビュー データのフィルター処理の必要性に対処する便利な方法、つまりフィルター (Filter) が提供されます。フィルターは主に、ビュー内のデータの書式設定と処理を担当して、データをより直感的で理解しやすくします。 Vue には、日付書式設定、通貨書式設定などの一般的に使用されるフィルターがいくつか組み込まれており、カスタム フィルターもサポートしています。この記事では、Vue プラグインを使用してカスタム フィルターを実装する方法を紹介し、いくつかの実用的なフィルター手法を提供します。
2023-06-25
コメント 0
743

スロットを使用して Vue プロジェクトのコンポーネントをカスタマイズする方法
記事の紹介:スロットを使用して Vue プロジェクトのコンポーネントをカスタマイズする方法 Vue は非常に人気のある JavaScript フレームワークであり、そのコンポーネント システムにより、開発者はコードをより適切に整理して再利用できます。 Vue コンポーネントでは、スロットを使用することでより柔軟なカスタマイズを実現できます。この記事では、スロットを使用して Vue プロジェクトのコンポーネントをカスタマイズする方法を紹介し、具体的なコード例を添付します。 1. スロットとは何ですか?スロットは Vue コンポーネント システムの重要な概念であり、開発者が通信してコンテンツをコンポーネントに挿入できるようにします。
2023-10-10
コメント 0
1199

Jquery プラグイン アプリケーション: 行の色が交互になる美しいテーブルを作成する
記事の紹介:Web 開発では、テーブルは頻繁に使用される要素の 1 つであり、テーブルにインターレース カラー効果を追加すると、ページがより美しく見え、ユーザー エクスペリエンスが向上します。この機能を実現する過程で、jQuery プラグインを使用すると、開発プロセスを簡素化し、コードの保守性と再利用性を高めることができます。この記事では、jQuery プラグインを使用して美しいテーブル インターレース色の変更効果を実現する方法と、具体的なコード例を紹介します。まず、次のコードを使用して HTML ファイルにテーブルを作成します。
2024-02-28
コメント 0
840

スロットを使用して Vue でコンポーネントの柔軟なレイアウトを実現する方法
記事の紹介:Vue でスロットを使用してコンポーネントの柔軟なレイアウトを実現する方法 はじめに: Vue では、スロットはコンポーネントのレイアウトをより柔軟にすることができる非常に強力な機能です。スロットを通じて、コンポーネント内に特定の機能を備えたいくつかの領域を定義し、必要に応じてコンポーネントが使用される場所に異なるコンテンツを挿入して、さまざまなレイアウト効果を実現できます。この記事では、Vue でスロットを使用してコンポーネントの柔軟なレイアウトを実現する方法を紹介し、具体的なコード例を添付します。 1. スロットの基本的な使い方 Vue のスロットは次のことができます。
2023-10-15
コメント 0
1214

Vue のスロットを使用してコンポーネントの柔軟なレイアウトを実現する
記事の紹介:Vue では、コンポーネントの柔軟なレイアウトを実装するためにスロットが使用されます。Vue では、コンポーネント間でコンテンツを転送する必要がある状況によく遭遇します。 Vue は、コンポーネントの柔軟なレイアウトを実現するための強力なメカニズム、つまりスロットを提供します。スロットを使用すると、コンポーネント内に 1 つ以上のコンテナを定義し、コンポーネントの使用時にこれらのコンテナにコンテンツを挿入できます。 1. 基本的な使用法 コンポーネント内のスロットの使用は非常に簡単です。まず、コンポーネントのテンプレートで 1 つ以上のスロットを定義します: <te
2023-10-15
コメント 0
1299

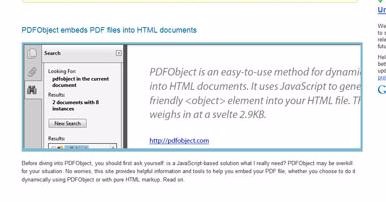
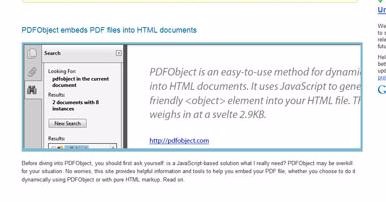
PDF ファイルをオンラインで閲覧するためのいくつかの実用的な js プラグイン
記事の紹介:Web 開発では、PDF コンテンツをオンラインで閲覧したり、動的 PDF をオンラインで埋め込んだりする必要がよくあります。Google 上にある場合は、いくつかのプラグインが付属しているため、オンラインで閲覧できます。この記事では、サードパーティのプラグインに頼らずにオンライン ブラウジング機能を実現できる、JavaScript を使用して実装された一連の PDF プラグイン効果を主に説明します。これは非常に実用的です。
2018-02-24
コメント 0
2924
zTree jQuery ツリー プラグインの詳細な使用例
記事の紹介:プロジェクトでは、バックグラウンドから返されたデータをツリー ビューの形式で表示し、ノードをクリックして右側の ul にノード情報を追加する必要があります。これは、その後の zTree プラグインの後に取得されて使用されます。 - ノード情報の非同期ロードを実現できるプラグインが選択されました。このプラグインがほぼすべてのニーズを満たすのに十分強力であることが証明されました。私が初めてこのプラグインに触れたとき、多くの人の共有を読み、組み合わせました。公式 API ドキュメントを使用して、最終的にその機能を理解しました。zTree のデフォルトのエフェクトに加えて、いくつかの実践的な操作が追加されました。親ノードをクリックして効果を展開します。この記事では、zTree jQuery ツリー プラグインについて説明します。
2017-12-27
コメント 0
2958

Vue3 のスロット機能の詳細説明: スロットを使用してより柔軟なコンポーネント アプリケーションを実装する
記事の紹介:Vue3 ではスロットを利用することでより柔軟なコンポーネントの適用が可能になりますので、本記事では Vue3 におけるスロット機能の適用について詳しく紹介します。 1. スロットを理解する Vue では、スロットは特別なタグであり、HTML のテンプレートに似た機能を持ち、コンポーネントを挿入するために使用できます。 Vue3 のスロットは Vue2 よりもはるかに高度であり、より柔軟な使用法を提供します。 2. デフォルトのスロットを使用する Vue3 では、コンポーネント テンプレートでデフォルトのスロットを使用できます。デフォルトのスロットは、コンポーネント シーンが
2023-06-19
コメント 0
1711

スロットを使用して Vue で柔軟なコンポーネント レイアウトを実現する方法
記事の紹介:Vue は、スロットを通じて実装される柔軟なコンポーネント レイアウト方法を提供する、人気のあるフロントエンド フレームワークです。この記事では、Vue のスロットを使用して柔軟なコンポーネント レイアウトを実現する方法と、具体的なコード例を紹介します。 1. スロットの概念 Vue のスロットは、コンポーネントのコンテンツを特定の場所に挿入するために使用される特別なマークです。スロットは、コンテンツを動的に挿入できるコンポーネントに残された穴として理解できます。 Vue では、各コンポーネントに複数のスロットを含めることができ、
2023-10-15
コメント 0
1273

スロットを使用して Vue でコンポーネントを柔軟に拡張する方法
記事の紹介:Vue でスロットを使用してコンポーネントを柔軟に拡張する方法 Vue は、ユーザー インターフェイスの構築に広く使用されている人気のある JavaScript フレームワークです。これは多くの強力な機能を提供しますが、その 1 つがスロットです。スロットを使用すると、コンポーネント内の可変部分を定義できるため、コンポーネントの柔軟性と拡張性が高まります。スロットは、親コンポーネントのコンテンツを子コンポーネントに渡してレンダリングできるようにするコンポーネントのプレースホルダーとして理解できます。スロットを通じて、コンポーネントの外観と動作を柔軟にカスタマイズできます。
2023-10-15
コメント 0
1274

スロットを使用して Vue のコンポーネント間の複雑な相互作用を実装するためのヒント
記事の紹介:Vue は、インタラクティブな Web アプリケーションの構築に役立つさまざまな強力な機能を提供する人気のフロントエンド フレームワークです。スロットを使用してコンポーネント間の複雑な相互作用を実装することは、非常に重要なスキルです。スロットを使用すると、さまざまなコンポーネントの一部を簡単に組み合わせて、新しい複雑なコンポーネントを作成できます。この記事では、スロット テクノロジーを使用して複雑なコンポーネント インタラクションを構築する方法について説明します。 1. スロットの概要 まず、スロットとは何かを理解する必要があります。スロットは、Vue コンポーネントで定義された再利用可能なテンプレート フラグメントです。私が
2023-06-25
コメント 0
1450

Java でシリアル化と逆シリアル化を使用してオブジェクトの永続性を実現するにはどうすればよいですか?
記事の紹介:Java でシリアル化と逆シリアル化を使用してオブジェクトの永続性を実現するにはどうすればよいですか?はじめに: Java 開発では、オブジェクトの永続化はデータの長期保存を実現する重要な方法です。シリアル化と逆シリアル化は、Java でオブジェクトの永続性を実現するために一般的に使用される方法の 1 つです。この記事では、シリアル化と逆シリアル化の概念と、Java でシリアル化と逆シリアル化を使用してオブジェクトの永続性を実現する方法を紹介します。 1. シリアル化と逆シリアル化とは何ですか?シリアル化は、オブジェクトをネットワーク経由で送信または保存できるように、オブジェクトをバイト ストリームに変換するプロセスです。
2023-08-02
コメント 0
1472

PHP を使用して電子メール クラスを接続し、電子メール テンプレートをカスタマイズおよびパーソナライズするにはどうすればよいですか?
記事の紹介:PHP を使用して電子メール クラスを接続し、電子メール テンプレートをカスタマイズおよびパーソナライズするにはどうすればよいですか?インターネットの発展に伴い、電子メールは人々の日常のコミュニケーションやビジネス活動にとって重要な手段となりました。メールマーケティングでは、ユーザーの注目を集め、メールのクリック率やコンバージョン率を高めるために、絶妙なメールテンプレートを作成し、パーソナライズされたカスタマイズを行う必要があります。この記事では、PHP を使用してメール クラスを接続し、メール テンプレートをカスタマイズおよびパーソナライズする方法を紹介します。 PHP には、電子メールの送受信に役立つ優れた電子メール ライブラリが数多くあります。
2023-08-08
コメント 0
954