合計 10000 件の関連コンテンツが見つかりました

CSSカスケードとは何ですか
記事の紹介:CSS カスケード 「カスケード スタイル シート」とは、複数の CSS スタイル ルールが同じ HTML 要素に同時に適用される場合、最終的に適用されるスタイルは特定の優先順位とルールに基づいて決定されることを意味します。複数のルール セレクターが同時に要素に一致する場合, カスケードが発生します。CSS カスケードを通じて、開発者は Web ページの外観とレイアウトを簡単に制御および調整し、スタイルの柔軟な組み合わせと継承を実現できます。
2023-12-05
コメント 0
795

Haoyao で右クリック メニュー オーバーレイを設定する方法 Haoyao で右クリック メニュー オーバーレイを設定する方法。
記事の紹介:ここのユーザーは Haoyai ソフトウェアに精通しているはずですが、Haoyai で右クリック メニュー オーバーレイを設定する方法をご存知ですか?以下では、エディターで右クリック メニュー オーバーレイを設定する方法を説明します。以下を見てみましょう。 Haoyao で右クリック メニュー オーバーレイを設定するにはどうすればよいですか? Haoyi で右クリック メニューのカスケードを設定する方法 まず、コンピュータにインストールされている Haoyi ソフトウェアを開き、カスケード メニューを設定する必要があります。 Haoyai インターフェイスで、メニュー バーの [オプション] メニューをクリックし、リストで [設定] オプションを選択します。次に、良好な圧力インターフェースの「総合」タブインターフェースで、良好な圧力スタッキング機能を設定できます。 [カスケード右クリック コンテキスト メニュー] オプションをオンにします。次に、インターフェースの「OK」ボタンをクリックして設定を保存し、現在のフォームを閉じます。
2024-08-06
コメント 0
676

カスケード レイアウトの CSS の z-index プロパティを解釈する
記事の紹介:カスケード レイアウトにおける CSS の z-index 属性の使用法の詳細な説明 Web 開発では、要素間のカバレッジ効果を実現するために要素をカスケード レイアウトすることが必要になることがよくあります。 CSS の z-index プロパティは、要素の積み重ね順序を制御するために使用されます。この記事では、カスケード レイアウトでの z-index 属性の使用方法を詳しく紹介し、具体的なコード例を示します。 1. z-index 属性の基本概念 z-index 属性は、カスケード レイアウトにおける要素の重なり順を指定するために使用されます。値は整数で、値が大きいほど値が高くなります。
2024-02-19
コメント 0
651

CSS スタイルのカスケードとは何を意味しますか?
記事の紹介:CSS スタイルのカスケードとは、複数の CSS ルールが同じ要素に適用される場合、最終的に適用されるスタイルがルールの優先順位とルールの特異性に基づいて決定されることを意味します。 Web 開発では、スタイルのカスケード的な性質が非常に重要です。カスケードを通じて、開発者は Web サイトのデザインとレイアウトに柔軟性を簡単に提供し、スタイルの一貫性を高め、維持しやすくすることができます。スタイル カスケードの原理と使用法を理解することは、すべてのフロントエンド開発者にとって重要な基本知識です。まず、CSS スタイル カスケードにより、ルールの優先順位に基づいて要素にどのスタイルが適用されるかが決定されます。
2024-02-18
コメント 0
1145

Web ページのカスケードとは何を意味しますか?
記事の紹介:Web カスケードは、Web ページのスタイルを記述するために使用されるテクノロジです。これは、Web ページの外観とレイアウトを制御するために使用されるカスケード スタイル シート (CSS) の概念です。カスケード スタイル シートを通じて、Web デザイナーはスタイル ルールを Web に適用できます。ページのさまざまな要素に基づいて、Web ページの美化とカスタマイズを実現します。 Web ページのカスケードの利点は、Web ページの外観とレイアウトの柔軟性を向上できることだけでなく、スタイル ルールを Web ページのコンテンツから分離できることです。スタイル ルールを外部 CSS ファイルに配置することで、Webデザイナーによるスタイル管理、再利用と一元管理を実現します。
2023-10-09
コメント 0
1174

CSS カスケード プロパティの解釈: z-index とposition
記事の紹介:CSS カスケード プロパティの解釈: z-index とposition CSS では、レイアウトとスタイルのデザインが非常に重要です。デザインでは、多くの場合、要素を階層化して配置することが必要になります。 2 つの重要な CSS プロパティ、z-index とposition は、これらのニーズを達成するのに役立ちます。この記事では、これら 2 つのプロパティについて詳しく説明し、具体的なコード例を示します。 1. z-index 属性 z-index 属性は、要素の垂直方向の重なり順を定義するために使用されます。要素の積み重ね
2023-10-20
コメント 0
1557

CSS スタイルのカスケード問題に対処する方法
記事の紹介:CSS スタイルのカスケードを処理する方法には特定のコード例が必要です CSS (CascadingStyleSheets) は、HTML 要素のスタイルを定義するために使用される言語です。スタイル カスケードは、HTML 要素が複数のスタイル定義の影響を受ける場合に発生します。いわゆるスタイル カスケードとは、複数のスタイル ルール間の優先順位と競合解決メカニズムを指します。 CSS スタイル カスケードでは、スタイルの表示に影響を与える主な要素が 3 つあります。 セレクターの優先順位: セレクターの優先順位によって、どのスタイル ルールが決定されます。
2024-02-19
コメント 0
1147

CSSカスケードとは何ですか
記事の紹介:CSS カスケードとは、HTML ドキュメント内の同じ要素に同時に複数の CSS ルールが適用される場合に、ブラウザがその要素にどのルールを適用するかを決定する方法、およびルール間の競合を処理する方法を指します。 CSS カスケード メカニズムは、どのスタイルが要素に適用されるか、また複数のスタイルが競合する場合にどのスタイルが優先されるかを決定する一連のルールと優先順位に基づいて機能します。ルールの順序は、ブラウザーのデフォルト スタイル、外部スタイル シート、内部スタイル シート、インライン スタイルです。
2023-10-10
コメント 0
1657

CSS カスケード プロパティ分析: Z インデックスと位置
記事の紹介:CSS カスケード プロパティの分析: z-index とposition CSS では、z-index とposition は一般的に使用される 2 つのカスケード プロパティであり、要素の積み重ね順序と位置を制御するために使用されます。この記事では、これら 2 つのプロパティを詳細に分析し、関連するコード例を示します。 1. z-index 属性 z-index 属性は、要素の重なり順を制御するために使用されます。パラメータとして整数値を受け取り、値が大きいほど要素が上位に表示されます。デフォルトでは、要素の z-index 値は 0 です。
2023-10-20
コメント 0
1530

HTML レイアウトのヒント: z-index 属性を使用してカスケード要素のレベルを制御する方法
記事の紹介:HTML レイアウト スキル: z-index 属性を使用してカスケード要素のレベルを制御する方法 Web デザインと開発では、望ましいレイアウト効果を達成するために要素のレベルを制御する必要があることがよくあります。現時点では、z-index 属性が優れたヘルパーです。 z-index 属性は要素の垂直方向の重なり順を制御できるため、要素の表示優先度を簡単に調整できます。特定のコード例を通じて、z-index 属性を使用してカスケード要素のレベルを制御する方法を学びましょう。
2023-10-18
コメント 0
771

CSSスタイルのカスケードの優先度を調整する方法
記事の紹介:CSS スタイルのカスケード最適化方法 Web 開発では、CSS を使用して Web ページにスタイルとレイアウトを追加します。ただし、複数のスタイル ルールが 1 つの要素に同時に適用されると、スタイルのカスケードの問題が発生します。この場合、スタイルの優先順位を調整する方法を理解する必要があります。この記事では、スタイルの優先順位を調整するいくつかの方法を説明し、具体的なコード例を示します。 CSS スタイル カスケードの優先順位は、次の要素によって決まります。 スタイル シートのソース: インライン スタイル > 内部スタイル シート > 外部スタイル シートの選択
2024-02-23
コメント 0
1347

マルチレイヤーオーバーレイ効果を実現する CSS 位置レイアウト方法
記事の紹介:マルチレイヤー オーバーレイ効果を実現する CSSPositions レイアウト メソッドには、特定のコード サンプルが必要です。Web デザインでは、さまざまなレベルでさまざまな要素を表示するために、マルチレイヤー オーバーレイ効果を実装する必要があることがよくあります。 CSS は、この効果を実現するのに役立つさまざまな位置決めプロパティを提供します。この記事では、CSSPositions レイアウトを使用してマルチレイヤー オーバーレイ効果を実現する方法を検討し、対応するコード例を示します。 1. 絶対配置 絶対配置は、CSS で最も一般的に使用される配置です。
2023-09-26
コメント 0
1514

WPS で複数のファイルが重ならないようにする方法 WPS で複数のファイルを重ならずに同時に開く方法
記事の紹介:WPS で複数のファイルが重複しないようにするにはどうすればよいですか? WPS ソフトウェアは、いくつかのデータの問題を簡単に解決するのに役立ちます。しかし、複数のウィンドウを開いたときに重複を避けたいユーザーもいます。このサイトでは、WPS で複数のファイルを重複せずに同時に開く方法をユーザーに丁寧に紹介します。 wps で複数のファイルを重複せずに同時に開く方法 1. ユーザーは wps ソフトウェアでテーブル ファイルを開き、編集ページに入ります。 2. 次に、ユーザーがページの左上隅にあるファイル オプションの横にある 3 つの水平アイコンをクリックすると、関連するタブが表示され、オプション機能を選択できます。 3. オプション ウィンドウに入ると、ユーザーは左側のタブで表示オプションを直接選択します。
2024-09-03
コメント 0
1033

Windows 11で重なっているデスクトップアイコンを分離するにはどうすればよいですか? win11でウィンドウが重なる問題の解決策
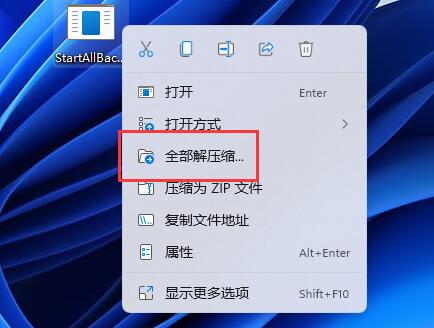
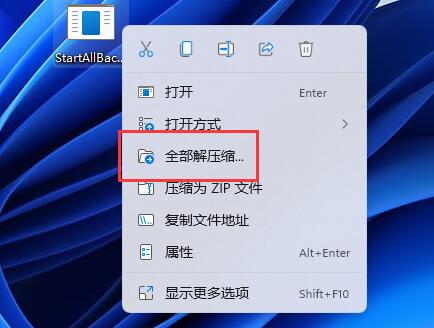
記事の紹介:win11システムを使用していると、デスクトップアイコンが重なってしまい、タスクバー上のアプリケーションをクリックできなくなり、使用に大きな影響を与えるだけでなく、見た目にも影響します。多くのユーザーが、Win11 で重なっているデスクトップ アイコンを分離する方法を尋ねていますか?このサイトでは、Windows 11 のウィンドウが重なる問題の解決策をユーザーに丁寧に紹介していきます。 win11 でウィンドウが重なっている場合の解決策 方法 1: 1. Win11 には独自のキャンセル機能がありません。 2. したがって、「startallback」をダウンロードする必要があります。 【こちら】 3. ダウンロード完了後、圧縮パッケージを「解凍」し、解凍完了後、開きます
2024-02-14
コメント 0
1622

Win11でウィンドウオーバーレイとカスケード効果をキャンセルする方法
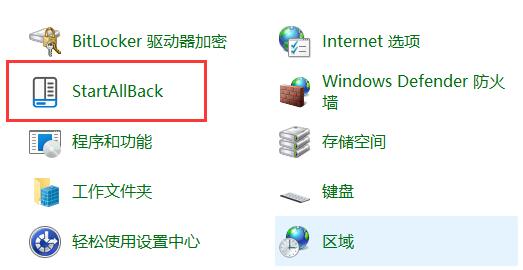
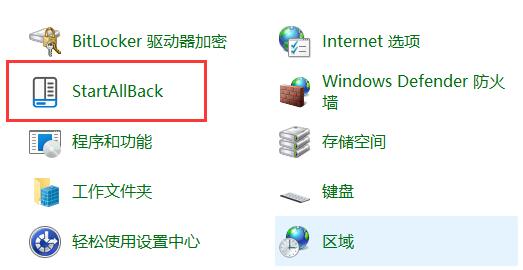
記事の紹介:win11のデフォルトのウィンドウの重なりは非常に煩わしいので、多くの友人がウィンドウの重なりを解除したいのですが、解除方法がわかりません。実際には、関連するソフトウェアを使用するだけで済みます。 win11でウィンドウの重なりを解除する方法 方法1:タスクバーから解除する 1.Win11には独自の解除機能がないため、「startallback」をダウンロードする必要があります 2.ダウンロードが完了したら、圧縮パッケージを「解凍」します。解凍が完了したら、フォルダーを開いて、図示のインストール プログラムを実行してインストールを完了します。 。 3. インストールが完了したら、「コントロール パネル」を開き、右上隅の「表示方法」を「大きなアイコン」に変更する必要があります。 4. このようにして、「startallback」を見つけてクリックして開き、左側の「タスク」を入力します
2024-01-10
コメント 0
3187

HTML と CSS を使用して単純なカスケード レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して単純なカスケード レイアウトを実装する方法。カスケード レイアウトは、フロントエンド開発における一般的なレイアウト方法です。複数の要素のカスケード配置を実現し、Web ページに美しさとインタラクティブな効果を追加できます。この記事では、HTML と CSS を使用して簡単なカスケード レイアウトを実装する方法と、具体的なコード例を紹介します。まず、HTML ファイルを作成し、次のコードを追加します: <!DOCTYPEhtml><html>&
2023-10-19
コメント 0
1268