合計 10000 件の関連コンテンツが見つかりました
ドロップダウン メニューをデータベースに接続して、番号の内容や写真などを表示する方法。
記事の紹介:ドロップダウン メニューをデータベースに接続して、番号付きのコンテンツや画像などを表示する方法。 <div class="demo"> <form action="select1.php" method="get"> <select name="position " id="country_id" > &
2016-06-13
コメント 0
1153
php ファイルを html に転送できますか?
記事の紹介:phpファイルをhtmlに変換できますか?最終的に表示される htm ファイルをパラメータ付きの php ファイルから取得したいのですが、どうすればバックグラウンドで実行できますか? ------解決策----------------------ob_start('html');function html($s) { file_put_contents(basename($_SERVER[' PH
2016-06-13
コメント 0
1376

JavaScript を使用して書式設定された日付を入力フィールドに追加する方法
記事の紹介:この記事では、JavaScript の非表示の HTML 入力フィールドに現在の日付を追加するための解決策を提供します。 Date() コンストラクターを利用して現在の日付を取得し、条件付きステートメントを使用して日付をフォーマットして、1 桁の日付が確実に埋め込まれるようにします。
2024-10-21
コメント 0
584
phpの正しいデータベースデータ
記事の紹介:PHP は、最初に特定の条件付きデータをクエリすることによってデータベース データを変更します。変更をクリックすると、テーブルのすべてのフィールド (コントロールの形式で表現) が表示された別のウィンドウが表示され、現在のデータはこのコントロールで変更できることが期待されます。ウィンドウ。これはどのように達成されるべきでしょうか? <!DOCTYPE HTML><html> <body><form method="POST"><
2016-06-13
コメント 0
1191

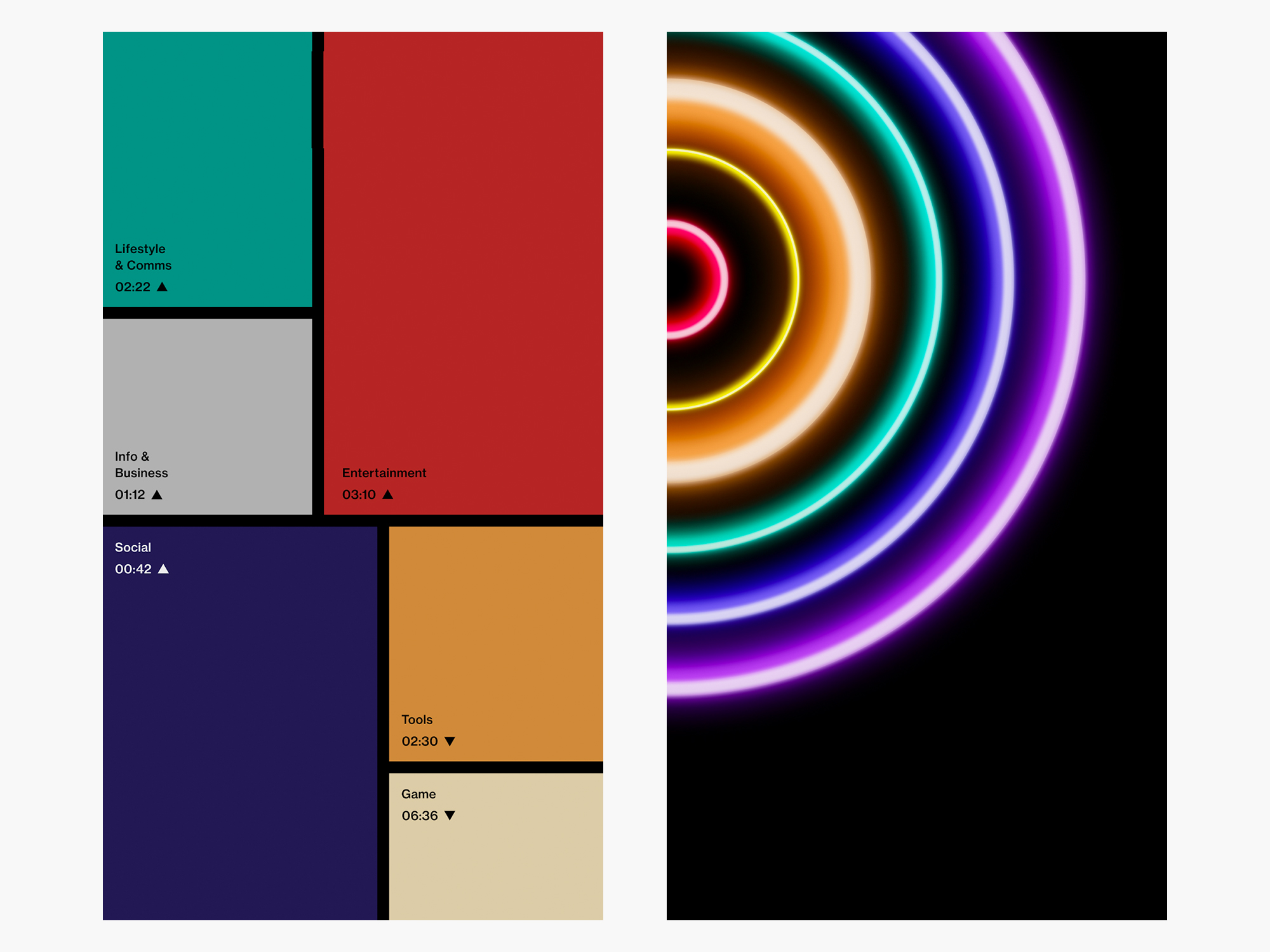
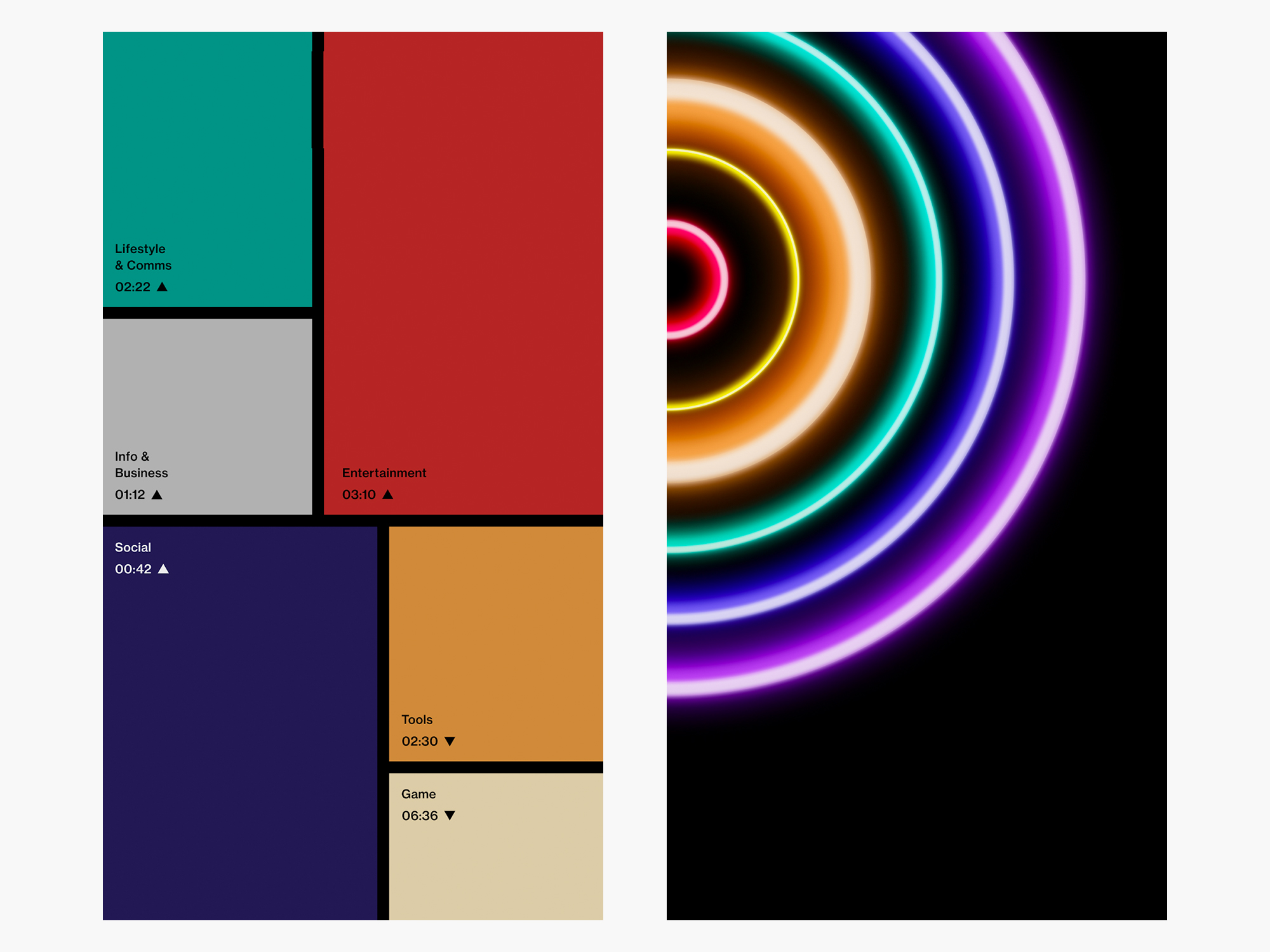
ライブの壁紙で退屈なAndroidの背景を修正します
記事の紹介:AndroidとiPhoneはどちらもライブの壁紙を表示できますが、Androidの壁紙はよりカスタマイズされています。短いループビデオ(Pixel Phoneが付属するものなど)を表示したり、アプリやホーム画面の背後に情報ウィジェットを表示することもできます。
これらのウィジェットは、焦点を当てたいさまざまな有用なデータを表示できます。これは、現在の毎日のフィットネス統計、目が覚めてから携帯電話のロックを解除する回数などです。以下で選択したライブの壁紙は、その可能性のアイデアを提供します。
Androidで壁紙を変更するには、設定を開き、表示、スタイルを選択し、壁紙と壁紙を選択します。次に、ダイナミックな壁紙のタイトルを探します。ネイティブAndroidシステムを使用していない場合は、プロセスとメニュー名を
2025-02-25
コメント 0
476
SELECT ドロップダウン メニューと TEXT テキスト ボックスを使用して、選択したデータベースからデータを検索する方法
記事の紹介:[選択] ドロップダウン メニューと [テキスト] テキスト ボックスを使用して、選択したデータベースからデータを検索する方法。たとえば、ドロップダウン リストには、高校番号、名前、出身地などのオプションがあります。 「Place of Place」を選択し、次のテキストボックスに「Beijing」と入力し、データベース内の対応する出身地フィールドと照合して最終結果を出力します。 php mysqlを使用していますが、以下のコードに何か問題がありますか?この機能は常に実装できるわけではなく、表示されるレコードは 0 件です。 HTML ページ: <フォーム名=
2016-06-13
コメント 0
1790

メールの確認でサインアップフォームをコーディングする方法
記事の紹介:このチュートリアルでは、ユーザーをデータベースに追加するユーザー登録フォームを作成し、ユーザーがクリックしてアカウントをアクティブにする確認メールを送信するようにします。
登録フォームをゼロから作成します
このセクションでは、カスタム登録フォームをゼロから構築する際に段階的に説明します。まず、チュートリアルをフォローできるように、ダウンロードできるすべてのコードファイルを添付しました。
重要なファイルを簡単に見てみましょう。
index.php:これは、登録フォームの構築と表示に使用されるメインファイルです。また、フォームの提出も処理します。
CONDIM.PHP:確認パーツの処理に使用されます。
signup_template.html:これは、HTMLメールボディの構築に使用されるHTMLです
2025-02-27
コメント 0
368

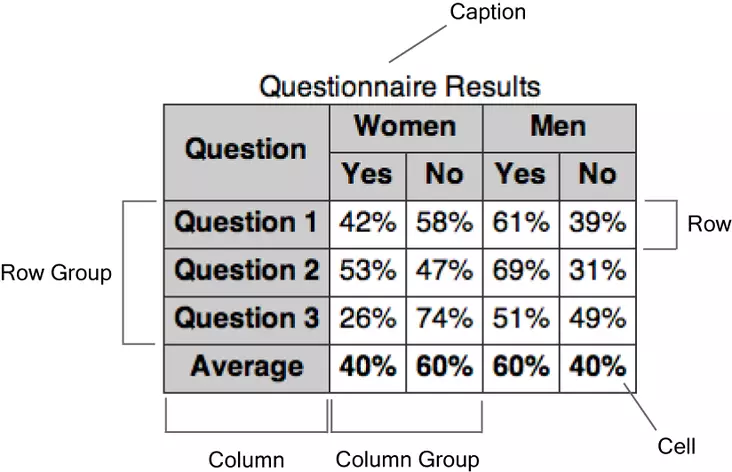
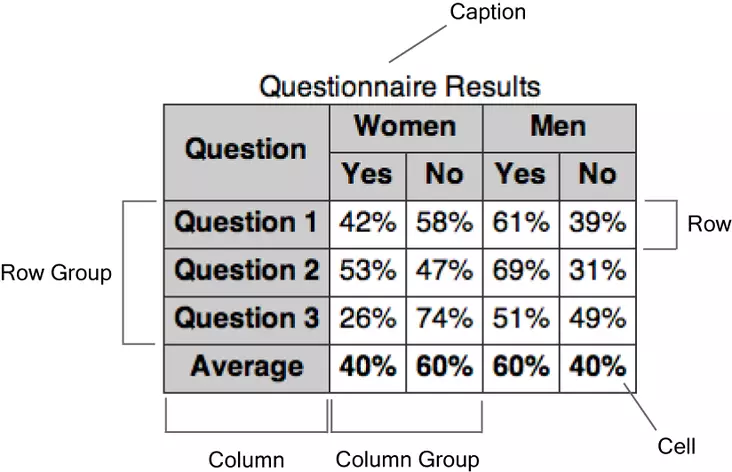
テーブルフォーマット
記事の紹介:HTMLテーブル:複雑さとスタイルの詳細な理解
この記事では、HTMLテーブルの複雑さとCSSスタイルの適用について詳しく説明します。 HTMLテーブルには、タイトル、行グループ、列グループなどの要素が含まれており、レンダリング順序はテーブル、列グループ、列、行グループ、行グループ、セルです。 HTMLテーブルモデルは動作に集中しており、セル構造の行内に含まれています。
テーブルフォーマットオブジェクト
CSSは、テーブルスタイルを制御するための10のテーブル関連表示属性値を提供します。これらの値は他の要素にも適用できますが、匿名のテーブル関連要素を正しくレンダリングするには生成する必要がある場合があります。
テーブルとその列の幅は、固定テーブルレイアウトアルゴリズムと自動テーブルレイアウトアルゴリズムの2つのアルゴリズムによって決定されます。前者はテーブルセルの内容の影響を受けず、後者はテーブルを確認する必要があります。
2025-02-26
コメント 0
204

レイアウトシークレット武器#1:CSSテーブルプロパティ
記事の紹介:CSSディスプレイ:テーブル属性:レイアウトの問題を解決するためのツール
コアポイント:
CSSのテーブル属性は強力であり、複数のレイアウトの問題を解決することができ、すべての最新のブラウザーと互換性があります。これにより、HTML要素はテーブル要素のように機能し、複雑なレイアウトとアライメントの問題に共通のソリューションを提供できます。
CSSテーブル属性を使用して、輪郭ボックス、シンプルな古いスタイルのレイアウト、コンテンツオーケストレーションを備えた適応レイアウトを作成できます。応答性の高いデザインで特に役立ち、ユーザーの画面サイズに応じて要素をサイズ変更し、位置付けます。
CSSテーブル属性には多くの利点がありますが、いくつかの制限もあります。他の表示プロパティと比較して、aを作成しています
2025-02-20
コメント 0
658

タックルレンダリングレンダリングWebサイトのブロックCSS
記事の紹介:CSSロード戦略を最適化し、Webレンダリング速度を向上させます
この記事では、ブラウザがCSSファイルをロードする方法とWebレンダリング速度への影響について説明し、ユーザーエクスペリエンスの向上に役立ついくつかの最適化戦略を導入します。
問題:CSSはレンダリングをブロックします
Google Page Speed Insightsを使用している場合は、次のようなプロンプトが表示されている可能性があります。
ブラウザはDOMとCSSOMを使用してWebページをレンダリングします。 CSSは重要なレンダリングパスにあります。つまり、ブラウザはすべてのHTMLおよびCSS情報をダウンロードして処理してレンダリングを開始する必要があります。外部スタイルのシートは、特にブラウザとサーバーの間の複数のラウンド旅行を引き起こし、HTMLのダウンロードが完了し、ページレンダリングを行います。
2025-02-17
コメント 0
781

CSSボックスモデルの管理
記事の紹介:CSSボックスモデル:Webレイアウトを理解するための鍵
CSSを理解する上で最も重要なことは、すべてがボックスであることです。より具体的には、ドキュメント内の各要素がボックスを生成します。このボックスは、ブロックレベルのボックスまたはインラインレベルのボックスにすることができます。ボックスのタイプは、要素がページレイアウトにどのように影響するかを決定します。 CSSボックスモデルは、HTML要素のレイアウトとサイズを説明するために使用される概念です。各要素には、コンテンツ、塗りつぶし、境界線、マージン用のボックスが含まれています。これらのボックスは組み合わさって、要素のコンテンツのレイアウトと隣接する要素が並んで表示される方法を決定します。
要素がボックスを作成するかどうか、どのタイプのボックスが作成されるかは、マークアップ言語に依存します。 CSSは、HTMLドキュメントのスタイルに進化しました
2025-02-17
コメント 0
738