合計 10000 件の関連コンテンツが見つかりました

Javafxでサムネイルを作るにはどうすればよいですか?
記事の紹介:この記事では、Javafxデスクトップアプリケーションにクリックされたインタラクティブシュリンクマップを作成する方法について説明します。収縮図をクリックした後、大きな画像が表示され、優れた表示画像とその詳細を備えた重ね合わせ層が表示されます。 w3schoolの縮小図のインタラクティブな例に似ています。
まず、FXPOPUPライブラリの依存関係を追加する必要があります。
io.github.hugoquinn2
fxpopup
1
2025-01-28
コメント 0
428
Linux で Thinkphp が検証コード画像を正常に表示できない場合の解決方法
記事の紹介:Linux では Thinkphp で検証コードの画像が正常に表示されません。 Windows では検証コードの画像が正常に表示されますが、プロジェクトを centos に移動すると、lamp/usr/local/php/etc/php.ini extension=php_bz2.dllextension=php_curl.dll;extension= の内容が表示されなくなります。 php_fileinfo.dllext
2016-06-13
コメント 0
945

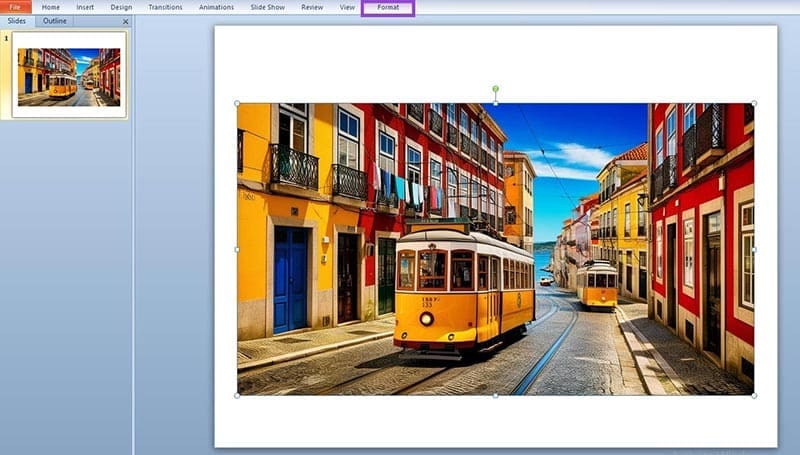
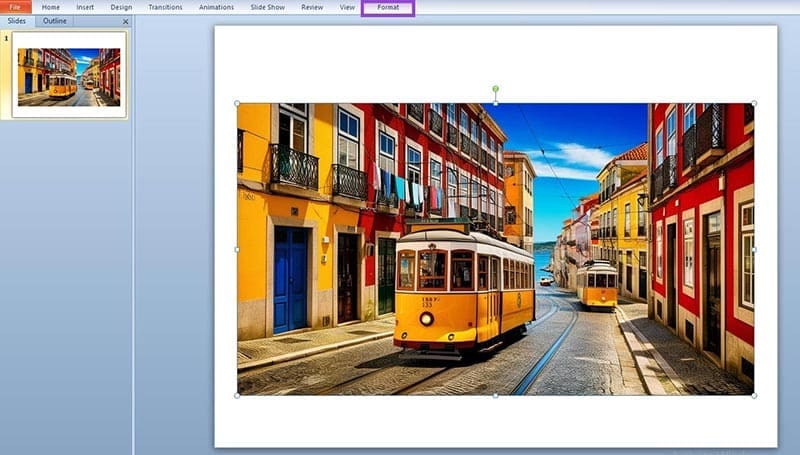
PowerPointの画像から背景を削除する方法
記事の紹介:PowerPoint画像の背景削除ステップ - ステップガイド
ステップ1:PowerPointプレゼンテーションを開くか、新しいプレゼンテーションを作成します。
ステップ2:[挿入]をクリックし、[画像]を選択し、画像のソースを選択します。この例では、ユーザーは「このコンピューター」から写真を挿入します。また、スライドプラグの画像アイコンを画像にクリックすることもできます。
ステップ3:挿入する画像をダブルクリックして、スライドに配置します。
ステップ4:写真は、スライドの選択した領域に表示されます。場所が理想的でない場合は、サイズを移動して調整できます。
ステップ5:画像がまだ選択されていることを確認してください(1回だけではない場合は)、[画像形式]タブの下の[背景の削除]ボタンを見つけます。
ステップ6:クリック "
2025-01-28
コメント 0
1114

jqueryを使用して、ajaxを使用して壊れた画像を置き換えます
記事の紹介:破損した画像をjqueryとajaxに置き換えます
この記事では、破損した画像の検出と削除に関する以前の記事を拡張し、破損した画像をjQueryとajaxに置き換える方法を詳細に調査します。ほとんどのブラウザは、画像が見つからないときにALTタグを表示します。要素の出力幅がALTタグの長さによって制限されることを余儀なくされていないように見えるため、画像が小さく、ALTタグが長い場合、これは問題になる可能性があります。したがって、損傷した画像をデフォルトの画像に置き換えることは理にかなっています。
ページ上の現在の画像に関する情報を取得します
$( "img")。各(function(){
console.log($(this).attr( 'sr
2025-03-02
コメント 0
566
画像は関連する問題を示しています
記事の紹介:img 表示の問題 test(123#).jpg という名前の画像がありますが、<img src="test(123#).jpg"/> を使用すると表示できません # 記号を削除すると表示できるようになります。 . #画像のパスが切れているようですが、どうすればよいですか?アドバイスをください-----解決策のアイデア----------echo urlencod
2016-06-13
コメント 0
1316
画像サイズを変更する方法
記事の紹介:画像サイズを変更します。Web ページの 1 つに、ユーザーがアップロードしたすべての画像が含まれています。写真はサイズが異なります。開く速度も非常に遅いです。ユーザーがアップロードした画像ファイルのサイズを減らす方法はありますか?たとえば、1MB は 100KB になります。その後、具体的に画像を表示すると、元のサイズが表示されます。 Javaを使用しますか? ? ? PHPで実現できるのでしょうか? ? ?それともPHP GDライブラリを使用する他の方法はありますか? ? ? ------解決策-----------画像のサムネイルを表示するということでしょう。
2016-06-13
コメント 0
1033

画像を読み込むためのajaxsetup
記事の紹介:jQueryのajaxsetup()メソッドを使用して画像の読み込みを設定します
Ajaxsetup()メソッドを使用して読み込み画像を設定して、Ajax要求が送信されるたびに読み込み画像が表示され、リクエストが返されたときに読み込み画像が表示されるようにする単純なjQueryコードスニペットがあります。 .load()関数は完全な関数を無視(またはオーバーライド)しているように見えるため、完全および成功関数の同じコードが含まれています。デモ
コード
$ .ajaxsetup({
beforesend:function(){
$( '#general-aja
2025-03-03
コメント 0
455
PHPは画像ファイルを抽出してブラウザに表示するコードを実装します。
記事の紹介:PHP は、画像ファイルを抽出してブラウザに表示するコードを実装します。昨年、ユーザーがアップロードした画像ファイルをテキストリストで一覧表示するプロジェクトに取り組みました。これは、さまざまな画像形式との互換性を考慮する必要があるためです。
2016-06-13
コメント 0
918

PowerPoint の 3 つの便利な写真編集ツールとその使い方
記事の紹介:PowerPoint の画像編集のヒント: プレゼンテーションを際立たせましょう!
適切にデザインされた PowerPoint プレゼンテーションは、仕事、会議、クラスのプロジェクトであなたを輝かせることができます。もちろん、これは画像の適切な使用と切り離すことができません。大量のテキストは視聴者を眠くするだけですが、写真は視聴者の注意を引きます。
ただし、画像を追加するのは難しいことではありません。重要なのは、画像をプレゼンテーションに完全に適合させる方法です。幸いなことに、Microsoft PowerPoint には便利な画像編集ツールが用意されているため、PowerPoint を終了せずに画像編集を完了できます。
ここでは、PowerPoint の 3 つの最高の画像編集ツールとその使用方法を紹介します。
画像補正
時々、写真だけが必要な場合があります
2025-01-23
コメント 0
798

ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。
最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。
この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。
キーポイント
画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
249
PHPのGD2ライブラリを使用して作成されたグラフィックスがブラウザで表示できない
記事の紹介:PHP の GD2 ライブラリを使用して作成したグラフィックがブラウザで表示されない PHP を学習したばかりですが、GD2 ライブラリを使用して画像を作成すると、画像を表すロゴしか表示されません。私のコードは次のとおりです: <? php header("content-type:image/gif");
2016-06-13
コメント 0
1322
メール内の画像表示に関する問題
記事の紹介:デフォルトで、電子メール内の画像を顧客が直接閲覧できるようにする方法はありますか? ユーザーが [ダウンロードを許可する] または [画像を表示] をクリックする必要はないと思います。解決策のアイデア----------------------電子メールが HTML 形式で送信され、サーバーが画像にアンチホットリンク設定を設定していない場合、ほとんどの場合、直接実行できる場合 表示-----ソリューションアイデア--------------
2016-06-13
コメント 0
1056