合計 10000 件の関連コンテンツが見つかりました

Java開発プロジェクトのプロジェクト評価とリスク管理を行う方法
記事の紹介:Java 開発プロジェクトのプロジェクト評価とリスク管理の概要 Java 開発プロジェクトを開始する前に、プロジェクトの評価とリスク管理は非常に重要な段階です。プロジェクト評価の目的は、プロジェクトの実現可能性、ニーズ、建設期間、リソースを判断し、プロジェクトを成功させるための基礎を提供することです。リスク管理とは、プロジェクト内で発生する可能性のあるリスクを回避、軽減、または対応し、プロジェクトが計画どおりに進行するようにすることです。この記事では、Java開発プロジェクトのプロジェクト評価とリスク管理の方法を紹介します。 1. プロジェクトの評価 1. プロジェクトの目的と目的を明確にし、
2023-11-04
コメント 0
914

C# プロジェクトを表示する方法
記事の紹介:C# プロジェクトを表示するにはどうすればよいですか?ファイル マネージャーまたは Visual Studio を使用して、.csproj プロジェクト ファイルを開きます。通常、プロジェクトには、.csproj プロジェクト ファイル、プロパティ フォルダー、コード ファイル (.cs)、リソース ファイル (.resx)、およびその他のファイルが含まれています。
2024-04-04
コメント 0
1016

PHPプロジェクトの実行方法
記事の紹介:PHP プロジェクトの実行方法: 最初に PHP 統合開発環境をダウンロードしてインストールし、次に Apache および mysql サービスを開始し、次にプロジェクトを htdocs ファイルの下に配置し、最後にブラウザに「localhost/プロジェクト名/ファイル名」を入力して押します。を入力してプロジェクトを実行します。
2019-11-07
コメント 0
8617
プロジェクト概要
記事の紹介:プロジェクト概要
2016-08-25
コメント 0
1834

Vueプロジェクトの構成スキームの詳細な説明
記事の紹介:フロントエンド テクノロジーの継続的な開発により、Vue はフロントエンド フレームワークのリーダーの 1 つになりました。 Vue を使用してプロジェクトを開発する場合、さまざまな作業環境やニーズに適応するようにプロジェクトを構成する必要があります。この記事では、Vue プロジェクトの構成スキームについて詳しく説明します。 1. Vue プロジェクトの基本構成 1. vue.config.js ファイル Vue プロジェクトのルート ディレクトリに、vue.config.js という名前の構成ファイルを作成できます。このファイルは、Vue プロジェクトの基本情報を構成するために使用されます
2023-04-26
コメント 0
2503

pycharm でプロジェクト ファイルを更新する方法 pycharm でプロジェクト ファイルを更新する方法
記事の紹介:今日お届けする記事は pycharm ソフトウェアに関するものです。pycharm でプロジェクト ファイルを更新する方法をご存知ですか? ycharmでプロジェクトファイルを更新する方法については以下の記事で紹介していますので、興味のある方はぜひご覧ください。 pycharmでプロジェクトファイルを更新するにはどうすればよいですか? pycharm でプロジェクト ファイルを更新する方法 まず、pycharm を開いてプロジェクト ファイルを選択します。 次に、メニュー内の「vcs」メニューをクリックします。 [vcs] メニューをクリックすると、次のレベルのメニュー オプション「プロジェクトの更新」が表示されます。 プロジェクトの更新ウィンドウが表示されます。
2024-08-05
コメント 0
506

thinkphpプロジェクトの実行方法
記事の紹介:ThinkPHP プロジェクトを実行するには、Composer をインストールし、Composer を使用してプロジェクトを作成し、プロジェクト ディレクトリに入り、php bin/consoleserve を実行し、http://localhost:8000 にアクセスしてようこそページを表示する必要があります。
2024-04-09
コメント 0
1309

SpringBoot プロジェクトをビルドする方法
記事の紹介:Spring Boot プロジェクトをビルドする手順: 1. JDK、Maven、IDE、およびその他のツールがインストールされていることを確認します; 2. Maven を使用して新しい Spring Boot プロジェクトを作成します; 3. Spring Boot プロジェクトで、必要な依存関係を追加して機能モジュールを追加する ; 4. Spring Boot アプリケーションを作成する; 5. Spring Boot プロジェクトを実行する; 6. 開発とテストが完了したら、Spring Boot プロジェクトを運用環境にデプロイします。
2023-09-08
コメント 0
1963

vuejs開発でプロジェクトを開始する方法
記事の紹介:vuejs でプロジェクトを開始する方法: 1. node.js をインストールします; 2. "@vue/cli" をインストールします; 3. "vue create project name" コマンドを使用してプロジェクトを作成します; 4. cd コマンドを使用してvue プロジェクトディレクトリ; 5. 「npm runserve」コマンドを実行してプロジェクトを開始します。
2021-09-15
コメント 0
9068

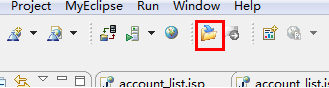
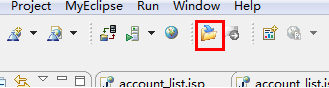
MyEclipse でプロジェクトを見つける方法-MyEclipse でプロジェクトを見つける方法
記事の紹介:おそらく多くのプログラマは MyEclipse ソフトウェアを使用することを好むと思いますが、MyEclipse がどのようにプロジェクトを検索するかご存知ですか? MyEclipse でプロジェクトを検索する方法については、次の記事で説明しています。ローカルでプロジェクトを開発する場合、プロジェクトのパスを保存するのを忘れることがありますが、インポートするプロジェクトの場合はより明確になる場合があります。ほとんどのプロジェクトはチームによって開発され、通常はバージョン管理システムからチェックアウトされます。 Myeclipse でプロジェクトのアドレスを見つけるのは非常に簡単で、実際にページ上で確認できます。図のように: プロジェクトを選択し、上の図に示されている場所をクリックすると、ディレクトリが開きます。このディレクトリはプロジェクトが保存されているディレクトリです。直接コピーして、他の場所に転送することができます。
2024-03-04
コメント 0
1133

Eclipseで新しいJavaプロジェクトを作成する場所
記事の紹介:Eclipse IDE で Java プロジェクトを作成する手順は次のとおりです。 IDE を起動します。 「ファイル」メニューを選択し、「新規」>「プロジェクト」を選択します。 「Java」>「Java プロジェクト」を選択します。プロジェクト名を入力し、JRE を選択して、ワークスペースの場所を設定します。 「完了」をクリックしてプロジェクトを作成します。新しいプロジェクトは Eclipse ワークスペースに配置されます。
2024-05-05
コメント 0
471

Java 開発プロジェクトにおけるプロジェクト管理の課題に対処する方法
記事の紹介:Java 開発プロジェクトにおけるプロジェクト管理の課題に対処する方法 情報技術の急速な発展に伴い、ソフトウェア開発の分野における Java 言語の重要性がますます高まっています。 Java は効率的でスケーラブルなプログラミング言語として、多くの企業や開発者にとって最初の選択肢となっています。ただし、Java には言語自体に多くの利点がありますが、Java 開発プロジェクトはプロジェクト管理に関して依然として多くの課題に直面しています。この記事では、Java 開発プロジェクトにおけるプロジェクト管理の課題を調査し、それらに対処するいくつかの方法を提案します。 Java における要件管理の課題
2023-11-03
コメント 0
870

Eclipse がプロジェクトをインポートできないのはなぜですか?
記事の紹介:Eclipse がプロジェクトをインポートできない理由: 1. プロジェクト フォルダーが存在するかどうかを確認してください; 2. プロジェクト フォルダーのパスが正しいかどうかを確認してください; 3. プロジェクトを手動で作成します; 4. Eclipse キャッシュをクリアします; 5. ファイル構造を確認してくださいプロジェクト; 6. プロジェクト構成ファイルを確認します; 7. Eclipse ワークスペースをクリーンアップします; 8. Eclipse のビルド パスを確認します; 9. プロジェクトを再インポートします; 10. Eclipse を更新します。詳細な紹介: 1. Eclipse がプロジェクトをインポートする前に、プロジェクト フォルダーが存在するかどうかなどを確認します。
2024-01-05
コメント 0
2459

Vue プロジェクト ディレクトリの説明
記事の紹介:.|-- config // プロジェクト開発環境の構成 |--index.js // プロジェクトのパッケージ化およびデプロイメントの構成 |-- ソース コード ディレクトリ |-- コンポーネント // パブリック コンポーネント |-
2017-09-26
コメント 0
1417

vuejs プロジェクトのパッケージ化の最適化
記事の紹介:今回は、vuejs プロジェクトのパッケージ化の最適化について説明します。vuejs プロジェクトのパッケージ化の最適化の注意点は何ですか? 以下は実際のケースです。
2018-06-12
コメント 0
1422

vueプロジェクトでルーティングファイルの内容を変更する方法
記事の紹介:Vue プロジェクトでは、ルーティング ファイルはプロジェクトのナビゲーションとジャンプを決定する非常に重要な部分です。プロジェクトの要件が変更されると、新しい要件を満たすためにルーティング ファイルの内容を変更する必要がある場合があります。この記事では、Vue プロジェクトでルーティング ファイルの内容を変更する方法を紹介します。 1. ルーティング ファイルを開く まず、プロジェクト内でルーティング ファイルを見つけます。 Vue プロジェクトでは、通常は src/router ディレクトリ内のindex.js ファイルです。任意のテキスト エディタを使用してファイルを開きます。 2. ルーティング ファイルの構造を理解する ルーティング ファイルを開く前に、ルーティング ファイルについて理解する必要があります。
2023-04-26
コメント 0
974