合計 10000 件の関連コンテンツが見つかりました

CSSを中央揃えにする方法
記事の紹介:中央揃えは CSS の一般的な問題です。中央揃えを実現するにはさまざまな方法がありますが、この記事ではそのうちのいくつかを紹介します。 1. テキストの中央揃え テキストを水平方向に揃えるには、次のメソッドを使用できます: ```text-align: center;``` これにより、要素内のすべてのテキストが水平方向に中央揃えになりますが、垂直方向には中央揃えされません。テキストを垂直方向に整列するには、次のメソッドを使用できます: ```display: flex;align-items: center;justify
2023-04-23
コメント 0
4082

HTML 中央揃え
記事の紹介:HTML Align Center のガイド。ここでは、HTML で中央揃えを作成する方法と、それぞれの例と出力について詳しく説明します。
2024-09-04
コメント 0
1020

CSS のヒント: 中央揃えのレイアウトを実装する方法
記事の紹介:CSS のヒント: 中央揃えのレイアウトを実装する方法 Web デザインでは、中央揃えのレイアウトがよく使用されます。テキスト、画像、またはページ全体のレイアウトを中央揃えにするかどうかは、すべて CSS を通じて実現できます。この記事では、中央揃えのレイアウトを実現するためのいくつかの CSS テクニックを紹介し、具体的なコード例を示します。まず、水平方向中央レイアウトを実装する方法を見てみましょう。いくつかの一般的な要素のコード例を次に示します。 Text-center 配置: .text-center{text-align:ce
2023-10-20
コメント 0
1655

CSS の中央揃え、水平方向および垂直方向の配置
記事の紹介:要素とそのコンテンツを水平、垂直、または中央に配置するためのさまざまなオプションを提供する CSS を使用して、要素またはその内部のコンテンツを配置できます。
2023-09-05
コメント 0
893

HTMLで表のセル内のテキストを中央揃えにするにはどうすればよいですか?
記事の紹介:CSS プロパティ text-align を使用して、表のセル内のテキストを中央揃えにします。インライン内部スタイルシートを使用して、表のセル内のテキストを整列させます。 CSS の text-align プロパティは、<th> と <td> のコンテンツの配置を設定します。デフォルトでは、<th> の内容は中央揃えで、<td> の内容は左揃えです。このプロパティを他のプロパティでオーバーライドすることで、配置を変更できます。配置値を左右に変更することもできます。構文 以下は、テーブルの <td> タグ内のテキストを中央揃えにするための構文です。 <thstyle="text-align:ce
2023-09-10
コメント 0
2765

HTMLで画像を中央揃えにするにはどうすればよいですか?
記事の紹介:HTML で画像を中央揃えにする方法: 1. 位置決めとマージンを使用してそれを実現します; 2. それを実現するには、display:table-cell を text-align: center およびvertical-align: middle スタイルとともに使用します。
2020-04-21
コメント 0
21469

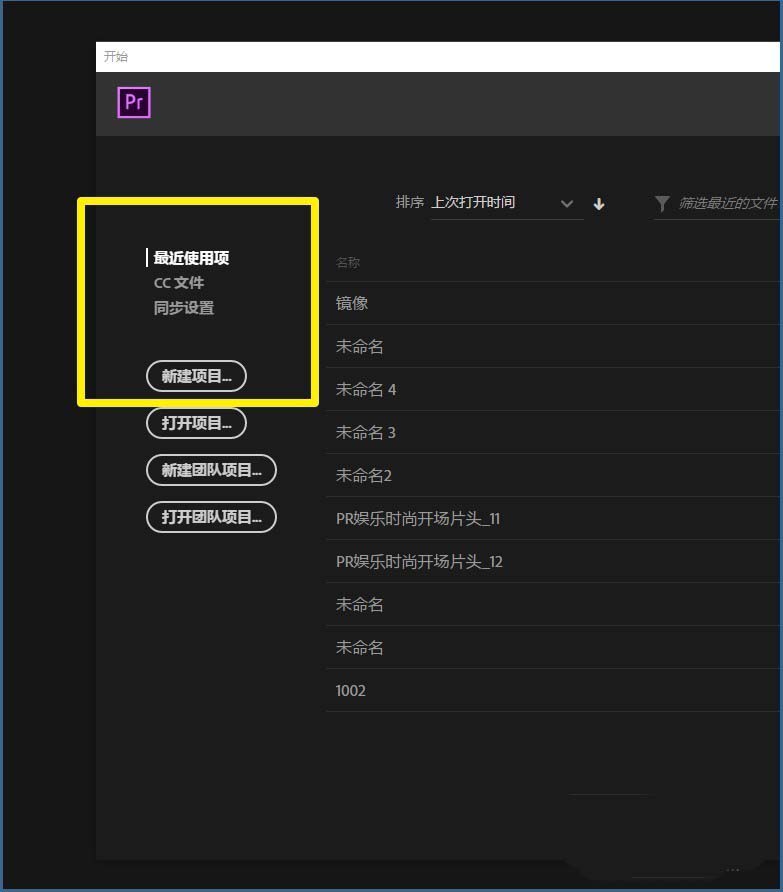
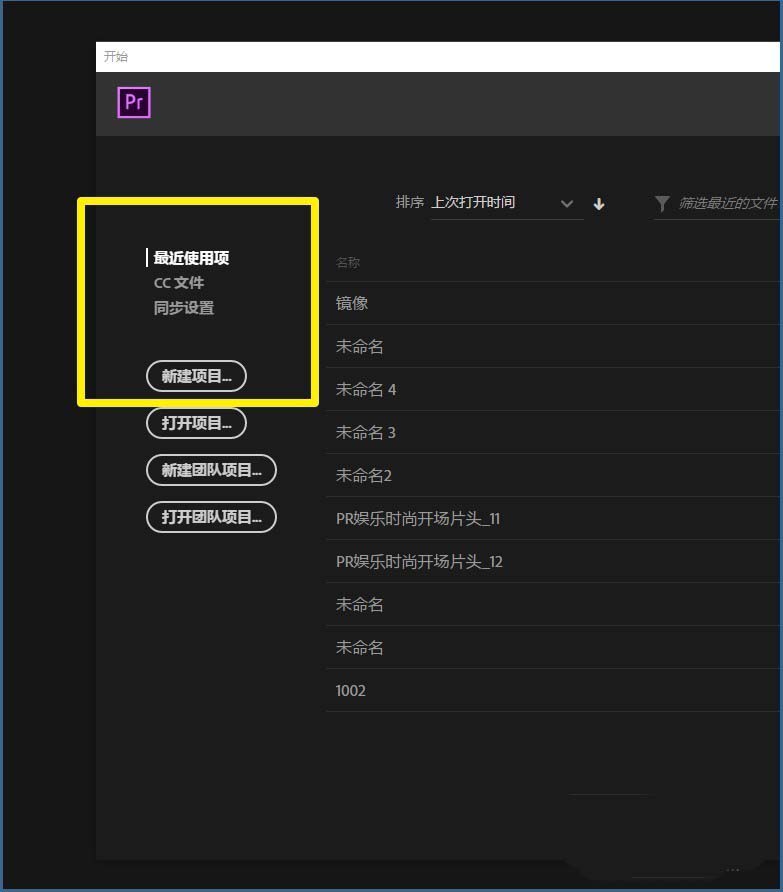
pr cc2019 でテキスト段落の中央揃えを設定する方法 pr cc2019 でテキスト段落の中央揃えを設定する方法
記事の紹介:pr cc2019でテキスト段落の中央揃えを設定する方法を知っている人はいますか?以下では、エディターが pr cc2019 でテキスト段落の中央揃えを設定する方法を紹介します。エディターに従って学習しましょう。 pr cc2019 でテキスト段落の中央揃えを設定するにはどうすればよいですか? pr cc2019 でテキスト段落の中央揃えを設定する方法 1. pr cc2019 を開いた後、次の図に示すように、ページ中央にある新しいプロジェクトをクリックします。 2. 次の図に示すように、新しいプロジェクトに名前を付けて、「OK」をクリックします。 3. プロジェクトが作成されたら、次の図に示すように、コンピューターのフォルダーで使用する必要のあるマテリアルを見つけてクリックして開きます。 4. 基本グラフィックパネルを開き、ページの右上隅にある「新規」をクリックします。
2024-08-19
コメント 0
1133

HTMLテキストを中央揃えにする方法
記事の紹介:HTML テキストを中央揃えにするには 4 つの方法があります: 1. <center> タグを使用する; 2. CSS text-align 属性を使用する; 3. CSS margin 属性を使用する; 4. Flexbox を使用する。
2024-04-05
コメント 0
827

Javaで整列する方法
記事の紹介:Java ではテキストやデータを整列させる方法がたくさんあります。 水平方向の整列: 左揃え: %-n を使用します。 プレースホルダーの右揃え: %n$ を使用します。 プレースホルダーの中央揃え: %n$s と %n% のプレースホルダーを使用します。 文字の垂直方向の整列: HTML またはサードパーティのライブラリを使用して他のオプションを実装します。 行区切り文字 (\n) タブ文字 (\t) 手動でスペースを追加します。
2024-04-21
コメント 0
1160