合計 10000 件の関連コンテンツが見つかりました

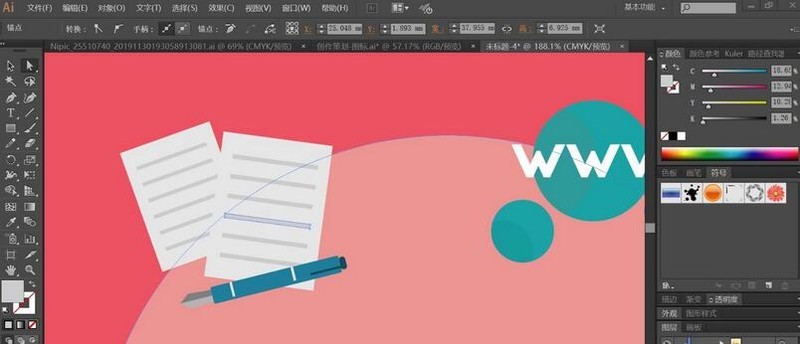
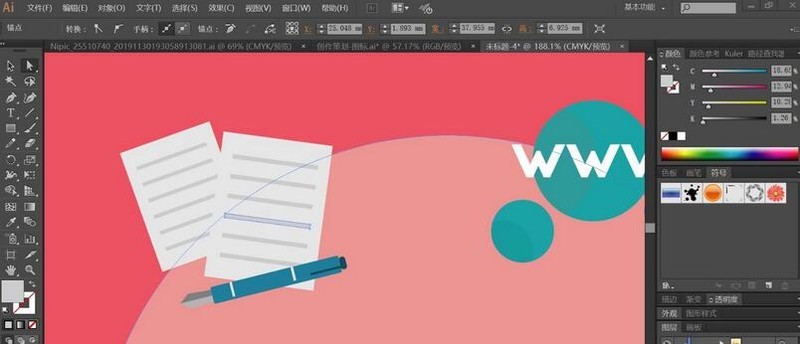
AI 設計フラット検索研究イラストの詳細なチュートリアル
記事の紹介:1. ペンを使用して背景の長方形および円形のパスを描画し、円の下に小さな壁の間柱の基本的な構造パスを描画します。 2. 次に、メモ用紙の基本的な構造パスを描画し、上記の URL が配置されている場所に背景の円とテキスト パスを描画します。このステップでは、紙とペンの詳細な構造を描き、次にワイヤー、本、虫眼鏡を描き、最後にコーヒー カップの内側と外側の詳細なパスを描きます。 4. ベゴニアの赤と赤グレーを使用して背景のある長方形と中央の円形のパスを塗りつぶし、青とオフホワイトを使用して壁の釘の先端とハンドルの構造パスを塗りつぶします。 5. 青と黄色を使用して円と上部のネットワーク テキスト パスを塗りつぶし、黄灰色、オレンジ、黄茶色を使用して下部の付箋紙のさまざまな詳細パスを塗りつぶします。 6. 紙はグレーと白で塗りつぶされ、テキストの水平線はグレーでなければなりません。
2024-04-07
コメント 0
1180

五菱汽車が革新的なハイブリッドシステムとバッテリー技術を発表
記事の紹介:10月17日のニュースによると、五菱汽車は昨日の五菱技術進化デーで新しいハイブリッドシステムとバッテリー技術を発表した。 1. Lingxi ハイブリッドシステムは 4 気筒エンジンとモーターで構成されており、熱効率は 43.2% と高く、Shenlian バッテリーは世界初の電磁 DHT を採用しています。 (三元リチウム電池)技術を採用し、革新的な「L字型安全」を採用しています。 「ポールラグ」設計は、低熱伝導セラミック層被覆技術を採用し、最適化されアップグレードされたナノメートルリン酸鉄リチウム材料を採用しています。 構造的特徴は、五菱汽車の神聯電池を採用しています。 「マスト」の多機能一体型バッテリーパック構造技術「本体一体型デザイン+ハードパックバッテリー」「コア」デザインにより、安定性の高い横3個、縦6個のバッテリー構造を形成し、効果的に衝撃を防ぎ、
2024-07-18
コメント 0
1806

AEパーティクル特殊効果の作り方_三角パーティクル背景アニメーション作成テクニックのAE共有
記事の紹介:1. インターフェイスを開いた後、背景レイヤーに濃い青のグラデーション効果を追加します。 2. キーボードの Ctrl+Y キーを押して、パーティクル レイヤーの名前を変更した後、CCParticleWorld パーティクル エフェクトを追加します。以下の図のように、パーティクルのパラメータを変更し、タイプを TriPolygon エフェクト 4 に変更します。最後に、パーティクルのカラー表示を背景に合わせて変更します。
2024-06-11
コメント 0
847

CSS アニメーション チュートリアル: 背景のちらつき効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 背景のちらつき効果を実装する方法を段階的に説明します。 はじめに: Web デザインでは、アニメーション効果は Web ページに活力を与え、魅力を加えることができます。 CSS アニメーションは、アニメーション効果を実現するシンプルかつ強力な方法です。このチュートリアルでは、CSS アニメーションを使用して背景のちらつき効果を実現する方法を段階的に説明し、具体的なコード例を示します。 1. HTML 構造 まず、アニメーションを適用する要素を含む HTML 構造を作成する必要があります。この例では、div 要素を作成し、次のような一意の ID を与えます。
2023-10-19
コメント 0
1243

CSS アニメーション チュートリアル: 動的な背景効果を実現する方法を段階的に説明します
記事の紹介:CSS アニメーション チュートリアル: 動的な背景効果を実装する方法を段階的に説明します。Web デザインでは、アニメーション効果はページに鮮やかさを加え、ユーザーの注意を引くことができます。 CSS アニメーションは、これらの効果を実現する方法です。このチュートリアルでは、理解しやすく適用しやすいように、特定のコード例を使用して、CSS を使用して背景に動く効果を実現する方法を段階的に説明します。ステップ 1: HTML 構造を作成する まず、コンテンツを含む HTML 構造を作成する必要があります。 body タグに div 要素を追加し、一意のタグを付けます。
2023-10-20
コメント 0
1102

AIを活用したお菓子ポスター作成の作業工程
記事の紹介:1. 丸ツールとペンを使って、背景にキャンディーの軌跡やさまざまな形の模様を描き、その表面にさまざまな形の光の軌跡を描き、最後に大きなキャンディーの柄の軌跡を描き、必要なテキストを入力します。 2. ピンクと白を使用してキャンディをスパイラル パターンで塗りつぶし、白からピンクのグラデーションを使用してキャンディの表面の暗いパスを塗りつぶし、暗いパスのカラー モードを乗算に設定します。 3. スパイラルキャンディの表面のハイライトパスを白で塗りつぶし、ハイライトパスのカラーモードをフィルターカラー、透明度を約70%に設定し、キャンディの下の影を濃い赤で塗りつぶし、ガウスを適用します。影にぼかしフィルター効果を与えます。 4. 円を使用して背景に角砂糖を描き、白から青のタイルへの放射状のグラデーションで塗りつぶし、上部をハイライトします。
2024-04-07
コメント 0
608

PS層の分類と特徴を簡単に説明します
記事の紹介:すべてのレイヤーの一番下にある背景レイヤーには、「Background」という名前を付ける必要があります。テキストレイヤー。テキストツールで作成されます。他のレイヤーの後ろに付けられたマスクレイヤー。エフェクト レイヤー。現在のレイヤーにレイヤー エフェクトを追加するときに作成される特別なレイヤーです。調整レイヤーは、画像の色や明暗を調整するために作成された画像です。通常のレイヤー、特別なマーキングのないレイヤー。
2020-08-18
コメント 0
26854

スターターの機能は何ですか?
記事の紹介:スターターの役割は、主要な登場人物と背景情報を紹介し、物語の問題と対立を確立し、物語の目標と動機を確立し、感情的な共鳴を引き起こし、物語のリズムと構造を確立するのを助けることです。詳細な紹介: 1. 主人公と背景情報を紹介します。スターターは、読者または視聴者に物語の主人公と背景情報を紹介します。主人公の性格特性、目標、背景ストーリーなどを含めることができます。スターターを通じて、読者や視聴者が物語についてより深く知ることができる 主人公をよく理解し、物語における行動や決断の根拠を提供する 2. 物語の問題点や葛藤などを明確にする
2023-09-06
コメント 0
1692

JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?最新の Web デザインでは、固定ナビゲーション バーが一般的なレイアウト方法になっています。 Web ページの下部にある固定ナビゲーション バーに背景色のグラデーション効果を追加したい場合、JavaScript は非常に適した選択肢です。この記事では、JavaScript を使用してこの効果を実現する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、HTML を作成する必要があります。
2023-10-20
コメント 0
1394

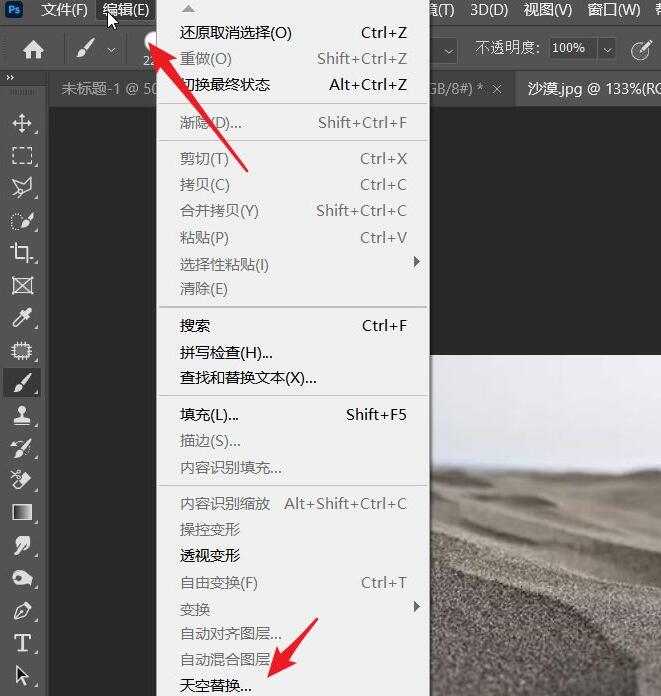
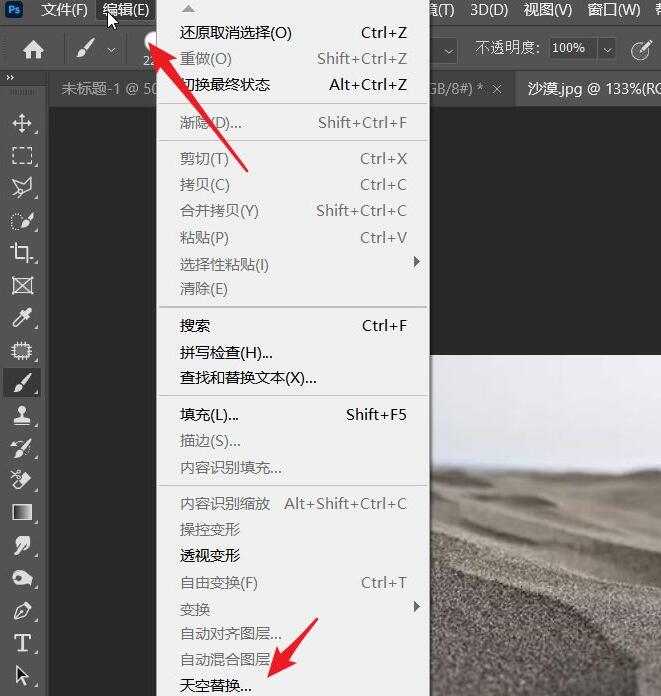
ps2021で砂漠の空を調整する方法_ps2021で砂漠の空を調整する方法
記事の紹介:まず、ps2021 で画像を開き、レイヤーをコピーし、[編集] をクリックして、[空の置換] を選択します。次に、空の後ろにあるドロップダウン三角形をクリックし、好みの空の背景を選択します。その後、プレビューに従って各項目の値を調整し、「OK」ボタンをクリックします。次に、調整レイヤーを追加し、「カラーバランス」を選択します。夕焼けの砂漠なので赤と黄色を加えてクリッピングマスクを作成しました。最後の仕上げはカラーバランスチェーンマスクです。ブラシをクリックし、黒をクリックして、調整する必要のない部分をペイントします。
2024-06-09
コメント 0
855

JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景のグラデーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景のグラデーション効果を実現するにはどうすればよいですか?最新の Web デザインでは、固定下部ナビゲーション バーが Web サイトの主要なナビゲーション機能を提供し、ユーザーの視野内に留まる一般的なレイアウト方法です。 Web サイトの視覚的な魅力を高めるために、ナビゲーション バーを美しくするためにグラデーション背景がよく使用されます。この記事では、JavaScript を使用して Web ページの下部にある固定ナビゲーション バーの背景のグラデーション効果を実現する方法を紹介し、具体的なコード例を添付します。 1. 最初に HTML 構造を作成する
2023-10-21
コメント 0
1231

ロゴの背景を透明にする方法
記事の紹介:ロゴの背景を透明にするにはどうすればよいですか? Picture Monster は、便利な画像編集サービスを提供する、多くの友人に使用されている画像デザイン ソフトウェアです。ロゴをデザインする際、プラットフォーム内の多くのアート素材に対応しているだけでなく、背景色を自由に調整・置換したり、背景色を透明に変更したりすることもできます。 Picture Monsterの背景色を素早く変更する方法を見てみましょう。 PictureMonster でロゴの背景を透明にする方法 PictureMonster の画像編集インターフェイスに入った後、右側のツールバーの特殊効果の文字をクリックします。ここには、さまざまなアーティスティックなフォントがあり、自分で作成する必要がなく、直接適用できるので非常に便利です。特殊効果フォント セクションでは、さまざまな芸術的な形式のフォントを見つけることができます。頭
2024-02-05
コメント 0
1155

Sapphire、RX 6750 GREブラックダイヤモンドグラフィックスカードを2,499元で発売
記事の紹介:12月29日のこのウェブサイトのニュースによると、Sapphireは本日、グラフィックスカードのRX6750GREブラックダイヤモンドバージョンを2,499元で発売すると発表した。このサイトでは、Sapphire が発売した RX6750GRE ブラック ダイヤモンド グラフィックス カードの紹介を次のように添付しています: レポートによると、Sapphire RX6750GRE ブラック ダイヤモンド グラフィックス カードの全体的な外観は、ダイヤモンド グリッドとゴールドの装飾を備えたクールな黒のデザインを採用しています。高いパフォーマンス比を備えた RDNA2 アーキテクチャ、サイズは 310×128×51mm、2560 個のストリームプロセッサ、コア周波数 2439 ~ 2581MHz、メモリ容量 12GB、メモリ速度最大 16Gbps を備えています。このグラフィックス カードは、3 つの二重ボール構造を備えた高効率の翼型軸流ファン設計を採用しており、翼状のファン ブレード構造により、より大きな風圧と風量を提供し、グラフィックス カードを保護することもできます。
2024-01-02
コメント 0
787

黒神話悟空頭の大きな人形は誰ですか?
記事の紹介:Black Myth Wukong では、プレイヤーはさまざまなユニークで忘れられないキャラクターに出会うことになりますが、その中でも間違いなく「Big Head Doll」が最も目を引くキャラクターです。その特異な容姿と謎に満ちた背景で多くのプレイヤーの注目を集めているキャラクターです。大きな頭の人形はゲーム内で重要な役割を果たすだけでなく、その背後にあるストーリーやデザインも多くの議論を引き起こしました。では、大きな頭の人形とは何者でしょうか? ゲーム内でどのような役割を果たしているのでしょうか? 次に、「大きな頭の人形」の謎に迫ります。 Black Myth Wukong Big Head Doll とは何ですか? 1. キャラクターの背景: Big Head Doll は、Black Myth Wukong の謎のキャラクターです。彼の外見の特徴は、大きな頭、誇張された表情、そしてかわいい形で、ゲーム内で非常に目を引きます。見た目は可愛いのに、
2024-08-20
コメント 0
1399

Quark Browserのホームページの背景を変更する方法 ホームページの背景を変更する方法
記事の紹介:Quark Browserのパーソナライズされたカスタマイズオプションの中でも、ホームページの背景を変更する機能は人気のハイライトであり、ユーザーのインターネットサーフィンの出発点を単調なものではなく、個性と色彩に満ちたものにします。ユーザーは、個人の好みに応じて、プリセットされた絶妙な画像ライブラリから風景、抽象アート、アニメーション、漫画などのさまざまなスタイルの壁紙を選択したり、お気に入りの写真をアップロードして独自のブラウザホームページを作成したりできます。ホームページの背景を変更する方法 1. Quark ブラウザの設定 - 個人設定ページで、以下の壁紙の変更を見つけて、好みの壁紙をダウンロードして変更します。 2. 興味深いことに、Quark Browser のホームページの背景は、「明るい」と「暗い」に応じて異なる効果を表示します。ぜひ試してみてください。 a.濃い色 b.薄い色
2024-06-03
コメント 0
560