合計 10000 件の関連コンテンツが見つかりました

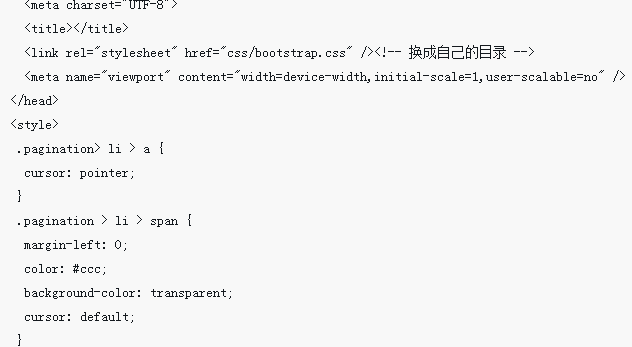
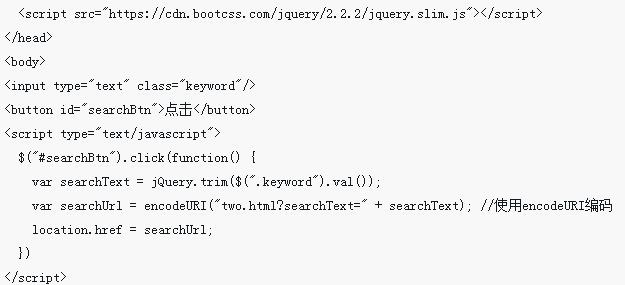
PHPページ出力検索後に次のページにジャンプする方法
記事の紹介:この記事では主にPHPページで検索を出力した後に次のページに飛ぶ処理方法を紹介します。jsを使ってURLに検索条件を追加して、次のページに飛ぶときに検索したデータが確実に出力されるようにします。実装コードに興味のある方はこの記事を参照してください。
2016-12-28
コメント 0
1760

Laravelでパラメータを指定してページをジャンプする機能を実装する方法
記事の紹介:タイトル: パラメーターを使用した Laravel ジャンプ: リダイレクトなしのパラメーター受け渡しの実装 Laravel フレームワークでは、ページ ジャンプは非常に一般的な操作です。ジャンプするときに、検索キーワードやページ数などのパラメータを指定する必要がある場合があります。このときパラメータ付きのページにジャンプする機能を実装する必要があります。この記事では、パラメータでページをジャンプする機能を実装し、リダイレクトなしでパラメータの受け渡しを実現する方法を紹介します。 1. 基本的なジャンプ Laravel フレームワークでは、リダイレクト機能を使用する方法とビュー機能を使用する方法の 2 通りのジャンプ方法があります。リダイレクトレター
2023-04-19
コメント 0
1394

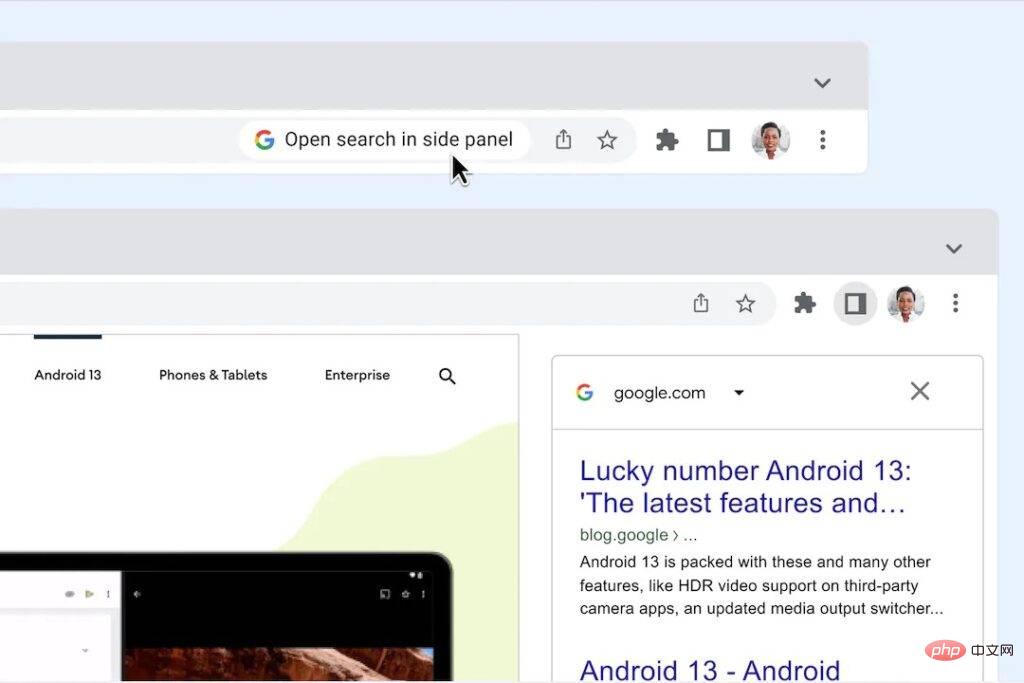
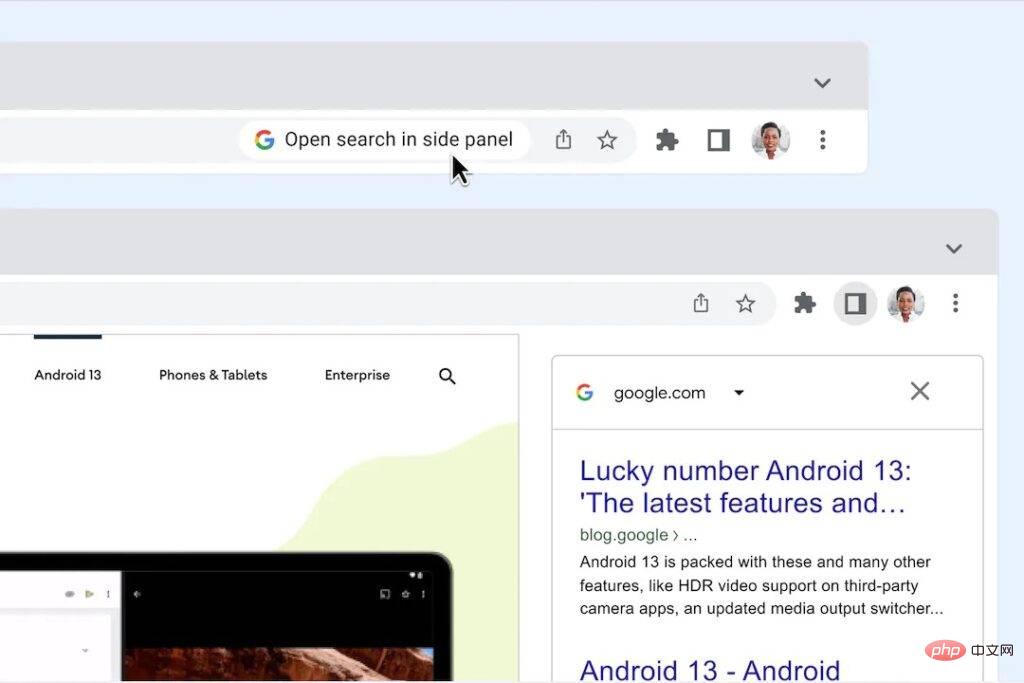
Chrome の新しいサイドバー機能を使用して Google 検索を簡単にする方法
記事の紹介:Google Chrome は本日、検索を容易にする新しいサイドバーを Chrome に追加したことを発表しました。以前は、Chrome タブのアドレスバーにキーワードを入力すると、画面が Google.com またはその他のデフォルトの検索エンジンの結果ページに切り替わりました。 Chrome はユーザーに新しい変化をもたらし、ユーザーはタブを通じて検索結果を表示したり、タブを使用してウェブをすばやく閲覧したりできます。満足できない場合は、サイドバーから表示された別の検索結果 URL にジャンプできます。これにより、「前のページ」をクリックして検索結果を再度表示し、別のページにジャンプする必要がなくなりました。
2023-04-21
コメント 0
1515

Javascriptのページジャンプの一般的な方法は何ですか?
記事の紹介:Javascript のページ ジャンプ間でよく使用される方法 1: JS ページのリロード、ローカル リフレッシュ、前のページに戻る コピー コード コードは次のとおりです。ページをリロードするには前のページに戻り、前のページに戻るにはローカル リフレッシュ ページのリロード、ローカル前の2つに戻るにはrefresh ページを更新するJSコードの書き方。 コードをコピーする コードは次のとおりです: History.go(-2); location.reload(); window.history.go(-1); // window.l を更新せずに前のページに戻ります。
2017-09-25
コメント 0
1756

JSPでWebページをリダイレクトする方法
記事の紹介:リクエスト オブジェクトの sendRedirect() メソッドを使用して、別のページにリダイレクト (Web ページ ジャンプ) します。形式: request.sendRedirect(*.jsp); 転送と転送の違い: 前者は任意のアドレスの任意のページにジャンプできますが、後者はこの Web サイト内のみにジャンプできます。前者はリクエスト内の情報でジャンプしますが、後者はジャンプしません。例: ユーザーはログイン インターフェイスでログイン名とパスワードを入力し、入力が正しいか間違っているかに応じて別のページにジャンプします。コード
2017-09-26
コメント 0
2214

Yii フレームワークを使用してデータページングと検索を実装する手順
記事の紹介:Yii フレームワークを使用してデータ ページングと検索を実装する手順 はじめに: 最新の Web アプリケーションでは、データ ページングと検索は非常に一般的な機能です。 Yii フレームワークは、強力で使いやすい PHP フレームワークとして、データのページングと検索を実装するための便利なツールとメソッドを多数提供します。この記事では、Yii フレームワークを使用してデータ ページングと検索を実装する手順を紹介し、関連するコード例を示します。データ ページングの手順: データ ページングは、大量のデータを小さな部分に分割し、各ページに一定量のデータを表示してページを改善することです。
2023-07-28
コメント 0
1062

ThinkPHP3.2におけるページングページ番号ジャンプ機能の実装と注意点
記事の紹介:最新のインターネット技術の継続的な発展に伴い、Web サイトの訪問数は増加しており、ユーザーがデータにアクセスしやすくするために、ページング機能は現代の Web サイトに不可欠な機能の 1 つとなっています。 ThinkPHP3.2 フレームワークでは、ページング機能も非常に柔軟で、ページング スタイルやページ番号ジャンプ機能をカスタマイズできます。この記事では、ThinkPHP3.2におけるページングのページ番号ジャンプ機能の実装方法と注意点を紹介します。 1. ThinkPHP3.2 のページング機能 ThinkPHP3.2 フレームワークでは、次の方法で簡単なページング機能を実装できます。
2023-04-17
コメント 0
692

PHP Webページがジャンプしたときにコードが表示されるときは何が起こっているのでしょうか?
記事の紹介:近年、インターネットの継続的な発展に伴い、Web 開発技術はますます成熟してきました。 PHP は非常に人気のある Web プログラミング言語として、ますます多くの開発者によって使用されています。しかし、実際の開発プロセスでは、PHP Web ページのジャンプに表示されるコードの問題が依然として時々発生し、プログラマーに多大な迷惑を与えています。まずは「PHP Webページジャンプコード」とは何かを簡単に理解しておきましょう。いわゆるジャンプとは、ユーザが1つのウェブページにアクセスした後、自動的に別のウェブページにジャンプする動作をいう。コード内でジャンプが発生した場合、それは通常、
2023-04-10
コメント 0
1547

jQueryでページ番号にジャンプ
記事の紹介:インターネットの継続的な発展に伴い、Web ページはフロントエンド テクノロジとますます切り離せないものになり、jQuery は優れたフロントエンド フレームワークとして Web 開発で広く使用されています。 Webデザインでは指定したページ番号にジャンプする機能を実装する必要があることが多いですが、次にjQueryでページ番号にジャンプする方法を紹介します。 1. 現在のページ番号を取得する ジャンプ ページ番号を実装する前に、まず現在のページ番号を取得する必要があります。クラスまたは ID を使用してページング コントロール内の現在のページ番号要素を特定し、そのテキスト コンテンツを取得できます。たとえば、次のコードでは clas が使用されています。
2023-05-28
コメント 0
505
JavaScript - 通知リストと詳細について議論するための API 設計
記事の紹介:MVVMに基づいて通知コンポーネントを作成したいのですが、すべてのデータはjsonになります。一覧ページにはフィルタリング機能や検索機能があります。通知の詳細により、前の通知が表示され、次の通知に切り替わります。 フィルタリング条件や検索条件がない場合、グローバルな前と次の切り替えは詳細ページで直接実現でき、フィルタリング条件や検索条件がある場合には可能であることが望まれます。
2016-10-17
コメント 0
1089

Xianyuの特別航空券の購入方法
記事の紹介:Xianyu ソフトウェアでは特別な航空券を購入することができますので、購入方法をご紹介しますので、興味のある方はぜひ一緒に見に来てください。 1. クリックして携帯電話で Xianyu アプリを開き、ページ上部の検索ボックスに特別航空券を入力して検索します。 2. 検索結果ページが表示されたら、表示したいオプションをクリックして入力します。 3. チケット詳細ページ右下の「欲しい」ボタンをクリックします。 4. チャット インターフェイスに移動した後、販売者と通信して特別チケット価格を交渉し、右上隅の [今すぐ購入] をクリックして注文します。 5. 次に、配送先住所などを確認し、右下の「購入を確認する」ボタンをクリックすると、支払い画面が表示されますので、「支払いを確認する」をクリックしてください。 6. 最終ページに「支払いが成功しました」というメッセージが表示されます。
2024-02-29
コメント 0
826

PHP ヒントの共有: ページ ジャンプ機能を実装する 1 行のコード
記事の紹介:PHP ヒントの共有: ページ ジャンプ機能を実装する 1 行のコード Web 開発では、ページ ジャンプは一般的な操作であり、通常は PHP を通じて実装されます。この記事では、1 行のコードを使用してページ ジャンプ機能を実装する簡単で効率的な方法を紹介します。 PHP では header 関数を使用してページにジャンプすることができ、わずか 1 行のコードで完了できます。以下に具体的なコード例と使い方を紹介します。まず、エラーを避けるために、ページにジャンプする前に何も出力されていないことを確認してください。次に、header関数を使用して、
2024-03-07
コメント 0
1015

PHP での 301 ステータス コード ジャンプの手順と原則
記事の紹介:PHP での 301 ステータス コード ジャンプの手順と原則 301 ステータス コードは、HTTP プロトコルのリダイレクト ステータス コードであり、リソースが新しい URL に永続的に移動されたことを示します。 PHP では、301 ステータス コードを使用してページをリダイレクトし、ページが新しいアドレスに永久に移動されたことをブラウザーや検索エンジンに知らせることができます。この記事では、301 ステータス コード ジャンプの手順と原則を紹介し、具体的なコード例を示します。手順は次のとおりです。 301 リダイレクトが必要なページとターゲット URL を決定します。元のページのPH
2024-03-28
コメント 0
1231

Vue コンポーネント通信におけるページ ジャンプ ソリューションの比較
記事の紹介:Vue コンポーネント通信におけるページ ジャンプ ソリューションの比較 Vue 開発において、ページ ジャンプはよく遭遇するニーズの 1 つです。ただし、コンポーネント通信では、ページジャンプではコンポーネント間のデータ転送やステータス管理などの問題を考慮する必要があります。この記事では、Vue コンポーネント通信におけるページ ジャンプ ソリューションを比較および分析し、対応するコード例を示します。 1. ルーティングを介してジャンプ Vue は、ページのルーティング ジャンプを管理する vue-router を提供します。コンポーネント間のページ切り替えはルーティング ジャンプによって実現でき、パラメータを引き継ぐことができます。
2023-07-17
コメント 0
1678

HTMLでWebページにジャンプ
記事の紹介:現代のインターネット時代では、Web ページのジャンプは一般的な操作の 1 つになりました。ジャンプにより、ユーザーは必要なコンテンツにすばやくアクセスできるようになり、Web サイトがページ ナビゲーション、インタラクション、ユーザー行動分析などの操作を実行できるようになります。 HTML では、リンク、フォーム送信、および JS スクリプトを通じて Web ページにジャンプできます。この記事ではHTMLでのWebページのジャンプについて詳しく紹介します。 1. リンクジャンプ HTML において、リンクは Web ページにジャンプする最も基本的な方法です。リンクでは、ページにテキスト、画像、その他のメディアを埋め込むことができ、ハイパーリンクのターゲット アドレスを設定することでページ ジャンプを実現できます。下
2023-05-27
コメント 0
7579

Mijia を他のプラットフォームに接続する方法
記事の紹介:多くの友人が、Mijia ソフトウェアで他のプラットフォームに接続する方法を知りたいと述べました。以下に操作方法を載せておきますので、興味のある方は一緒に見てみてください。クリックして携帯電話でMijia APPを開いた後、ページの右下隅にある「マイ」項目をクリックして切り替え、マイページの下部にある「他のプラットフォームに接続」を見つけてクリックしますをクリックして選択します。 2. 新しいページに到達したら、下部に「追加」ボタンがあるので、クリックして入力します。 3. 次に、よく使用されるプラットフォームのリストがページに表示されます。上の検索ボックスにプラットフォーム名を入力して検索し、対応するプラットフォームを選択して入力することもできます。 4. 新しいページの下部にある [アカウントをバインドする] をクリックし、ページの指示に従って携帯電話番号、パスワード、その他のアカウントを入力します。
2024-04-09
コメント 0
754

PHP開発で一般的に使用される301のジャンプテクニックを共有
記事の紹介:PHP 開発で一般的に使用される 301 ジャンプ テクニックは、Web サイト開発でも共有されます。301 ジャンプは非常に重要な技術手段です。Web ページが別のアドレスに永久に移動されたことを検索エンジンに通知し、Web サイトの検索エンジンの最適化を維持するのに役立ちます。以下では、PHP 開発で一般的に使用されるいくつかの 301 ジャンプ手法を紹介し、具体的なコード例を添付します。 header() 関数を使用して 301 ジャンプを実行します。PHP の header() 関数は、Location ヘッダーを設定することで元の HTTP ヘッダー情報を送信できます。
2024-03-28
コメント 0
822