合計 10000 件の関連コンテンツが見つかりました

アニメーションを学ぶ: Photoshop CS5 の使用方法
記事の紹介:1. Photoshop CS5 を使用してアニメーションを作成する手順 Photoshop CS5 でアニメーションを作成する場合は、次の手順に従います。 1. Photoshop CS5 を開きます。 Photoshop CS5 ソフトウェアを起動します。 2. フッテージをインポート: [ファイル] -> [インポート] -> [ビデオ フレームをレイヤーに] を選択し、ビデオ ファイルを選択します。 3. 新しいフレーム アニメーションを作成します。ウィンドウの下部にある [タイムライン] パネルに移動し、パネルの右上隅にある [フレーム アニメーションの作成] を選択します。 4. フレームの順序と時間を調整する: タイムライン パネルで、フレームの順序と各フレームの表示時間を調整できます。 5. フレームの追加: フレームを追加する必要がある場合は、タイムライン パネルの右上隅にあるアイコンをクリックし、[各フレーム内] を選択します。
2024-01-03
コメント 0
1627

Dreamweaver のタイムラインはどこにありますか?
記事の紹介:Dreamweaver のタイムラインはワークスペースの下部にあるパネルにあり、以下の作成と編集に使用されます。 アニメーション: Web サイト要素の動き、フェード、およびスケーリング。ビデオ: ビデオ ファイルを挿入して編集します。オーディオ: オーディオ ファイルを挿入および編集します。画像スイッチ: 画像のカルーセルまたはスライドショー。
2024-04-09
コメント 0
734

PS で中心回転テキストを作成する方法_PS で中心回転テキストを作成するチュートリアル
記事の紹介:まず、Photoshopを開き、画面ボックスの[作成]をクリックして、新しい空白のキャンバスを作成します。次に、テキスト ツールを選択し、キャンバスにテキストを入力し、フォント、フォント サイズ、色、その他の属性を調整します。次に、テキストレイヤーをクリックし、右クリックして[スマートオブジェクトに変換]を選択します。メニューバーの[ウィンドウ]-[タイムライン]-[タイムラインの作成]をクリックします。以下の図に示すように、テキスト タイムライン パネルをクリックして [変形] を見つけます。開始位置にマーク ポイントを設定し、タイムライン スライダーを移動して、ctrl+t を押してテキストを 180 度回転します。ソフトウェアは 2 番目の 3 つの変換点を自動的に記録します。次に、タイムラインの長さを調整し、左上の[ファイル]-[エクスポート]-[ウェブ用に保存]をクリックします。ほとんど
2024-06-02
コメント 0
476

Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成する方法 - Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成するための具体的な操作
記事の紹介:エディターと同じくらい Adobe PhotoShop CS6 ソフトウェアも使いたいですか? Adobe PhotoShop CS6 で単純なテキスト アニメーションを作成する方法をご存知ですか? 次に、エディターでは、Adobe PhotoShop CS6 で単純なテキスト アニメーションを作成するための具体的な操作を説明します。興味のある方はぜひ下記をご覧ください。 PS ソフトウェアを開き、カスタム サイズの新しいファイルを作成します。テキストを 2 つのパスに分けて追加します。 1 回目は「Add hello」を追加し、2 回目は「Baidu Experience!」を追加します。そして、左下隅の「タイムライン」をクリックし、ページ下部のアニメーション フレームをクリックして、2 つの新しいアニメーション フレームをコピーします。最初のアニメーション フレームを設定すると、背景レイヤーが表示されます。 2番目のアニメーションフレームを設定するときに、
2024-03-04
コメント 0
393

プレミアエフェクトコントロールでキーフレームが表示されない場合の対処方法
記事の紹介:1. Premiere を開き、新しいライトカラーマスクを作成します。 2. カラーマスクを右側のタイムラインにドラッグします。 3. 素材をプロジェクトエリアにインポートし、右側のタイムラインにドラッグします。 4. 2 番目の映像をインポートし、右側のタイムラインにドラッグします。 5. マウスの左ボタンをクリックして最初の素材を選択し、上部のツールバーに移動し、[編集]、[エフェクトコントロール]、[モーション]をクリックし、下の[ズーム]を見つけて、右側の数字をクリックして左にドラッグします右側のビデオ プレビュー領域のサイズを確認しながら数値のサイズを変更し、適切な位置に調整してマウスの左ボタンを放します。ご覧のとおり、Motion の右側にある小さなウィンドウにはキーフレームが表示されません。 6. 時計アイコンをマウスでクリックすると、アイコンが内側にスラッシュが入った青色のスタイルに変わり、キーフレーム ウィンドウが表示されます。
2024-06-02
コメント 0
795

Meizu 17 Pro 携帯電話が Flyme システム 10.2.0.0A アップデートを受信し、ユーザー エクスペリエンスが包括的に向上
記事の紹介:10月7日のニュースによると、Meizuは最近、同社のベストセラー携帯電話Meizu 17Proに重要なシステムアップデートをプッシュし、Flymeシステムを10.2.0.0A安定版にアップグレードした。このシステム アップデートにより、ユーザーの携帯電話エクスペリエンスがさらに向上するための一連の新機能と改善がもたらされました。最新のシステム アップデートでは、デスクトップ時計のシステム デフォルト アイコンが動的な時間表示をサポートし、新しい世界時計デスクトップ プラグインが追加されたことがわかります。ユーザーはウィジェットを長押しして表示されている都市を編集し、時計ウィジェットをよりパーソナライズできます。さらに、時計デスクトップ プラグインは、さまざまな環境に適応するために、時間に基づいたライト モードとダーク モードの自動切り替えもサポートしており、ランドスケープ モードでは、通知センターとコントロール センターが大幅に改善されています。便宜上、新しい日付表示が追加されました
2023-10-07
コメント 0
1689

「未定イベントブック」おとぎの国の逸話のイベント内容と公開時期について
記事の紹介:妖精界逸話のイベント「未決定の出来事の書」が1月26日より開始され、新たなイベント内容が追加されます。イベントの具体的な内容がわからないプレイヤーのために、詳しく説明します。このイベントはプレイヤーにユニークな体験を提供し、誰もができるだけ早く参加できるようにします。 「未決定の出来事の書」 「不滅の世界の逸話」の活動内容と起動時間 巻物の間には、妖精の出来事に関する逸話が記されています。開催時間:1月26日11:00より「仙界の逸話」期間限定イベント開始! 「仙界の逸話」期間限定イベント予告 ▶イベント時間:1月26日11:00 2024年2月26日~2024年2月19日04:00 イベント期間中、弁護士は巻物の埃っぽい霧を消すことで「逸話の巻」の「逸話」をアンロックすることができます。「逸話」には「人間の世界」に関する隠された情報が含まれています」
2024-01-25
コメント 0
1051

PPTを使用して映画のカウントダウンアニメーションをデザインする方法
記事の紹介:PPT ページに横書きのテキスト ボックスを挿入し、数字 321 を入力し、テキストのサイズや色などを設定します (ページの背景を挿入することもできます)。テキストボックスを選択し、[スタート]-[フォント]グループの[フォント間隔]ボタンをクリックし、[その他の間隔]オプションを選択して、[フォント]ダイアログボックスを開き、[間隔]を[コンパクト]に設定し、測定値を[180]にします。テキストボックスを選択し、[アニメーション]-[アニメーションスタイル]-[表示]をクリックし、[アニメーションの追加]-[非表示]をクリックします。このとき、[アニメーションペイン]ボタンをクリックするとアニメーションペインが開き、追加した2つのアニメーションが表示されます。アニメーション1を選択し、マウスを右クリックして[効果オプション]を選択し、表示される[表示]ダイアログで[アニメーションテキスト]を[文字単位]、[文字間の遅延]に設定します。
2024-04-17
コメント 0
579

Camtasia Studio はどのようにビデオを分割しますか - ビデオを分割するための Camtasia Studio の具体的な操作
記事の紹介:今日お届けする記事は Camtasia Studio ソフトウェアに関するものです。Camtasia Studio がどのようにビデオを分割するかご存知ですか? 次に、エディターが Camtasia Studio のビデオを分割するための具体的な操作を説明します。 camtasiastudio を開いてビデオを挿入します。次に、ビデオをタイムラインにドラッグ アンド ドロップします。ビデオ ファイルを選択し、時間軸上で [分割] コマンドをクリックします。ワンクリックで 2 つのファイルが分離されました。注: 複数の分割コマンドを実行できます。
2024-03-06
コメント 0
485

Flashでアニメーションを設定する方法 - Flashでループせずにアニメーション部分を設定する方法
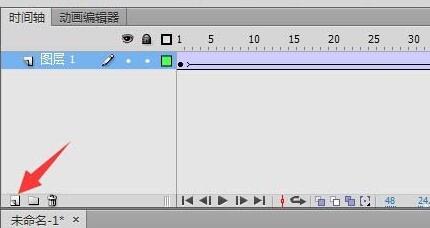
記事の紹介:1. Flash アニメーションが完了したら、タイムライン パネルの [新規レイヤー] ボタンをクリックして新しいレイヤーを作成します。 2. 図の矢印で示されている、アニメーションの最後のフレームに対応するレイヤーを右クリックします。 3. 空のキーフレームを挿入することを選択します。 4. [ウィンドウ] - [アクション] をクリックしてアクション パネルを開きます。 5. アクションパネルに stop() と入力します。 6. 最後に、Flash アニメーションをエクスポートします。このアニメーションは 1 回だけ再生され、その後停止します。
2024-04-10
コメント 0
978

Flash キーフレームにフレーム ラベルを追加するチュートリアル
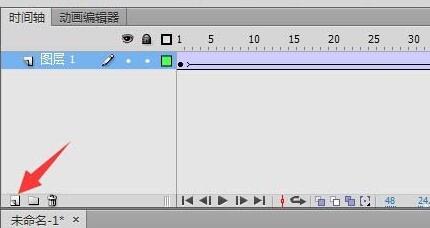
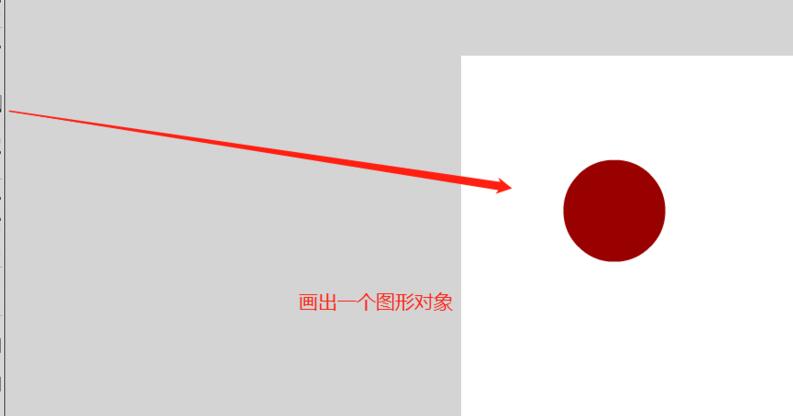
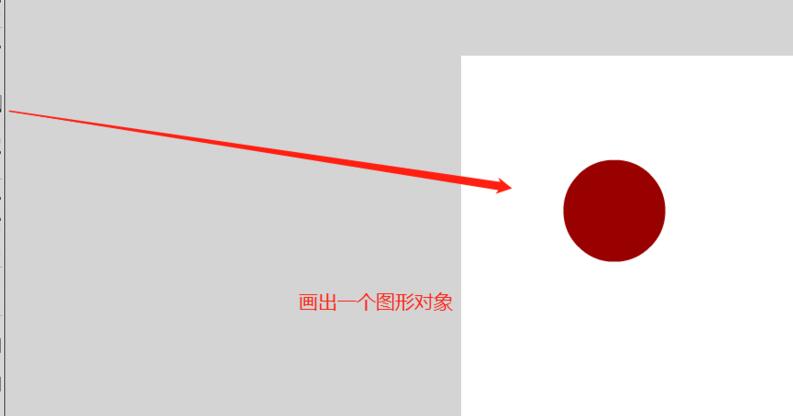
記事の紹介:1. Flash を開き、Flash スタートアップ ソフトウェア インターフェイスで新しい Flash アニメーション プロジェクトの作成を選択します。 2. 新しい Flash アニメーション プロジェクトを作成した後、グラフィック描画ツールを使用して、Flash ステージ上に基本的なグラフィックを描画します。 3. タイムラインにグラフィックを描画して、トゥイーン形状の単純なフラッシュ アニメーションを作成します。 4. フレーム ラベルを設定するキーフレームを選択します。ここでは、最初のキーフレームを選択し、プロパティ ウィンドウを開いてラベル オプションを見つけます。 5. ラベルオプションに最初のキーフレームのラベル名を入力します ここでは「変形アニメーション」と入力しました。 6. タイムラインの最初のキーフレームを見ると、追加のフレームラベルが表示されます。これにより、複雑な Flash アニメーション プロジェクトに取り組むことが容易になります。
2024-04-10
コメント 0
459

上空を飛ぶ鳥のアニメーションを描画するためのPPT操作コンテンツ
記事の紹介:1. PPT ソフトウェアを開き、新しいスライドを作成し、メニュー バーから円弧を挿入します。 2. 設定した円弧をコピーし、海面の形状に合わせて移動します。 3. メニューバーの[挿入]→[図]から鳥の写真を挿入します。次に、画像サイズを大きく設定します。 4. メニューバーの[アニメーション]をクリックし、画像を選択し、アニメーションをカスタムパスに設定し、左を選択します。 5. 画像をコピーし、カスタム アニメーション パスを下向きの円弧に設定します。 6. 最初の画像を選択し、画像アニメーションの継続時間を長めに設定して、画像アニメーション パスをスライドの左端まで延長します。
2024-03-26
コメント 0
1282

Photoshop で光る GIF フォントを作成する方法
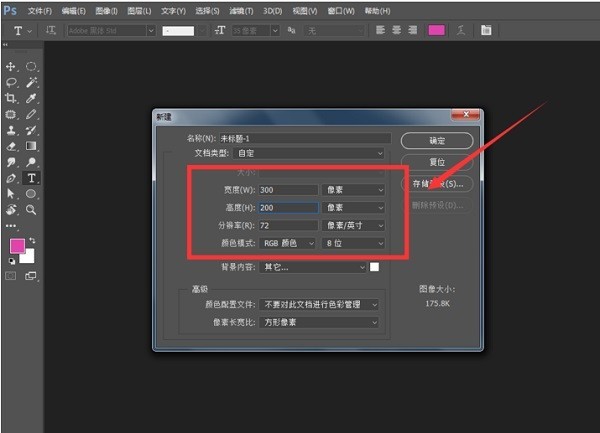
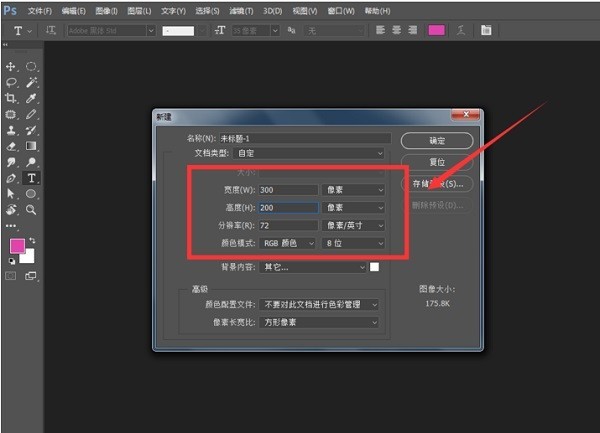
記事の紹介:Photoshop を開き、300x200 サイズの新しいキャンバスを作成し、図に示すようにキャンバスにテキストを入力し、数回コピーして、対応する色に変更します。 レイヤーは合計 3 つあり、色は赤、緑です。メニュー バーの [ウィンドウ] - [タイムライン] をクリックして、図に示すようにフレーム アニメーションの作成を選択し、[新規] オプションをクリックして、レイヤーの数に応じて 3 つのフレーム アニメーション ファイルを作成します。最初のフレームのアニメーションを選択し、レイヤーをクリックします。最初のレイヤーは赤です。赤いレイヤーの目を開け、他のレイヤーの目を閉じます。2番目と3番目のフレームのアニメーションを開き、同じ方法で操作し、アニメーションを設定します。 [永久] に設定し、間隔時間を 0.1 秒に設定し、[開始] ボタンをクリックしてアニメーション効果を表示し、ファイルをエクスポートして、Web アドレスを選択します。
2024-04-17
コメント 0
1144

PPT_A のいくつかの操作で画像スクロールを実装する方法
記事の紹介:まず、PPT に画像を挿入します。 CTRL を使用してすべての画像ツールバー形式を選択する場合は、上の画像ツールバーをクリックして、お気に入りの画像バージョンを選択します。ここでは、画像の水平配置を例に挙げます。もちろん、付属のものを使わずに自由組版を行うことも可能です。その後、再度写真を選択し、右クリックメニューから[グループ化]を選択すると、写真が一つにまとまります。最後の重要なステップはここです。画像にアニメーションを追加します。メニューバーの[アニメーション]を選択し、アニメーションエントリで[直線]を選択し、[効果オプション]で施設の方向を選択します。これで画像のスクロール効果が完成しました。
2024-04-24
コメント 0
468

Love Editing にアニメーション字幕を追加する方法 Love Editing にアニメーション字幕を追加する方法を共有する
記事の紹介:iClip は強力なビデオ編集ソフトウェアとして、アニメーション字幕の追加などの豊富な字幕編集機能をユーザーに提供します。次の方法で、ユーザーはビデオに鮮やかで興味深いアニメーション字幕を追加して、ビデオの品質を向上させることができます。そして表現力豊か。アニメーション字幕付きの Love クリップを共有する方法 Love クリップを開いて、このオプションをクリックします。字幕を追加したいビデオを選択し、「開始」ボタンをクリックします。希望のビデオ出力サイズを選択して確認します。追加する字幕を入力し、「OK」をクリックします。タイムラインを調整し、字幕の対象期間を選択します。右上隅にある生成ボタンをクリックして、字幕付きのビデオを生成します。
2024-07-11
コメント 0
438

フラッシュとは何ですか
記事の紹介:Flash は、ベクター グラフィックス、タイムライン アニメーション、インタラクティブ性、マルチメディア処理機能などの機能を備えた、マルチメディアおよびインタラクティブ コンテンツの作成に使用されるソフトウェアです。 Flash はかつて非常に人気がありましたが、新しいテクノロジーの台頭とともに段階的に廃止され、2020 年に公式サポートが終了しました。
2023-08-10
コメント 0
14056

BiCut コンピューター プリントのピクチャー イン ピクチャーはどこにありますか? BiCut コンピューター プリントのピクチャー イン ピクチャー機能を使用するにはどうすればよいですか?
記事の紹介:BiJip PC バージョンは、編集時に使用できる豊富で強力なテンプレートと素材を備えており、2 つのビデオを同時に再生できます。では、BiJip の方が編集効率が高くなります。この問題に対処するために、この記事では詳細な解決策を皆さんと共有します。必ずカットしなければならないコンピュータープリントの写真はどこにありますか? 1. まず「Must Cut」を開き、クリックして作成を開始します。 2. 次に、左上隅に必要なすべてのビデオ素材をインポートします。 3. インポート後、必要な素材を下のタイムラインにドラッグします。 4. 背景ビデオを下部に配置し、再生中の小さなウィンドウを上部に配置します。 5. 次に、右上隅のプレーヤーでビデオの四隅を選択し、マウスを内側にドラッグして縮小し、ピクチャ イン ピクチャを実現します。
2024-08-28
コメント 0
622

Wordでバイナリツリーを作成する方法
記事の紹介:Word2007で図形を挿入する場合は、楕円の付いた図形を選択後、絵を描くように手動で円を描き、右クリックで文字の挿入を選択してスラッシュを挿入する方法です。つまり、直線を選択して手動で描画します。 2. Word2003 では、図の挿入と自己選択図形のオプションで、楕円の付いたグラフィックを選択し、円を選択して右クリックし、[テキストの挿入] を選択して、スラッシュを挿入する方法は同じです。直線を選択し、手動で描画します。 3. 独自のグラフィック、線、曲線を選択して、幹と分岐の形状の輪郭を描きます。注: 次のステップで記入するために水平方向に描画します。形状を右クリックし、頂点を編集して形状を調整します。 4.グラフィックを右クリックし、「オートシェイプの書式設定」→「塗りつぶし」→「色」の順にクリックし、色のドロップダウンをクリックします。
2024-04-26
コメント 0
1196