合計 10000 件の関連コンテンツが見つかりました

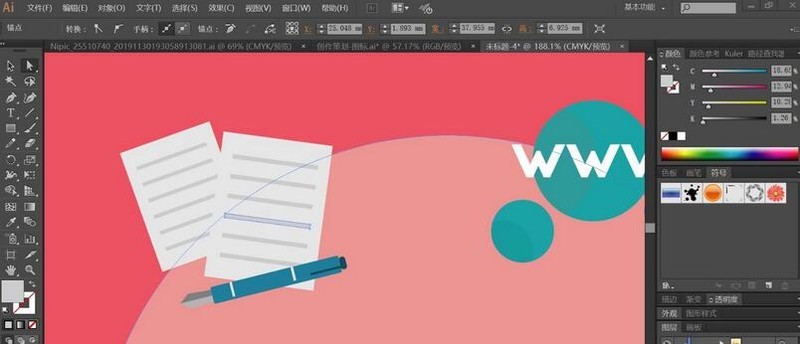
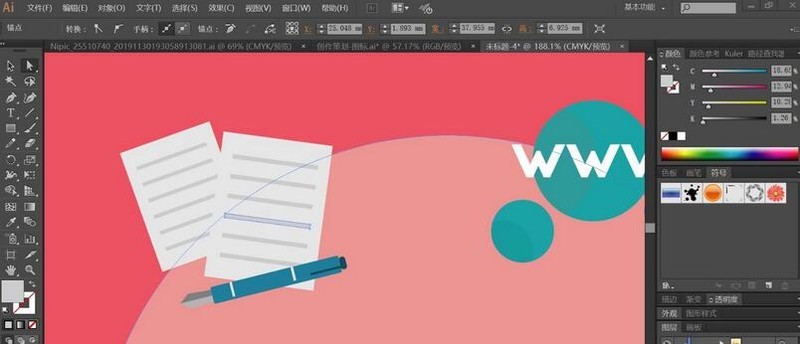
AI 設計フラット検索研究イラストの詳細なチュートリアル
記事の紹介:1. ペンを使用して背景の長方形および円形のパスを描画し、円の下に小さな壁の間柱の基本的な構造パスを描画します。 2. 次に、メモ用紙の基本的な構造パスを描画し、上記の URL が配置されている場所に背景の円とテキスト パスを描画します。このステップでは、紙とペンの詳細な構造を描き、次にワイヤー、本、虫眼鏡を描き、最後にコーヒー カップの内側と外側の詳細なパスを描きます。 4. ベゴニアの赤と赤グレーを使用して背景のある長方形と中央の円形のパスを塗りつぶし、青とオフホワイトを使用して壁の釘の先端とハンドルの構造パスを塗りつぶします。 5. 青と黄色を使用して円と上部のネットワーク テキスト パスを塗りつぶし、黄灰色、オレンジ、黄茶色を使用して下部の付箋紙のさまざまな詳細パスを塗りつぶします。 6. 紙はグレーと白で塗りつぶされ、テキストの水平線はグレーでなければなりません。
2024-04-07
コメント 0
1155

JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?最新の Web デザインでは、固定ナビゲーション バーが一般的なレイアウト方法になっています。 Web ページの下部にある固定ナビゲーション バーに背景色のグラデーション効果を追加したい場合、JavaScript は非常に適した選択肢です。この記事では、JavaScript を使用してこの効果を実現する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、HTML を作成する必要があります。
2023-10-20
コメント 0
1351

五菱汽車が革新的なハイブリッドシステムとバッテリー技術を発表
記事の紹介:10月17日のニュースによると、五菱汽車は昨日の五菱技術進化デーで新しいハイブリッドシステムとバッテリー技術を発表した。 1. Lingxi ハイブリッドシステムは 4 気筒エンジンとモーターで構成されており、熱効率は 43.2% と高く、Shenlian バッテリーは世界初の電磁 DHT を採用しています。 (三元リチウム電池)技術を採用し、革新的な「L字型安全」を採用しています。 「ポールラグ」設計は、低熱伝導セラミック層被覆技術を採用し、最適化されアップグレードされたナノメートルリン酸鉄リチウム材料を採用しています。 構造的特徴は、五菱汽車の神聯電池を採用しています。 「マスト」の多機能一体型バッテリーパック構造技術「本体一体型デザイン+ハードパックバッテリー」「コア」デザインにより、安定性の高い横3個、縦6個のバッテリー構造を形成し、効果的に衝撃を防ぎ、
2024-07-18
コメント 0
1775

CSSで円を書く方法
記事の紹介:CSS で円を記述する方法: 最初に空の HTML 構造を準備し、その中に空の div を配置し、次に背景を追加し、最後に border-radius 属性を追加して円形の効果を実現します。
2021-06-01
コメント 0
2448

AEパーティクル特殊効果の作り方_三角パーティクル背景アニメーション作成テクニックのAE共有
記事の紹介:1. インターフェイスを開いた後、背景レイヤーに濃い青のグラデーション効果を追加します。 2. キーボードの Ctrl+Y キーを押して、パーティクル レイヤーの名前を変更した後、CCParticleWorld パーティクル エフェクトを追加します。以下の図のように、パーティクルのパラメータを変更し、タイプを TriPolygon エフェクト 4 に変更します。最後に、パーティクルのカラー表示を背景に合わせて変更します。
2024-06-11
コメント 0
806

AIを活用したお菓子ポスター作成の作業工程
記事の紹介:1. 丸ツールとペンを使って、背景にキャンディーの軌跡やさまざまな形の模様を描き、その表面にさまざまな形の光の軌跡を描き、最後に大きなキャンディーの柄の軌跡を描き、必要なテキストを入力します。 2. ピンクと白を使用してキャンディをスパイラル パターンで塗りつぶし、白からピンクのグラデーションを使用してキャンディの表面の暗いパスを塗りつぶし、暗いパスのカラー モードを乗算に設定します。 3. スパイラルキャンディの表面のハイライトパスを白で塗りつぶし、ハイライトパスのカラーモードをフィルターカラー、透明度を約70%に設定し、キャンディの下の影を濃い赤で塗りつぶし、ガウスを適用します。影にぼかしフィルター効果を与えます。 4. 円を使用して背景に角砂糖を描き、白から青のタイルへの放射状のグラデーションで塗りつぶし、上部をハイライトします。
2024-04-07
コメント 0
572

PS層の分類と特徴を簡単に説明します
記事の紹介:すべてのレイヤーの一番下にある背景レイヤーには、「Background」という名前を付ける必要があります。テキストレイヤー。テキストツールで作成されます。他のレイヤーの後ろに付けられたマスクレイヤー。エフェクト レイヤー。現在のレイヤーにレイヤー エフェクトを追加するときに作成される特別なレイヤーです。調整レイヤーは、画像の色や明暗を調整するために作成された画像です。通常のレイヤー、特別なマーキングのないレイヤー。
2020-08-18
コメント 0
26821

Golang リングの使用法
記事の紹介:Go 言語は、高速、安全、信頼性の高いプログラミング言語として広く歓迎されています。その中で、golang のリングは循環リンク リストを表すために使用される特別なデータ構造であり、多くのシナリオで使用でき、通常はキャッシュ、キュー、その他のシナリオで使用されます。このデータ構造の具体的な使い方を以下に紹介します。 1. リングの概念. Go 言語のリングは、Go 標準ライブラリに付属する効率的な循環リンク リスト データ構造であり、コンテナ/リング モジュール内に存在します。簡単に言うと、循環リンク リスト構造です。
2023-05-16
コメント 0
615

CSS アニメーション チュートリアル: 背景のちらつき効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 背景のちらつき効果を実装する方法を段階的に説明します。 はじめに: Web デザインでは、アニメーション効果は Web ページに活力を与え、魅力を加えることができます。 CSS アニメーションは、アニメーション効果を実現するシンプルかつ強力な方法です。このチュートリアルでは、CSS アニメーションを使用して背景のちらつき効果を実現する方法を段階的に説明し、具体的なコード例を示します。 1. HTML 構造 まず、アニメーションを適用する要素を含む HTML 構造を作成する必要があります。この例では、div 要素を作成し、次のような一意の ID を与えます。
2023-10-19
コメント 0
1199

CSS アニメーション チュートリアル: 動的な背景効果を実現する方法を段階的に説明します
記事の紹介:CSS アニメーション チュートリアル: 動的な背景効果を実装する方法を段階的に説明します。Web デザインでは、アニメーション効果はページに鮮やかさを加え、ユーザーの注意を引くことができます。 CSS アニメーションは、これらの効果を実現する方法です。このチュートリアルでは、理解しやすく適用しやすいように、特定のコード例を使用して、CSS を使用して背景に動く効果を実現する方法を段階的に説明します。ステップ 1: HTML 構造を作成する まず、コンテンツを含む HTML 構造を作成する必要があります。 body タグに div 要素を追加し、一意のタグを付けます。
2023-10-20
コメント 0
1066

スターターの機能は何ですか?
記事の紹介:スターターの役割は、主要な登場人物と背景情報を紹介し、物語の問題と対立を確立し、物語の目標と動機を確立し、感情的な共鳴を引き起こし、物語のリズムと構造を確立するのを助けることです。詳細な紹介: 1. 主人公と背景情報を紹介します。スターターは、読者または視聴者に物語の主人公と背景情報を紹介します。主人公の性格特性、目標、背景ストーリーなどを含めることができます。スターターを通じて、読者や視聴者が物語についてより深く知ることができる 主人公をよく理解し、物語における行動や決断の根拠を提供する 2. 物語の問題点や葛藤などを明確にする
2023-09-06
コメント 0
1663

ロゴの背景を透明にする方法
記事の紹介:ロゴの背景を透明にするにはどうすればよいですか? Picture Monster は、便利な画像編集サービスを提供する、多くの友人に使用されている画像デザイン ソフトウェアです。ロゴをデザインする際、プラットフォーム内の多くのアート素材に対応しているだけでなく、背景色を自由に調整・置換したり、背景色を透明に変更したりすることもできます。 Picture Monsterの背景色を素早く変更する方法を見てみましょう。 PictureMonster でロゴの背景を透明にする方法 PictureMonster の画像編集インターフェイスに入った後、右側のツールバーの特殊効果の文字をクリックします。ここには、さまざまなアーティスティックなフォントがあり、自分で作成する必要がなく、直接適用できるので非常に便利です。特殊効果フォント セクションでは、さまざまな芸術的な形式のフォントを見つけることができます。頭
2024-02-05
コメント 0
1111

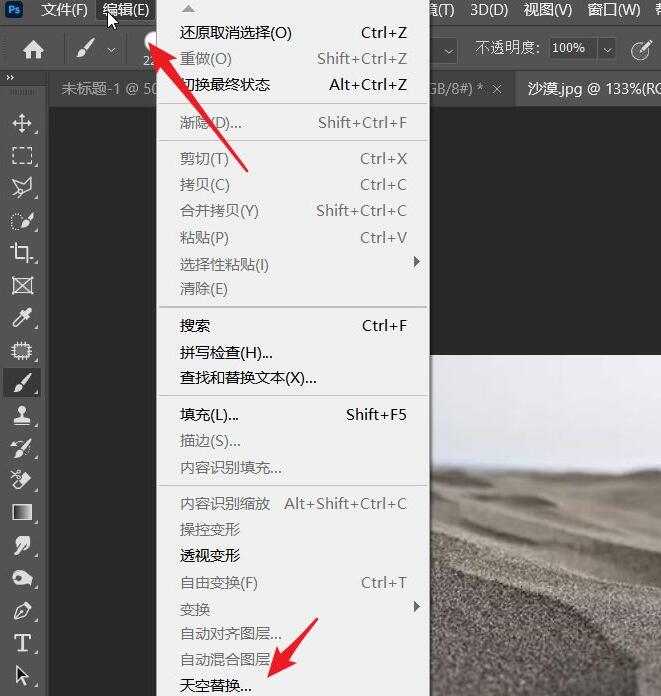
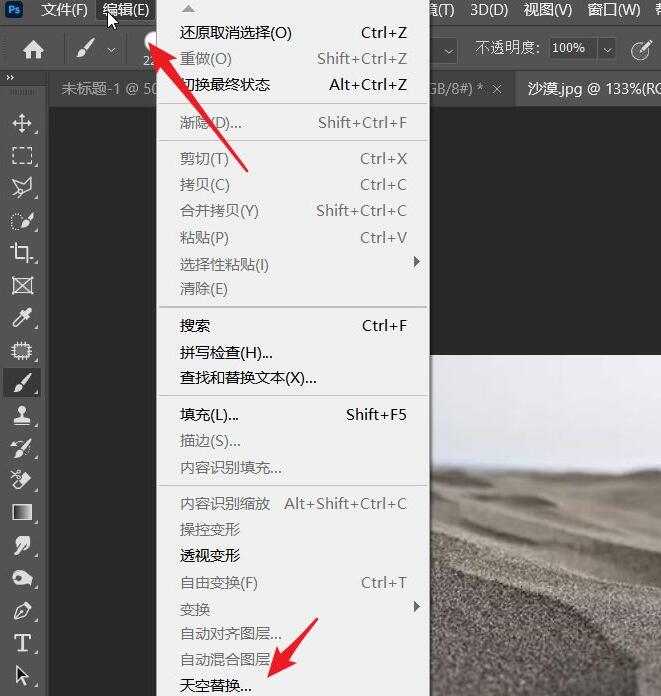
ps2021で砂漠の空を調整する方法_ps2021で砂漠の空を調整する方法
記事の紹介:まず、ps2021 で画像を開き、レイヤーをコピーし、[編集] をクリックして、[空の置換] を選択します。次に、空の後ろにあるドロップダウン三角形をクリックし、好みの空の背景を選択します。その後、プレビューに従って各項目の値を調整し、「OK」ボタンをクリックします。次に、調整レイヤーを追加し、「カラーバランス」を選択します。夕焼けの砂漠なので赤と黄色を加えてクリッピングマスクを作成しました。最後の仕上げはカラーバランスチェーンマスクです。ブラシをクリックし、黒をクリックして、調整する必要のない部分をペイントします。
2024-06-09
コメント 0
838

静物画のおすすめ記事6選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
2062

静物画に関する 6 つの推奨コンテンツ
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1629

切り絵に関するおすすめ記事10選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1659