合計 10000 件の関連コンテンツが見つかりました

フィルム カット タイトルのパーティクル分散エフェクトの作成方法_フィルム カット タイトルのパーティクル分散エフェクトの作成方法
記事の紹介:1. まず、ビデオをクリップにインポートします。 2. テキストをクリックして、ビデオ編集チュートリアルなどのタイトル テキストを作成します。 3. 次に、[ピクチャ イン ピクチャ] をクリックし、ピクチャ イン ピクチャを追加して、パーティクル マテリアルをインポートします (マテリアルはフィルムの最後にあります)。 4. スクリーンブレンディングモードを選択し、無地の村のサイズと位置を調整し、テキストの上に配置します。マテリアルのレイヤーを複数コピーし、異なる位置に配置してテクスチャを追加できます。 5. 最後に、タイトル テキストにアニメーションを追加し、終了アニメーションにディゾルブ エフェクトを追加して、アニメーションの継続時間を調整します。アニメーションの開始とパーティクルの消散を同期させるだけです。
2024-04-16
コメント 0
991

AEで文字配置アニメーションを作る方法_AEの文字をランダムに動かし、ラインアニメーションに配置する方法
記事の紹介:1. 新規合成を作成したら、文字を入力し、文字のフォント、位置、色などを調整します。 2. 文字を右クリックし、「作成」-「テキストからマスクを作成」を選択します。 3.エフェクト内で[スライダーコントロール]を検索し、文字レイヤーに追加します。 4. Alt キーを押しながら、文字位置パラメータの前にあるコード テーブルをクリックします。 5. 式「wiggle(1,effect("Slider Control")("Slider"))」を入力します。 6. スライダーパラメータのアニメーションを多い順に作成し、文字がランダムに移動してから並ぶアニメーションを生成します。
2024-06-03
コメント 0
630

AEを使って雲抜け効果を描く方法
記事の紹介:新しいコンポジションを作成し、ショートカット ctrl+n を押して [Cloud Effect] という名前を付けます。新しい単色(単色レイヤー)を作成し、ショートカットキーctrl+yで「雲」と名前を付け、以下の効果を作成します。タイプ: ボックス、レートとランダム速度: 0、エミッター サイズ x が増加し、z が増加して、私たちに近づきます。粒子が増えます。 Y 軸に沿って下に引き下げます。パラメータを調整してパーティクルを雲に変えます。ここでの粒子の種類は雲または煙から選択できます。アドバンス モビリティは 100 である必要があることに注意してください。フレーム 0 からパーティクル (雲) が始まります。Brother Ding は透明度を調整できます。ここに新規ソリッドレイヤーを作成し、名前を「空」とし、グラデーションを追加して下にドラッグします。新しいカメラを作成し、新しい空のオブジェクトを作成します。カメラを空白のオブジェクトに追従させ、親子関係を確立します。次に、空のオブジェクトにキーフレーム アニメーションを実行して、
2024-04-28
コメント 0
883

FabricJSを使用してテキストカーソルを備えたキャンバスを作成するにはどうすればよいですか?
記事の紹介:この記事では、FabricJS を使用してテキスト カーソルを備えたキャンバスを作成します。テキスト カーソルは、選択できるテキストを表します。 text は、FabricJS キャンバスで使用できるネイティブ カーソル スタイルの 1 つです。 FabricJS は、デフォルト、フル スクロール、クロスヘア、列サイズ変更、行サイズ変更など、内部でネイティブ カーソルを再利用するさまざまなタイプのカーソルを提供します。これらのカーソルは、オペレーティング システムによって若干異なります。構文 newfabric.Canvas(element:HTMLElement|String,{defaultCursor:String}:Object) パラメータ element&minus
2023-08-23
コメント 0
1106

FabricJS を使用して移動オブジェクト上に待機カーソルを持つ三角形を作成するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して、カーソルの移動を待機するオブジェクトを含む三角形を作成します。 wait は利用可能なネイティブ カーソル スタイルの 1 つであり、FabricJS キャンバスでも使用できます。 FabricJS は、デフォルト、フル スクロール、クロスヘア、列サイズ変更、行サイズ変更など、バックグラウンドでネイティブ カーソルを再利用するさまざまなタイプのカーソルを提供します。 moveCursor プロパティは、オブジェクトがキャンバス内で移動するときのカーソルのスタイルを設定します。構文 newfabric.Triangle({moveCursor:String}:Object) パラメーター オプション (オプション) - このパラメーターは、三角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、次のことができます。
2023-09-10
コメント 0
1493

「リプPPT」PPTコントラスト原理
記事の紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20
コメント 0
572

FabricJS を使用してオブジェクト上にカーソルを置くのに役立つ四角形を作成するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して、オブジェクト上にヘルパー カーソルが置かれた四角形を作成します。 「help」は、利用可能なネイティブ カーソル スタイルの 1 つであり、FabricJS キャンバスでも利用できます。 FabricJS は、デフォルト、フル スクロール、クロスヘア、列サイズ変更、行サイズ変更など、実際に内部でネイティブ カーソルを再利用するさまざまなタイプのカーソルを提供します。 hoverCursor プロパティは、カーソルが Canvas オブジェクト上にあるときのスタイルを設定します。構文 newfabric.Rect({hoverCursor:String}:Object) パラメーター オプション (オプション) - このパラメーターは、四角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用します
2023-08-27
コメント 0
924

FabricJS を使用してカーソルがオブジェクト上に移動するのを待つ四角形を作成するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して、カーソルがその上に移動するのを待機するオブジェクトを含む四角形を作成します。 wait は利用可能なネイティブ カーソル スタイルの 1 つであり、FabricJS キャンバスでも使用できます。 FabricJS は、デフォルト、フル スクロール、クロスヘア、列サイズ変更、行サイズ変更など、バックグラウンドでネイティブ カーソルを再利用するさまざまなタイプのカーソルを提供します。 hoverCursor プロパティは、カーソルが Canvas オブジェクト上にあるときのスタイルを設定します。構文 newfabric.Rect({hoverCursor:String}:Object) パラメーター オプション (オプション) - このパラメーターは、四角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、
2023-08-23
コメント 0
726

AIで自転車を作る簡単な操作内容
記事の紹介:aiを開き、新しいキャンバスを作成し(Ctrl+N)、円を描き、その円をコピーします(最初はCtrl+C、次にCtrl+B)。Shiftを押して同じ比率を減らし、ペンツールを使用して線を描きます。次に、回転ツール (R) を使用し、Add をコピーして、スプールの数を自分で調整します。最初の手順をもう一度繰り返して車のフェンダーを作成し、影を描きます。コピーするには、まず Ctrl キーを押してから、Shift キーを押して水平に移動します。フレームを塗装します。まずは大まかにフレームの形を描いてから微調整していきます。クッション、ハンドル、ペダルを描きます。テキストを追加し、パス テキスト ツールを使用して微調整して装飾するだけで完了です。
2024-04-23
コメント 0
939

AE でテキストを透明からぼかしに変更するアニメーションを作成する方法__AE でぼかしアニメーション効果を実装する方法
記事の紹介:1. をクリックして AE ソフトウェアを開き、プロジェクトを作成し、新しい合成を作成します。 2. テキスト ツールを使用して、シーンに「Network Experience」という 4 つの単語を入力し、スタイルを調整します。 3. テキストドロップダウン属性内のアニメーション化された小さな三角形をクリックします。 4. メニューで「ぼかし」を選択します。 5. フレーム 1 のブラーの前にあるストップウォッチをクリックして、キーフレームを設定します。 6. 再生ヘッドを 2 秒目に移動し、ブラー パラメータを変更して 2 番目のキーフレームを生成します。このようにして、2 つのキーフレームにぼやけたアニメーション効果が作成されます。
2024-04-07
コメント 0
403

星降るAeのオープニングアニメーションの作り方 星降るAeのオープニングアニメーションの作り方
記事の紹介:1. まず、Ae で新しい純粋な黒のソリッド レイヤーを作成し、[OK] をクリックして保存します。 2. 次に、レイヤー メニューで Superluminal 列を見つけて、Stardust スター パーティクル プラグインを追加します。 3. 次に、複数の放出を設定します。 4. 以下の図に示すようにパーティクルパラメータを調整します。 5. 最後に、タイムライン上でマウスを 3 秒または 4 秒移動して、星が落ちるオープニングアニメーションの方法を作成します。 . 皆様のお役に立てれば幸いです。
2024-05-09
コメント 0
807

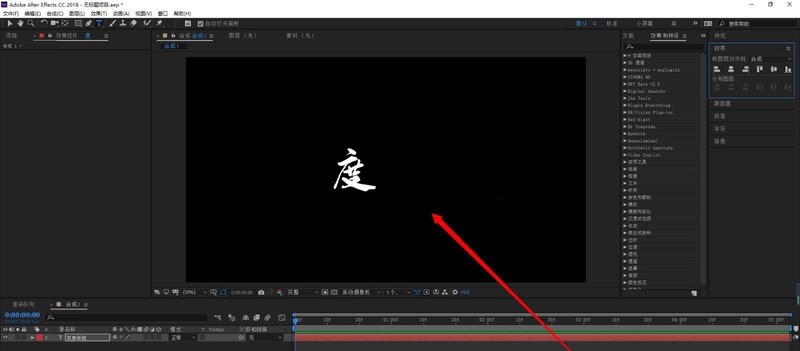
AE設計によるテキスト書き込みの動作内容
記事の紹介:1. AEを開き、炎のテキストエフェクトに名前を付け、対応するパラメータを調整します。 2. Ctrl+T を押して、希望のテキスト内容「Fire」を入力します。 3. Ctrl+y を押すと、キャリア レイヤーという名前の新しい単色レイヤーが作成され、プラグインのキャリアとして表示されます。 4. キャリア層を選択し、セイバー (effect-videocopilot-saber) を追加します。 5. Sabre は外部プラグインです。炎、エネルギーなどの多くのプリセットが付属しています。実現したいのは炎の効果なので、今回は炎を選択します。炎を選択した後、いくつかの設定を行うことができます炎のパラメータを設定し、設定したテキスト レイヤーとしてコアを定義して、テキスト レイヤーが自動的に認識されるようにし、炎の効果を微調整します。これは個人のニーズに基づいています。
2024-04-07
コメント 0
742

PPTを使用して単語認識アニメーションを作成する方法
記事の紹介:1. まず、単語を書いた付箋を作ります。インサート - 形状 - 基本形状 - わんちゃん形状。ステージの水平線の下に、適切なサイズの斜めの形状を引き出します。 2. 描画ツール - 書式 - 形状効果 - 影 - 影のオプション。 3. パラメータは図のように設定されます。パラメータ設定はステージの広さ、描く絵の大きさ、皆様の好みに合わせて設定しておりますので、画像の設定は参考値です。 4. Ctrl キーを押しながら図形をドラッグし、コピーを 3 つ作成し、適切な位置に配置します。 5.挿入 - 画像、用意したPNG画像を挿入し、サイズを調整してそれぞれをノートに入れます。 6.挿入→テキストボックス→横書きテキストボックスを開き、文字を入力し、フォントと影を図のように設定します。 7. カスタム アニメーション パネルで、テキスト ボックスのアニメーションを設定します。効果を追加 - Enter -
2024-03-26
コメント 0
604

年次総会のパフォーマンス許可ガイド: 教師がステージを適切に調整できるように、「I Have Good Eyes」を例に挙げます。
記事の紹介:「Only My Eyes Are Good」は、さまざまな最近話題のミームを組み合わせたカジュアルな問題発見ゲームで、多くのエキサイティングなレベルがあります。その中でも、年次総会のパフォーマンスレベルでは、教師が舞台、キャラクター、シーンを調整してより完璧なものにするのを手伝う必要があります。ここでは、当サイトの編集者が「私の瞳はいい」年次大会のパフォーマンスレベルをクリアするためのガイドをご紹介しますので、ご参考になれば幸いです。 「Only My Eyes Are Good」年次総会のパフォーマンス。教師がステージを調整するのを手伝います。クリアランス戦略。年次総会のパフォーマンス目標: 教師がステージを調整するのを手助けします。1. このレベルの年次総会のパフォーマンスでは、教師を支援する必要があります。ステージを調整します。キャラクターとシーンを改善する必要があります。 2. まず、ペイントを「素朴」という単語にドラッグし、「芸術的パフォーマンス」に変更します。 3. 赤い服を着た男性: メイク落としを顔にドラッグします。 4. 緑色の服を着た男性: をクリックします。
2024-01-17
コメント 0
1517

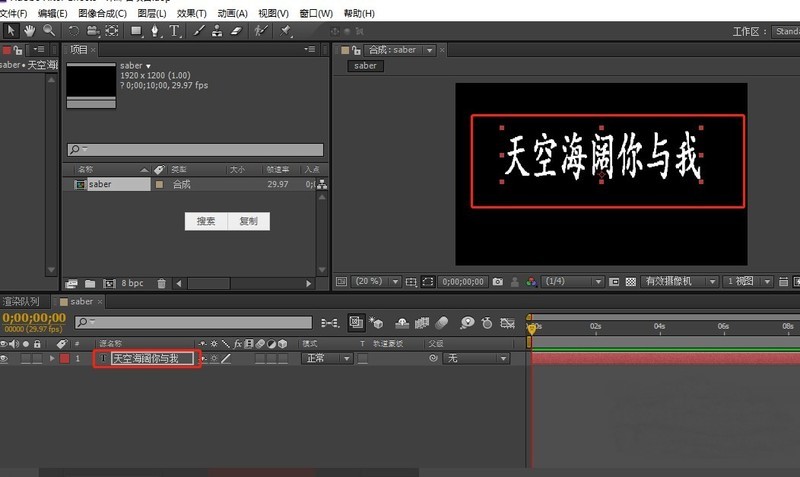
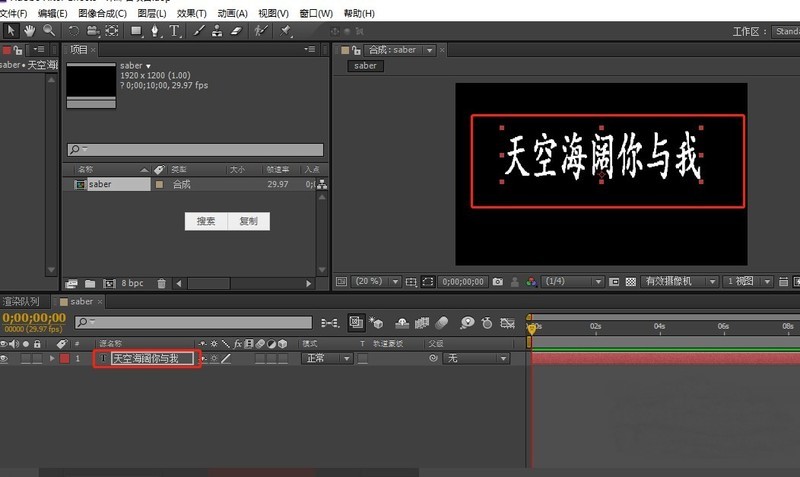
AE でセイバー特殊効果プラグインを使用する方法_AE でセイバー特殊効果プラグインを使用するチュートリアル
記事の紹介:1. 新しいコンポジションを作成し、レイヤーパネルを右クリックして新しいテキストレイヤーを作成し、必要なテキストを追加します。 2. 次に、レイヤーパネルを右クリックし、任意の色で新しいソリッドレイヤーを作成します。 3. 次に、セイバーを選択し、ソリッドレイヤーをクリックし (2019CC はソリッドカラーレイヤーです)、エフェクト - ビデオパイロット - セイバー、 4. カスタムボディで、テーマタイプのテキストレイヤーを選択し、テキストレイヤーを選択しますテキストレイヤーに入ったところです。 5. テキストにすでにエフェクトが適用されていることがわかります。プリセットにはさまざまなエフェクトがあり、必要に応じてパラメーターを調整できます。 6. キーフレームを追加してアニメーション効果を作成することもできます
2024-06-01
コメント 0
503

AEで動くカラーブロックを作成する具体的な方法
記事の紹介:新しいコンポジションを作成し、「Color Block」という名前を付けて、5 秒間の時間を測定します。新規に白ベタレイヤーを作成します。 [エフェクト][ノイズとパーティクル][フラクタルノイズ]コマンドを追加します。フラクタル カテゴリの最大のセレクション。ノイズカテゴリ選択ブロック。コントラストを 500 に上げ、明るさを 250 に下げます。異なる明るい色と暗い色の小さなパッチが形成されます。変形パラメータバーを展開し、統一比率を解除します。ズームの高さを 300 に設定します。追加設定パラメータバーを展開します。追加のインパクト値を 50、サブスケールを 25 に設定し、ディテール効果を調整します。キーフレームを設定します。時間0秒位置。カラー ブロックの変形をアニメーション化するには、スケーリング幅と高さのキーフレームを追加します。追加のエフェクトとサブスケール キーフレームを追加して、ディテールのバリエーションを追加します。最後に進化値キーフレームを追加します。 U キーを押してキーフレームのプロパティを表示します。最後の位置までの時間を調整し、ズーム幅の値を 30 に変更します。
2024-04-28
コメント 0
511

ロック画面のフォントをより自由にカスタマイズ、Samsung One UI 6.1 でフォント制限が緩和
記事の紹介:1月16日のニュースによると、デジタルブロガーの@ibinguniverse氏は最近、サムスンがOneUI6.1システムのカスタマイズ性を向上させ、ユーザーがロック画面インターフェースを自由にカスタマイズできるようにしているとツイートした。添付のスクリーンショットは次のとおりです: Samsung OneUI6.0 バージョン アップデートでは、ユーザーはロック画面の時計ウィジェットのサイズを自由に配置および調整できますが、いくつかのフォント オプションのみが提供されます; OneUI6.1 アップデートでは、ユーザーはサイズを変更できますロック画面の時計ウィジェットのフォント、位置、サイズを無制限にカスタマイズできます。さらに、このニュースでは、OneUI6.1 では、よりスムーズなアニメーションとトランジション効果も採用される予定であることも指摘されています。レポートによると、次期 OneUI 6.1 バージョンでは、アニメーション、ズーム、トランジションの品質が向上し、Samsung 製の携帯電話とタブレットがますますスムーズになるとのことです。
2024-01-16
コメント 0
1447

PSの反応が遅い原因とは_PSの反応が遅い原因をご紹介
記事の紹介:1. 1 つ目は一時ディスクの選択です。インストール後に初めてソフトウェアを実行するときは、C ドライブ以外のより大きな容量を持つディスクを選択する必要があります。 Ctrl+K を押して設定ダイアログ ボックスを開きます。 2. 次に、「パフォーマンス」タブをクリックし、一時ディスクの下で、C ドライブ以外のより大きな容量を持つディスクを選択します。複数選択することをお勧めします。 3. 「全般」タブをクリックし、「アニメーション付きズーム」と「パン」の 2 つのオプションのチェックを外します。 4. 次に、[パフォーマンス] タブをクリックし、[履歴] と [調整キャッシュ] の数値をデフォルトの状態 (それぞれ 20 と 4) のままにします。 5. [インターフェイス] タブをクリックし、[自動折りたたみ] アイコン パネルの前にあるボックスのチェックを外します。隠れたパネルを自動表示します。 6. 最終設定後に行き詰まった場合は、互換性のトラブルシューティングを行うことができます。
2024-04-23
コメント 0
722