合計 10000 件の関連コンテンツが見つかりました

WebFontアイコン:画像に代わるもの
記事の紹介:それに直面しましょう:画像編集ソフトウェアを使用して多数の小さなアイコンを作成することは退屈です。 CSSの無数の小さなファイルまたは構築およびスライス画像スプライトを管理すると、不必要な複雑さが追加されます。 ありがたいことに、HTML5はより良いソリューションであるWebFontsを提供します。 fo
2025-03-01
コメント 0
262

JSconsoleを使用したモバイルのデバッグ
記事の紹介:モバイルWeb開発は、さまざまなデバイスにわたるさまざまな画面解像度、ブラウザ、およびオペレーティングシステムにより、大きな課題に直面しています。 利用可能なツールと小さな画面が限られているため、この複雑さをデバッグすることは困難です
2025-02-23
コメント 0
300

CSS画像置換:テキストインデント、負のマージンなど
記事の紹介:CSS画像置換:現代のテクニックの包括的なガイド
テキストと画像と交換するために使用される手法であるCSS画像の交換は、豊かな歴史を誇っています。 多くの方法は機能的なままですが、SEOの理由でGoogleのペナルティに直面する人もいます。 このgu
2025-02-21
コメント 0
949
ディレクトリファイル内の中国語と英語を比較したい
記事の紹介:ディレクトリファイル内の中国語と英語を比較したい場合、中国語と英語を入力するだけで、画像が自動的に生成され、テンプレートが変更されるそのような小さなソフトウェアはありますか? ------解決策-----------PHPのGDまたはimagemagickを使用して実装できます。
2016-06-13
コメント 0
975

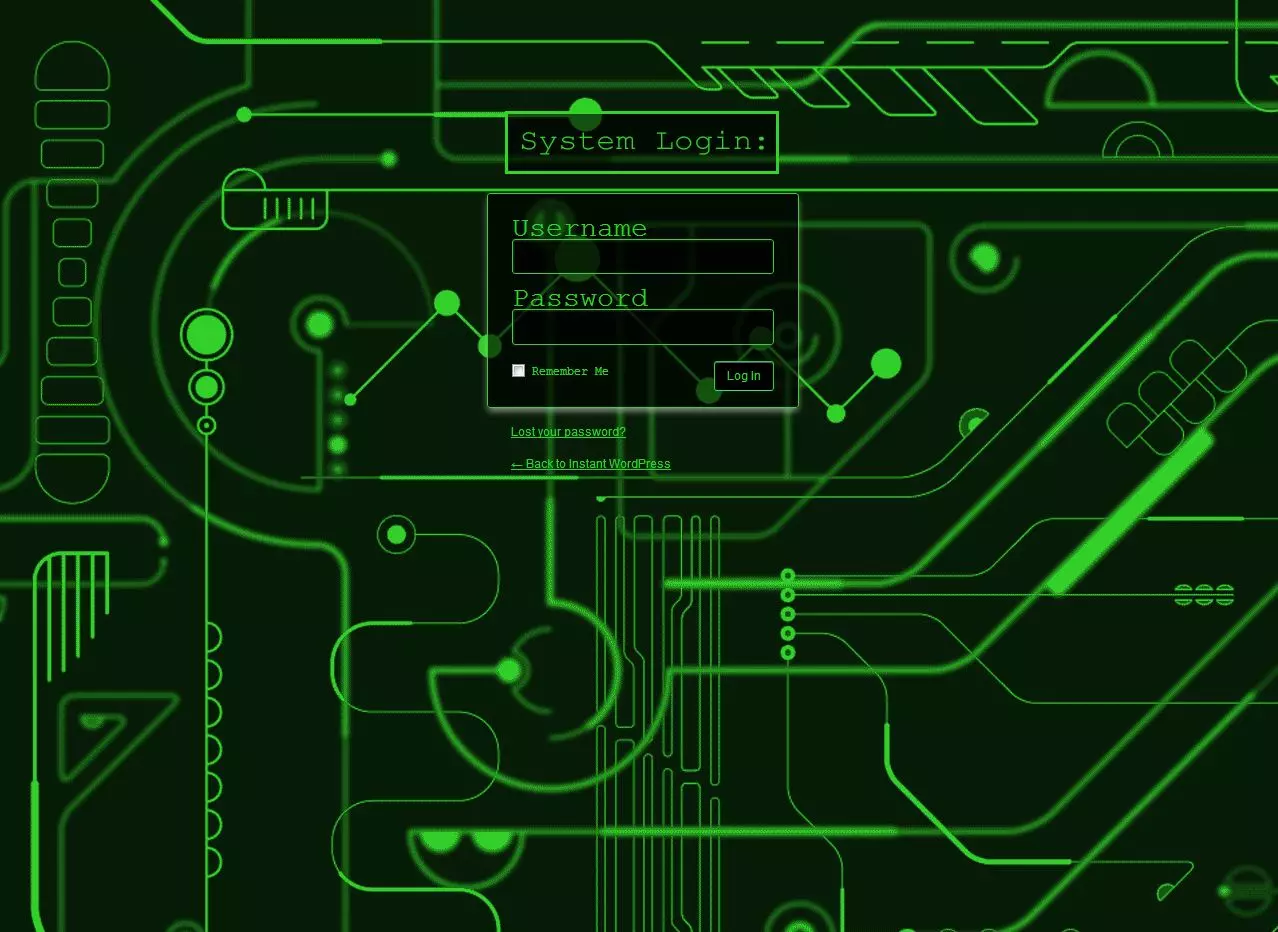
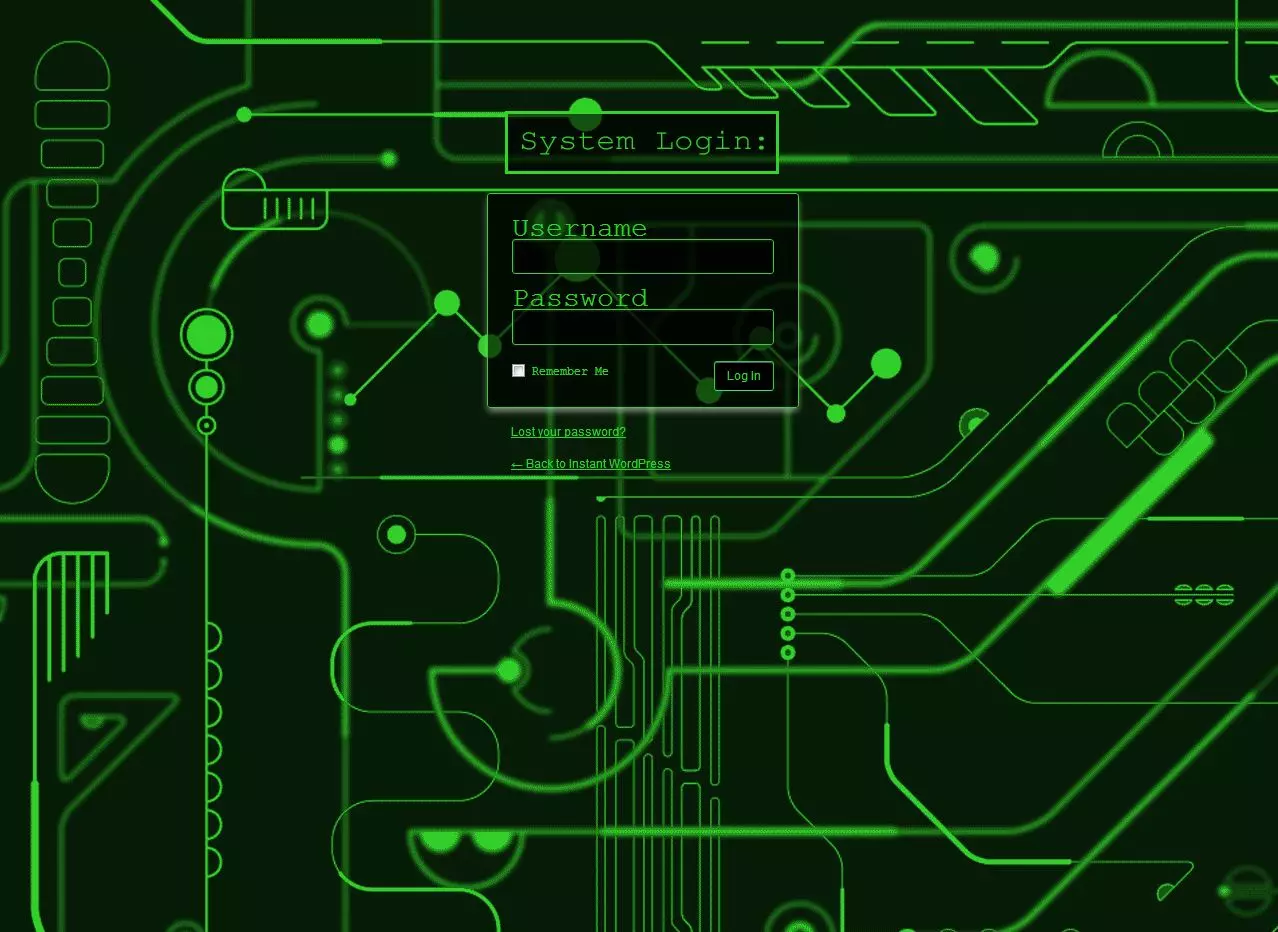
様式化されたカスタムWordPressログイン画面を設計します
記事の紹介:このガイドは、カスタムCSSと小さなPHP関数を使用して、いくつかの簡単な手順でWordPressログイン画面を劇的にカスタマイズする方法を示しています。 簡単なロゴの変更を超えて、完全にブランドのログインエクスペリエンスを作成します。
(クリックしてfを表示します
2025-02-20
コメント 0
667

Windows 11 Insider Preview KB5052090:機能と変更
記事の紹介:Windows11ビルド26120.3360(KB5052090)新機能とデータバックアップガイドの詳細な説明
Windows 11 BetaおよびDev Channel Beta Build 26120.3360(KB5052090)がリリースされており、このアップデートには、さまざまなパフォーマンス強化、カスタム機能、およびバグ修正が含まれています。この記事では、KB5052090の新しい変更と改善を詳細に紹介します。
1.画面ウィジェットをロックします
欧州経済圏(EEA)のWindows Insidersは、天気、在庫の見積もり、スポーツイベント、交通情報など、ロック画面でウィジェットを使用できるようになりました。小さなサイズのオプションをサポートする小さなグループ
2025-03-04
コメント 0
378

HTML 5.1の新しいもの
記事の紹介:HTML5.1:Web開発の新しい時代
HTML5のクリエイティブなアニメーション制作を調べて、画面録音チュートリアル「HTML5キャンバスを使用してアニメーションを作成」をご覧ください。
コアポイント
HTML 5.1は、HTMLの最新バージョンとして、メニューとMenuitems要素を使用したコンテキストメニューの作成、詳細と概要要素を使用した折りたたみ可能なコンテンツの作成など、多くの新機能と改善を紹介します。地元。
このバージョンには、次のようなCSSなしで応答性のある画像を実装する機能も含まれています。などのSRCSET画像属性は、複数の代替画像ソースをリストするために使用されます。
2025-02-19
コメント 0
279

レスポンシブなWebデザインのクロスブラウザー互換性をテストする方法
記事の紹介:レスポンシブWebデザインの重要なポイント(RWD)
レスポンシブWebデザイン(RWD)は、さまざまな画面サイズのデバイスでWebサイトにアクセスしやすくユーザーフレンドリーであることを確認するために不可欠です。 2010年にEthan Marcotteによって提案され、画面のサイズやビューポートのサイズに関係なく、単一のWebサイトがあらゆるデバイスで適切に動作できるようになりました。
RWDは、HTMLビューポートメタタグ、メディアクエリ、CSSビューポートユニット、CSS列、CSSフレックスボックスとグリッド、JavaScript RWDオプションなど、さまざまなテクニックと方法を使用しています。これはすべて、CSSグリッドが現在利用できる優れたブラウザサポートを備えています
2025-02-10
コメント 0
450

CSS レスポンシブ テーブル
記事の紹介:CSS レスポンシブ テーブルは、さまざまなデバイスでデータを表示する際のユーザー エクスペリエンスを向上させるソリューションです。メディア クエリとデータ属性属性を使用すると、テーブルが画面サイズに合わせて自動的に調整されるため、大きな画面でも読みやすく、ナビゲートできるようになります。
2024-12-30
コメント 0
445