合計 10000 件の関連コンテンツが見つかりました

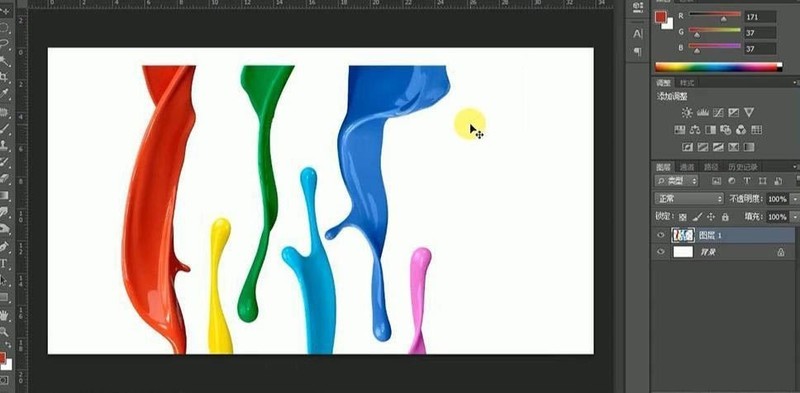
PSで2枚の写真を結合する方法
記事の紹介:PS で 2 つの写真を結合する方法: まず PS で写真とマテリアルを開き、次に写真をマテリアル写真に移動し、次に写真の背景にブラシ ツールを適用し、最後にマスクを作成し、黒いブラシを使用して調整します。流れと透明度を調整するには、画像の端を汚すだけです。
2019-08-30
コメント 0
7207

CSSスタイルリストの用途は何ですか
記事の紹介:CSS スタイル リストの機能は、複数の Web ページのレイアウトを同時に制御することです。たとえば、色、フォント、テキスト サイズ、要素間の間隔、要素の位置とレイアウト、背景画像、または使用する背景色やデバイスごとの表示や画面サイズの違いなど、cssを使うとかなり手間が省けます。
2023-01-30
コメント 0
1974

動画にBGMを追加するのに便利なソフトをおすすめします
記事の紹介:ビデオ編集ソフトウェアで BGM を追加するためによく使用されるツールには、次のものがあります。 Wondershare Filmora: Filmora は、ビデオに BGM を簡単に追加できる使いやすいビデオ編集ソフトウェアです。以下は、Filmora に BGM を追加する手順の例です。 Filmora ソフトウェアを開き、ビデオ映像をインポートします。ビデオ映像をタイムラインにドラッグ アンド ドロップします。音楽ファイルをインポートします。音楽ファイルをタイムラインにドラッグ アンド ドロップして、ビデオ映像と位置を合わせます。音楽トラック上の緑色のマーカーをドラッグして、音楽の長さを調整します。オーディオ設定では、音量やフェードイン、フェードアウトなどのオーディオ効果を調整できます。最後に、ビデオをエクスポートすると、音楽がビデオと一緒に保存されます。アドビプレム
2024-01-08
コメント 0
1166

CSSを使用してbody要素の背景画像を設定するにはどうすればよいですか?
記事の紹介:CSS (Cascading Style Sheets) は、Web サイトの外観をデザインするための強力なツールです。 Background-image プロパティは、background-image プロパティを使用して背景画像を設定するために使用される CSS の多くの機能の 1 つです。 Web 開発では、背景画像は Web サイト全体のデザインの重要な部分です。 HTML の body 要素のデフォルトの背景は白ですが、数行の CSS コードを使用するだけで、Web ページの背景を任意の画像に変更できます。 CSS での背景画像の設定 背景画像の設定は、Web サイトの視覚的な魅力を向上させる優れた方法であり、CSS と body 要素を使用して簡単に実現できます。ユニークで素晴らしい外観を作成し、Web サイトにプロフェッショナルな雰囲気を加えることができます。ここではCの使い方を学びます。
2023-09-08
コメント 0
3450

ページの背景に HTML キャンバス要素を含めることはできますか?
記事の紹介:この記事では、HTML キャンバス要素をページの背景に追加できるかどうかを見ていきます。キャンバスに CSS スタイルを追加して、その背後にあるマテリアルがその上に配置されるように、position:fixed (または該当する場合は絶対) を指定してみてください。ページの背景で HTMLcanvas 要素を使用できるかどうかをよりよく理解するために、次の例を見てみましょう... Example1 の中国語訳は次のとおりです。 例 1 以下の例では、position:absolute を使用して CSS を変換しています。スタイルがキャンバスに適用されます。 <!DOCTYPEhtml><html><style>キャンバス{ポジット
2023-09-12
コメント 0
1388

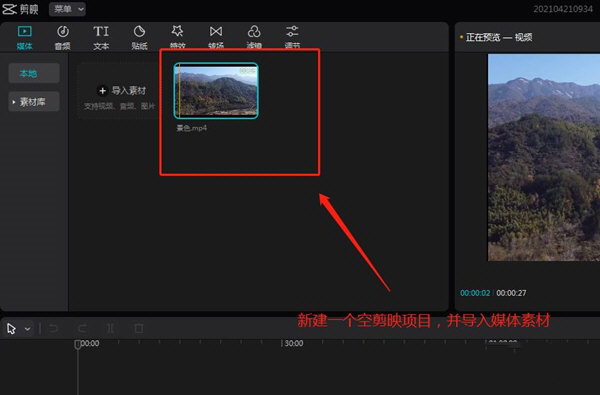
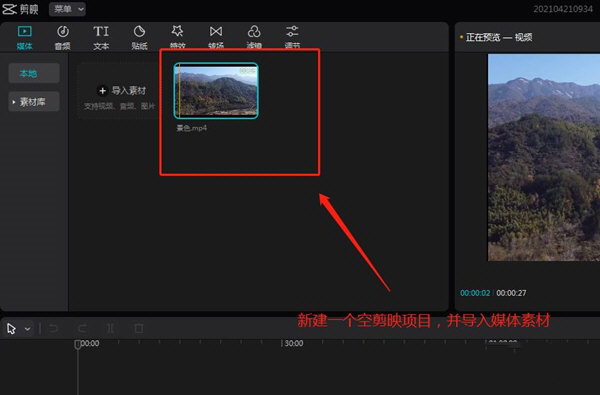
切り抜きの背景をぼかす方法 切り抜きの背景をぼかす方法
記事の紹介:Cutout は多くのユーザーに使用されているビデオ編集ソフトウェア ツールです。最近、多くのユーザーが Cutout の背景をぼかす方法を知りたいと考えています。ユーザーは、インポートしたメディアビデオ素材を選択し、プレビューウィンドウでビデオ画面の四隅でビデオ画面サイズを拡大縮小し、画面設定で操作を実行できます。さて、このサイトでは、クリッピングの背景ぼかしを調整する方法を詳しく紹介します。クリッピングの背景ぼかしを調整する方法 1. まず、空のクリッピング専門編集プロジェクトを作成し、この空のプロジェクトにメディア ビデオ素材をインポートします。 2. インポートしたメディアビデオ素材を選択し、タイムラインビデオトラックにドラッグします。 3. プレビューを選択します
2024-09-09
コメント 0
1004

ドラフトデザインの使用方法
記事の紹介:Draft Designの使い方: 1. Draft Designのアカウントを登録する; 2. ホームページに作成したいデザイン素材の種類を選択する; 3. デザインエディターでデザインの元となるテンプレートを選択する; 4.編集 エディターで、さまざまなツールや機能を使用してデザインを編集します; 5. エディターの右側のパネルで、さまざまな要素スタイル、フォント スタイル、背景スタイルなどを選択します; 6. デザインが完了したら、[保存] をクリックします。エディターの上の「」ボタン; 7. 保存後、デザイン素材を画像ファイルとしてダウンロードするか、デザイン素材へのリンクを共有するかを選択できます。
2023-10-13
コメント 0
2817

Windows 11 22H2 は、より多くの Win32 デスクトップ アプリにマイカ/アクリル デザインを導入します
記事の紹介:Windows 11 のネイティブ アプリ (ファイル エクスプローラーなど) とその他のシェル アプリは、デフォルトで丸い角と Fluent Design 要素 (アクリルなど) を使用します。丸い角に加えて、Windows 11 のもう 1 つの重要なデザイン機能は、アプリの背景色をデスクトップと揃える雲母などのマテリアルです。マイカはアクリルに似ていますが、動作が少し異なります。 Microsoft が説明しているように、Windows Mica マテリアルは「背景をアプリに合わせて色の階層を作成します」
2023-04-14
コメント 0
1910

CSSを使用して枠線画像を繰り返すにはどうすればよいですか?
記事の紹介:CSS (Cascading Style Sheets) は、要素への背景画像の追加など、Web ページ上の HTML 要素の視覚的な表示を制御できる強力なツールです。便利なテクニックは、CSS を使用して境界線イメージを繰り返すことです。これにより、複数の画像や複雑な HTML や CSS コードを使用せずに、要素に興味深く複雑な境界線を作成できます。構文 以下は、CSS -sss-selector{border-image:sourceslicewidthoutsetrepeat;} を使用して境界線画像を繰り返すための構文です。ここで、source は境界線に使用する画像へのパスを指定し、slice は画像をスライスする方法を指定します。複数の部分に分割、幅は画像の幅を指定します
2023-09-10
コメント 0
1029

PSピクチャにレリーフ効果を作成する方法
記事の紹介:PS 画像のレリーフ効果を行う方法: まず、PS で新しいドキュメントを作成し、背景レイヤーとして暗い色で塗りつぶします。次に、素材画像をドラッグして選択範囲に変換し、選択範囲を黒で塗りつぶし、元の色を維持します。選択範囲は変更せず、最後にレイヤー 1 レイヤー 2 とレイヤー 2 のモードをソフトライトに変更し、移動ツールを選択して、矢印キーを押して適切な距離に移動し、レリーフ効果を実現します。
2019-08-22
コメント 0
20437

Photoshopで花で満たされた立体的な文字の効果を作成する詳細な方法
記事の紹介:1. 新しいドキュメントを作成し、背景色を黒に設定します。テキスト ツールをクリックして数字 8 を入力します。 2. Ctrl+J を押してテキスト レイヤーを 3 回コピーします。 3. [長方形マーキーツール]をクリックし、8の一部を選択して[レイヤーマスクの追加]をクリックし、Altキーを押しながらマスクを次のレイヤーにコピーします。 4. コピーしたマスクをクリックし、Ctrl+I を押したまま「反転」を選択します。 5. 撮影した写真を選択し、ドラッグして Alt キーを押してマスクを作成します。 6. アイコンレイヤーを選択し、マテリアルをドラッグして Alt キーを押してマスクを作成します。 7. アイコンレイヤーを選択し、別のマテリアルをドラッグして Alt キーを押してマスクを作成します。 Ctrl+T を押してレイヤーのサイズを縮小します。 8. 上記の手順を完了すると、図に示すようになります。 9. ダブルクリック
2024-04-01
コメント 0
817

プラネット リスタートで武器に要素を追加する方法 プラネット リスタートでの要素強化のゲームプレイの紹介。
記事の紹介:このゲームは、オープンワールドでのサバイバルを核体験として、エイリアンの終末的な背景を舞台にしています。業界の抜本的な革新とアップグレードが行われています。これには、カテゴリーを覆すような画質革命、肝臓の低下とクリプトンの減少に関する最先端の改革が含まれています。中国SF界の王者たちが共同で作り上げた世界観、A級射撃戦闘システム、ユニークな「人工島」構築とソーシャルゲームプレイ…悲惨な人生も、銃のある柔軟な人生も、同棲も、合理的でも非合理的でも、生きている限りは自由に試してみて探求できる、それだけです!プラネット・リスタートの遊び方 要素強化 1. 強化方法 1. プレイヤーはマップ内でメッキおよび強化関連素材を入手する必要があります。 2.収集後、これら2つの要素をアップグレードして正常に強化します。 2. 機能紹介 1. プレイヤーは属性強化後に自身の装備のダメージを増加させることができます。 2袋
2024-07-23
コメント 0
704

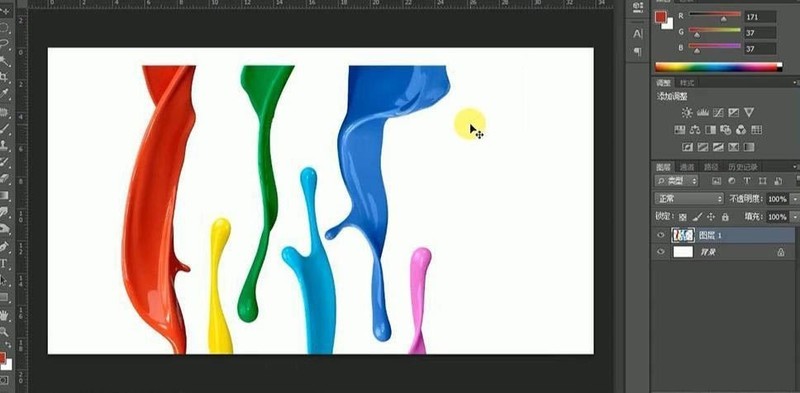
Photoshop でクールなカラーのフォントを作成する方法_Photoshop でクールなカラーのフォントを作成する方法
記事の紹介:1.まず[ps]を開き、新規[1280*720]キャンバスを作成し、素材を開き、[魔法の杖ツール]で白い部分を選択し、[ctrl+shift+i]を反転させてキャンバス内にドラッグし、位置や大きさを調整します。 2. 次に、[ペンツール]を使用して形状を選択し、[ctrl+enter]で選択範囲に変換し、[ctrl+j]でコピーし、すべてのペイントに繰り返し、サイズと位置を調整します。 3. [ctrl+u] 色相と彩度を調整して色を豊かにし、[ctrl+e] すべてのレイヤーを結合し、[ctrl+t] 変形および伸縮し、右クリック [歪み] を選択します。 4. コピー[C]を入力し、[放射状グラデーションツール]でグラデーションを描き、背景を塗りつぶします。 5. 次に、ストロークの方向に従ってペイント エフェクトを変形し、コピーし、[c
2024-04-03
コメント 0
818

Bugu Editing でビデオの色を変更する方法 Bugu Editing でビデオの背景色を変更する方法
記事の紹介:Bugujie は、グリーン スクリーンを必要とせずに短いビデオと長いビデオを編集および作成できるモバイル ビデオ編集ツールです。ワンクリックのキー入力機能により、作成の敷居が効果的に下がり、想像力と創造性が可能になります。最新バージョン 1.4.1 では、強力なカスタム キーイング機能もサポートしており、かわいいペットでも 2 次元画像でも、簡単に切り出すことができます。また、Bugu Editing には基本および高度なマテリアル ライブラリが多数あります。 BuGu Clip を使用すると、ビデオの背景色を変更することもできます。では、BuGu Clip はどのようにしてビデオの背景色を変更するのでしょうか。 [バグ編集]を開きます。 Bugu Editingに入ったら、[作成開始]をクリックします。クリック後、背景色を変更したい動画を選択し、下部の[インポート]をクリックします。クリック後、以下の画面に入り、[背景]をクリックします。クリックすると、次のインターフェイスが表示され、root化できます。
2024-06-18
コメント 0
784

クイックシャドウで背景ぼかしを設定する方法 背景ぼかしを設定するにはどうすればよいですか?
記事の紹介:ショートビデオクリエイターに愛用されている効率的なビデオ編集ツールとして、Kuaiying に組み込まれた背景ぼかし機能は、数多くのハイライトの 1 つです。この機能により、ユーザーはビジュアル作成において高い自由度を得ることができ、被写体を強調したり環境を和らげたりする効果を簡単に実現できるようになり、視聴者は写真内の主要な人物やオブジェクトにさらに集中できるようになり、作品の芸術性が大幅に向上します。表現力豊かでプロフェッショナルな雰囲気のビデオ。 Kuaiying の背景をぼかす方法 1. まず、Kuaiying ソフトウェアを開き、ソフトウェアの編集ページに入り、[編集開始] をクリックします。次に、アップロードする素材を選択します。2. 編集ページで、下のツールバーで [背景] ツールを見つけてクリックします。 3. 次に、スタイルとぼかしの 2 つのオプションがあります。 ここでは [ぼかし] をクリックします。
2024-06-05
コメント 0
921